kbmmw 与extjs 的初次结合
前面写了extjs 的安装,今天写一下kbmmw 与extjs 的结合,参照delphi 产品经理marco文章 。
由于extjs 设计时要读取服务器端的数据,所以先要做一个rest 服务器。
先要用kbmmw 建一个web 服务器,可以参照我以前写的例子。
由于要返回数据库,因此加入对应的数据库访问控件,我使用unidac 加postgresql,需要的可以在
www.hoasql.com 去下载。
我们开始写服务器端。加上必要的数据库访问控件,并保证运行正常。

进入webservice 单元,加对应的代码。
function Twebsrv.Performget(ClientIdent:TkbmMWClientIdentity; const AURL:string; const Args:array of Variant):Variant;
var
mystringstream:Tstringstream;
MimeType,s,scallback:string;
Charset,tablename:string;
qv:TkbmMWHTTPQueryValues;
dataurl,mysql,swhere:string;
I: Integer;
begin qv:=TkbmMWHTTPQueryValues.Create;
dataurl:=args[];
qv.AsString:=Args[];
if length(Args)< then
kbmMWRaiseException(KBMMW_ERR_SERVICE_HTTP_URLMISSING,'Missing URL.'); try if args[]='/version' then
begin
result:='kbmmw 5.03';
exit;
end; if args[]='/getdata' then begin tablename:=qv.ValueByName['tname'] ; if tablename='' then
begin result:='表名不能为空!';
exit;
end; swhere:= qv.ValueByName['where']; //where 需要编码。注意注入 if swhere<>'' then
begin
if pos(';',swhere)> then
begin
result:='非法条件!';
exit;
end;
swhere:=' where '+swhere;
end; mysql:='select * from '+tablename; mysql:=mysql+swhere; s:=datatojson(tablename, mysql,'',''); scallback:=qv.ValueByName['callback'];
if scallback<>'' then
result:=scallback+'('+s+')'
else
Result:=s;
exit; end; result:=inherited Performget(ClientIdent,aurl,Args) ;
finally
qv.Free;
mystringstream.Free; end;
end;
下面是数据库转json 的代码
function Twebsrv.datatojson(tname,datasql, startp, endp: string;
inparams: tstringlist = nil): string;
var
sjosn:TkbmMWJSONStreamer;
alljson: TkbmMWJSONObject;
datajson: TkbmMWJSONArray;
recordjson: TkbmMWJSONObject;
starti, endi, i: integer;
idate:int64;
mydate:Tdatetime;
begin if startp = '' then
starti :=
else
starti := strtoint(startp); alljson := TkbmMWJSONObject.Create;// ( (stobject); sjosn:=TkbmMWJSONStreamer.Create;
try
with cx do
begin
sql.clear;
sql.add(datasql); if inparams <> nil then
begin
for i := to inparams.Count - do
begin
if inparams.Names[i] <> '' then
begin
cx.Parambyname[inparams.Names[i]].AsString :=
inparams.ValueFromIndex[i];
end;
end;
end;
try
Open;
except
result:='数据库打开错误!2';
exit; end;
datajson :=TkbmMWJSONArray.Create;//(starray);
while not eof do
begin
recordjson :=TkbmMWJSONObject.Create; for i := to fields.Count - do
begin
case fields[i].DataType of
ftDate, ftTime, ftDateTime:
begin
mydate:=fields[i].AsDateTime; recordjson.AsString[fields[i].FieldName]:=formatdatetime('yyyy-mm-dd hh:nn:ss',mydate);
end else
recordjson .AsString[fields[i].FieldName ]:= fields[i].AsString; end;
end;
datajson.add(recordjson); next;
end; alljson.AsArray[tname] := datajson;
end;
result := sjosn.SaveToUTF16String(alljson);
finally
sjosn.Free;
alljson.Free;
end; end;
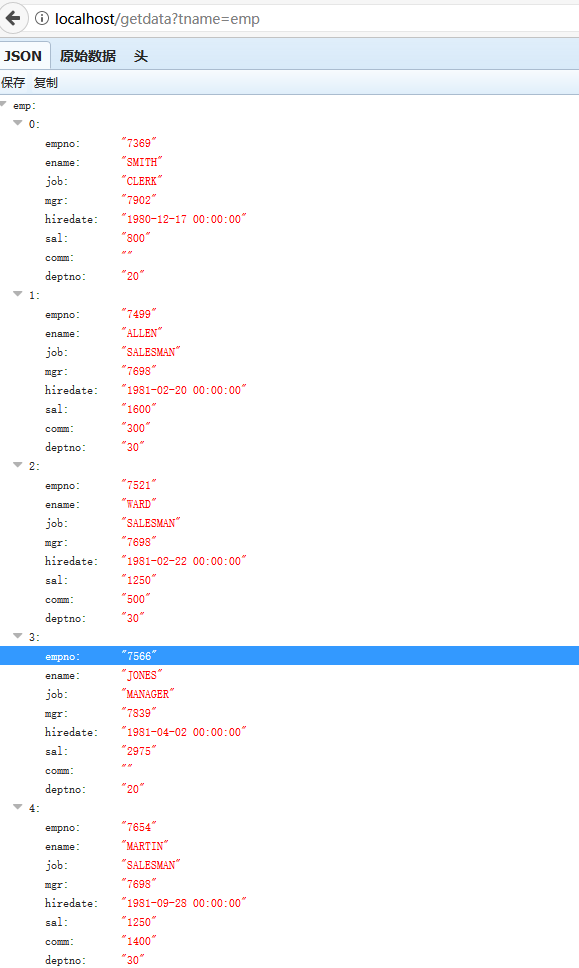
保存并运行。可以在浏览器里面输入http://localhost/getdata?tname=emp 访问服务器。
firefox 会返回这样

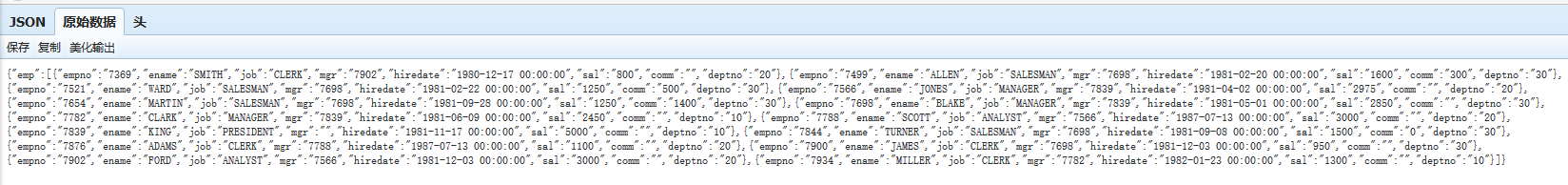
原始数据

好了,服务器做好,让它正常运行。
我们下载打开extjs 设计器
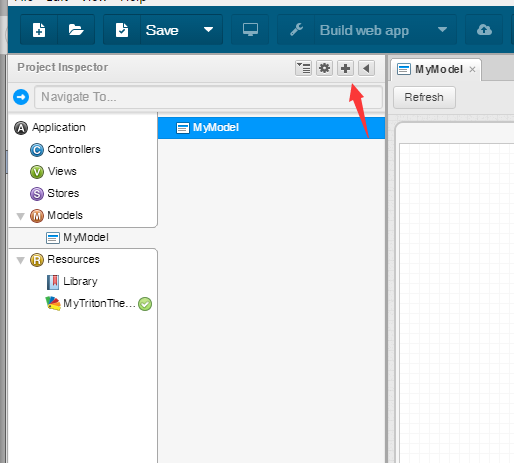
开启一个空白新工程

点击加号,选择一个新模型。
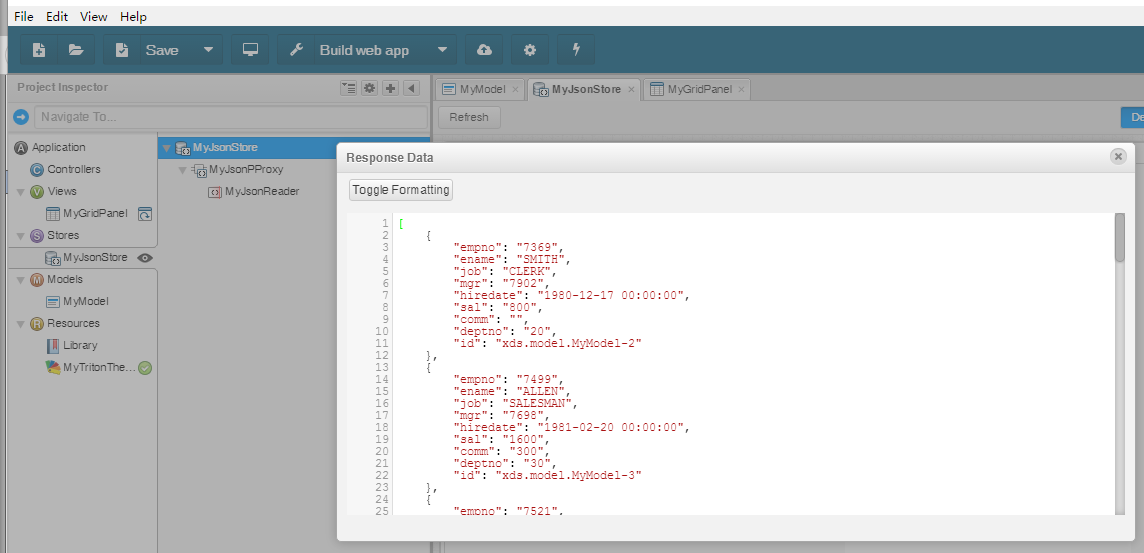
再新建一个Stores.选择JSONStore.

再右面属性栏,设置它的model.并选择autoload。

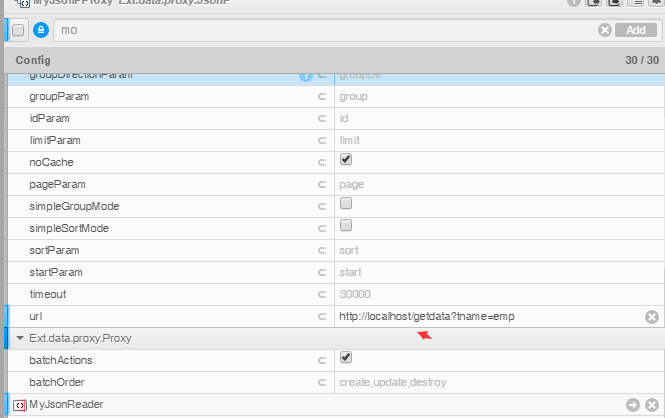
把MyajaxProxy 转换成MyJSONPProxy
设置myJSONPProxy 的URL.

ok, 可以右键选择datastore, loaddata, 然后就会出现一下眼睛图标。点击就可以看见服务器返回的数据了。

说明服务器工作正常。
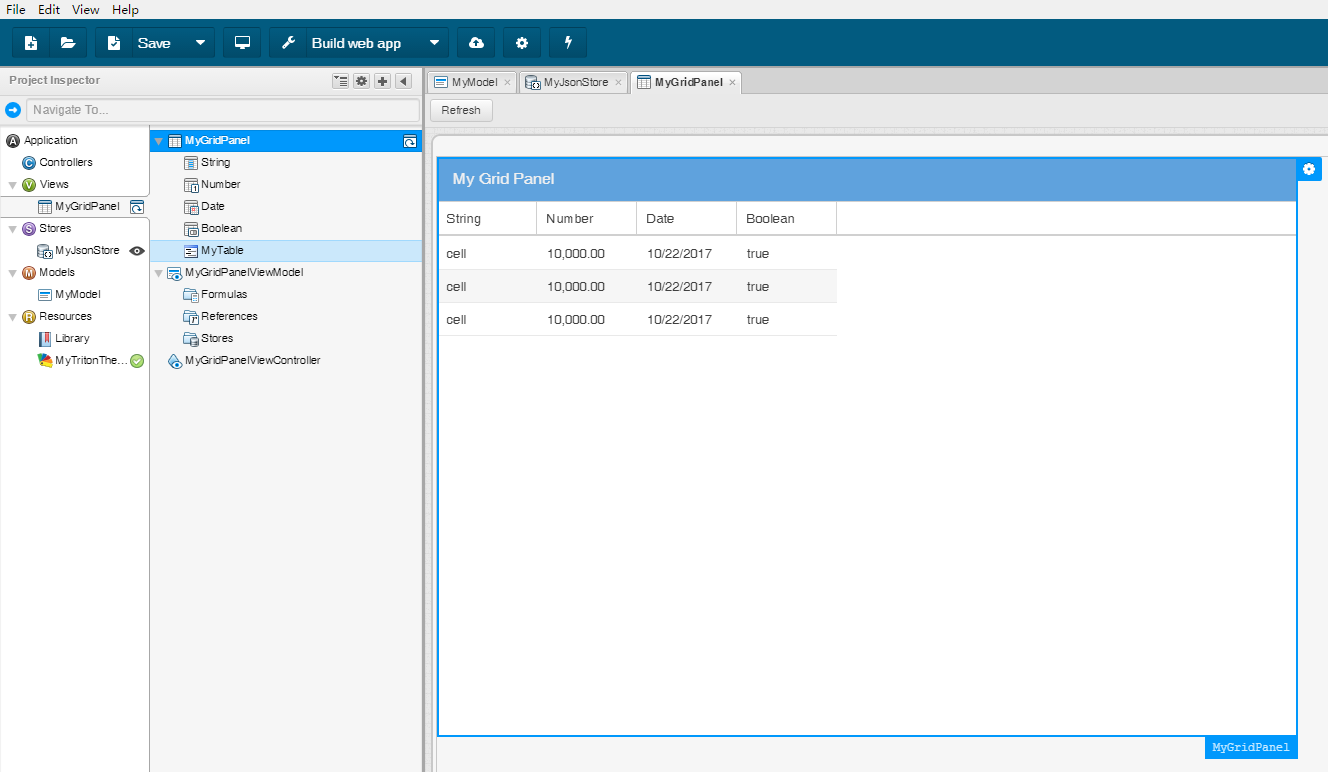
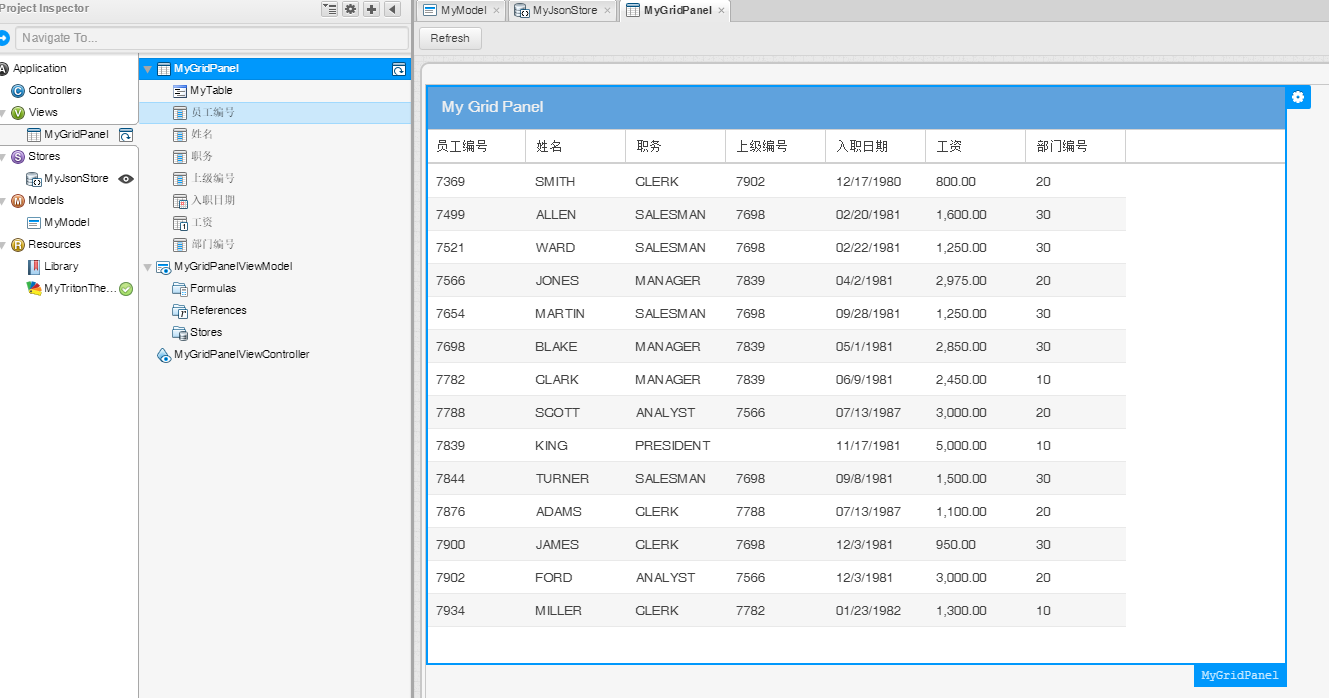
现在拖一个gridpanel 到设计器上。

系统自动生成几个列。先不要管它,选择它的datastore 为myjsonstore.

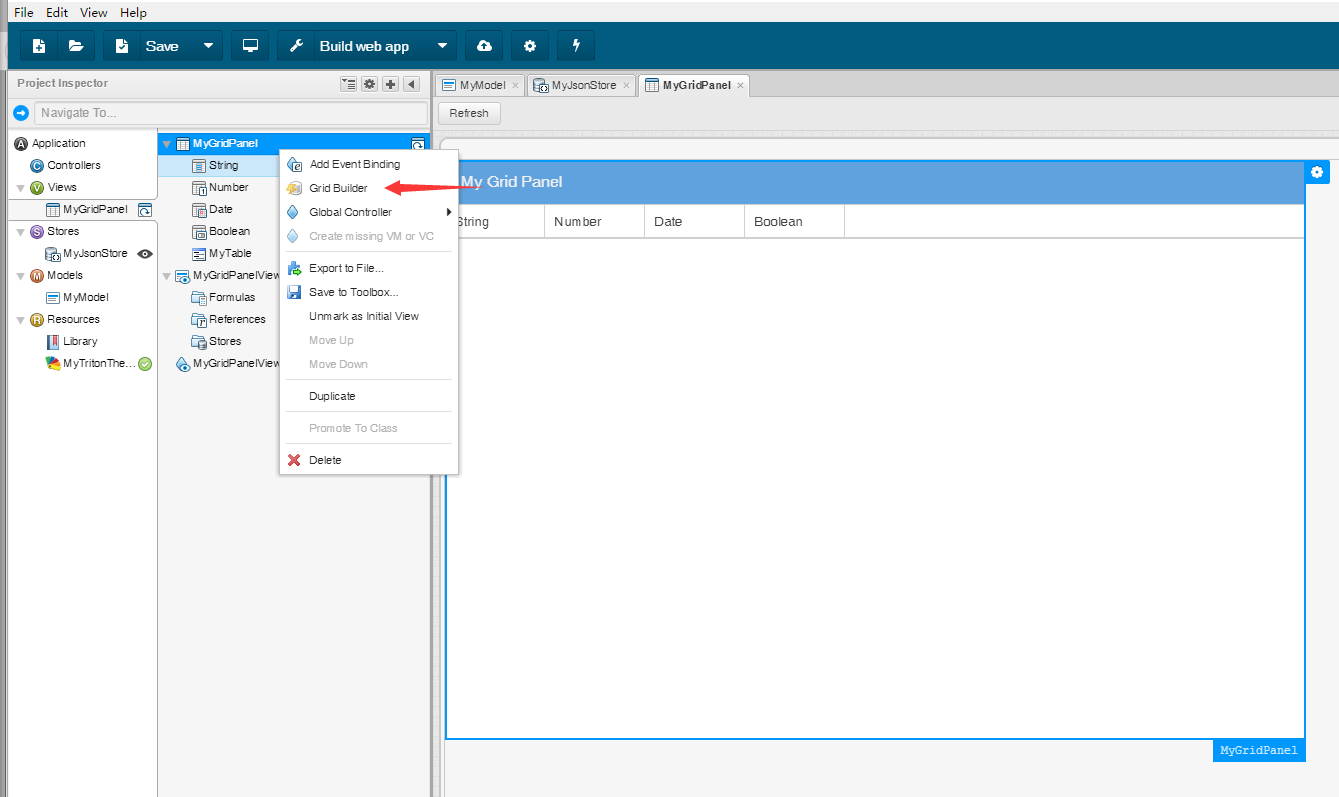
右键选择,开始gird builder.

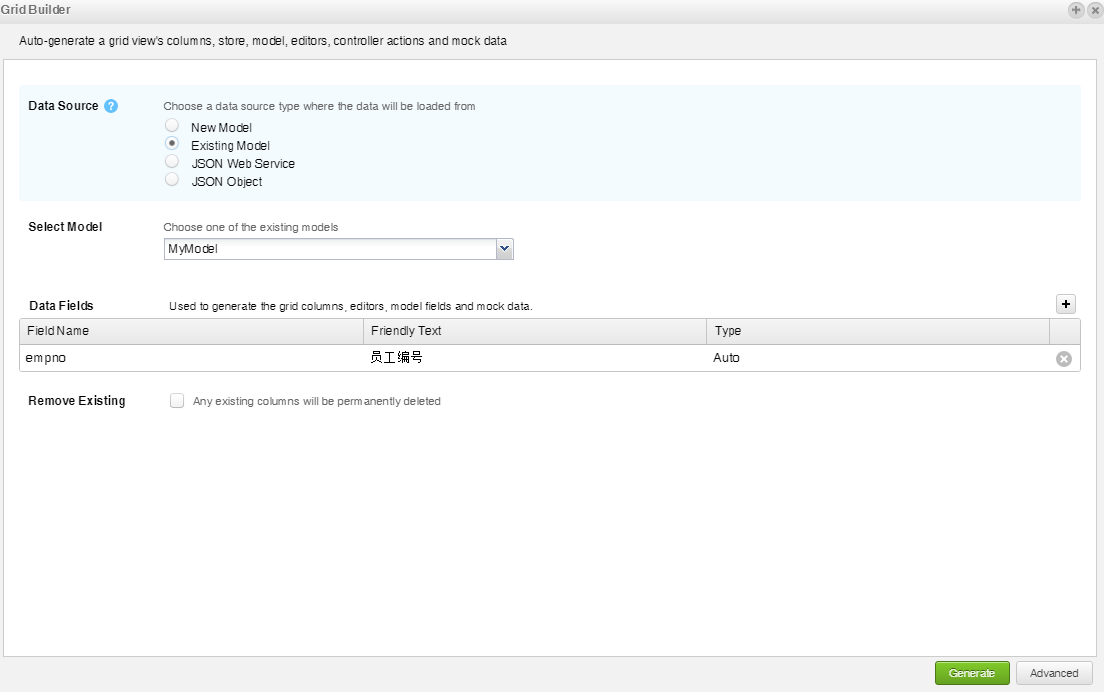
加入对应的字段,就可以生成gird了

ok, 保存工程文件。
在主文件菜单选择发布 命令(或者按F5)。

选择kbmmw 的web 服务器的文件目录并发布文件。

发布完成。
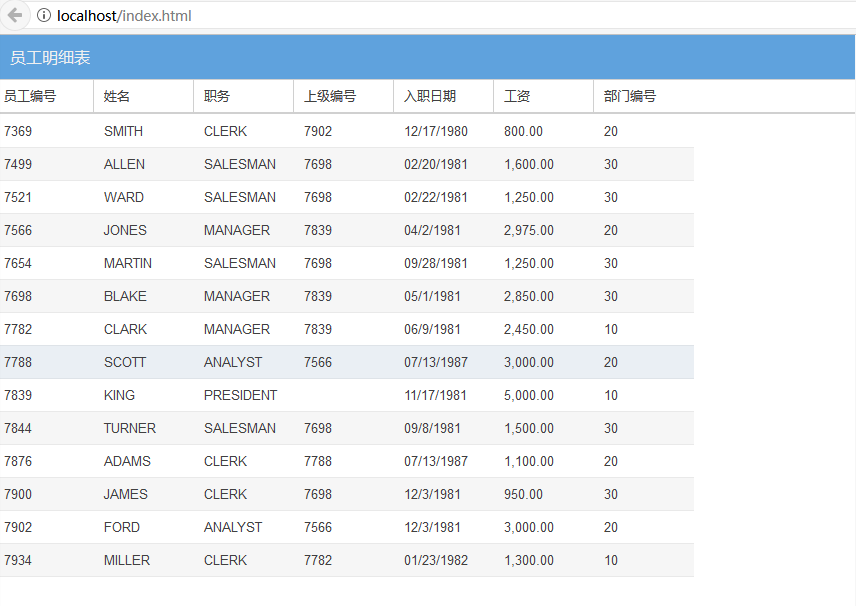
回到浏览器,输入http://localhost/index.html。

可以正常显示数据了。
当然了,还没有添加增、删、改的功能,这些对应服务器上也要做对应的处理,今天就不做了。
等以后有机会再做。
kbmmw 与extjs 的初次结合的更多相关文章
- kbmmw 与extjs 通过JSON Base64 显示图片
delphi 官网上开始也来越多的介绍delphi与extjs 结合的例子,今天我就把官方的例子翻版一下. 官方使用C++builder 和webbroker 实现. 我使用kbmmw 来实现一下. ...
- kbmmw 的HTTPSmartService中的跨域访问
有同学在使用kbmmw 与extjs 结合的时候,涉及到了跨域访问,这个在 kbmmw 里面已经完全解决. extjs 在访问跨域的时候,首先会使用OPIONS 调用,服务端要根据浏览器请求的 he ...
- kbmmw 中简单返回 extjs 数据JSON
以前,我们通过自己写json 来返回数据表的内容.在delphi 10.2.2中,官方自带了一个FDBatchMoveJSONWriter1 来直接处理数据库内容.把结果推送到浏览器客户端. 今天我们 ...
- ExtJS 4.2 业务开发(一)主页搭建
本篇开始搭建一个ExtJS 4.2单页面应用, 这里先介绍主页的搭建,内容包括:主页结构说明.扩展功能等方面. 目录 1. 主页结构说明 2. 扩展功能 3. 在线演示 1. 主页结构说明 1.1 主 ...
- ExtJs 4.2.1 复选框数据项动态加载(更新一下)
最近在做博客项目,后台管理用的是ExtJs4.2.1版本,因为是初学所以在使用的时候也遇到不少的这样或那样的问题,也写了不少这方面的博客,今天要写的博客是关于复选框数据项动态的加载功能,以前也没用过, ...
- ExtJs 自定义Vtype验证
最近公司开发项目在用ExtJs,碰到验证的就大概的总结了一些常用的验证.自定义的验证主要有两种方式:一种是单字段的自定义验证,另一种是多字段间的验证.对于单字段的验证主要通过regex配置项指定自定义 ...
- ExtJS 4 树
Tree Panel是ExtJS中最多能的组件之一,它非常适合用于展示分层的数据.Tree Panel和Grid Panel继承自相同的基类,所以所有从Grid Panel能获得到的特性.扩展.插件等 ...
- extjs表单验证
extjs表单验证 //放在onReady的function(){}中 Ext.QuickTips.init(); //为组件提供提示信息功能,form的主要提示信息就是客户端验证的错误信息. Ext ...
- ExtJS 4.2 评分组件
上一文章是扩展ExtJS自带的Date组件.在这里将创建一个评分组件. 目录 1. 介绍 2. 示例 3. 资源下载 1. 介绍 代码参考的是 Sencha Touch 2上的一个RatingStar ...
随机推荐
- hbase 定时备份
#!/bin/bash#su - hdfs <<EOFdata1=`date "+%Y%m%d%H%M%S"`data2="/user/news/hbase_ ...
- 分组背包模板题 hdu1712
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1712 第一次接触分组背包,参考博客:https://blog.csdn.net/yu121380/ar ...
- FPGA功耗那些事儿(转载)
在项目设计初期,基于硬件电源模块的设计考虑,对FPGA设计中的功耗估计是必不可少的.笔者经历过一个项目,整个系统的功耗达到了100w,而单片FPGA的功耗估计得到为20w左右,有点过高了,功耗过高则会 ...
- Codeforces Round #518 (Div. 2) [Thanks, Mail.Ru!]
Codeforces Round #518 (Div. 2) [Thanks, Mail.Ru!] https://codeforces.com/contest/1068 A #include< ...
- stm32阅读代码工具source insight
不知道学stm32有没有这样的烦恼,想看一个项目的代码,但是用keil又发现建立工程太麻烦,单个打开文件又找不到函数和变量之间的依赖关系,变量和函数又不能高亮显示,linux下vim和emacs虽然很 ...
- VS PDB文件
转 PDB文件 PDB(Program Data Base),意即程序的基本数据,是VS编译链接时生成的文件.DPB文件主要存储了VS调试程序时所需要的基本信息,主要包括源文件名.变量名.函数名.FP ...
- day 30 HTML
HTML: 超文本标记语言(Hyper Text Markup Language) Html基本结构 <!DOCTYPE html> <html> <!-- 定义HTML ...
- day 08 函数
函数初始: 什么是函数? 函数:是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段 一个函数封装一个功能. 1,减少重复代码. 2,增加代码的可读性. 函数的结构 def my_len(): ...
- Java_7.2库存管理
package demo1; import java.util.ArrayList; import java.util.Scanner; public class Demo1 { public sta ...
- git add 文件夹
1. 本地新建好文件夹,在文件夹里新建*.md 2. 切换到文件夹父目录 3. git add 文件夹名 4. git commit 5. git push
