css细节:尖角处理
在各种网站里面,我们会经常看到类似于这样的尖角:(示例:新浪微博)

它实现的方式有多种,哪种才是最简单的?哪种才是最优秀的?首先我声明一下,我还不清楚这个东西具体叫什么名字(哪位知道还望告知),暂且叫尖角吧,通俗易懂。我查看了各大互联网公司的网站,包括腾讯、百度、新浪、天猫、去哪网,
腾讯:

百度:

去哪网:

天猫:

其中,百度和腾讯直接用的背景图片,简单粗暴,没有艺术细菌。
优点:形状随意;
缺点:不方便维护;
下面要说的是新浪微博,右键小尖角,查看元素,可以看到一段代码:
<div class="WB_arrow"><em class="S_line1_c">◆</em><span class="S_bg1_c">◆</span></div>
可以发现,新浪是利用◆文字图标,颜色与背景色一致,外层边框同理,两个◆叠起来留,一上一下留出一个像素就算是边框了,很巧妙。为了便于理解,我把这两块◆改成便于区分的颜色,如下图:

蓝色块刚好把红色块”下半身“遮住了。如果不太明白,请直接移步新浪微博查看源码。
优点:大小颜色随意、方便维护;
缺点:形状固定;
让人欣慰的是天猫和去哪网的做法,完全代码实现。以天猫为例:
html部分:
<i class="market-nav-arrow"></i>
css部分:
height: 0;
font-size: 0;
line-height: 0;
border-style: solid;
border-width: 7px 7px 7px 0;
border-color: transparent #f3f3f3;
利用css边框来模拟尖角,最重要的一句是
border-color: transparent #f3f3f3;
上下边框透明,左右设定尖角需要的颜色,而左边框的大小为0,剩下一个大小为7px的右边框,就构成了上图天猫中的尖角,让我把右边框大小设为7px,结果就这个样子:
border-width: 7px 7px 7px 7px;

左右两个尖角,如果需要向右的尖角,只需要把右边框大小设置为0px即可:
border-width: 7px 0px 7px 7px;

上下尖角同理,去哪网也是这么干的,个人比较喜欢这种方式。
优点:大小、颜色随意,方便维护;
缺点:形状单一
又凌晨半点了,该洗洗睡了,以后看到好的做法再来补充~
补充:如果不考虑IE6和7,最好的方式是利用伪类实现尖角效果:
<style>
.WB_arrow{width: 200px; height: 200px; border: 2px solid blue; position: relative; margin: 100px auto;}
.WB_arrow:before,.WB_arrow:after{ content: ""; width:; height:; position: absolute;display: block; border-width: 20px; border-style: solid; }
.WB_arrow:before{right: -40px; top: 40px; border-color: transparent transparent transparent blue;}
.WB_arrow:after{right: -38px; top: 40px; border-color: transparent transparent transparent white;} </style> <div class="WB_arrow"></div>
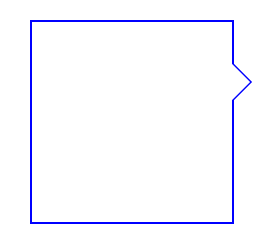
效果:

优点:大小、颜色随意,方便维护,减少不必要的代码;
缺点:不兼容IE6/7
css细节:尖角处理的更多相关文章
- 百度前端笔试题目--css 实现一个带尖角的正方形
今天在牛客网上看到这道题,发现自己并不会,看来自己css都没怎么学习,也不怎么会用.看了下答案,不是很明白,也在网上搜集了一些资料和解法,感觉一些同学博客上也写了一些解法和拓展,所以就在这里借鉴一下咯 ...
- (转载) css实现小三角(尖角)
在各种网站里面,我们会经常看到类似于这样的尖角:(示例:新浪微博) 它实现的方式有多种,哪种才是最简单的?哪种才是最优秀的?首先我声明一下,我还不清楚这个东西具体叫什么名字(哪位知道还望告知),暂且叫 ...
- 用CSS实现文本框尖角
经常看到这样的尖角,以前不懂,以为都是用图片做出来的,后来惊奇的发现,原来很多都是用CSS做出来的,既美观又节省资源,真是两全其美啊! 那么,用CSS怎么实现这种效果呢?首先,来写一个简单的代码: & ...
- 纯 CSS 实现三角形尖角箭头的实例
上次无意中发现了个使用纯 CSS 实现三角形尖角箭头的方法 http://blog.csdn.net/zhouzme/article/details/18901943 ,但没有怎么用上,也没有详细完整 ...
- CSS3之尖角标签
如图所示,Tag标签的制作通常使用背景图片,现在用CSS3代码就能实现尖角效果(需浏览器支持CSS3属性). 运用CSS3样式实现尖角标签,只需要写简单的HTML结构和CSS样式. <p> ...
- html如何绘制带尖角(三角)的矩形
结合实际情况自己写的: .menu_triangle { height: 10px; width: 10px; background-color: #049888; transform: transl ...
- WPF 气泡尖角在左边、下面、右边、上面
由于项目需要,在弄一个气泡提示框,根据网上资料,使用Path可以将气泡画出来,下面是我画出来的. 1.气泡尖角在左边的: <Path Stroke="Black" Strok ...
- 爱上朴实的CSS细节
英文原文:Learning to Love the Boring Bits of CSS 未来的CSS太让人兴奋了:一方面,是全新的页面布局方式:另一方面,是酷炫的滤镜.颜色等视觉效果.这些CSS, ...
- 纯CSS一个div实现无缝隙尖角框
话不多说直接先上效果图 其实原理很简单,就是一个带边框的方块加上一个黑色三角形和一个白色三角形,最后通过position定位实现. 代码如下: HTML就一个div <div></d ...
随机推荐
- $.AJAX参数提交及后台获取方式
$.AJAX默认是get方式提交,所以你在后台只能用获取url参数的方式获取,可指定type为post更改提交方式: 在后台可通过Request["控件name/url参数key" ...
- asp.net中SQL语句太长,怎么换行写?
http://bbs.csdn.net/topics/390639485?page=1 string strfac="insert into CarInfo values('"+T ...
- 在Linux中将脚本做成系统服务
有一些情况下,我们需要将某些脚本作为系统服务来运行.比如,在我使用workerman框架开发php程序时,需要使用管理员权限来运行,而且需要开机自行启动程序提供服务.这个时候将启动程序写成服务就可以很 ...
- HDU 3966 树链剖分+树状数组 模板
Aragorn's Story Time Limit: 10000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- Elasticsearch 5.0 安装 Search Guard 5 插件
一.Search Guard 简介 Search Guard 是 Elasticsearch 的安全插件.它为后端系统(如LDAP或Kerberos)提供身份验证和授权,并向Elasticsearc ...
- bzoj千题计划290:bzoj3143: [Hnoi2013]游走
http://www.lydsy.com/JudgeOnline/problem.php?id=3143 计算每条边经过的概率e[] 然后经过概率多的分配的编号大,经过概率少的分配的编号小 如何计算边 ...
- Codeforces 543 B. World Tour
http://codeforces.com/problemset/problem/543/B 题意: 给定一张边权均为1的无向图. 问至多可以删除多少边,使得s1到t1的最短路不超过l1,s2到t2的 ...
- [Apio2012]dispatching 左偏树做法
http://codevs.cn/problem/1763/ 维护子树大根堆,当子树薪水和>m时,删除最贵的点 #include<cstdio> #include<iostre ...
- BZOJ2301:莫比乌斯反演+二维容斥解决GCD范围计数
这个题是刚才刷的第一道反演题的拓展版,加上一个容斥就可以了 #include<cstdio> #include<algorithm> using std::min; ; int ...
- FFprobe使用指南
http://blog.csdn.net/stone_wzf/article/details/45378759 http://blog.chinaunix.net/uid-26000296-id-42 ...
