第一个springMVC小程序
1首先配置一个前端控制器,在web.xml文件中配置(dispatcherservlet)
- <!-- 前端控制器配置 -->
- <servlet>
- <servlet-name>springmvc</servlet-name>
- <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-
- class> //在spring-webmvc包里可以找到类的全名
<!-- 配置上下文 -->- <init-param>
- <param-name>contextConfigLocation</param-name>
- <param-value>classpath:springmvc.xml</param-value>
- </init-param>
- </servlet>
- <servlet-mapping>
- <servlet-name>springmvc</servlet-name>
- <url-pattern>*.action</url-pattern>
- </servlet-mapping>
在web.xml中通过contextConfigLocation配置spring,contextConfigLocation参数定义了要装入的 Spring 配置文件。
2springmvc.xml配置内容
- <context:component-scan base-package="com.wang"></context:component-scan>
- <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping"/> //处理器映射器,在这里配置,不使用默认的
- <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"></bean> //处理器适配器,在这里配置,不使用默认的
如果少了下面两行直接会找下面两个默认的
org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter
org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping
但是这两个在后面的版本逐渐废弃,所以需要手动配置源码中推荐的
3处理器
- @Controller
- public class ItemController {
- @RequestMapping(value="/item/itemlist.action")
- public ModelAndView itemlist() {
- ModelAndView mavAndView=new ModelAndView();
- mavAndView.setViewName("/WEB-INF/jsp/itemList.jsp"); //setView需要创建视图对象
- return mavAndView;
- }
- }
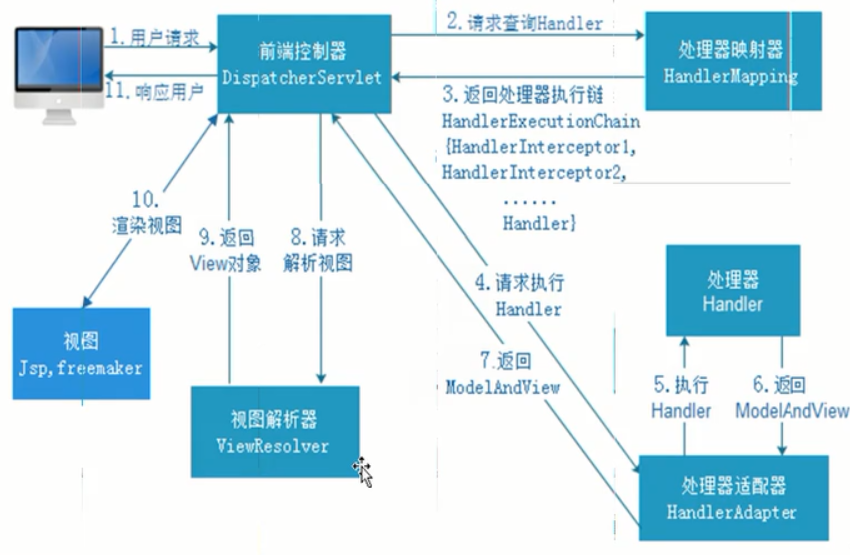
总结
前端控制器:负责拦截请求,将请求送给处理器映射器处理;
处理器映射器:处理器映射器处理请求,返回handler,其包含对应的方法类的路径和方法
处理器适配器:处理器适配器将handler传给处理器
处理器:计算返回ModelAndView对象给处理器适配器,处理器适配器最终将ModelAndView返回给前端控制器,
视图解析器:处理前端可控制器的请求返回view视图

(图片来源于网络)
第一个springMVC小程序的更多相关文章
- SpringMVC入门--编写一个SpringMVC小程序
一.SpringMVC的优势 Spring 为展现层提供的基于 MVC 设计理念的优秀的Web 框架,是目前最主流的 MVC 框架之一.Spring3.0 后全面超越 Struts2,成为最优秀的 M ...
- 手把手教你写一个RN小程序!
时间过得真快,眨眼已经快3年了! 1.我的第一个App 还记得我14年初写的第一个iOS小程序,当时是给别人写的一个单机的相册,也是我开发的第一个完整的app,虽然功能挺少,但是耐不住心中的激动啊,现 ...
- 如何快速地开发一个微信小程序
如何快速地开发一个微信小程序呢?我觉得作为初学者,最好能有一个模板,然后改这个模板. 同样作为初学者,刚开始的时候我有下面的几个问题,后来通过问同学,我弄清楚了. 微信小程序可以连接MySQL或者Sq ...
- 第一个mpvue小程序开发总结
前言 说起小程序,其实在去年我都还只试着照着官方文档写过demo的,不过现在这家公司小程序做得比较多,我来之后也参与了几个小程序的开发了,最开始那几个是用的wepy,最近一个开始转用mpvue开发,最 ...
- 搭建Spring开发环境并编写第一个Spring小程序
搭建Spring开发环境并编写第一个Spring小程序 2015-05-27 0个评论 来源:茕夜 收藏 我要投稿 一.前面,我写了一篇Spring框架的基础知识文章,里面没 ...
- Day1:第一个python小程序
Day1:第一个python小程序与开发工具Pycharm 一.Hello World C:\Users\wenxh>python Python 3.6.2 (v3.6.2:5fd33b5, J ...
- 第一个servlet小程序
第一个servlet小程序 com.fry.servlet.HelloServlet package com.fry.servlet; import javax.servlet.ServletExce ...
- 一个支付宝小程序在一段时间内只能保留一个 WebSocket 连接
一个支付宝小程序在一段时间内只能保留一个 WebSocket 连接 my.connectSocket - 支付宝开放平台 https://opendocs.alipay.com/mini/api/vx ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
随机推荐
- 关于npm 包的发布
注册一个npm 账号,打开命令行输入 npm add user 然后登录 npm login 发布npm 包,在你要发布的包的目录下,在创建账号后需要认证邮箱,否则无法发布,发布同一个包,每次的版本需 ...
- MySQL数据库备份工具mysqldump的使用(转)
说明:MySQL中InnoDB和MyISAM类型数据库,这个工具最新版本好像都已经支持了,以前可能存在于MyISAM的只能只用冷备份方式的说法. 备份指定库: mysqldump -h127.0.0. ...
- ABAP-数据引用
*&---------------------------------------------------------------------* *& Report ZRICO_TES ...
- 6.5 Shell 算术计算
6.5 Shell Arithmetic shell允许在其内计算表达式,可以通过以下方式使用:((中,let和带-i选项的declare命令中. 只能计算固定长度的整数,而且不会检查溢出,除0可以捕 ...
- JSON数据的解析和生成(Swift)
Codable public typealias Codable = Decodable & Encodable public protocol Decodable {} public pro ...
- Mac打开swf文件
在网上搜怎么打开swf文件,找到一个简易的方法, 在文本编辑器里输入以下内容,保存成html格式,直接在浏览器打开 <html> <body> <embed src=&q ...
- week05 06绑定滚动条 去抖动
像这种小代码 为了满足某种需求 可以直接上网搜 这些都是JS代码和react无关 我们下拉 就会触发事件从而调用loading more news 那个函数 react要求我们加个key key就是唯 ...
- Nmap结果文件XML文件解析
对nmap扫描结果xml格式的文件进行解析,无需直接xml解析或读取,可直接使用模块: 1.nmapparser 安装:pip install nmapparser Demo: #!/usr/bin/ ...
- Hibernate学习笔记3.3(Hibernate组建映射2)
多对多 相当于一个老师可以教多个学生,一个学生也可以有多个老师 数据表中都是再设计一个表寸相关的id 1.多对多单向 1annotation Student.java package com.bjsx ...
- Ajax 学习 第三篇
1.什么是json 第一种方法 第二种方法 比较evar and jsondata 任何时候使用EVAR要特别小心,他不会管输入对象的类型 JSONLint可以在线校验代码的正确性 改写代码
