angular ng-repeat点击切换样式,浅谈track by $index
前言
angular ng-repeat点击切换样式,ng-repeat点击切换class样式,巧用ng-repeat track by $index。
1.问题
一个ul包含多个li,li通过ng-repeat循环得到,其中一个li默认带有class样式,通过点击让这个class进行切换。
2.实现
ng-repeat默认可以获取到每个循环元素的索引,通过点击获取到当前元素的索引,结合ng-class判断,让此索引的元素添加样式
效果图

css
.classA {
/* 我们需要切换的class样式 */
background: #76becc;
}
HTML
<div ng-controller="myCtrl">
<ul>
<li ng-repeat="item in arr track by $index" ng-class="{classA:$index == isActive}" ng-click="liIndex($index)">{{item}}</li>
</ul>
</div>
JS
var app = angular.module("myApp", []);
app.controller("myCtrl", ["$scope", function ($scope) {
$scope.arr = [, , , , ];
$scope.isActive = ; //这里设置初始带有Class样式的li
$scope.liIndex = function (index) {
$scope.isActive = index; //通过li点击事件获取当前的li索引
}
}])
3.简单谈谈 track by $index
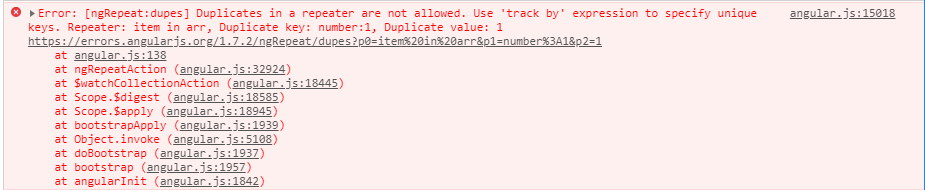
ng-repeat在循环时,如果循环的对象有重复的值,就会报错,我们去掉上方代码中的track by $index,将数组改为
$scope.arr = [, , , , , , ];
会出现这样的错误

angular ng-repeat点击切换样式,浅谈track by $index的更多相关文章
- vue点击切换样式,点击切换地址栏,点击显示或者隐藏
1. vue点击显示切换 :class='{"span":index==0}' class原本是 类选择器 加上 :class就是绑定属性的意思 '{"span" ...
- 使用vue实现tab栏的点击切换样式
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- Vue实现active点击切换样式
1.html <div class="filter-nav" v-for="(item,index) in filterData.navTab" :key ...
- 浅谈HTML5单页面架构(一)——requirejs + angular + angular-route
心血来潮,打算结合实际开发的经验,浅谈一下HTML5单页面App或网页的架构. 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又要数单页面架构体验 ...
- jquery——左右按钮点击切换一组图片功能
一.最终效果 二.功能分析 1.需求分析 点击左边pre按钮,显示前面三个图片,点击右边的next按钮,显示后面的一组(三个)图片.初始化只显示next按钮,到最后一组只显示pre按钮,中间过程两按钮 ...
- AngularJS进阶(二十五)requirejs + angular + angular-route 浅谈HTML5单页面架构
requirejs + angular + angular-route 浅谈HTML5单页面架构 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又 ...
- jquery中点击切换的实现
项目中经常会遇到一种情况,就是点击切换,比如点击按钮,div样式为1,再点击一下按钮,div样式为2,再点击一下按钮,div样式为1.需要自定义jQuery方法toggle. // toggle方法 ...
- 1.横向滚动条,要设置两个div包裹. 2. 点击切换视频或者图片. overflow . overflow-x
1.横向滚动条. div.1 > div.2 > img img img 第一: 设置 div.1 一个固定的宽度 和高度 . 例如宽度 700px; 高度是 120px; 设置 o ...
- JavaScript banner轮播 左右切换 圆点点击切换
1.效果如下图: 2.源码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
随机推荐
- java poi 合并单元格
java poi 合并单元格 2017年03月29日 16:39:01 翠烟你懊恼 阅读数:26561 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.n ...
- es快捷键
ctrl+b ,从xml中的Design定位到代码中 ctrl+shift+t查找这个类,下面会显示类的路径,包括jar名 shift + ctrl + / :注释,如果选中多行的话,则会把选中区域注 ...
- Git和SourceTree配合使用
Git介绍 git是当今最强大的本地的分布式代码版本管理工具. git的核心概念与操作:开发环境,本地仓库,远程仓库.他们的关系如下图: 与CVS及SVN的比较: CVS及SVN都是集中式的版本控制系 ...
- C# 函数式编程及Monads.net库
函数式编程中,一切皆为函数,这个函数一般不是类级别的,其可以保存在变量中,可以当做参数或返回值,是函数级别的抽象和重用,将函数作为可重用的基本模块,就像面向对象中一切皆为对象,把所有事物抽象为类,面向 ...
- Oracle开发包被锁解决办法-终极办法
http://www.itpub.net/forum.php?mod=viewthread&tid=1761963 以前在数据库维护中,基本都是碰到表被锁的情况,然后就是查找被锁的表相关的信息 ...
- jQuery---ajax---error函数及其参数详解
使用jquery的ajax方法向服务器发送请求的时候,常常需要使用到error函数进行错误信息的处理,本文详细说明了ajax中error函数和函数中各个参数的用法. 一般error函数返回的参数有三个 ...
- MicrosoftSQLServer数据库定时备份(备份计划)的几种方式
首先,做备份计划钱,先要查看下SQL Server代理是否开启 进入主题 1.备份计划方式1: 1.1新增数据库备份作业: 备份脚本: declare @name varchar() ))+'.bak ...
- ABP 框架 数据库底层迁移 Mysql 集群
技术交流,请加QQ群:538327407 我的各种github 开源项目和代码:https://github.com/linbin524 背景 笔者 目前架构的IOT 项目是使用abp 框架作为后台, ...
- SQL2014 尝试读取或写入受保护的内存。这通常指示其他内存已损坏
管理员身份运行 cmd -> 输入 netsh winsock reset
- Android开发教程 - 使用Data Binding(五)数据绑定
本系列目录 使用Data Binding(一)介绍 使用Data Binding(二)集成与配置 使用Data Binding(三)在Activity中的使用 使用Data Binding(四)在Fr ...
