学习关于display :flex 布局问题!
- 很多人不明白这个display:flex是到底是什么东西,如何使用的 。
1.什么是display:flex呢?
答:flex是 flexible box的缩写,意为弹性布局 ;这个东西的引入,为盒模型提供了最大的灵活性!可以相应式的实现各种页面的布局。
基本概念
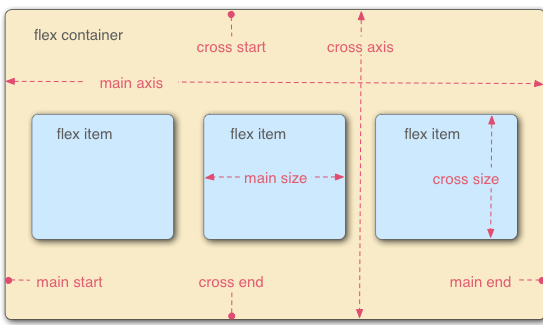
采用flex布局的元素,称为flex容器(flex container),简称容器。 在这个容器中默认存在两个轴:水平方向的主轴(main axis)和 垂直方向上的交叉轴(cross axis)。
图: (摘自:他人博客)

以下6个属性设置在容器上:
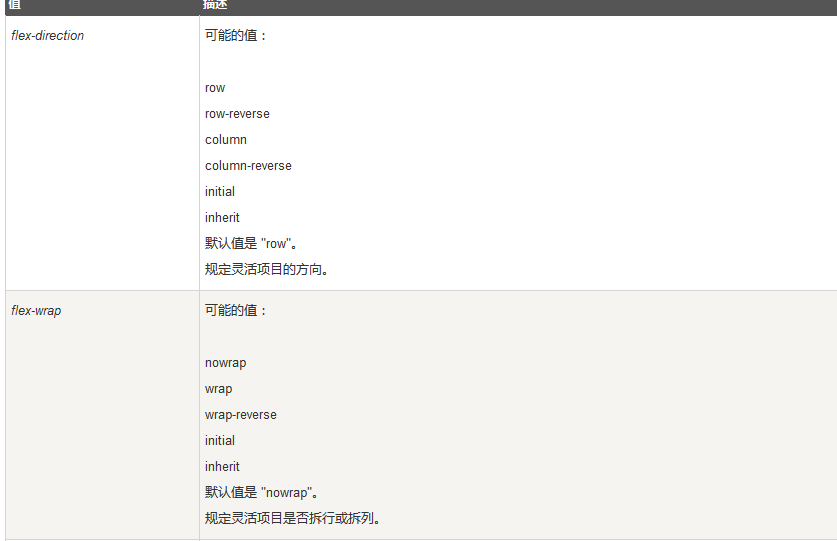
- flex-direction 容器项目的排列方向(默认是横向排列)
- flex-wrap 容器内项目的换行方式
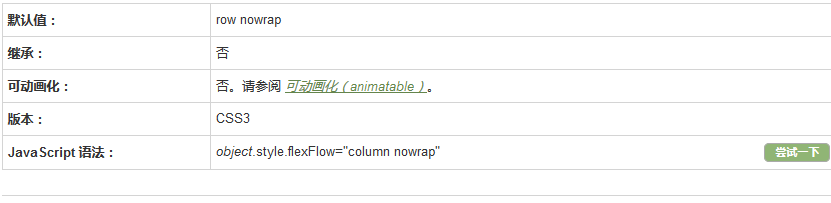
- flex-flow flex-direction 和 flex-wrap 属性的复合属性。
- justify-content 项目在主轴上对齐样式
- align-item 项目在交叉轴上如何对齐
- align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
注意: 如果元素不是弹性盒对象的元素,则flex-flow 属性是不起作用的;

属性值

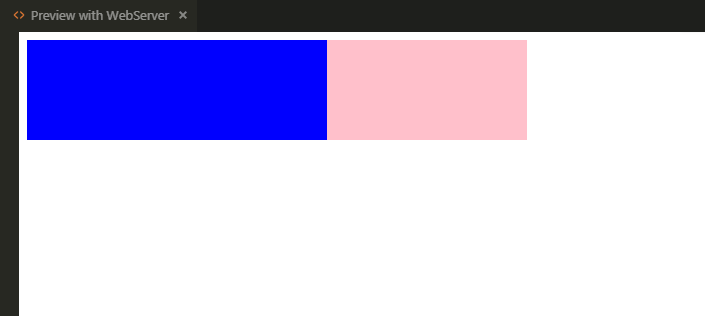
用法
<!DOCTYPE html>
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<style>
.father {
width: 500px;
height: 100px;
background-color: red;
display: flex;
flex-flow:row;
} .box1 {
flex: 3;
background: blue; }
.box2{
flex: 2;
background: pink;
}
</style>
</head> <body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body> </html>

以上仅是我个人初步学习!后期学习在进行更新! ~~~~~~~~~~~
学习关于display :flex 布局问题!的更多相关文章
- 1.display:flex布局笔记
/*display:flex布局方式主要运用于垂直居中的效果*/ 一.Flex译为Flexible Box(弹性盒子),任何一个容器都可以指定为Flex布局 注:设置为Flex布局之后,子元素的flo ...
- display:flex 布局教程,弹性布局!
display:flex 布局教程 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. ...
- display:flex 布局详解(2)
1. flex设置元素垂直居中对齐 在之前的一篇文章中记载过如何垂直居中对齐,方法有很多,但是在学习了flex布局之后,垂直居中更加容易实现 HTML代码: <div class=" ...
- CSS学习笔记:flex布局
目录 一.Flex布局简介 1. Flex布局的主要作用 2. Flex布局应用场景 二.Flex布局的使用 1. Flex布局的两种相关元素 2. 父项属性 2.1 flex- direction ...
- display:flex布局
/*背景 居中 自适应 铺满容器*/ background: center / cover; flex布局是什么? flex是Flexibe Box 的缩写,意思为”弹性布局”, 用来为盒子模型提供最 ...
- display: flex; 布局
废话不多说,供上我学习Flex布局的启蒙文章,一切的答案,尽在这里,仔细阅读,多多回味!保证你有所收获! http://www.ruanyifeng.com/blog/2015/07/flex-gra ...
- HTML/CSS:display:flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- 【原创】display:flex布局大全
全都是自己写的 希望大家可以点个赞 谢谢! Html代码(没时间精简 请多包涵) <!DOCTYPE html> <html lang="en"> < ...
- 通过游戏来学习CSS的Flex布局
在复习Flex 布局的时候发现的了几个有趣的小游戏,在这里分享并记录几个有难度的答案 1. Flexbox Froggy 通过调整CSS样式来使各种青蛙回到对应的荷叶上,游戏默认难度为Beginner ...
- display:flex 布局之 骰子
代码部分 html <body> <div class="box"> <div class="a a1"> <span ...
随机推荐
- Decoders Matter for Semantic Segmentation:Data-Dependent Decoding Enables Flexible Feature Aggregation
Decoders Matter for Semantic Segmentation:Data-Dependent Decoding Enables Flexible Feature Aggregati ...
- CSS3网页动画
CSS3网页动画 概要:CSS3变形是一些效果的集合 如:平移.旋转.缩放.倾斜效果 每个效果都可以称为变形(transform)他们可以分别操控元素发生平移.旋转.缩放.倾斜等变化. 网页中能够实现 ...
- function 函数
function:函数体内部的语句在执行时,一旦执行到return时,函数就执行完毕,并将结果返回.因此,函数内部通过条件判断和循环可以实现非常复杂的逻辑. 如果没有return语句,函数执行完毕后也 ...
- Python 3.6安装yaml时报"AttributeError: module 'pip' has no attribute 'main'"和“Non-zero exit code”错误
1.Python 3.6安装yaml时一开始报AttributeError: module 'pip' has no attribute错误,根据网上提供的解决方法修改Pycharm安装目录D:\Pr ...
- Mysql常用命令 详细整理版
Mysql常用命令 show databases; 显示数据库 create database name; 创建数据库 use databasename; 选择数据库 drop database na ...
- union: git command
# switch one tag # warning: if do that, can't commit any change git clone $project_path git checkout ...
- springboot pom.xml记
本文包括: springboot 基本pom.xml配置 热部署 配置打包插件 maven pom.xml配置详解 1. springboot 基本pom.xml配置 <project xmln ...
- 浅谈React数据流管理
引言:为什么数据流管理如此重要?react的核心思想就是:UI=render(data),data就是我们说的数据流,render是react提供的纯函数,所以用户界面的展示完全取决于数据层.这篇文章 ...
- SEO百问
SEO 的工作过程中,大家都会碰到很多这样或那样的问题,做 SEO 随着时间慢慢变长之后,知识会慢慢地积累,之前的问题也会慢慢的都被解答.这里是码动世界为大家整理的有关 SEO 百问百答. 1. 百度 ...
- Python的基本类型介绍和可变不可变
Python的基本类型介绍 前言 做python有一段时间了,从工作开始就在不断地学习和积累.但是有时候用到一些技术点,甚至是基础知识的时候,总是会遗忘.所以,从今天开始,就在这里记录下来,不仅可以分 ...
