Jmeter put 方法总结
1.百度到很多关于jmeter put 方法的使用 ,但觉得都完全 下面我大致总结下 ;
>1.放入 url 中 如:www.*****.com?a=1&b=2 ;
>2.放入到parameters的值中 名称为空 ;
>3.添加Content-Type :application/json 或者 application/x-www-form-urlencoded
>4.jmeter http 默认请求的content -type 为 application/x-www-form-urlencoded
以下是jmeter 官网给出的说明:
http://jmeter.apache.org/usermanual/component_reference.html#HTTP_Request
- define the body as a file with empty Parameter name field; in which case the MIME Type is used as the Content-Type
- define the body as parameter value(s) with no name
- use the Body Data tab
在结合这篇博文我们就看懂了
问题 :HTTP请求中 request payload 和 formData 区别?
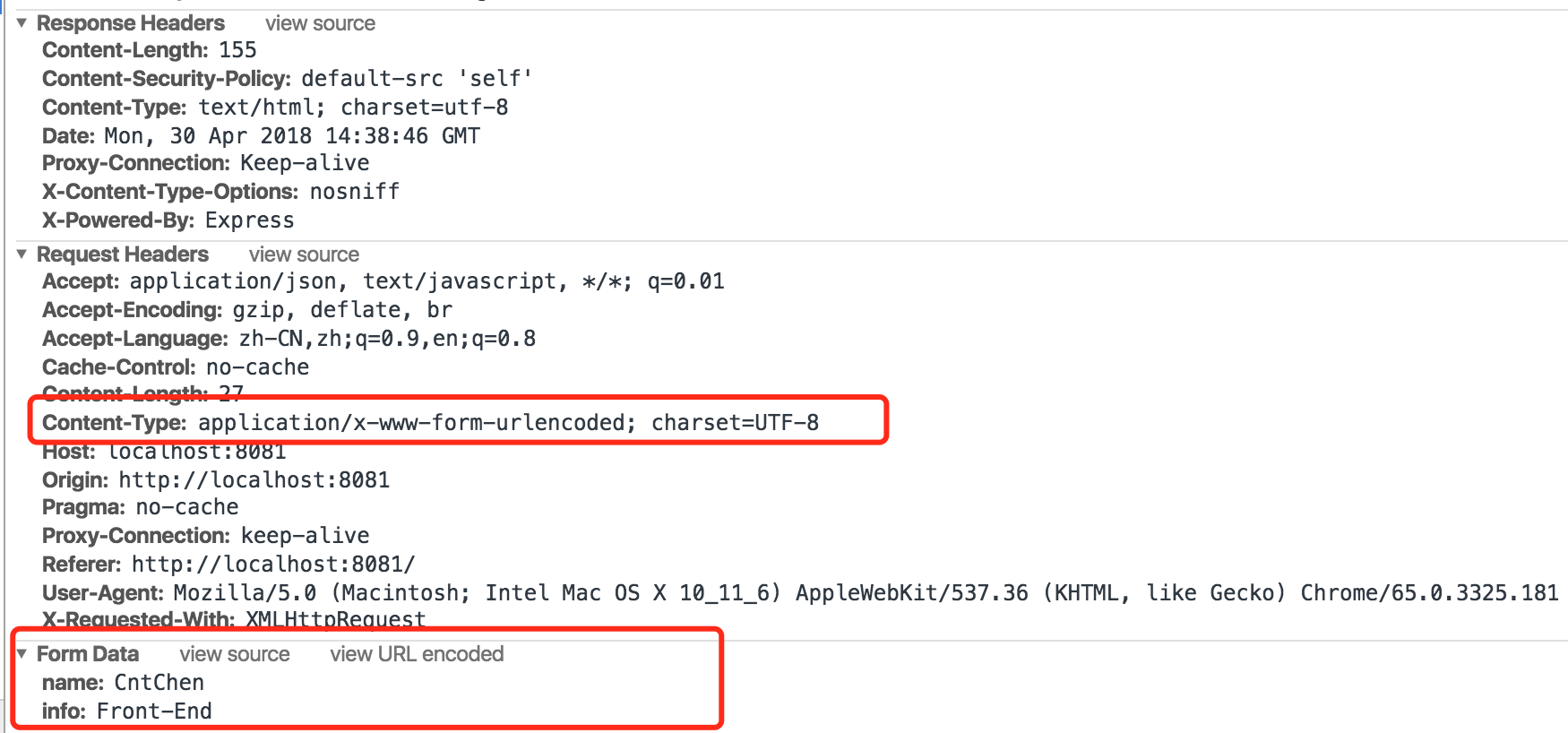
1.FormData和Payload是浏览器传输给接口的两种格式,这两种方式浏览器是通过Content-Type来进行区分的(了解Content-Type),如果是 application/x-www-form-urlencoded的话,则为formdata方式,如果是application/json或multipart/form-data的话,则为 request payload的方式。
比如如下使用ajax方式的提交post请求的代码(默认使用application/x-www-form-urlencoded编码):
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script>
</head>
<body>
<div id="app">
<div class="btn">发送post请求</div>
</div>
<script>
var obj = {
"name": 'CntChen',
"info": 'Front-End',
};
$('.btn').click(function() {
$.ajax({
url: 'www.example.com',
type: 'POST',
dataType: 'json',
data: obj,
success: function(d) { }
})
});
</script>
</body>
</html>
如下图所示:

2. 使用 multipart/form-data表单上传文件
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
</head>
<body>
<div id="app">
<form action="http://www.example.com" method="POST" enctype="multipart/form-data">
<p>username: <input type="text" name="fname" /></p>
<p>age: <input type="text" name="age" /></p>
<input type="submit" value="提交" />
</form>
</div>
</body>
</html>
 如下图所示:
如下图所示:
可以看到 使用multipart/form-data表单上传文件时使用的是 Request Payload 格式;
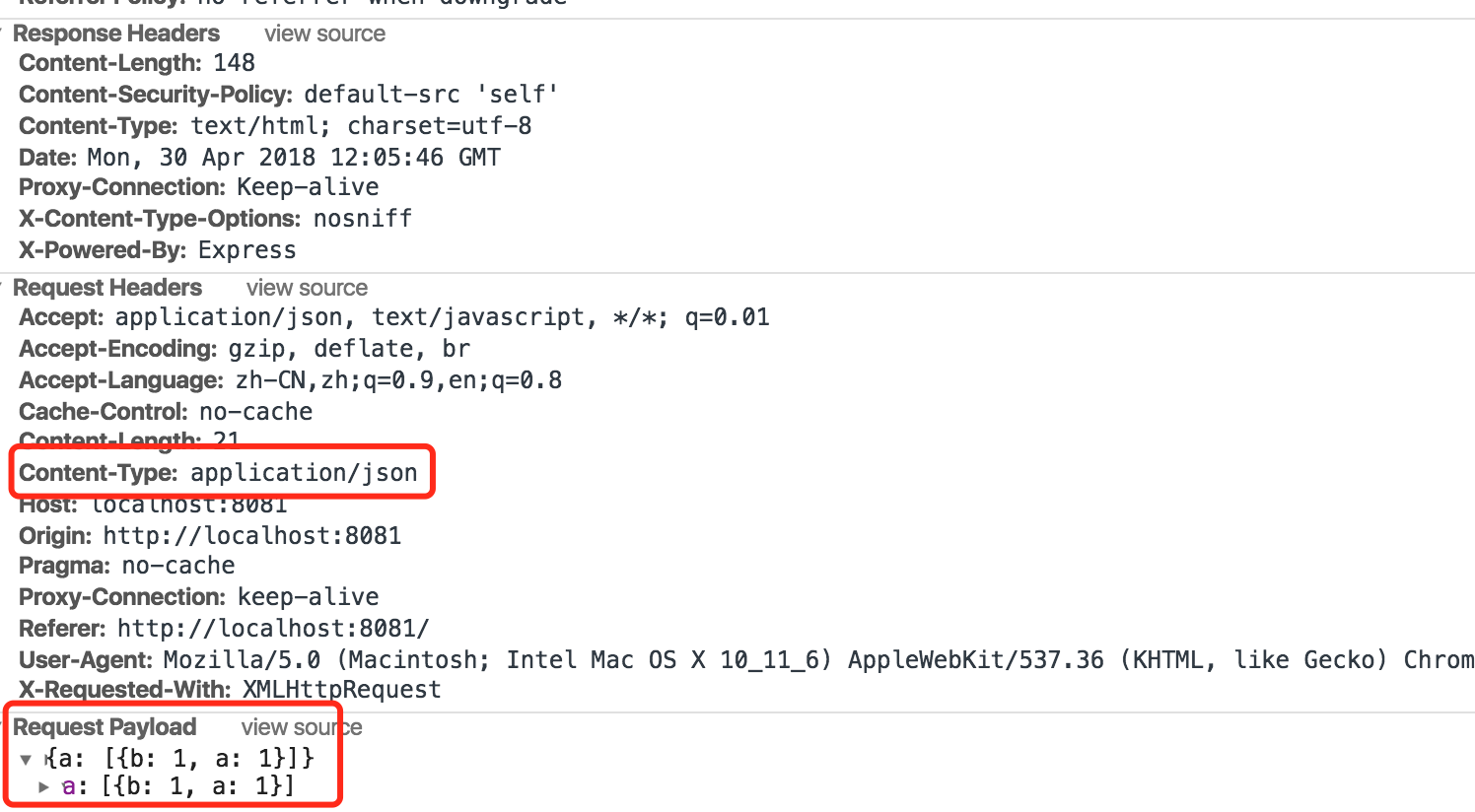
3. 使用 Content-Type: application/json 来编码
如下html代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script>
</head>
<body>
<div id="app">
<div class="btn">发送post请求</div>
</div> <script>
$('.btn').click(function() {
$.ajax({
url: 'http://localhost:8081/api.json',
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({a: [{b:1, a:1}]}),
success: function(d) { }
})
});
</script>
</body>
</html>
如下图所示

说明: 文章借鉴与:https://www.cnblogs.com/tugenhua0707/p/8975615.html
Jmeter put 方法总结的更多相关文章
- Jmeter: PATCH方法无法发送参数的暂时解决方法
Jmeter: PATCH方法无法发送参数的暂时解决方法 最近在做API测试,前面的GET这些HTTP Request方法都无压力,顺利解决. 但碰到PATCH方法时,发现无法通过. 通过对比,发现P ...
- 使用命令行执行jmeter的方法
1. 简介 使用非 GUI 模式,即命令行模式运行 JMeter 测试脚本能够大大缩减所需要的系统资 本文介绍windows下以命令行模式运行的方法. 1.1. 命令介绍 jmeter -n -t & ...
- Jmeter参数化方法
用Jmeter测试时包含两种情况的参数:一种是在url中,一种是请求中需要发送的参数. 设置参数值的方法有如下几种: 一.函数助手 用Jmeter中的函数获取参数值,__Random,__thread ...
- jmeter 参数化方法
1.csv 看异步图书 JMeter实战60页
- jmeter下载安装---已有jmeter脚本使用方法
一.jmeter下载安装 1.下载地址:http://jmeter.apache.org/download_jmeter.cgi 下载下来为一个压缩包,解压即可 解压后目录结构如下: 2.jmeter ...
- JMeter学习-002-JMeter环境配置
本节主要介绍 JMeter 本地环境配置(JMeter 版本为 apache-jmeter-2.12),详细配置如下: 一.JDK配置 默认用户本地已经安装且配置好 JDK.若未配置,敬请参阅我的博客 ...
- 如何在jmeter中调用自己写的java工具包
本文介绍在jmeter中调用自己写java工具包,并非直接继承jmeter提供的java sample request接口. 工具/原料 jmeter eclipse 方法/步骤 通常用jmeter做 ...
- 使用JMeter做压力测试
使用JMeter做压力测试 1.下载Jmeter 地址:http://jmeter.apache.org/download_jmeter.cgi 2.启动jmeter 运行bin/jmeter.bat ...
- Jmeter之接口测试
最近才入职新公司,好几天没有写博客了,经过一个朋友提醒,刚刚好觉得用Jmeter来做接口测试真的是再好不过了.下面就详细讲解下这两天我利用Jmeter做的接口测试. [安装Jmeter] 详细见博文: ...
随机推荐
- 一个web项目web.xml的配置中<context-param>配置作用
<context-param>的作用: web.xml的配置中<context-param>配置作用 1. 启动一个WEB项目的时候,容器(如:Tomcat)会去读它的配置文件 ...
- 竟然是它:# vi /etc/resolv.conf
有数据库主机: 前端tomcat应用连接慢,开发人员本地pl/sql连接也超慢: 检查了系统i/o ,nethogs,top,检查了数据listener.ora,awr,wait_event,sql ...
- /bin/ls: Permission denied
[root@test_node1 ~]# crontab -lno crontab for root[root@test_node1 ~]# cd /home/[root@test_node1 hom ...
- Android 将拼接好并加上边框的图片保存到内存卡中
通过前两篇文章,问们学会了怎样拼接图片.给拼接好的图片加上边框样式,但这还不够,忙活了大半天 终于拼接好并给图片美化了,但是程序一旦推出,之前做的工作都白费了.这时我们会想,能不能把拼接好的图片保存起 ...
- 五,ESP8266 TCP服务器多连接(基于Lua脚本语言)
https://www.cnblogs.com/yangfengwu/p/7524326.html 一些时间去准备朋友的元器件了... 接着写,,争取今天写完所有的文章,,因为答应了朋友下周5之前要做 ...
- mvc 在view视图中直接输出rdlc报表文件(Excel、PDF、Word)
给一段代码做参考 public ActionResult RdlcReport(string code) { LocalReport localReport = new LocalReport(); ...
- 十二生肖swift1.2
2015年八月的最后一个星期,暑假就快落幕,说起来觉得这个暑假挺后悔没去实习,就在项目组里这边打打酱油,这里做点修改,不过自学了一些mapnik,还有nodejs和django的基础开发,其实还是很喜 ...
- 20155204《网络对抗》Exp 6 信息搜集与漏洞扫描
20155204<网络对抗>Exp 6 信息搜集与漏洞扫描 一.实验后回答问题 1.哪些组织负责DNS,IP的管理. 互联网名称与数字地址分配机构,简称ICANN机构,决定了域名和IP地址 ...
- 20155226《网络攻防》 Exp5 MSF基础应用
20155226<网络攻防> Exp5 MSF基础应用 基础问题回答 1.用自己的话解释什么是exploit,payload,encode? exploit : Exploit的英文意思就 ...
- POJ 1328&&2109&&2586
这次是贪心(水笔贪心)专题. 先看1328,一道经典的导弹拦截(或者是打击?不懂背景). 大意是说在一个坐标系中有一些点(或是导弹),你要在x轴上建一些东西,它们可以拦截半径为d的圆范围中的点.问最少 ...
