jQuery的attr方法处理checkbox的问题
现象
使用了 jQuery 1.10 的版本,想实现 checkbox 的全部选中和全部取消选中,使用了 attr 的方法,如下:
$(elem).attr(“checked”)
测试过程中发现,第一次从未选中状态变为选中,再从选中变为未选中,是可以的。但是第二次界面上就没有任何变化了,但是查看元素,发现 checked 属性实际上已经改变了。这是什么情况呢?
原因
看一下官方对这个函数的解释
.attr()
Get the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element.
然后官方还特别注明了
As of jQuery 1.6, the .attr() method returns undefined for attributes that have not been set. To retrieve and change DOM properties such as the checked, selected, or disabled state of form elements, use the .prop() method.
文档还特别对 attr() 和 prop() 进行了对比,总体来说 jQuery 1.6 版本之后,为了保证函数在不同环境下表现的一致性,建议对于获取 DOM 元素的固有属性,使用 prop() 方法,如果需要修改个性化(自定义)的属性字段,则需要使用 attr 方法。

关于 checked 属性,还特别说了一下,我也不知道如何用汉字区分 attribute 和 property,还是摘抄下来吧。
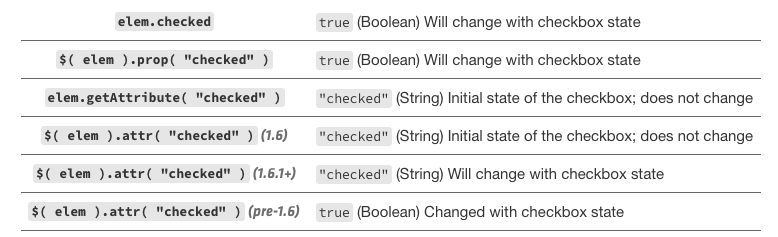
Nevertheless, the most important concept to remember about the checked attribute is that it does not correspond to the checked property. The attribute actually corresponds to the defaultChecked property and should be used only to set the initial value of the checkbox. The checked attribute value does not change with the state of the checkbox, while the checked property does. Therefore, the cross-browser-compatible way to determine if a checkbox is checked is to use the property
if ( elem.checked )
if ( $( elem ).prop( "checked" ) )
if ( $( elem ).is( ":checked" ) )
本文为作者原创,未经允许不得转载。如果您觉得本文对您有帮助,请随意打赏,您的支持将鼓励我继续创作。

参考资料:
1、jQuery attr
2、jQuery prop
3、W3C Forms
jQuery的attr方法处理checkbox的问题的更多相关文章
- jQuery中attr()方法用法实例
本文实例讲述了jQuery中attr()方法用法.分享给大家供大家参考.具体分析如下: 此方法设置或返回匹配元素的属性值. attr()方法根据参数的不同,功能也不同. 语法结构一: 获取第一个匹配元 ...
- jquery 的attr()方法解析
我想用jquery的attr()方法修改一个li小圆点的背景颜色和外边框的时候:刚开始 $("#shanghai-btn").attr({background:"#999 ...
- jQuery 的attr()方法
在JS中设置节点的属性与属性值用到setAttribute(),获得节点的属性与属性值用到getAttribute(),而在jquery中,用一个attr()就可以全部搞定了,赞一个先 ^^ jque ...
- 使用jQuery的attr方法来修改onclick值
这篇文章主要介绍了通过jQuery的attr修改onclick值的解决方法 ,需要的朋友可以参考下 var js = "alert('B:' + this.id); return false ...
- jquery的attr()方法
一.定义和用法 attr() 方法设置或返回被选元素的属性和值. 当该方法用于返回属性值,则返回第一个匹配元素的值. 当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对. 二.语法 返回属性 ...
- 用jquery的prop方法操作checkbox
prop设置checkbox选中 $('#checkbox-id').prop("checked",true) 判断checkbox是否选中,if ($('#checkbox-id ...
- jquery中attr方法和prop方法的区别
关于checked的属性,最重要的概念就是你要记住,它跟checked的状态值是毫无关系的,设置checked = "checked"或者checked = "true& ...
- jquery attr()方法
在JS中设置节点的属性与属性值用到setAttribute(),获得节点的属性与属性值用到getAttribute(),而在jquery中,用一个attr()就可以全部搞定了,赞一个先 ^^ jque ...
- jquery attr()方法 添加,修改,获取对象的属性值。
jquery attr()方法 添加,修改,获取对象的属性值. jquery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操作中会经常用到 ...
随机推荐
- H5判断网络状态
1.判断网络连接的网络状态 if (navigator.onLine) { alert('online')} else { alert('offline');} 想要监听浏览器的联网状态, 使用win ...
- php返回上一页
echo "<script>alert('没有获取到订单信息');history.go(-1);</script>";
- CI框架与Thinkphp框架的一些区别
初学CI框架遇到的一些问题,与Thinkphp框架对比的不同之处. system 是框架核心 application 是项目目录 index.php ...
- 在谈PHP中的 抽象类(abstract class)和 接口(interface)
一. 抽象类abstract class 1 .抽象类是指在 class 前加了 abstract 关键字且存在抽象方法(在类方法 function 关键字前加了 abstract 关键字)的类. 2 ...
- 模拟app端上传图片
使用插件模块管理模式: jsp页面: <sys:fileUpload fieldName="picList" contentId="true" value ...
- linux学习笔记-11.正则表达式
1.cut截取以:分割保留第七段 grep hadoop /etc/passwd | cut -d: -f7 2.排序 du | sort -n 3.查询不包含hadoop的 grep -v hado ...
- opesntack 底层共享存储 迁移配置
底层共享存储在迁移配置: 每台compute 节点都需要配置一下 让nova用户可以登陆 usermod -s /bin/bash nova 设置nova 用户密码 echo "nova&q ...
- android stuidio 导入项目问题。
避免重新下载. === === === 改成自己对应的. ===== Gradle sync failed: Could not find method android() for arguments ...
- HDU.5730.Shell Necklace(分治FFT)
题目链接 \(Description\) 有\(n\)个长度分别为\(1,2,\ldots,n\)的珠子串,每个有\(a_i\)种,每种个数不限.求有多少种方法组成长度为\(n\)的串.答案对\(31 ...
- 【BZOJ】3732: Network【Kruskal重构树】
3732: Network Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 2812 Solved: 1363[Submit][Status][Dis ...
