使用angular-cli脚手架快速搭建项目
第一步
安装全局的angular-cli, npm install -g @angular/cli
或者 cnpm install -g @angular/cli@v1.0.0-rc.2 – 国内淘宝源(cnpm的安装自行搜索)
或者 yarn add global @angular/cli

第二步
查看各插件是否已经安装,ng -v会出来一堆东西,如第一个图git命令所示!
第三步
生成项目 代码为:ng new 项目名称

angular-cli可以初始化ng2或者ng4的项目,我这里说2+;
脚手架的命令很多,我这里只列出最常用的;
- 新建东东
| 范围 | 命令 | 作用 |
|---|---|---|
| new | ng new new_project | 初始化新项目 |
| Component | ng g component my-new-component | 新建一个组件 |
| Directive | ng g directive my-new-directive | 新建一个指令 |
| Pipe | ng g pipe my-new-pipe | 新建一个管道 |
| Service | ng g service my-new-service | 新建一个服务 |
| Class | ng g class my-new-class | 新建一个类 |
| Interface | ng g interface my-new-interface | 新建一个接口 |
| Enum | ng g enum my-new-enum | 新建一个枚举 |
| Module | ng g module my-module | 新建一个模块 |
- 测试及检测
| 范围 | 命令 | 作用 |
|---|---|---|
| e2e | ng e2e | 跑自动化测试-自己写测试测试用例 |
| test | ng test | 跑单元测试 – 自己写 |
| lint | ng lint | 调用tslint跑整个项目,可以收获一堆警告和错误,–force –fix –format可以帮助格式和修复部分问题 |
第四步
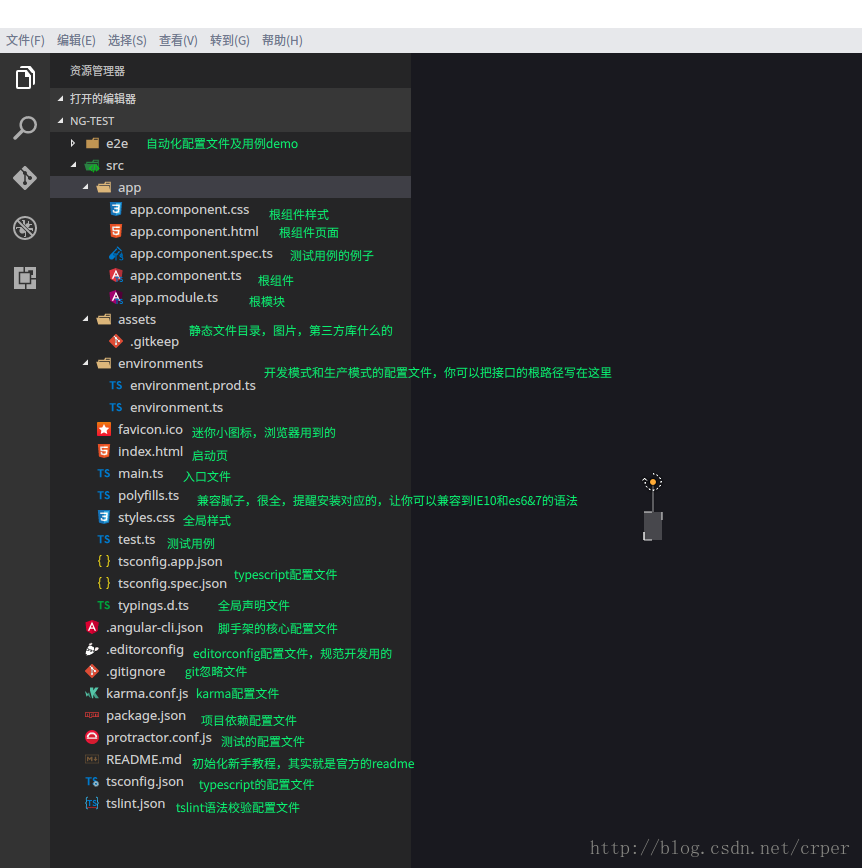
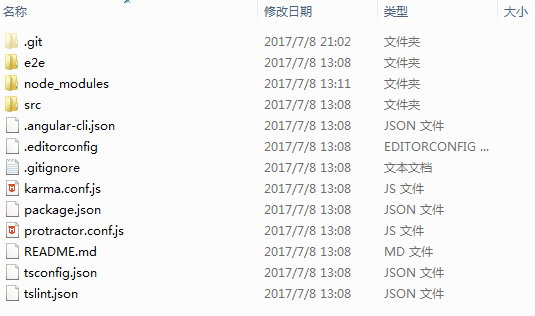
现在已经创建完成了,cd进入项目,会看到一些这样的东西,说明已经创建完成了,接下来就是执行项目就可以了,跟vue2.0一样,此时执行用到的代码为:ng serve --open(和vue的npm run dev效果是一样,自动监听修改内容),这一点也是不同于angularjs(官方称1.x为angularjs,过了2.0就直接称为angular)



最后执行完之后就会弹出来一个页面,就是要生成的页面了

其他:
- 打包
ng build: 开发模式打包,调用的环境文件是/src/environments/environments.ts; ng build --prod: 以前调用aot打包还需要带上--aot,从beta31开始,--prod模式下自动调用aot打包,
调用的环境文件是/src/environments/environments.prod.ts
- 弹出配置文件(还原真实的配置文件)
ng eject : 这个东西的配置很多,可以弹出各种各样的源配置和文件
我们看到的ng开头的命令都是二重封装的。。。有时候我们想要改源文件或者看到原始配置是怎么样的这货就用到了
- 这个脚手架支持sass和less,手动改下
.angular-cli.json就可以了,或者执行命令改下支持; - 当然可以配置接口反向代理,推荐还是把不同接口的url写在不同的environment里面,用
nginx做反向代理!ng serve --proxy-config proxy.conf.json配置反向代理(用webpack)这个老版本是支持的,现在不知道支不支持,写法如下
{
"/": {
"target": "http://localhost:3000",
"secure": false
}
}好了,那么基本的搭建已经完成了,去试试吧!
使用angular-cli脚手架快速搭建项目的更多相关文章
- httprunner(3)用脚手架快速搭建项目
前言 如何快速搭建一个httprunner项目呢?我们可以使用脚手架,脚手架就是自动地创建一些目录,形成一个项目的架构,不需要我们再手动的去创建 查看创建新项目的命令 先来查看一下帮助命令 httpr ...
- vue-cli脚手架快速搭建项目
前言 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. 准备工作 在搭建一个vue项目之前,需要先安装好node.js和cnpm. 虽然np ...
- 脚手架快速搭建springMVC框架项目
apid-framework脚手架快速搭建springMVC框架项目 rapid-framework介绍: 一个类似ruby on rails的java web快速开发脚手架,本着不重复发明轮 ...
- 迈向angularjs2系列(8):angular cli和angular2种子项目
文章目录 1.angular cli快速搭建项目 2.angular2-seed 3.手动配置 题外话:如何更好的阅读本篇文章 一: angular cli的安装 Angular-cli(命令行界面, ...
- 基于Vue-cli 快速搭建项目
Vue-cli可以快速帮助我们创建一个项目,这是官方给我们提供的脚手架.下面我说一下vue-cli的使用方法. 一.准备工作 在使用vue-cli时,首先需要安装nodejs,npm,其次需全局安装v ...
- vue-cli webpack 快速搭建项目
一.安装vue npm install vue -g 二.用vue-cli快速搭建项目 //全局安装vue-cli npm install install -g vue-cli //创建一个基于web ...
- (转载) android快速搭建项目积累
android快速搭建项目积累 2016-04-05 20:07 519人阅读 评论(0) 收藏 举报 分类: android优化(8) Rx技术(5) 版权声明:本文为博主原创文章,未经博主 ...
- 使用vue-cli(vue脚手架)快速搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目.这篇文章将会从实操的角度,介绍整个搭建的过程. 1. 避坑前言 其实这次使用vue-cli的 ...
- vue2.x利用脚手架快速构建项目并引入bootstrap、jquery
要使用vue-cli脚手架搭建项目,首先需要安装node.js Node.js官网:https://nodejs.org/en/download/ 选择你对应的系统即可下载,下载完成后傻瓜式安装即可. ...
随机推荐
- 分享.NET 轻量级的ORM
ORM https://github.com/StackExchange/dapper-dot-net http://fluentdata.codeplex.com/ https://github.c ...
- PLSQL Developer概念学习系列之如何正确登录连接上Oracle(图文详解)
不多说,直接上干货! 进入PLSQL Developer 1.双击 2.得到 比如,我这里安装的是 全网最详细的Windows系统里Oracle 11g R2 Database服务器端(64bit)的 ...
- j2ee高级开发技术课程第七周
来源:https://baike.baidu.com/item/JSON/2462549?fr=aladdin JSON(JavaScript Object Notation, JS 对象标记) 是一 ...
- vim中使用系统粘贴板
在vim中如果想使用系统粘贴板,也就是说,如果你在其他程序中复制内容,那么使用shift+insert组合键就可以粘贴进来. 需要说明的是,vim中的粘贴板有很多,你可以输入 :reg来进行查看.而我 ...
- BEA-290074 <Deployment service servlet received file download request for file "security/SerializedSystemIni.dat". The file may exist, but download of this file is not allowed.>
Bug 19766239 - WLS 12.1.3 - MS NOT STARTING - 'DOWNLOAD OF THIS FILE IS NOT ALLOWED' Issue is fixed ...
- ELK之filebeat
1.概述 filebeat使用go语言开发,轻量级.高效.主要由两个组件构成:prospector和harvesters. Harvesters负责进行单个文件的内容收集,在运行过程中,每一个Harv ...
- iOS开源项目周报0428
由OpenDigg 出品的iOS开源项目周报第十八期来啦.我们的iOS开源周报集合了OpenDigg一周来新收录的优质的iOS开源项目,方便iOS开发人员便捷的找到自己需要的项目工具等. Bouncy ...
- JS DOM操作(一) 对页面的操作
DOM ——文档对象模型(Document Object Model)是表示和处理一个HTML或XML文档的常用方法. 在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标 ...
- 3.C#知识点:is和as
IS和AS 都是用于类型转换的操作. 但是这两个有什么区别呢? 简单的来说 is 判断成立则返回True,反之返回false.as 成立则返回要转换的对象,不成立则返回Null. 下面掏一手代码来说明 ...
- 判断ArryaList有没有重复对象的方法
ArrayList类是List类下一种常用的子类,如果要判断容器里面的对象是否有相等,有两种方法. 下面是自定义的一个Student类,假设容器里重复是按照对象的两个属性都相等. /** * @aut ...
