dotnet不是内部或外部的命令,也不是可运行的程序或批处理文件
该问题是由于电脑环境变量配置错误所导致。最初在网上查找的方法,是在系统环境变量path中添加以下语句:
%SystemRoot%\system32;
%SystemRoot%;
%SystemRoot%\System32\Wbem;
然而,问题并未解决,但思路正确,通过与周围类似电脑配置对比,将上述语句修改为:
解决办法如下:
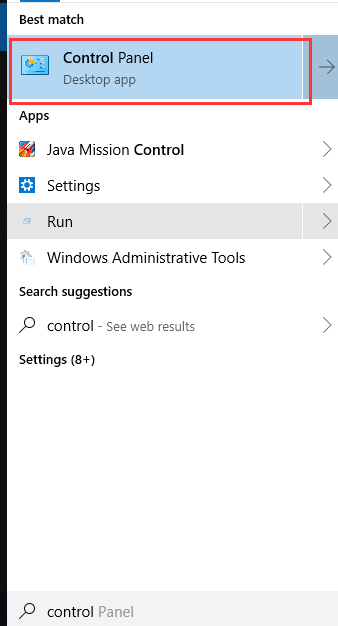
(1)搜索框输入control panel,

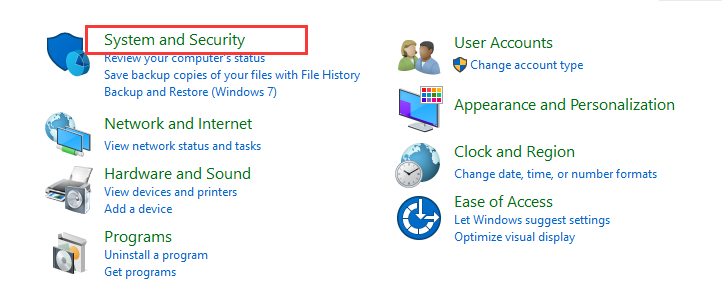
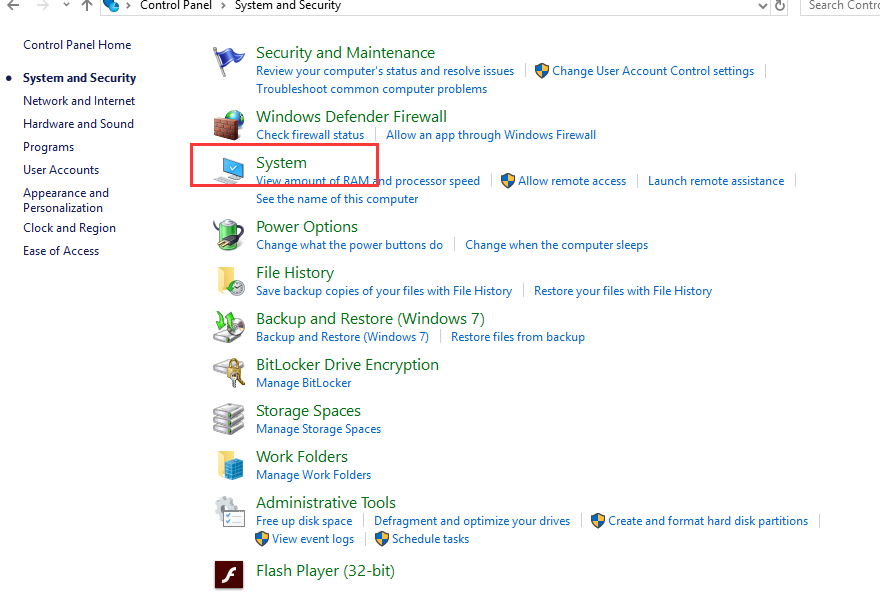
(2)系统与安全,并进入system


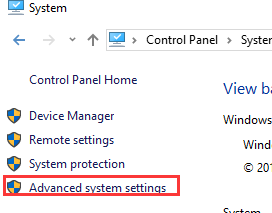
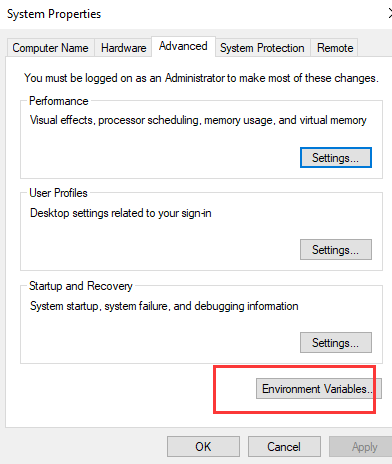
(3)选择“高级系统设置(advanced system setting)”,选择“高级”下的“环境变量设置”



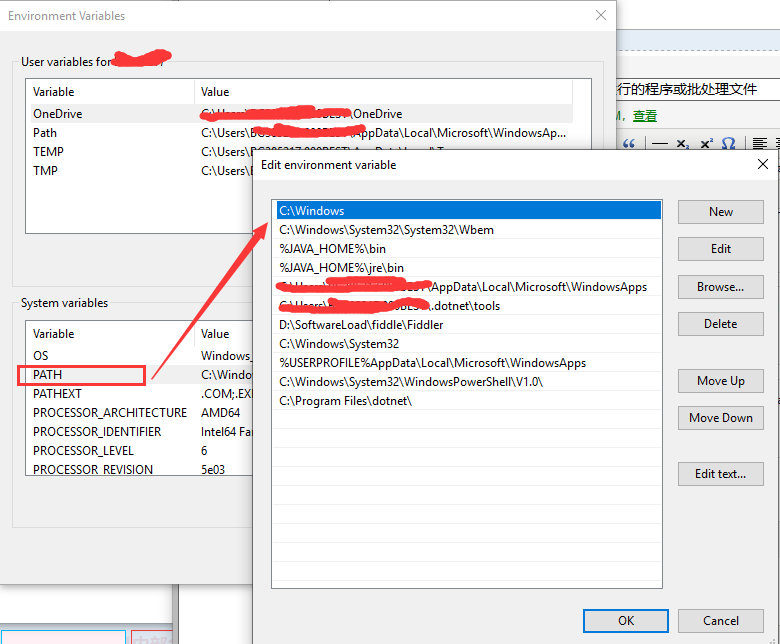
(4)向path中添加以下语句:
C:\Windows;C:\Windows\System32\System32\Wbem;C:\Windows\System32;C:\Program Files\dotnet\;C:\Windows\System32\WindowsPowerShell\V1.0\;
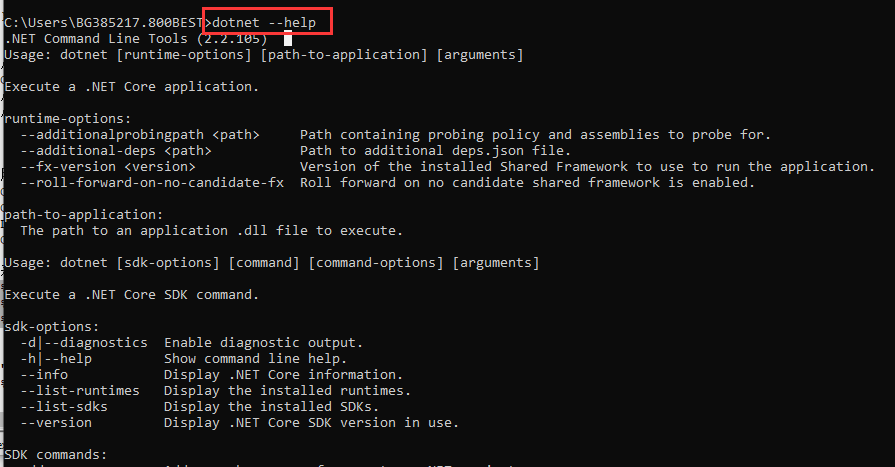
(5)配置成功后,win+R打开程序运行框输入dotnet --help查看是否配置成功。

PS:个人感觉上述path路径中添加的“C:\Windows;C:\Windows\System32\System32\Wbem;C:\Windows\System32;”与网上找到的添加语句“%SystemRoot%\system32;%SystemRoot%;%SystemRoot%\System32\Wbem;”类似并对应。但不知什么区别导致前一种方法未能成功解决。
dotnet不是内部或外部的命令,也不是可运行的程序或批处理文件的更多相关文章
- 'webpack' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
npm updatea -g 很严重,把本地npm安装包都更新了,跟项目npm安装包版本不一,导致 意思是版本冲突,手动卸载了,重新安装还是最新版本,很是头疼.找同事的电脑拷贝了一份,然后复制过来报“ ...
- 'express'不是内部或外部命令, 也不是可运行的程序, 或批处理文件
1. npm install -g express-generator 安装新的express框架2. express -h 错误提示: 'express'不是内部或外部命令, 也不是可运行的程序, ...
- pip不是内部或外部命令也不是可运行的程序或批处理文件的问题
当我用windows电脑 pip install missingno 时 它居然会报pip不是内部或外部命令也不是可运行的程序或批处理文件的问题! 解决方法: 1)找到 pip.exe 所在位置,一般 ...
- 'mvn' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
一定要发现自己的问题不要盲目从众 1.把maven的安装包解压 2.配置环境变量 3.配置path路径 4.在dos下测试一下 结果出现:'mvn' 不是内部或外部命令,也不是可运行的程序 或批处理文 ...
- CMD命令:不是内部或者外部命令也不是可运行的程序或批处理文件
[本文转自:https://blog.csdn.net/l_mloveforever/article/details/79513681] 前言: 相信有很多小伙伴都比较喜欢使用Command命令来 ...
- 'javac' 不是内部或外部命令,也不是可运行的程序 或批处理文件.
如果你只需要使用javac命令不需要如此复杂的!! 你先把你自己新建的JAVA_HOME.CLASSPATH这两个变量和PATH变量中的JAVA_HOME%\bin;%JAVA_HOME%\jre\b ...
- 20200221_python虚拟环境在Windows下安装配置_virtualenv不是内部或外部命令也不是可运行的程序或批处理文件
1. 使用管理员启动命令行; 2. 安装虚拟环境 a) .\pip install virtualenv -i https://pypi.douban.com/simple/ b) ...
- 'telnet' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
Win7或者win8等是默认没有安装telnet功能,所以你直接用telnet命令是用不了的: 下面介绍在win8下面如何操作:“控制面板”-->“程序”(在左下角)-->程序和功能--- ...
- CMD 中运行 xx 命令提示 不是内部或外部命令,也不是可运行的程序或批处理文件的问题
出现这个问题的原因一般有2个 这个命令依赖某个软件,而你又没有安装 这里你只需要去下载安装好对应的软件,基本上就可以解决上面的问题了. 软件安装好了,但是需要配置环境变量 第二个原因就按照下图,去设置 ...
随机推荐
- 树莓派中学TensorFlow
树莓派中默认的虚拟环境为python 2.x,需要用下面的-p参数修改为python3环境.电信wifi和公司网络直接用pip3 install TensorFlow都不好使,用联通手机热点可以安装. ...
- YoLov3训练自己的数据集
工具:labelimg.MobaXterm 1.标注自己的数据集.用labelimg进行标注,保存后会生成与所标注图片文件名相同的xml文件,如图.我们标注的是井盖和路边栏,名称分了NoManhole ...
- mysql 下的update select from的两种方式比较
工作中遇到需要将一个表中的数据按照对应规则填入别的表中的情况 例如 表1 a a1 a2 11 90889 32 31241 12 52123 表2 b b1 b ...
- C#6.0新语法
.自动属性初始化的改进(有用) 原来的用法(声明时无法同时初始化),例如: class MyClass { public int Age { get; set; } public string Nam ...
- WordPress版微信小程序2.6版发布
WordPress版微信小程序的完善和升级的工作一直都在进行中,我争取保证一个月可以出一个版本,希望通过一点点的改进,让这个开源产品日趋完美. 同时,pro版WordPress微信小程序也在紧锣密鼓的 ...
- asp代码写的,微信会员报名转发分享带上下级和邀约人关系并且能微信支付asp编号的
昨天晚上应一个客户要求写了一套代码,实现的功能是: 在微信公众号上注册会员,获取用户的头像和微信名称,进入会员中心报名,报名成功成功后,他如果转发链接给别人,别人打开后则成为他的下级,上面那个算是一个 ...
- linux上安装mysql5.6
CentOS-6.6+MySQL-5.6 部署环境操作系统:CentOS-6.6-x86_64-bin-DVD1.isoMySQL 版本:mysql-5.6.26.tar.gz操作用户:root系统 ...
- flask+redis实现抢购(秒杀)功能
今天面试了 一家非常高大上的公司,问了我关于redis的实用性问题,但是答的不是很好,所以下午通过再次学习 redis,实现相关实用性功能的一种. 对于抢购功能,难点在于 抢购时 由于高并发请求,导致 ...
- vue项目中如何使用多语言(vue-i18n)
因项目需要,需要使用多语言,特此记录使用方法. 第一步:安装vue-i18n npm install vue-i18n 第二步:在生成的i18n文件夹中的index.js里引入vue-i18n 第三步 ...
- 列举spark所有算子
一.RDD概述 1.什么是RDD RDD(Resilient Distributed Dataset)叫做弹性分布式数据集,是Spark中最基本的数据抽象,它代表一个不可 ...
