Ueditor使用笔记
一、前期准备
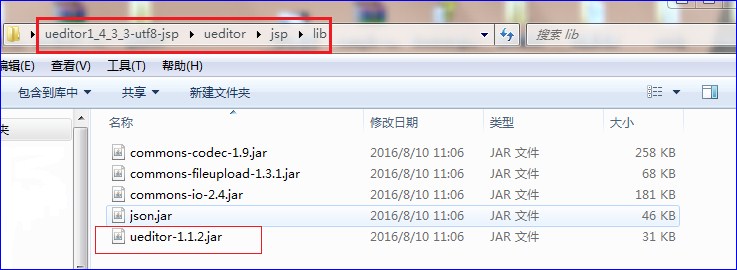
(1)下载资源


(2)前期处理

二、开始实战
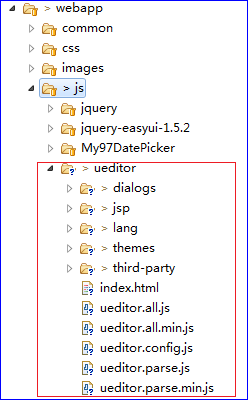
(1)将ueditor导入到项目中

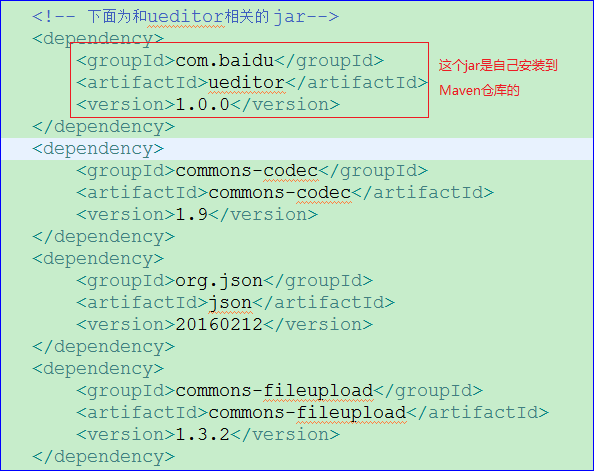
(2)添加Maven依赖

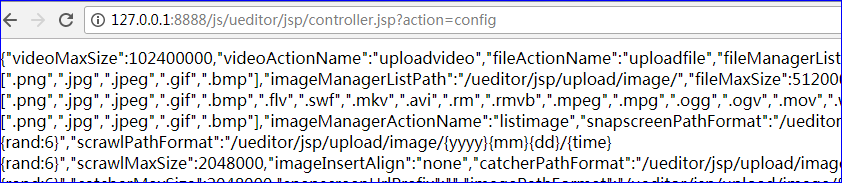
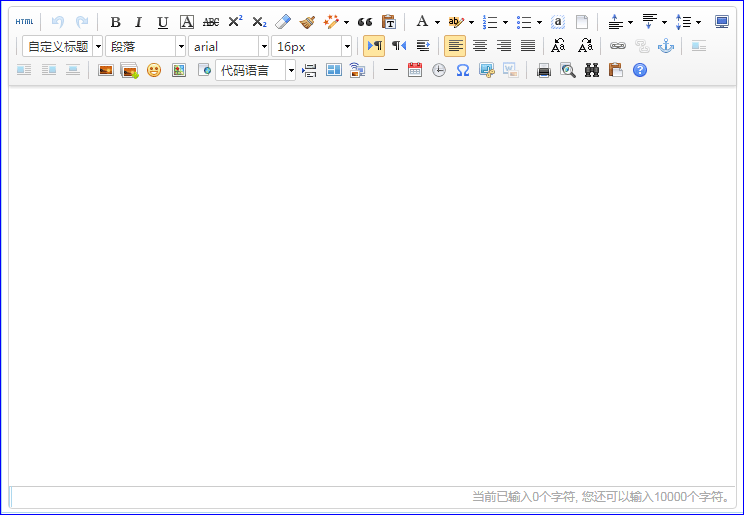
(3)测试ueditor

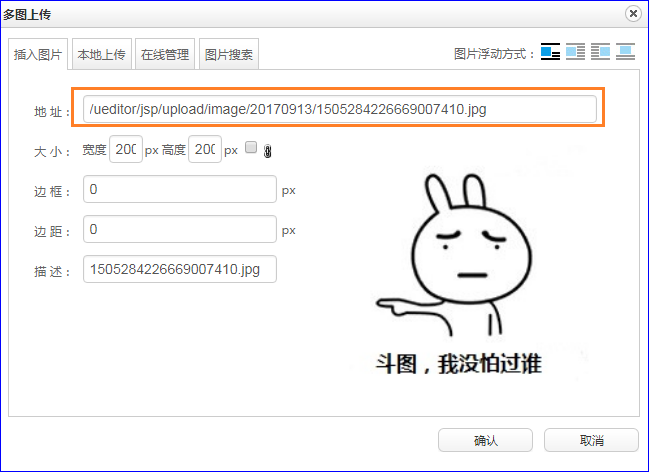
(4)页面中使用ueditor
<script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.config.js"></script><script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.all.min.js"> </script><script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/lang/zh-cn/zh-cn.js"></script>
- <script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.config.js"></script>
- <script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.all.min.js"> </script>
- <script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/lang/zh-cn/zh-cn.js"></script>
// 配置ueditor的根路径window.UEDITOR_HOME_URL = "${basePath}js/ueditor/";// 实例化编辑器,'editor'其实就是textarea的idvar ue = UE.getEditor("editor",{emotionLocalization : true // 开启使用本地表情包,elementPathEnabled : false // 不显示元素路径, toolbars: [['fullscreen', 'source', '|', 'undo', 'redo', '|','bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|','rowspacingtop', 'rowspacingbottom', 'lineheight', '|','customstyle', 'paragraph', 'fontfamily', 'fontsize', '|','directionalityltr', 'directionalityrtl', 'indent', '|','justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|','link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|','simpleupload', 'insertimage', 'emotion', 'map', 'insertframe', 'insertcode','pagebreak', 'template', 'background', '|','horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|','print', 'preview', 'searchreplace', 'drafts', 'help']]});
- // 配置ueditor的根路径
- window.UEDITOR_HOME_URL = "${basePath}js/ueditor/";
- // 实例化编辑器,'editor'其实就是textarea的id
- var ue = UE.getEditor("editor",{
- emotionLocalization : true // 开启使用本地表情包
- ,elementPathEnabled : false // 不显示元素路径
- , toolbars: [[
- 'fullscreen', 'source', '|', 'undo', 'redo', '|',
- 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
- 'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
- 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
- 'directionalityltr', 'directionalityrtl', 'indent', '|',
- 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
- 'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
- 'simpleupload', 'insertimage', 'emotion', 'map', 'insertframe', 'insertcode','pagebreak', 'template', 'background', '|',
- 'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
- 'print', 'preview', 'searchreplace', 'drafts', 'help'
- ]]
- });

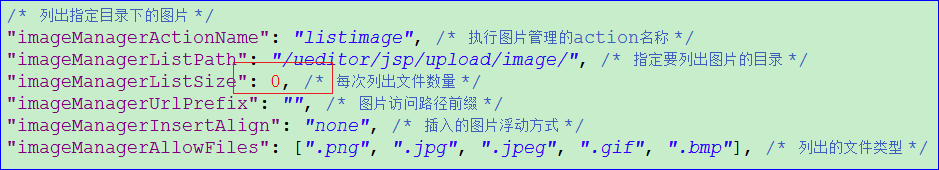
(5)文件上传的配置




三、结束语
Ueditor使用笔记的更多相关文章
- 百科编辑器ueditor应用笔记
最近项目上要用到文本编辑器,选了百科开源的ueditor,使用过程中虽然有些问题,但是一个个都解决了,记录如下: 开发的项目环境是vs2012:.net4.0: 1:百度js编辑器,编辑器加载到项目中 ...
- UEditor学习笔记1
首先对于前段时间遇到的一些总结做下记录: 0 == '' => true transition,渐变属性,其值可以是某属性,也可以是all,如transition: all 0.3s:鼠标放到 ...
- 很详细的SpringBoot整合UEditor教程
很详细的SpringBoot整合UEditor教程 2017年04月10日 20:27:21 小宝2333 阅读数:21529 版权声明:本文为博主原创文章,未经博主允许不得转载. https: ...
- MVC OF UEditor 图片上传- 额外参数 笔记
最近正巧需要用到UEditor ,因为需求,.需要把上传的图片数据上传到阿里云的OSS与记录图片相关信息到MS SQL中 . 不得已只能翻UEditor的实现代码>_<痛苦. 备忘笔记: ...
- Typecho集成ueditor笔记
前言:萝卜青菜各有所爱,因为个人需求所以需要在博客中集成ueditor,并非是我不喜欢md语法 其实本篇的笔记的书写最早也是在本地的md编辑器上完成的 1. 首先下载ueditor编辑器,然后重命名文 ...
- springmvc学习笔记--ueditor和springmvc的集成
前言: 在web开发中, 富文本的编辑器真心很重要. 有电商店铺的打理, 新闻稿/博客文章/论坛帖子的编辑等等, 这种所见即所的编辑方式, 大大方便了非技术人员从事互利网相关的工作. 因为手头有个小项 ...
- nodejs学习笔记三——nodejs使用富文本插件ueditor
在做自己的nodejs项目的时候遇到需要使用ueditor.原来下载的是ueditor的jsp版本.目录如下 在ueditor.config.js中有配置服务器home路径(这个home路径能找到u ...
- 使用ueditor中的setContent() 时经常报innerHtml错误(笔记)
1)今天遇到个问题,使用ueditor中的setContent() 时经常报innerHtml错误:网上找了下解决方案:发现这个可以用: 不能创建editor之后马上使用ueditor.setCont ...
- [moka同学笔记]百度编辑器Ueditor自动换行,添加<p>的问题(摘录)
原文:http://www.cnblogs.com/kissdodog/p/5419919.html 百度编辑器Ueditor其实蛮好用的,后来使用了一段时间发现,每次打开后又保存,发现都会往内容的 ...
随机推荐
- [Android] 对自定义图片浏览器经常内存溢出的一些优化
首先关于异步加载图片可以参见 夏安明 的博客:http://blog.csdn.net/xiaanming/article/details/9825113 这篇文章最近有了新的更改,大概看了一下,内容 ...
- SEO-搜索引擎优化
一.定义 SEO(Search Engine Optimization):汉译为搜索引擎优化.是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名.目的是:为网站提供生态式的自我营销解决方 ...
- winform 关于Messagebox自动定时关闭
添加一个类库MessageBoxTimeOut public class MessageBoxTimeOut { private string _caption; public void Show(s ...
- Linux内核同步机制之completion【转】
Linux内核同步机制之completion 内核编程中常见的一种模式是,在当前线程之外初始化某个活动,然后等待该活动的结束.这个活动可能是,创建一个新的内核线程或者新的用户空间进程.对一个已有进程的 ...
- Java语言的主要特点
Java语言有很多的优点,可靠.安全.编译和解释型语言.分布式.多线程.完全面向对象.与平台无关性等等. 与平台无关性 Java语言最大的优势在于与平台无关性,也就是可以跨平台使用. 绝大多数的编程语 ...
- IIS 安全设置
这近网站中毒,以下把IIS安全设置记录一下,以便查阅. 1.对于不需要执行的目录,将处理程序映射中的编辑功能权限中的脚本去掉,这样即使上传了木马文件在此目录,也是无法执行的. 删除IIS默认的匿名用户 ...
- 深入浅出MS SQL——编辑table 出错
- 团队作业——Alpha冲刺 10/12
团队作业--Alpha冲刺 冲刺任务安排 杨光海天 今日任务:编辑界面返回以及预览的intent实现 明日任务:未能按时间要求完成的失败总结 郭剑南 今日任务:优化图像预处理所有功能的函数代码,尝试与 ...
- Swift学习笔记十:属性
1.存储属性 1. 作为特定类或结构实例的一部分,存储属性存储着常量或者变量的值. 存储属性可分为变量存储属性(keywordvar描写叙述)和常量存储属性(keywordlet描写叙述) ...
- BZOJ4892:[TJOI2017]dna(hash)
Description 加里敦大学的生物研究所,发现了决定人喜不喜欢吃藕的基因序列S,有这个序列的碱基序列就会表现出喜欢吃藕的性状,但是研究人员发现对碱基序列S,任意修改其中不超过3个碱基,依然能够表 ...
