C#-封装(七)
封装概念
C#是面向对象的一门语言,面向对象的语言有三大特性:封装、继承、多态。而封装可以实现一个自定义的类,从而定义新的对象
封装是将一个或多个项目集合在一个单元中,这个单元称之为类。这样可以防止对实现细节的访问
C#封装可以根据需要通过修饰符实现类成员的范围和可见性。访问修饰符有:
public:公共的,任何地方都可以访问,但是需要引用命名空间
private:私有的,类的内部才可以访问
internal:内部的,默认的,程序集中可以访问,程序集就是命名空间
protected:被保护的,类的内部和类的父类和子类中可以访问
Protected internal :protected和internal的并集,符合任意一条都可以访问
示例
观察如下代码
namespace Student
{
class Student
{
public string _code;
public string _sex;
public int _age;
} class StudentAction
{
static void Main(string[] args) {
Student XiaoMing = new Student();
XiaoMing._code = "";
XiaoMing._sex = "男";
XiaoMing._age = ;
}
}
}
用public修饰的属性,不够安全,成员函数可以直接访问这些变量
用Private 修饰符则允许一个类将其成员变量和成员函数对其他的函数和对象进行隐藏。只有同一个类中的函数可以访问它的私有成员。
在VS中快速封装的快捷键为:Ctrl+R+E,如下图:

使用prvite后,则函数将不能再对其成员变量访问,如下图:

需要对外提供一个接口,代码如下:
namespace StudentSpace
{
class Student
{
private string _code; //成员变量
private string _sex;
private int _age; public string Code //进行封装的时候要用public,保证类外可以使用
{
get
{
return _code; //成员属性
} //属性一般用小写字母表示,但是封装的时候首字符要大写 set
{
_code = value;
}
} public string Sex
{
get
{
return _sex; //成员属性
}
set
{
_sex = value;
}
} public int Age
{
get
{
return _age; //成员属性
} set
{
_age = value;
}
}
}
}
主函数调用:
//主函数中调用
class StudentAction
{
static void Main(string[] args)
{
Student XiaoMing = new Student();
XiaoMing.Code = "";
XiaoMing.Sex = "男";
XiaoMing.Age = ; Console.WriteLine(XiaoMing.Code);
Console.WriteLine(XiaoMing.Sex);
Console.WriteLine(XiaoMing.Age);
}
}
主函数执行结果如下:

遇到的问题
在此期间,笔者将namespace与class的名称都写成了Student,导致在主函数中调用时直接写Student报错误
如果是在同一个namespace封装函数并且调用函数没有问题
不在同一个namespace程序就会认为调用的是namespace而不是class,所以报错,修改方法有两种:
1、修改下namespace使两者的命名不一致;
2、使用namespace.class调用,将class名称跟在namespace名称后面
封装中的set
在封装中get 是读取即属性取值,set 是赋值即属性赋值,也就是主函数不能调用_code,而能调用的是Code,但赋值的却是_code
在封装过程中对于学生的性别要有特殊处理,学生的性别要么是男要么是女,其他值为非法值,不能允许非法值输入
代码如下:
public string Sex
{
get
{
return _sex; //成员属性
}
set
{
if (value == "男" || value == "女")
_sex = value;
else
_sex = "性别只能是男或女";
}
}
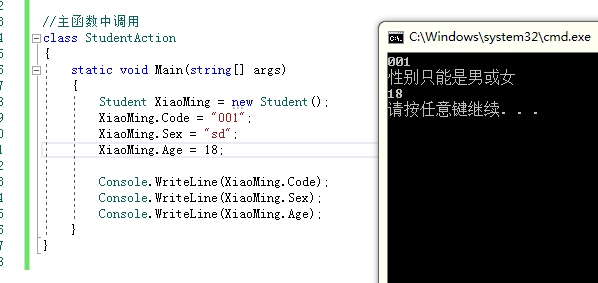
执行主函数:

C#-封装(七)的更多相关文章
- angular封装七牛云图片上传,解决同一页面多个上传按钮分别上传
step1:引入文件 引入Plupload *该SDK上传功能集于Plupload插件封装,所以需要下载Plupload; plupload.dev.js 引入qiniu.js为了简便,当时直接从官网 ...
- StackExchange.Redis帮助类解决方案RedisRepository封装(基础配置)
本文版权归博客园和作者吴双本人共同所有,转载和爬虫,请注明原文地址.http://www.cnblogs.com/tdws/p/5815735.html 写在前面 这不是教程,分享而已,也欢迎园友们多 ...
- StackExchange.Redis帮助类解决方案RedisRepository封装(字符串类型数据操作)
本文版权归博客园和作者本人共同所有,转载和爬虫请注明原文链接 http://www.cnblogs.com/tdws/tag/NoSql/ 目录 一.基础配置封装 二.String字符串类型数据操作封 ...
- 孟老板 BaseAdapter封装(五) ListAdapter
BaseAdapter封装(一) 简单封装 BaseAdapter封装(二) Header,footer BaseAdapter封装(三) 空数据占位图 BaseAdapter封装(四) PageHe ...
- 孟老板 BaseAdapter封装 (一) 简单封装
BaseAdapter封装(一) 简单封装 BaseAdapter封装(二) Header,footer BaseAdapter封装(三) 空数据占位图 BaseAdapter封装(四) PageHe ...
- 孟老板 BaseAdapter封装 (二) Healer,footer
BaseAdapter封装(一) 简单封装 BaseAdapter封装(二) Header,footer BaseAdapter封装(三) 空数据占位图 BaseAdapter封装(四) PageHe ...
- 孟老板 BaseAdapter封装 (三) 空数据占位图
BaseAdapter封装(一) 简单封装 BaseAdapter封装(二) Header,footer BaseAdapter封装(三) 空数据占位图 BaseAdapter封装(四) PageHe ...
- 孟老板 BaseAdapter封装(四) PageHelper
BaseAdapter封装(一) 简单封装 BaseAdapter封装(二) Header,footer BaseAdapter封装(三) 空数据占位图 BaseAdapter封装(四) PageHe ...
- 无需写try/catch,也能正常处理异常 (转)
原文地址: http://www.cnblogs.com/artech/archive/2012/10/28/automatic-exception-handling-aspnet.html 对于企业 ...
- 继承(JAVA)
继承是面向对象最显著的一个特性.继承是从已有的类中派生出新的类,新的类能吸收已有类的数据属性和行为,并能扩展新的能力. 一.继承的基本语法: 在Java语言中,用extends关键字表示一个类继承了另 ...
随机推荐
- 【干货】利用MVC5+EF6搭建博客系统(四)(下)前后台布局实现、发布博客以及展示
二.博客系统后台布局实现 2.1.这里所用的是MVC的布局页来实现的,后台主要分为三部分:导航.菜单.主要内容 代码实现: 这里把后台单独放在一个区域里面,所以我这里建立一个admin的区域 在布局页 ...
- JavaScript和Ajax部分(4)
31. 什么是jQuery选择器 1)jQuery选择器继承了CSS与Path语言的部分语法,允许通过标签名.属性名或内容对DOM元素进行快速.准确的选择,而不必担心浏览器的兼容性,通过jQuery选 ...
- SpringCloud学习5-如何创建一个服务提供者provider
前几篇主要集中在注册中心eureka的使用上,接下来可以创建服务提供者provider来注册到eureka. demo源码见: https://github.com/Ryan-Miao/spring- ...
- 【Python】Python3纯代码极简教程
#!/usr/bin/python3 ''' Python3.6.x简单教程 示例.注释 交互式和脚本式编程 变量类型 数字(Number) 字符串(String) 列表(Li ...
- Webpack中publicPath设置
webpack中的path是当我们build的时候,输出项目打包文件的位置. webpack中的publicPath是我们打算放到web服务器下的目录,如果我们要放到网站的根目录下,那么就无需设置.如 ...
- Socket进程通信机制及应用
Socket通常称为“套接字”,用于描述IP地址和端口,是一个通信链的句柄.应用程序通过套接字向网络发出请求或者应答网络请求.Socket即不是一个程序,也不是一个协议,其只是操作系统提供的通信层的一 ...
- input的三个属性autocomplete、autocapitalize和autocorrect
下面的input的三个属性是H5新增的属性 <input type="text" class="input-search" placeholder=&qu ...
- Java基础系列--this、super关键字
原创作品,可以转载,但是请标注出处地址:http://www.cnblogs.com/V1haoge/p/8483623.html 一.概述 Java中this有两种用途,一种是用于指代当前对象,一种 ...
- scala的安装及使用
前提你的集群机器已经安装好jdk1.7.0_79.hadoop-2.7.3: 配置中使用了master01.slave01.slave02.slave03: 文中的所有操作都是在之前的文章http:/ ...
- 数据库部分(MySql)_4
约束 约束:给表的字段名添加限制条件; 非空约束(not null):添加非空约束后,字段值不能为null: 唯一约束(unique):添加唯一约束后,字段值不能重复: 主键约束(primary ke ...
