【WPF】两则动画效果
原文:【WPF】两则动画效果
引言
利用WPF的动画可以轻而易举的实现各种各样的特效,如擦除,滑动进入等,先看两个效果图


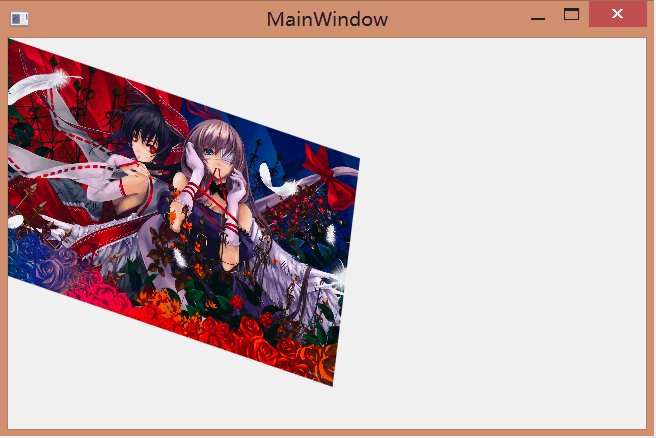
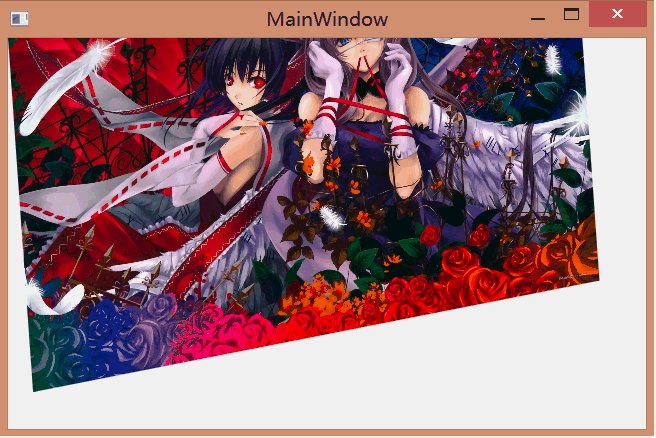
第一个效果
这个动画其实利用了OpacityMask和LinearGradientBrush,将画刷的两个渐变点设置在右边,再由动画控制两个渐变点在一定时差间往左边移动,形成擦除效果,如下
<Window x:Class="WpfApplication4.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Image Stretch="Fill" Source="1345512835abyjpp.jpg" RenderTransformOrigin="0,0" >
</Image>
<Image Stretch="Fill" Name="img" Source="1345512821B4h2Gt.jpg">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0" >
<GradientStop Offset="1" Color="Black"></GradientStop>
<GradientStop Offset="1" Color="Transparent"></GradientStop>
</LinearGradientBrush>
</Image.OpacityMask>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.MouseDown">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="OpacityMask.GradientStops[0].Offset" To="0" FillBehavior="Stop" Duration="0:0:5" ></DoubleAnimation>
<DoubleAnimation Storyboard.TargetProperty="OpacityMask.GradientStops[1].Offset" To="0" FillBehavior="Stop" BeginTime="0:0:0.2" Duration="0:0:5" ></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Image.Triggers>
</Image>
</Grid>
</Window>
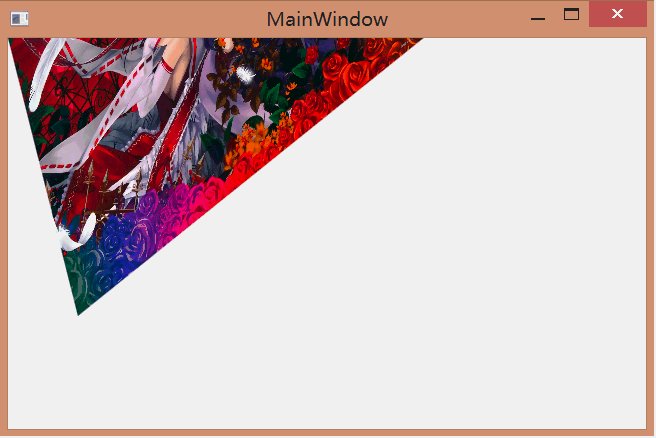
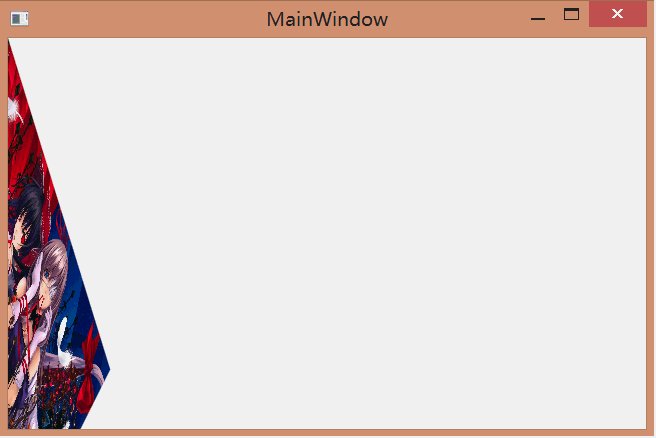
第二个效果
其实第二个动画是用Blend做出来的,Blend在动画和行为这方面比VS做起来容易些.Blend生成的动画代码都采用EasingDoubleKeyFrame,另外你自己可以加上一些缓动函数,代码如下
<Window x:Class="WpfApplication5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Storyboard x:Key="Storyboard1" >
<DoubleAnimationUsingKeyFrames RepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)" Storyboard.TargetName="image">
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="0">
<EasingDoubleKeyFrame.EasingFunction>
<BackEase></BackEase>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame> </DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames RepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)" Storyboard.TargetName="image">
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="1"> </EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames RepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)" Storyboard.TargetName="image">
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="1"> </EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames RepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleX)" Storyboard.TargetName="image">
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="0">
<EasingDoubleKeyFrame.EasingFunction>
<BackEase></BackEase>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames RepeatBehavior="Forever" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[1].(SkewTransform.AngleY)" Storyboard.TargetName="image">
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="0">
<EasingDoubleKeyFrame.EasingFunction>
<BackEase></BackEase>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Grid>
<Image x:Name="image" Source="pack://siteoforigin:,,,/13436987293iebAa.jpg" Stretch="Fill" >
<Image.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard Storyboard="{StaticResource Storyboard1}"/>
</EventTrigger>
</Image.Triggers>
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleY="0.5" ScaleX="0.5"/>
<SkewTransform AngleY="20" AngleX="50"/>
<RotateTransform Angle="90"/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
</Image>
</Grid>
</Window>
小结
上面只是动画中的两个小示例,都是基于时间的动画.另外,还有基于路径和基于帧的动画,能够实现的花样更多.
【WPF】两则动画效果的更多相关文章
- WPF 有趣的动画效果
WPF 有趣的动画效果 这一次我要呈上一个简单的文章,关于给你的WPF apps加入美丽的光线动画,可是我对动画这东西可能有点入迷了. 实际上.我对动画如此的入迷,以至 ...
- WPF 画线动画效果实现
原文:WPF 画线动画效果实现 弄了将近三天才搞定的,真是艰辛的实现. 看了很多博客,都太高深了,而且想要实现的功能都太强大了,结果基础部分一直实现不了,郁闷啊~ 千辛万苦终于找到了一个Demo,打开 ...
- iOS开发笔记7:Text、UI交互细节、两个动画效果等
Text主要总结UILabel.UITextField.UITextView.UIMenuController以及UIWebView/WKWebView相关的一些问题. UI细节主要总结界面交互开发中 ...
- 《转载》两个activity界面间跳转切换动画效果
1overridePendingTransition Activity的切换动画指的是从一个activity跳转到另外一个activity时的动画. 它包括两个部分:一部分是第一个activity退出 ...
- PopupWindow添加动画效果
1.定义PopupWindow弹出与消失的两个动画文件,放在anim文件夹下 popup_enter.xml <?xml version="1.0" encoding=&qu ...
- android动画介绍--Animation 实现loading动画效果
Animation的使用方法并不难.这里简单的介绍一下使用方法. 先看效果图: 效果还是不错的吧. 下面来看看使用方法. 动画效果是通过Animation来实现的,一共有四种,分别为: AlphaAn ...
- CSS3使用Animation为同一个元素添加多个动画效果
本篇文章由:http://xinpure.com/css3-animation-for-the-same-element-multiple-animation-effects/ CSS3 Animat ...
- 使用 SVG 来实现波浪 (wave) 动画效果
如下图所示的波浪动画效果,实现方法有很多,比如CSS或者是js等方法都可以实现.不过,要是使用SVG来实现的,我觉得比其它两种方法都要简单.这篇文章就来讲讲使用SVG来实现类似这样的波浪动画效果是多么 ...
- CSS3中Animation为同一个元素添加多个动画效果
CSS3 Animation 并未提供 给一个元素同时添加多个动画效果的方法,就是说一个元素,只能给它定义一个动画效果,不能同时定义. 需求说明比如说,我想实现一个这样的动画效果: 一颗星星从上往下滑 ...
随机推荐
- JQuery判断数组中是否包含某个字符串
var arry = [ "C#", "html", "css", "JavaScript" ]; var result ...
- 创建Filter类
1.Filter可认为是servlet的一种“加强版”,它主要用于对用户请求进行预处理,也可以对HttpServletresponse进行后处理,是个典型的处理链.Filter也可对用户请求生成响应, ...
- cuda和gcc版本不兼容
gcc8.1和cuda9.0版本不兼容,比较坑. 下面是各版本cuda支持的gcc: 从CUDA 4.1版本开始,现在支持gcc 4.5.gcc 4.6和4.7不受支持. 从CUDA 5.0版本开始, ...
- smarty详细使用教程(韩顺平smarty模板技术笔记)
MVC是一种开发模式,强调数据的输入.处理.显示是强制分离的 Smarty使用教程1.如何配置我们的smarty解压后把libs文件夹放在网站第一级目录下,然后创建两个文件夹templates 存放模 ...
- LeetCode题解之 Binary Tree Preorder Traversal
1.题目描述 2.问题分析 利用递归. 3.代码 vector<int> preorderTraversal(TreeNode* root) { vector<int> v; ...
- Error Fix – Replication subscriber does not exist on the server anymore(删除Replication时报错的解决办法)
Recently one of my client has faced weird situation related to SQL Server Replication. Their main da ...
- EasyUI tree reload时更改参数的问题。
[问题]很多时候,我们需要重新加载tree数据,不仅仅是简单地刷新,更多的是重定向了URL,其中就包括参数的调整. moduleTree = $('#tree').tree({ queryParams ...
- Windows Server 2012 R2 创建AD域
前言 我们按照下图来创建第一个林中的第一个域.创建方法为先安装一台Windows服务器,然后将其升级为域控制器.然后创建第二台域控制器,一台成员服务器与一台加入域的Win8计算机. 环境 网络 ...
- opengl 实体和网格绘图函数(基础)(转)
http://blog.csdn.net/he_wen_jian/article/details/8594880 GLUT工具箱提供几种图形3维图形的函数: void glutWireSphere(G ...
- jQuery html表格排序插件:tablesorter
ablesort是一款很好用的jQuery表格排序插件. 支持多种数据类型排序,会自动识别表格内容数据类型,使用也非常方便. 使用jQuery tablesort实现html表格方法: 1. 下载jQ ...
