JQuery+formValidator实现表单验证
<!--
需求:
用户注册页面要有用户名、密码、确认密码、邮箱
用户名文本框:用户名不能为空,且必须为数字与字母的6到12位的组合
密码框:密码不能为空,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
确认密码框:确认密码不能为空,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符,并且要和密码框中的内容保持一致
邮箱框:邮箱需要输入正确的邮箱格式并且不能为空
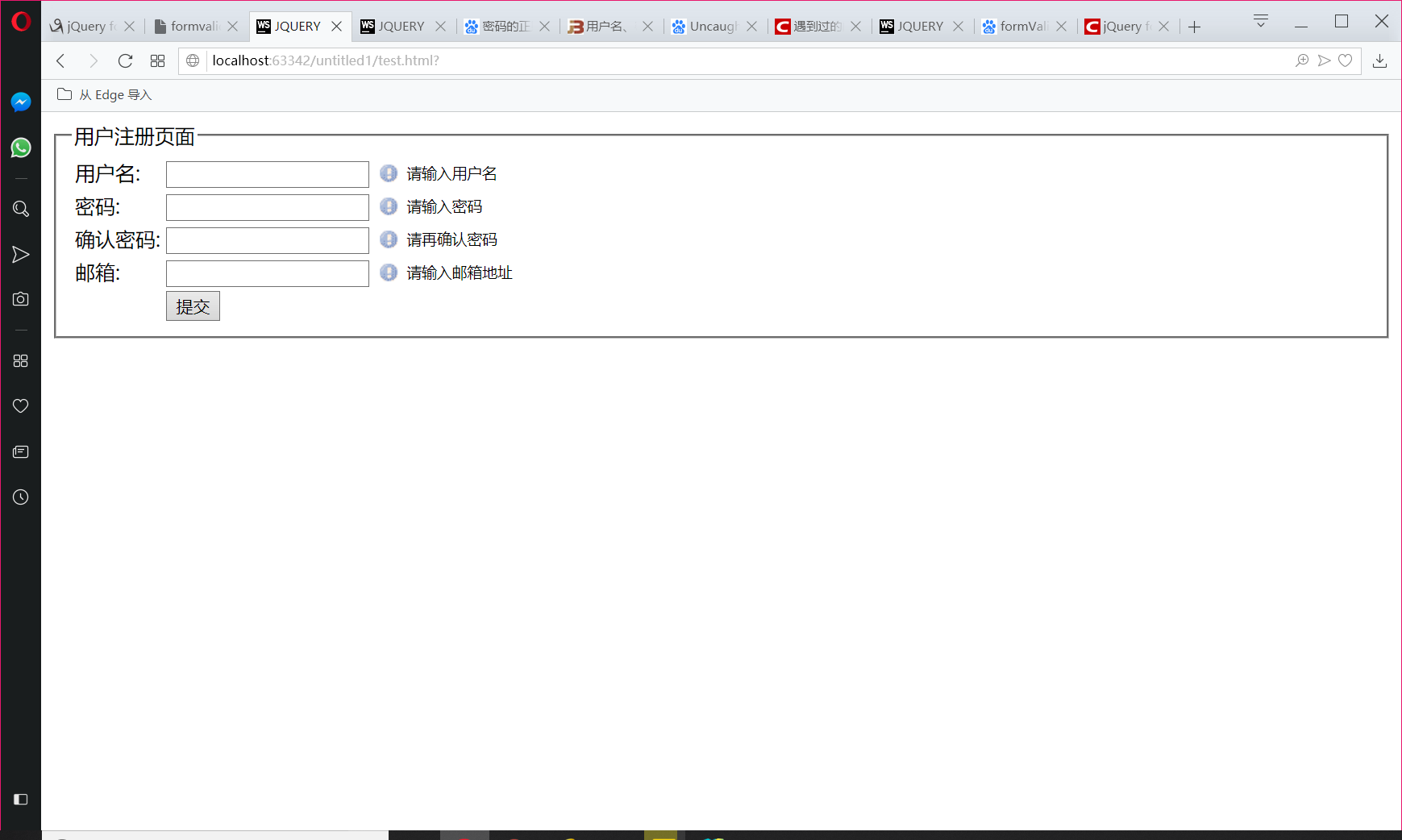
--> 效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>JQUERY</title>
<script src="jquery-3.3.1.js"></script>
<script src="formValidator4.0.1/formValidator-4.0.1.js"></script>
<script src="formValidator4.0.1/formValidatorRegex.js"></script>
<link type="text/css" rel="stylesheet" href="formValidator4.0.1/style/validator.css">
//rel并不能省略,省略了就看不到小图片的显示了
</head>
<fieldset>
<legend>用户注册页面</legend>
<form>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="username"></td>
<td>
<div id="usernameTip"></div>
</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="pwd"></td>
<td>
<div id="pwdTip"></div>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" id="repwd"></td>
<td>
<div id="repwdTip"></div>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" id="email"/></td>
<td>
<div id="emailTip"></div>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" id="submit"></td>
<td></td>
</tr>
</table>
</form>
</fieldset>
<body>
</body> </html>
<script type="text/javascript">
$.formValidator.initConfig({
validatorGroup: "1",
submitOnce: true,
onSuccess: function () {
alert("表单验证成功");
},
onError: function () {
alert("表单验证失败");
}
}); $("#username").formValidator({
validatorGroup: "1",
onShow: "请输入用户名",
onEmpty:"用户名不能为空",
onFocus: "请输入用户名,由6-12位数字或英文字母的组合",
onCorrect: "用户名输入正确",
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "用户名长度错误"
}).regexValidator({
regExp: "^[a-zA-z0-9]{6,12}$",
dataType: "string",
onError: "用户名输入格式错误。"
}); //密码
$("#pwd").formValidator({
validatorGroup: "1",
onShow: "请输入密码",
onEmpty:"密码不能为空",
onFocus: "请输入密码,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符",
onCorrect: "密码输入正确"
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "密码长度错误",
}).regexValidator({
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
regExp: "^.*(?=.{6,12})(?=.*\\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$",
dataType: "string",
onError: "密码格式错误,请重新输入!"
}); //确认密码
$("#repwd").formValidator({
validatorGroup: "1",
onShow: "请再确认密码",
onEmpty:"确认密码不能为空",
onFocus: "请再次输入密码,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符",
onCorrect: "确认密码输入正确"
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "确认密码长度错误",
}).regexValidator({
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
regExp: "^.*(?=.{6,12})(?=.*\\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$",
dataType: "string",
onError: "确认密码格式错误,请重新输入!"
}).compareValidator({
desID: "pwd",//注意这里的pwd不能再加#号
operateOr: "=",
dataType: "string",
onError: "两次密码输入不一致,请重新输入。"
}); //邮箱
$("#email").formValidator({
validatorGroup: "1",
onShow: "请输入邮箱地址",
onEmpty:"邮箱不能为空",
onFocus: "请输入正确的邮箱格式",
onCorrect: "恭喜,邮箱输入正确",
}) .regexValidator({
regExp: "^([A-Za-z0-9_\\-\\.])+\\@([A-Za-z0-9_\\-\\.])+\\.([A-Za-z]{2,4})$",
dataType: "string",
onError: "邮箱格式输入错误"
});
/*
邮箱这块使用inputValidator就会出现始终为空的现象,不知道为什么,
.inputValidator({
type: "size",
max: 12,
min: 1,
onError: "邮箱不能为空",
})
*/
</script>
---恢复内容结束---
<!--
需求:
用户注册页面要有用户名、密码、确认密码、邮箱
用户名文本框:用户名不能为空,且必须为数字与字母的6到12位的组合
密码框:密码不能为空,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
确认密码框:确认密码不能为空,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符,并且要和密码框中的内容保持一致
邮箱框:邮箱需要输入正确的邮箱格式并且不能为空
--> 效果图: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>JQUERY</title>
<script src="jquery-3.3.1.js"></script>
<script src="formValidator4.0.1/formValidator-4.0.1.js"></script>
<script src="formValidator4.0.1/formValidatorRegex.js"></script>
<link type="text/css" rel="stylesheet" href="formValidator4.0.1/style/validator.css">
//rel并不能省略,省略了就看不到小图片的显示了
</head>
<fieldset>
<legend>用户注册页面</legend>
<form>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="username"></td>
<td>
<div id="usernameTip"></div>
</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="pwd"></td>
<td>
<div id="pwdTip"></div>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" id="repwd"></td>
<td>
<div id="repwdTip"></div>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" id="email"/></td>
<td>
<div id="emailTip"></div>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" id="submit"></td>
<td></td>
</tr>
</table>
</form>
</fieldset>
<body>
</body> </html>
<script type="text/javascript">
$.formValidator.initConfig({
validatorGroup: "1",
submitOnce: true,
onSuccess: function () {
alert("表单验证成功");
},
onError: function () {
alert("表单验证失败");
}
}); $("#username").formValidator({
validatorGroup: "1",
onShow: "请输入用户名",
onEmpty:"用户名不能为空",
onFocus: "请输入用户名,由6-12位数字或英文字母的组合",
onCorrect: "用户名输入正确",
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "用户名长度错误"
}).regexValidator({
regExp: "^[a-zA-z0-9]{6,12}$",
dataType: "string",
onError: "用户名输入格式错误。"
}); //密码
$("#pwd").formValidator({
validatorGroup: "1",
onShow: "请输入密码",
onEmpty:"密码不能为空",
onFocus: "请输入密码,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符",
onCorrect: "密码输入正确"
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "密码长度错误",
}).regexValidator({
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
regExp: "^.*(?=.{6,12})(?=.*\\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$",
dataType: "string",
onError: "密码格式错误,请重新输入!"
}); //确认密码
$("#repwd").formValidator({
validatorGroup: "1",
onShow: "请再确认密码",
onEmpty:"确认密码不能为空",
onFocus: "请再次输入密码,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符",
onCorrect: "确认密码输入正确"
}).inputValidator({
type: "size",
max: 12,
min: 6,
onError: "确认密码长度错误",
}).regexValidator({
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
regExp: "^.*(?=.{6,12})(?=.*\\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$",
dataType: "string",
onError: "确认密码格式错误,请重新输入!"
}).compareValidator({
desID: "pwd",//注意这里的pwd不能再加#号
operateOr: "=",
dataType: "string",
onError: "两次密码输入不一致,请重新输入。"
}); //邮箱
$("#email").formValidator({
validatorGroup: "1",
onShow: "请输入邮箱地址",
onEmpty:"邮箱不能为空",
onFocus: "请输入正确的邮箱格式",
onCorrect: "恭喜,邮箱输入正确",
}) .regexValidator({
regExp: "^([A-Za-z0-9_\\-\\.])+\\@([A-Za-z0-9_\\-\\.])+\\.([A-Za-z]{2,4})$",
dataType: "string",
onError: "邮箱格式输入错误"
});
/*
邮箱这块使用inputValidator就会出现始终为空的现象,不知道为什么,
.inputValidator({
type: "size",
max: 12,
min: 1,
onError: "邮箱不能为空",
})
*/
</script>
JQuery+formValidator实现表单验证的更多相关文章
- 基于jQuery的Validate表单验证
表单验证可以说在前端开发工作中是无处不在的~ 有数据,有登录,有表单, 都需要前端验证~~ 而我工作中用到最多的就是基于基于jQuery的Validate表单验证~ 就向下面这样~ 因为今天有个朋 ...
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- 基于Jquery Validate 的表单验证
基于Jquery Validate 的表单验证 jquery.validate.js是jquery下的一个验证插件,运用此插件我们可以很便捷的对表单元素进行格式验证. 在讲述基于Jquery Vali ...
- 异步提交form的时候利用jQuery validate实现表单验证
异步提交form的时候利用jQuery validate实现表单验证相信很多人都用过jquery validate插件,非常好用,并且可以通过下面的语句来自定义验证规则 // 电话号码验证 ...
- 基于Bootstrap+jQuery.validate Form表单验证实践
基于Bootstrap jQuery.validate Form表单验证实践 项目结构 : github 上源码地址:https://github.com/starzou/front-end- ...
- jQuery.validate.js表单验证插件
jQuery.validate.js表单验证插件的使用 效果: 代码: <!DOCTYPE html> <html lang="en"> <head& ...
- jQuery Validation Engine 表单验证,自定义规则验证方法
jQuery Validation Engine 表单验证说明文档http://code.ciaoca.com/jquery/validation-engine/ js加到jquery.validat ...
- 自己编写jQuery插件之表单验证
自己编写jQuery插件之表单验证 吐个嘈先:最近状态不咋滴,真是什么都不想干,不想上班,做什么都没动力,觉得没意思.不想这样,不想这样,快让这种情绪消失吧,忽忽.... 表单验证在项目中用的还是比较 ...
随机推荐
- 通用唯一识别码UUID
UUID 概念:UUID 是 通用唯一识别码(Universally Unique Identifier)的缩写,目前最广泛应用的UUID,是微软公司的全局唯一标识符(GUID),而其他重要的应用,则 ...
- C语言volatile关键字的用法
volatile关键字的意义在于让被关键字修饰的变量每次使用时都重新去主内存里读取变量,而不是从高速缓存去读取. int a = 1; 普通变量定义之后,若要使用它,都会 先把它的值从主内存拷贝到高速 ...
- C++ 重定义、重载、覆盖
想要用好C++继承和类自身函数实现就必须了解C++得三个概念重定义(redefine).重载(overload).重写(override). 一 基本感念 1 重定义(redefine) 派生类对基类 ...
- Group(), Groups(),& Groupdict() 用法
group() 返回一个或多个匹配的字串.如果只有一个参数,结果只有单个字符串:如果有多个参数,结果是一个元组,元组里每一项对应一个参数.没有参数,group1默认是0(整个匹配串被返回).如果gro ...
- 如何在宿主机上执行容器里的jmap,jtack,jstat 命令获取信息(原创)
一般情况下,我们要获取docker容器里的jvm信息只能进入容器后执行jmap,jstack,jstat 命令去获取,jstack,jstat还好,但是jmap dump的文件要拿出来,得先copy ...
- 服务器后台代码生成TreeView的json字符串
1.根据treeView控件的属性建立vo类 package cn.allen.tree.vo; import java.util.List; import java.util.Map; public ...
- VC工程产生文件后缀名解释
[原文出自http://hi.baidu.com/zj0932zj/blog/item/b55f33cc7753c01700e92870.html ] .APS:存放二进制资源的中间文件,VC把当前资 ...
- flink入门:01 构建简单运行程序
1. mac平台安装flink(默认最新版) brew install apache-flink 安装结果: Version 1.7.1, commit ID: 89eafb4 2. jdk版本,我尝 ...
- 关于ueditor插入不了动态地图
1. 打开编辑器根目录下面的ueditor.all.js文件,找到: table.setAttribute("data-sort", cmd == "enablesort ...
- JAVA图片验证码(转自“云在青山”)
首先创建一个生成图片的类,设置一些请求参数,生成随机的字符串,然后字符串传给生成验证码图片的类进行处理,完成后输出到页面 1.创建验证码生成类 package hh.com.util; import ...