datatables日常使用集合
datatables CDN链接地址:
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs/dt-1.10.16/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs/dt-1.10.16/datatables.min.js"></script>
1.datatables初始化
开发中许多页面都需要datatables,很多设置都是重复的,所以对其默认值做了统一设置。
默认值设置:
//默认错误模式是alert出异常信息,非常不友好,改成none后将不显示alert窗口
$.fn.dataTable.ext.errMode = 'none';
// 覆盖默认设置
$.extend($.fn.dataTable.defaults, {
paging : true, // 分页
lengthChange : false, // 长度
searching : false, // 是否显示默认搜索
info : true, // 是否显示列表信息
autoWidth : true, // 是否自动宽度
processing : true, // 是否显示'处理中'
serverSide : true, // 是否是服务端处理
ordering : true, // 是否支持排序
ajax : {
dataSrc : 'list', // 重置返回的JSON消息数据头,datatables默认是'data'
type : 'POST', // 默认是post提交
data : function(data) {
// 自动获得form 表单的数据,并设置到data中提交查询
var arrayInput = $("form :input");
if (arrayInput != undefined && arrayInput.length > 0) {
for (var i = 0; i < arrayInput.length; i++) {
data[arrayInput[i].id] = arrayInput[i].value;
}
}
// 获得orderby条件,设置到orderby中提交查询
var orderBy = '';
for (var i = 0; i < data.order.length; i++) {
order = data.order[i];
column = data.columns[order.column];
orderBy += ',' + column.data + " " + order.dir;
}
if (orderBy != '') {
orderBy = orderBy.substr(1);
}
data.orderBy = orderBy;
// 删除内置的列信息,排序信息,搜索信息
// 不删除会全部提交到后台,数据量很大
delete (data.columns);
delete (data.order);
delete (data.search);
}
},
language : {
decimal : "",
emptyTable : "查无数据",
info : "当前显示第 _START_ 至 _END_ 项,共 _TOTAL_ 项。",
infoEmpty : "当前显示第 0 至 0 项,共 0 项",
infoFiltered : "(由 _MAX_ 项结果过滤)",
infoPostFix : "",
thousands : ",",
lengthMenu : "每页 _MENU_ 项",
loadingRecords : "载入中...",
processing : "处理中...",
search : "搜索:",
zeroRecords : "没有匹配结果",
paginate : {
"first" : "首页",
"previous" : "上页",
"next" : "下页",
"last" : "末页"
},
aria : {
"sortAscending" : ": 以升序排列此列",
"sortDescending" : ": 以降序排列此列"
}
},
drawCallback : function() {
// 表格绘画完成后,自动添加第一个行“序号”列
var api = this.api();
var startIndex = api.context[0]._iDisplayStart;
var columns = api.context[0].aoColumns;
var columnIndex = -1;
for (var i = 0; i < columns.length; i++) {
if (columns[i].title == '序号') {
columnIndex = i;
break;
}
}
if (columnIndex != -1) {
api.column(columnIndex).nodes().each(function(cell, i) {
cell.innerHTML = startIndex + i + 1;
});
}
}
});
调用:
// 初始化表格
function initTable() {
var i = -1;
table = $('#dataTable').DataTable(
{
ajax : {
url : prefix + "/list2/"
},
columnDefs : [
{
targets : ++i,
title : '',
data : null,
render : function(data, type, row, meta) {
var result = '<input type="checkbox" value="'
+ row.dictID + '" />';
return result;
},
orderable : false
}, {
//默认值设置JS中会判断此列是否存在
title : "序号",
"searchable" : false,
"orderable" : false,
"targets" : ++i,
data : null,
}, {
title : "字典ID",
"searchable" : false,
"orderable" : false,
"targets" : ++i,
data : "dictID",
}, {
title : "数据字典名称",
"searchable" : false,
"orderable" : true,
"targets" : ++i,
data : "dictName",
}, {
title : "数据字典值",
"searchable" : false,
"orderable" : true,
"targets" : ++i,
data : "dictValue",
}],
order : [ [ 5, 'asc' ] ]
});
}
2.即时搜索
我的列表原来没有即时搜索效果,后来考虑把搜索条件做统一获得和提交,不要在各自的JS中每次提交。
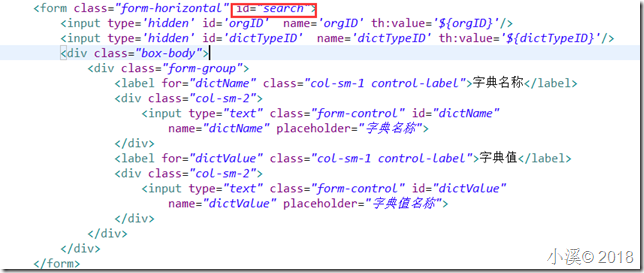
就给搜索表单加一个id,且名字为search。这个时候发现就产生了即时搜索的效果,只要表单获得焦点或有输入。
列表就会自动带上条件查询。

3.刷新表格,保持在当前页
ajax.reload(null, false); //刷新后还保持在当前页面
ajax.reload(); //刷新后自动到第一页
官方链接:https://datatables.net/reference/api/ajax.reload()
4.列隐藏
通过列属性:className
示例代码:
columnDefs : [
{
targets : ++i,
title : '',
data : null,
orderable : false,
className : $('isValid').val() == '2' ? ''
: 'hidden',
render : function(data, type, row, meta) {
var result = '<input type="checkbox" value="'
+ row.detailID + '" />';
return result;
}
}, {
title : "序号",
"searchable" : false,
"orderable" : false,
"targets" : ++i,
data : null,
}]
5.销毁table
table.destroy(); // table是datatable的实例变量
$('#dataTable').empty(); // 清空table的html,这一步必须要有,否则会清除不干净
datatables日常使用集合的更多相关文章
- 一些日常工具集合(C++代码片段)
一些日常工具集合(C++代码片段) ——工欲善其事,必先利其器 尽管不会松松松,但是至少维持一个比较小的常数还是比较好的 在此之前依然要保证算法的正确性以及代码的可写性 本文依然会持久更新,因为一次写 ...
- RichTextBox控件日常使用集合
1.RichTextBox控件自动滚动到底部 richTextBox1.ScrollToCaret(); //将控件的内容滚动到当前光标位置
- Select2日常操作集合
1.获得多选值 var arraySelected = $('#carTypes').select2("data"); var carTypesDesc = ''; for (va ...
- 用Stream流轻易的收集数据
前言 在日常使用集合时,我们通常使用迭代器来处理集合中的数据,假如有一个用户列表 List,我们想要将用户按照性别分组生成 Map<String, List>.需要遍历 List,然后判断 ...
- 程序猿的日常——Java中的集合列表
列表对于日常开发来说实在是太常见了,以至于很多开发者习惯性的用到数组,就来一个ArrayList,根本不做过多的思考.其实列表里面还是有很多玩法的,有时候玩不好,搞出来bug还得定位半天.所以这里就再 ...
- MongoDB通过Shell 实现集合的日常归档
1.MongoDB数据归档的意义 和其他类型的数据库一样,归档对MongoDB同样重要.通过归档,可以保持集合中合适的数据量,对数据库的性能是一种保障,也就是大家常说的数据冷热分离. 同时,归档对数据 ...
- PHP 日常开发过程中的bug集合(持续更新中。。。)
PHP 日常开发过程中的bug集合(持续更新中...) 在日常php开发过程中,会遇到一些意想不到的bug,所以想着把这些bug记录下来,以免再犯! 1.字符串 '0.00'.'0.0'.'0' 是 ...
- Java8之Stream 集合聚合操作集锦(含日常练习Demo)
Stream 是用函数式编程方式在集合类上进行复杂操作的工具,其集成了Java 8中的众多新特性之一的聚合操作,开发者可以更容易地使用Lambda表达式,并且更方便地实现对集合的查找.遍历.过滤以及常 ...
- 【日常笔记】datatables表格数据渲染
现在有很多表格渲染方式 这里只是记录怎么使用datatables渲染数据 使用datatables可以更方便的来渲染数据 [中文api]http://datatables.club/index.htm ...
随机推荐
- 细说REST API安全之认证授权
认证授权包含2个方面:(1)访问某个资源时必须携带用户身份信息,如:用户登录时返回用户access_token,访问资源时携带该参数.(2)检查用户是否具备访问当前资源(url或数据)的权限:访问资源 ...
- Sliverlight常见错误集锦
1. 使用GridSplitter时候(参考),出现如下错误 C# 中的错误Error 2 The type 'sp:GridSplitter' was not found. Verify…… 对程序 ...
- VS2017 15.6之后支持直接反编译了
在 15.6 预览版 2 中,增加了导航到反编译源功能. 启用后,在任何引用的类型或成员上调用转到定义或查看定义时,将显示其通过 ILSpy 反编译使用重新构造方法主体的定义. 要打开此功能,请转到“ ...
- 用EditPlus和jdk写Java代码
一.安装EditPlus EditPlus: https://www.editplus.com/latest4.html EditPlus注册码在线生成: https://www.jb51.net/t ...
- GCC编译器原理(二)------编译原理一:ELF文件(1)
二.ELF 文件介绍 2.1 可执行文件格式综述 相对于其它文件类型,可执行文件可能是一个操作系统中最重要的文件类型,因为它们是完成操作的真正执行者.可执行文件的大小.运行速度.资源占用情况以及可扩展 ...
- 【51nod 1785】数据流中的算法
Description 51nod近日上线了用户满意度检测工具,使用高级人工智能算法,通过用户访问时间.鼠标轨迹等特征计算用户对于网站的满意程度. 现有的统计工具只能统计某一个窗口中,用户的满意程 ...
- python函数后面有多个括号怎么理解?
一般而言,函数后面只有一个括号.如果看见括号后还有一个括号,说明第一个函数返回了一个函数,如果后面还有括号,说明前面那个也返回了一个函数.以此类推. 比如fun()() def fun(): prin ...
- IHTMLDocument2类的使用
class Program { static void Main(string[] args) { SHDocVw.ShellWindows s ...
- redis踩坑记录
1. 关于redis启动后的warnning: WARNING you have Transparent Huge Pages (THP) support enabled in your kernel ...
- luogu P3242 [HNOI2015]接水果
传送门 其实这题难点在于处理路径包含关系 先求出树的dfn序,现在假设路径\(xy\)包含\(uv(dfn_x<dfn_y,dfn_u<dfn_v)\) 如果\(lca(u,v)!=u\) ...
