分形之花篮(Flower Basket)
这一篇展示的图形与上一篇文章分形之皇冠(Crown)很相似。
核心代码:
static void FractalFlowerBasket(const Vector3& vStart, const Vector3& vEnd, Yreal angle, Yreal top, Yreal bian, Vector3* pVertices)
{
Vector3 vSub = vEnd - vStart;
Yreal len = D3DXVec3Length(&vSub); pVertices[] = vStart;
pVertices[] = vEnd; Yreal alfa = atan2f(vSub.y, vSub.x); Yreal a0 = alfa + angle;
Yreal a1 = alfa - angle;
alfa += atanf(top*2.0f); Yreal l = len * sqrtf(0.25f + top*top);
pVertices[].x = vStart.x + cosf(alfa)*l;
pVertices[].y = vStart.y + sinf(alfa)*l;
pVertices[].z = 0.0f; l = len * bian;
pVertices[].x = vStart.x + cosf(a0)*l;
pVertices[].y = vStart.y + sinf(a0)*l;
pVertices[].z = 0.0f; pVertices[].x = vEnd.x - cosf(a1)*l;
pVertices[].y = vEnd.y - sinf(a1)*l;
pVertices[].z = 0.0f;
}
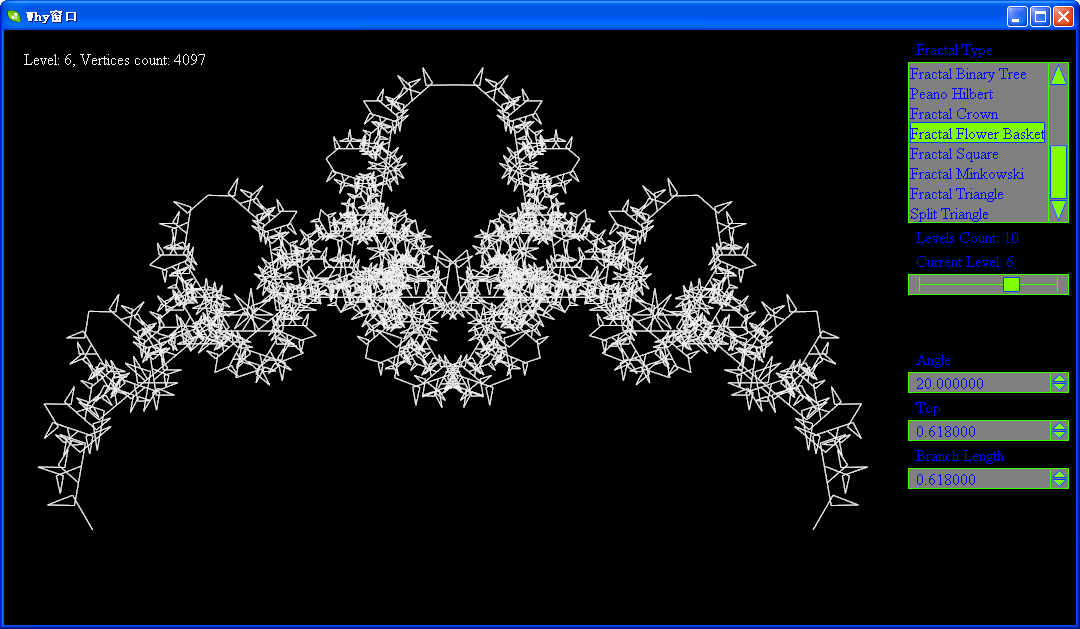
软件截图:









从图上看,我学得这东西不该叫花篮,应该叫花圈。
软件下载地址:http://files.cnblogs.com/WhyEngine/Fractal.7z
分形之花篮(Flower Basket)的更多相关文章
- 18个分形图形的GIF动画演示
这里提供18个几何线段分形的GIF动画图像.图形颜色是白色,背景色为黑色,使用最基本的黑与白以表现分形图形. (1)科赫(Koch)雪花 (2)列维(levy)曲线 (3)龙形曲线(Drago ...
- MemberwishClone学习
/* * Created by SharpDevelop. * User: My little flower basket * Date: 2013/7/12 * Time: 9:37 * * To ...
- SurfaceView 绘制分形图
之前一直做的是应用类,这次抽时间,参考网上资料实践了下SurfaceView.目标是在页面上画一个科赫曲线的分形图. 代码如下: package com.example.fredric.demo02; ...
- 微服务(Microservices)——Martin Flower【翻译】
原文是 Martin Flower 于 2014 年 3 月 25 日写的<Microservices>. 本文内容 微服务 微服务风格的特性 组件化(Componentization ) ...
- 1-7 basket.js localstorage.js缓存css、js
basket.js 源码分析 api 使用文档: http://t3n.de/news/basketjs-performance-localstorage-515119/ 一.前言 b ...
- 分形之概率学下的green tree
今天做的是分形之随机概率,可以和以前做的那个抛色子的做法非常相似,抛色子是用随机点数控制图形,今天做的树叶图形只是用概率的做法去控制图形而已,做法是如出一辙的: //图形界面 package ...
- Autumn is a second spring when every leaf is a flower.
Autumn is a second spring when every leaf is a flower. 秋天即是第二个春天,每片叶子都是花朵.——阿尔贝·加缪
- Mysql存储引擎之TokuDB以及它的数据结构Fractal tree(分形树)
在目前的Mysql数据库中,使用最广泛的是innodb存储引擎.innodb确实是个很不错的存储引擎,就连高性能Mysql里都说了,如果不是有什么很特别的要求,innodb就是最好的选择.当然,这偏文 ...
- 很有趣的Java分形绘制
部分与整体以某种形式相似的形,称为分形. 首先我们举个例子: 我们可以看到西兰花一小簇是整个花簇的一个分支,而在不同尺度下它们具有自相似的外形.换句话说,较小的分支通过放大适当的比例后可 ...
随机推荐
- Spring ApplicationContext(八)事件监听机制
Spring ApplicationContext(八)事件监听机制 本节则重点关注的是 Spring 的事件监听机制,主要是第 8 步:多播器注册:第 10 步:事件注册. public void ...
- github 与gitlab之间的工程创建
1.从github上git clone下来一个工程,Clone with HTTPS(不是ssh模式,要权限). 2.进入git下来的包cd 包下,打开gedit /.git/config,内容大致如 ...
- 之前的一些Oracle的经验总结
1. 安装: 1) 关于字符集的选择,现在还不很了解,修改是需要进入一个模式下才可以修改,当然新建一个数据库实例的时候可以重新设定: UTF8是相对比较大的一个字符集, 可以简单实用这个就能保存很多的 ...
- hdu 5120 (求两圆相交的面积
题意:告诉你两个圆环,求圆环相交的面积. /* gyt Live up to every day */ #include<cstdio> #include<cmath> #in ...
- Hibernate 的Configuration、sessionFactory和session和transaction对象解释
1.Configuration对象: Configuration conf=new Configuration(); conf.configure(); 1.1 到 src下面找到名称hibernat ...
- 23.Xcode中常用的快捷键操作
1.工程导航器:command+1 浏览文件夹,控制器,图片等 2.显示/隐藏导航器面板:Command+0 隐藏左边工具栏 3.显示/隐藏实用工具面板:Command+Option+0 使用工具面板 ...
- mysql之索引查询2
一 索引的创建 索引减慢了 写的操作,优化了读取的时间 index:普通索引,加速了查找的时间. fulltext:全文索引,可以选用占用空间非常大的文本信息的字段作为索引的字段.使用fulltext ...
- centos7 sqoop 1 搭建笔记
1.require : java环境,hadoop,hive ,mysql2.下载解压sqoop13.设置环境变量 export SQOOP_HOME=/data/spark/bin/sqoop ex ...
- mysql 5.7 修改密码
mysql 5.7 ,user表就没有password 这个字段了. ') where user='root' and host='localhost'; 这样当然就改不了密码了. ') where ...
- MFC调试时无法解析外部类
1.是否添加头文件 2.是否对类进行声明
