canvas的api小结
HTML
<canvas id="canvas"></canvas>
Javascript
var canvas=document.getElementById('canvas');
canvas.width
canvas.height
var context=canvas.getContext("2d")
//使用context进行绘制
//画图线
moveTo(x,y);
lineTo(x,y);
beginPath();
closePath();
//状态
lineWidth //线粗
strokeStyle //线颜色
fillStyle //封闭图形的填充颜色
//执行
stroke();
fill();
1.绘制矩形api
rect(x,y,width,height) //起始点坐标x,y 宽width 高height (普通)
fillRect(x,y,width,height) //绘制填充矩形
strokeRect(x,y,width,height) //绘制带边框矩形
2.线条属性
1.lineWidth 线宽
2.lineCap 线端点的形状
lineCap=“butt”(default)折头
“round” 圆头
“square”’ 方头
3.lineJoin 线段相交处
lineJoin=“miter”(default)尖角 miterLimit(当尖角太锋利,导致内角外角定点相距超过miterLimit的长度,将自动转为“bevel”)
“bevel” 折角
“round” 圆角
3.图形变换
save()
restore() //维持绘图的安全性
translate(x,y) //平移
rotate(deg) //旋转
scale(sx,sy) //放缩
变换矩阵:
transform(a,b,c,d,e,f)
setTransform(a,b,c,d,e,f)
4.填充样式
1.fillStyle的值
fillStyle = color 颜色
gradient 渐变
image 图片
canvas 画布
video 音频
2.fillStyle=color
1.#ffffff
2.642
3.rgb(255,128,0)
4.rgba(100,100,100,0.8)
5.hsl(20,62%,68%)
6.hsla(20,82%,33%,0.6)
7.red
3.fillStyle=gradient
//线性渐变色
var grd=context.createLinearGradient(xstart,ystart,xend,yend);
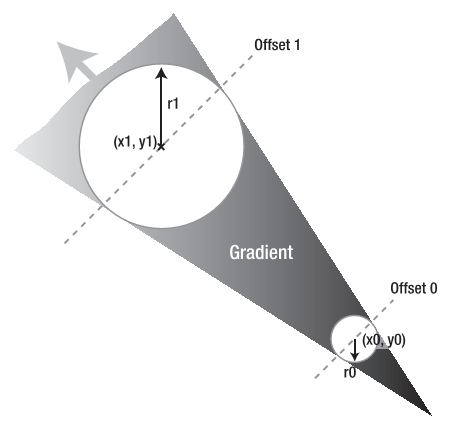
//径向渐变色

var grd=context.createRadialGradient(x0,y0,r0,x1,y1,r1);
grd.addColorStop(stop,color)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#canvas{
border: 1px solid #000;
display:block;
margin: 50px auto;
}
</style>
</head>
<body> <canvas id="canvas">您的浏览器不支持Canvas</canvas> </body>
<script>
window.onload=function (ev) {
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 785;
var context = canvas.getContext("2d");
linegradient(context);//线性渐变
radiagradient(context);//径向渐变
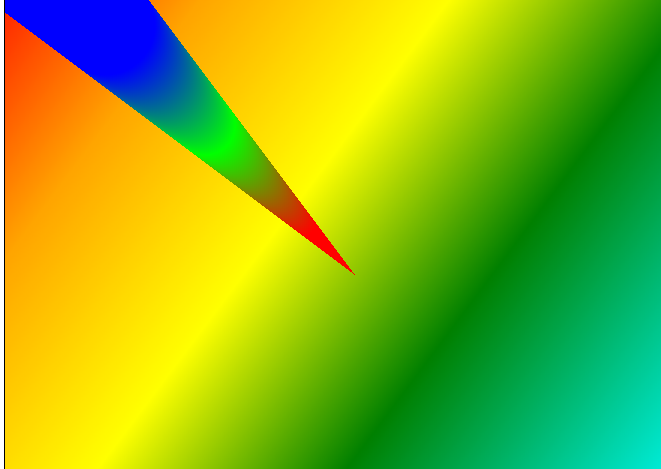
}; function linegradient(context) {
var gradient = context.createLinearGradient(0,0,800,600);
// 设置渐变颜色
gradient.addColorStop(0.0, "red");
gradient.addColorStop(0.2, "orange");
gradient.addColorStop(0.4, "yellow");
gradient.addColorStop(0.6, "green");
gradient.addColorStop(0.9, "cyan");
gradient.addColorStop(1.0, "blue");
//gradient.addColorStop(1.0, "purple");
// 使用渐变线填充
context.fillStyle = gradient;
context.fillRect(0, 0, 800, 800);
}; function radiagradient(ctx) {
var gradient = ctx.createRadialGradient(300, 300, 10, 100, 100, 50);
gradient.addColorStop(0, 'rgb(255,0,0)'); //红
gradient.addColorStop(0.5, 'rgb(0,255,0)');//绿
gradient.addColorStop(1, 'rgb(0,0,255)'); //蓝
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, 600,600);
}
</script>
</html>
线性渐变与径向渐变

4.fillStyle=image||canvas||video
createPattern(img,repeat-style)
createPattern(canvas,repeat-style)
createPattern(video,repeat-style)
repeat-style: no-repeat(不平铺,就单张)
repeat-x(横向平铺)
repeat-y(纵向平铺)
repeat (横纵向平铺)
canvas的api小结的更多相关文章
- Canvas:技术小结
Canvas:技术小结 资料 [教程:MDN官方中文教程] https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial [ ...
- Html5 学习系列(五)Canvas绘图API快速入门(2)
Canvas绘图API Demos 上一篇文章中,笔者已经给大家演示了怎么快速用Canvas的API绘制一个矩形出来.接下里我会在本文中给各位介绍Canvas的其他API:绘制线条.绘制椭圆.绘制图片 ...
- Html5 学习系列(五)Canvas绘图API快速入门(1)
引言:Canvas绘图API快速入门 在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏 ...
- 引言:Canvas绘图API快速入门
引言:Canvas绘图API快速入门 在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏 ...
- Canvas createRadialGradient API
Canvas createRadialGradient API <!DOCTYPE html> <html lang="en"> <head> ...
- HTML5之canvas基本API介绍及应用 1
一.canvas的API: 1.颜色.样式和阴影: 2.线条样式属性和方法: 3.路径方法: 4.转换方法: 5.文本属性和方法: 6.像素操作方法和属性: 7.其他: drawImage:向画布上绘 ...
- Canvas原生API(纯CPU)计算并渲染三维图
Canvas原生API(纯CPU)计算并渲染三维图 前端工程师学图形学:Games101 第三次作业 利用Canvas画三维中的三角形并使用超采样实现抗锯齿 最终完成功能 Canvas 原生API实现 ...
- canvas绘图API详解
canvas绘图API详解 1.context的状态 矩阵变换属性 当前剪辑区域 context的其他状态属性: strokeStyle, fillStyle, globalAlpha, lineWi ...
- html5 canvas常用api总结(三)--图像变换API
canvas的图像变换api,可以帮助我们更加方便的绘画出一些酷炫的效果,也可以用来制作动画.接下来将总结一下canvas的变换方法,文末有一个例子来更加深刻的了解和利用这几个api. 1.画布旋转a ...
随机推荐
- python学习笔记(10)--组合数据类型(集合类型)
集合类型 集合是多个元素的无序组合,每个元素唯一,不存在相同类型,每个元素是不可变类型.用{}表示,元素间用逗号分隔.建立结合类型用{},或set函数,如果是空集合必须用set. >>&g ...
- Java 基础类型 默认值
(1)数据库里的列,如果有默认值,不能赋值有业务含义的值. (2)int 默认值 java会分配默认值的额.
- Java多线程0:核心理论
并发编程是Java程序员最重要的技能之一,也是最难掌握的一种技能.它要求编程者对计算机最底层的运作原理有深刻的理解,同时要求编程者逻辑清晰.思维缜密,这样才能写出高效.安全.可靠的多线程并发程序.本系 ...
- 二、K8S镜像问题
根据前面错误信息来看我们需要下载的镜像.就当前来说,用户 mirrorgooglecontainers 在 docker hub 同步了所有 k8s 最新的镜像,先从这儿下载,然后修改 tag 即可. ...
- ECS配置lamp环境
1.安装apache 1.1 安装apache [root@nmserver-7 ~]# yum install httpd httpd-devel 1.2 启动apache服务 [root@nmse ...
- 解决Safari页面缓存的问题
在开发一个移动应用的过程中,遇到问题:在订单确认页,用户点击 收货地址链接,跳转到地址选择页面,咋选一个地址,跳转回订单确认页,发现收货地址没有改变,还是最开始的地址. 用Android手机发现地址有 ...
- 离线安装Python包hickle,easydict
安装hickle source: https://github.com/telegraphic/hickle 1. cd to your downloaded hickle directory 2. ...
- Simple Use IEnumerable<T>
Private static IEnumerable<T> FunDemo(T para) { while(...) { .... yield return Obj; } } static ...
- WebAPI MVC Change Identity Default Table
看过之前的文章小伙伴们应该已经明白了,当我们新建一个带有身份验证的模板时,会自带Identity Server,并且它的表名和字段名也都是默认的. 那么该如何修改它,并让EF知道呢?不废话,直接上代码 ...
- Docker自制CentOS镜像
系统环境:CentOS 7.3 将yum源切换到阿里源 可以直接写成一个脚本 #!/bin/sh mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos ...
