谷歌浏览器中安装JsonView扩展程序
实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来。
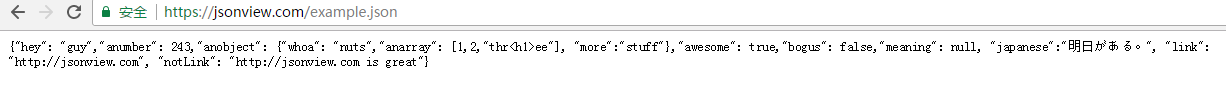
比如,在谷歌浏览器中访问:http://jsonview.com/example.json
展现效果如下:

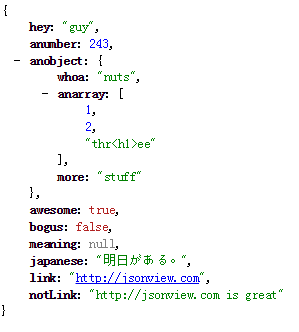
那么安装了JsonView扩展程序后的展现效果如下:

很明显,后者的效果更好。实现步骤如下:
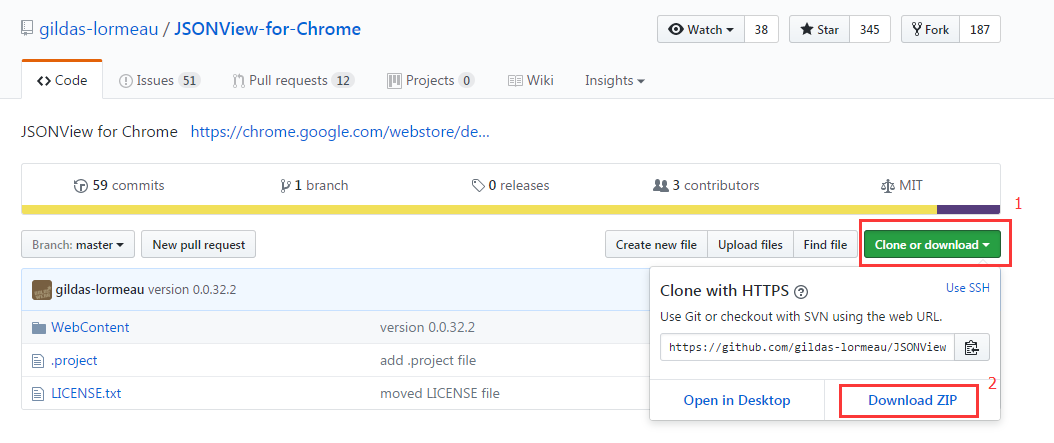
1、下载JsonView扩展程序压缩包
下载地址:https://github.com/gildas-lormeau/JSONView-for-Chrome
点击【Clone or download】——【Download Zip】

2、解压这个压缩包

3、打开谷歌浏览器的扩展程序界面
方式一:在谷歌浏览器地址栏中输入:chrome://extensions/
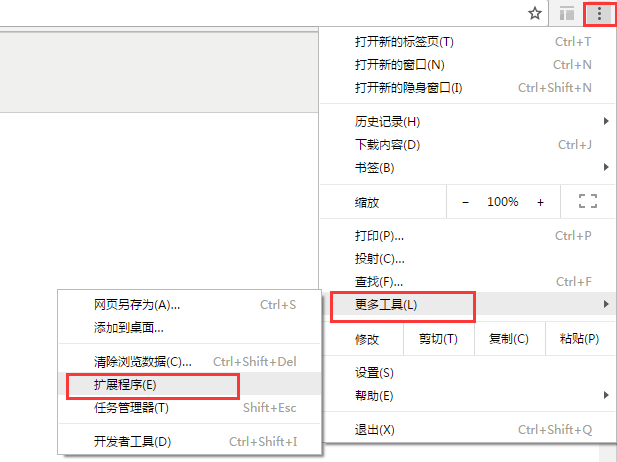
方式二:

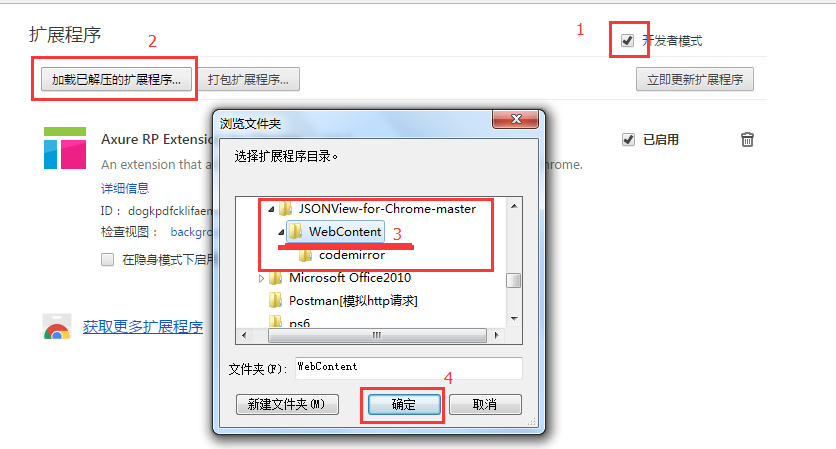
4、加载JsonView扩展程序
选中开发者模式,点击【加载正在开发的扩展程序…】,选择插件目录(D:\JSONView-for-Chrome-master\WebContent);

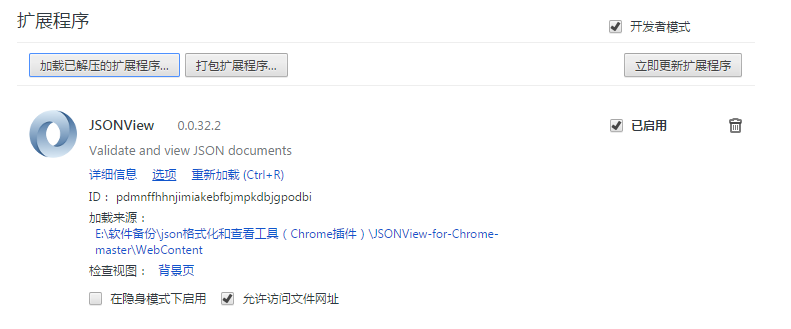
点击确定后,就安装上了。安装后界面如下:

安装完成,重新加载 (Ctrl+R)。
参考资料
如何在谷歌浏览器chrome中离线安装.crx扩展程序的三种方法?
谷歌浏览器中安装JsonView扩展程序的更多相关文章
- 【JsonView工具】谷歌浏览器中安装JsonView扩展程序
接口测试过程中,有时候要查看接口返回的数据(比如Get接口),为了更方便的查看,发现这个插件挺好用的. 实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的j ...
- 谷歌浏览器中安装Axure扩展程序
当使用谷歌浏览器预览Axure原型文件的时候,首次打开会出现以下界面: 我们按照图片中的步骤来即可,不过前提条件是翻.墙[我使用的是蓝灯,下载地址:https://github.com/getlant ...
- 谷歌浏览器中安装.crx扩展名的离线Chrome插件
一.本地拖放安装 1.下载扩展程序/脚本程序至本地计算机: 2.将其直接拖拽到浏览器的“扩展程序”(chrome://chrome/extensions/)页面. 二.解决“只能通过Chrome网上应 ...
- 怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
李宗申 2014-9-26 23:33:33 20人评论 分类:实用方法 摘要 : 如果用户得到的离线版的Chrome插件文件(扩展名为.crx),该如何将其安装到谷歌浏览器Chrome中去呢? ...
- 谷歌浏览器(chrome)查找、打包已安装的扩展程序
我们有时候会安装浏览器扩展程序,正常情况下,我们回去谷歌应用商店里面进行下载,但是这个需要VPN,有时候我们没法使用VPN,想从其他已安装扩展程序的浏览器上直接安装就可以使用我们下面这个方法 win1 ...
- 如何获取离线安装Chrome扩展程序的包
最近工作环境限制,有些机器文件只能拿进去,不能拿出来.网络也是内部网络,没法下载东西.工作中常用的一些Chrome扩展应用也没法使用,对于我这类工具爱好者,打击够大.后来想想,既然扩展应用能开发打包上 ...
- 苹果电脑怎么给浏览器安装Folx扩展程序
Folx是一款MacOS专用的老牌综合下载管理软件,它的软件界面简洁,应用简单方便,下载管理及软件设置灵活而强大.Folx不但能够进行页面链接下载.Youtube视频下载,而且还是专业的BT下载工具. ...
- 在谷歌浏览器中安装防广告的插件(abp)
1.打开谷歌浏览器 2.打开 设置-->见到"扩展程序"--->在搜索框中搜索"adb"-->点击"Adblock plus&quo ...
- Google Chrome 中安装 PostMan 扩展
简介 PostMan 是调试 HTTP 请求的好工具,也是业界的佼佼者,这对于我们开发 Web Service 提供了很好的调试入口,支持请求认证机制.最关键的是,这个工具提供 Google Chro ...
随机推荐
- ubuntu16.04安装tensorflow1.3
总结 : 1.点软件个更新-系统更新2.降级gcc到5.33.装CUDA及第二个包,加入PATH4.CUDNN5.Ancada..6.TF Ubuntu16.04 的GCC版本降级 http://bl ...
- re正则表达式的使用
1.查找电话号码 #! coding=utf-8import re"""查找字符串中的文本"""txt="your number ...
- 第四范式涂威威:AutoML技术现状与未来展望
以下内容是对AutoML技术现状与未来展望讲座的总结. 1.机器学习定义 <西瓜书>中的直观定义是:利用经验来改善系统的性能.(这里的经验一般是指数据) Mitchell在<Mach ...
- Linux 第十五天
2)环境变量:这种变量中主要保存的是和系统操作环境相关的数据. export 变量名=变量值 设置环境变量 env 查询变量 unset变量名 ...
- Java中Json字符串直接转换为对象(包括多层List集合)
使用到的类:net.sf.json.JSONObject 使用JSON时,除了要导入JSON网站上面下载的json-lib-2.2-jdk15.jar包之外,还必须有其它几个依赖包:commons-b ...
- temp--内蒙农信(环境)
规章制度篇: 1, 内蒙农信办公地址: 呼和浩特市赛罕区内蒙古自治区农村信用社联合社(陶利街) 农金大厦1201室. 2, 电子版蓝底照片(办饭卡,自己充钱) , 行里面吃饭标准 早餐8元.午 ...
- LinkeList 特有方法
LinkedList:特有方法:addFirst();addLast();添加元素到集合,添加到头尾,getFirst();getLast();获取元素,但不删除元素.如果集合中没有元素,会出现NoS ...
- C#如何以管理员身份运行程序 转
在使用winform程序获取调用cmd命令提示符时,如果是win7以上的操作系统,会需要必须以管理员身份运行才会执行成功,否则无效果或提示错误. 比如在通过winform程序执行cmd命令时,某些情况 ...
- Base64格式上传文件至阿里云(java)
Controller @PostMapping("/save") public R save(@RequestBody ShareEntity share){ OSSClient ...
- hdu 4370
这个题说实话我没看出来,我看的别人的博客 https://blog.csdn.net/u013761036/article/details/39377499 这个人讲的很清楚,可以直接去看他的 题目给 ...
