Android-Recyclerview的简单使用
由于Recyclerview是在 android.support.v7.widget.包 RecyclerView,所以需要导Recycler库:
导Recycler库:
选择项目,右键--> 
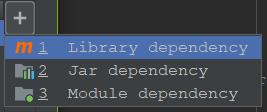
点击+图标:

选择 Library dependency:

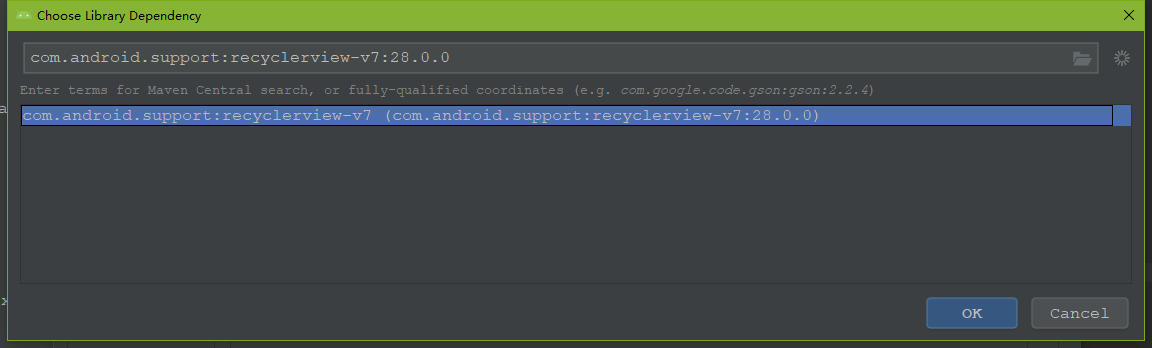
输入 com.android.support:recyclerview ,进行搜索,看有什么RecyclerView版本可以用

敲回车搜索之后的结果是:com.android.support:recyclerview-v7 ............

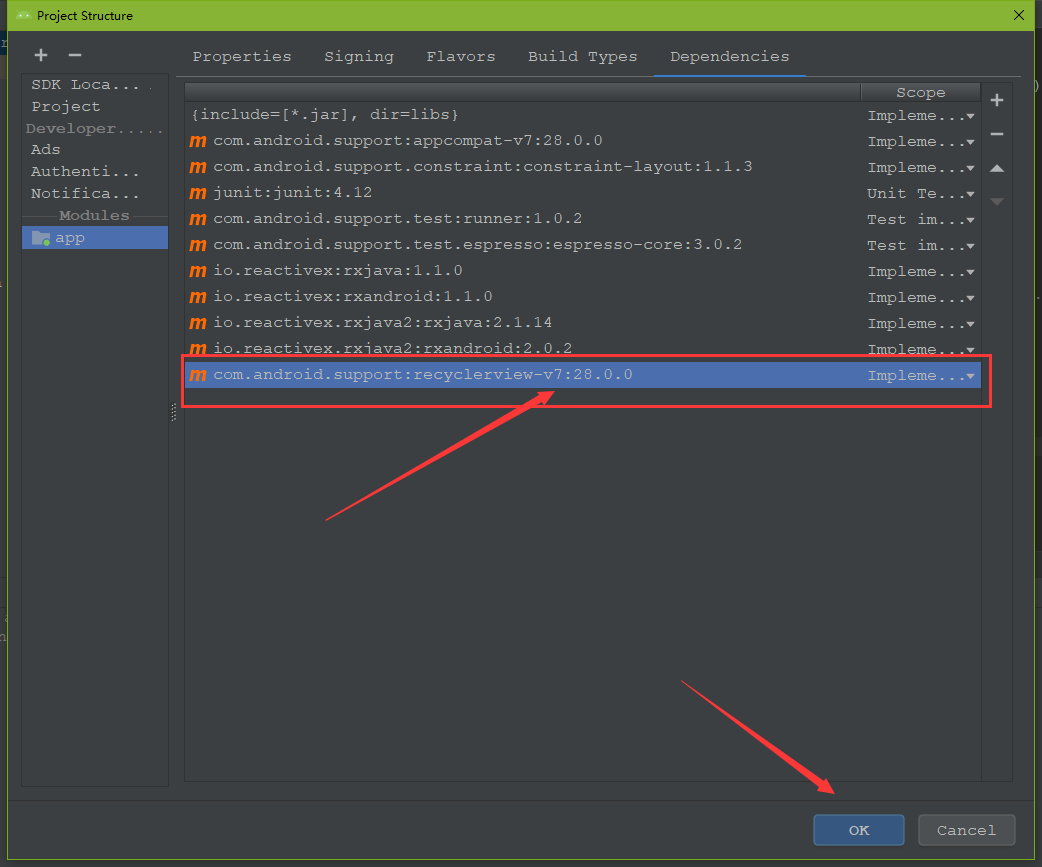
点击OK即可:

就导入成功了,然后在点击 即可:
即可:

1.Activity的代码:
package com.example.myapplication.recycler; import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView; import com.example.myapplication.R; import java.util.ArrayList;
import java.util.List; public class MyRecyclerActiviy extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler); // 引入布局的RecyclerView,初始化RecyclerView 可以理解为ListView
RecyclerView recyclerView = findViewById(R.id.recycler_view); /**
* 实例化适配器
* RecyclerView需要的适配器是RecyclerView.Adapter adapter
*/
MyRecyclerAdapter myRecyclerAdapter = new MyRecyclerAdapter(this, getPersons()); /**
* 设置适配器,可以理解为ListView设置适配器
* 不同的是 RecyclerView需要的适配器是RecyclerView.Adapter adapter
*/
recyclerView.setAdapter(myRecyclerAdapter); /**
* 注意:以上步骤 还不能显示数据,还是一片显示空白 空白,为何空白 因为都没有去执行MyRecyclerAdpater的代码
* 需要设置以下代码setLayoutManager,才能显示
*/
LinearLayoutManager manager =
new LinearLayoutManager(MyRecyclerActiviy.this, // 参数一:上下文环境
LinearLayoutManager.VERTICAL, // 参数二:显示方向 垂直
false); // 参数三:是否倒序
recyclerView.setLayoutManager(manager);
} /**
* 此方法模拟数据
* @return
*/
private List<Person> getPersons() {
List<Person> persons = new ArrayList<>();
for (int i = 0; i < 100; i++) {
persons.add(new Person("李元霸" + i, "先锋" + i, 18 + i));
}
return persons;
}
}
可以设置显示的风格:

2.Activity的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </RelativeLayout>

3.Item显示需要的布局Item文件:recycler_item_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:layout_marginLeft="20dp"
/> <TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:textColor="@android:color/black"
/> </LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="职位"
android:layout_marginLeft="20dp"
/> <TextView
android:id="@+id/tv_work"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:textColor="@android:color/black"
/> </LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="年龄" /> <TextView
android:id="@+id/tv_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:textColor="@android:color/black" /> </LinearLayout> </LinearLayout>
4.Person实体Bean,描述数据的Bean,Person:
package com.example.myapplication.recycler;
public class Person {
private String name;
private String work;
private int age;
public Person(String name, String work, int age) {
this.name = name;
this.work = work;
this.age = age;
}
public Person() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWork() {
return work;
}
public void setWork(String work) {
this.work = work;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
@Override
public String toString() {
return "Person{" +
"name='" + name + '\'' +
", work='" + work + '\'' +
", age=" + age +
'}';
}
}
5.MyRecyclerAdapter适配器
package com.example.myapplication.recycler; import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; import com.example.myapplication.R; import java.util.List; /**
* RecyclerView需要的适配器 >>> RecyclerView.Adapter<VH>
* VH就是:RecyclerView.ViewHolder
* VH全程:View-Holder
*/
public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.MyViewHolder> { private LayoutInflater layoutInflater; // 布局加载器 用于加载 Item Layout
private List<Person> persons; // 需要显示的数据 /**
* 定义此构造方法 是为了接收数据 和 Context
*/
public MyRecyclerAdapter(Context context, List<Person> persons) {
layoutInflater = LayoutInflater.from(context);
this.persons = persons;
} /**
* 此方法相当于 ListView-MyBaseAdapte中的getView()方法的 创建View 、 创建ViewHolder
* @param viewGroup
* @param i
* @return
*/
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View itemView = layoutInflater.inflate(R.layout.recycler_item_layout, null);
return new MyViewHolder(itemView);
} /**
* 此方法作用是:ItemLayout里面的View 和数据 进行绑定操作
* 可以理解为:以前ListView-MyBaseAdapter-getView()方法里面的--ItemLayout里面的View 和数据 进行绑定操作
* @param myViewHolder
* @param index
*/
@Override
public void onBindViewHolder(@NonNull MyViewHolder myViewHolder, int index) {
/**
* 第一步:得到数据,数据集合.get(i、position、index ...);
*/
Person person = persons.get(index); /**
* 第二步:把数据设置到>>>> MyViewHolder 的 Item Layout 控件中去
*/
myViewHolder.tvName.setText(person.getName());
myViewHolder.tvWork.setText(person.getWork());
myViewHolder.tvAge.setText(person.getAge() + "");
} /**
* 此方法是返回Item的总数
* 可以理解为ListView-MyBaseAdapter 中的 public int getCount() {} 方法
* @return
*/
@Override
public int getItemCount() {
return persons.size(); // 返回数据的总大小
} /**
* 描述MyViewHolder,可以想象ListView-MyBaseAdapter中也有ViewHolder、
* 此MyViewHolder,是RecyclerView.ViewHolder的子类
*/
class MyViewHolder extends RecyclerView.ViewHolder { private TextView tvName;
private TextView tvWork;
private TextView tvAge; /**
* 此构造方法接收一个View,此View是 onCreateViewHolder方法中传递过来的View->Item
* @param itemView
*/
public MyViewHolder(@NonNull View itemView) {
super(itemView); tvName = itemView.findViewById(R.id.tv_name);
tvWork = itemView.findViewById(R.id.tv_work);
tvAge = itemView.findViewById(R.id.tv_age);
}
}
}
显示结果:

注意:RecyclerView默认是没有分割线的,分割线的后续博客会介绍到
Android-Recyclerview的简单使用的更多相关文章
- [Android]RecyclerView的简单演示样例
去年google的IO上就展示了一个新的ListView.它就是RecyclerView. 下面是官方的说明,我英语能力有限,只是我大概这么理解:RecyclerView会比ListView更具有拓展 ...
- Android RecyclerView 的简单使用
Android L SDK发布的,新API中最有意思的就是RecyclerView (后面为RV) 和 CardView了, 按照官方的说法, RV 是一个ListView 的一个更高级更灵活的一个版 ...
- Android RecyclerView的基本使用
Android RecyclerView 在去年的Google I/O大会上就推出来了,以前经常使用的ListView 继承的是AbsListView,而RecyclerView则直接继承 ViewG ...
- Android RecyclerView单击、长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类
Android RecyclerView单击.长按事件:基于OnItemTouchListener +GestureDetector标准实现(二),封装抽取成通用工具类 我写的附录文章2,介绍了 ...
- Android RecyclerView单击、长按事件标准实现:基于OnItemTouchListener + GestureDetector
Android RecyclerView单击.长按事件:基于OnItemTouchListener + GestureDetector标准实现 Android RecyclerView虽然拥有L ...
- Android RecyclerView添加Header头部
Android RecyclerView添加Header头部 Android RecyclerView不像以前的ListView那样直接添加头部,如果要给RecyclerView增加头部,则需要 ...
- Android RecyclerView(瀑布流)水平/垂直方向分割线
Android RecyclerView(瀑布流)水平/垂直方向分割线 Android RecyclerView不像过去的ListView那样随意的设置水平方向的分割线,如果要实现Recycle ...
- 极简的Android RecyclerView Adapter(使用DataBinding)
阅读本篇文章需要读者对Android Databinding和RecyclerView有一定的了解. 简介 我们知道,DataBinding的核心理念是数据驱动.数据驱动驱动的目标就是View,使用D ...
- (转载) Android RecyclerView 使用完全解析 体验艺术般的控件
Android RecyclerView 使用完全解析 体验艺术般的控件 标签: Recyclerviewpager瀑布流 2015-04-16 09:07 721474人阅读 评论(458) 收藏 ...
- Android RecyclerView 实现支付宝首页效果
Android RecyclerView 实现支付宝首页效果 [TOC] 虽然我本人不喜欢支付宝的,但是这个网格本身其实还是不错的,项目更新中更改了一个布局为网格模式,类似支付宝.(估计是产品抄袭的= ...
随机推荐
- MCS-51与8086指令系统比较
- Laravel自定义Api接口全局异常处理
在做API时,需要对一些异常进行全局处理,比如添加用户执行失败时,需要返回错误信息 // 添加用户 www.bcty365.com $result = User::add($user); if(emp ...
- 论坛:获取当前原始请求中的远程IP地址
topic.setIpAddr(ServletActionContext.getRequest().getRemoteAddr());//当前原始请求中的远程IP地址
- Partition Equal Subset Sum
Given a non-empty array containing only positive integers, find if the array can be partitioned into ...
- Ajax(6) Ajax向servlet请求数据库操作 并显示到当前页面 这个未经测试
假设:1.你的页面在Web-Root下,内容为: <div id="showMsg"></div><input type="text&quo ...
- hibernate 的evict 和clear
摘自百度知道:http://zhidao.baidu.com/question/63663640.html 问: 先创建一个Student,然后调用session.save方法,然后再调用evict方 ...
- 2018.11.07 NOIP模拟 异或(数位dp)
传送门 对于每个二进制位单独考虑贡献. 然后对于两种情况分别统计. 对于第二种要用类似数位dpdpdp的方法来计算贡献. 代码
- 2018.10.26 NOIP模拟 图(最小生成树+线段树合并)
传送门 首先最开始说的那个一条路径的权值就是想告诉你两个点之间的贡献就是瓶颈边的权值. 那么肯定要用最小生成树算法. 于是我考场上想了30min+30min+30min+的树形dpdpdp 发现转移是 ...
- mysql 切换数据库方案
业务场景 在SAAS模式下,不同的租户需要切换数据库,我们可以使用动态数据源,动态数据源有个问题,就是需要对每一个数据库创建一个连接池,在初始化的时候初始化这些连接池, 如果多台应用服务器的情况,每一 ...
- tflite笔记
固化模型 方法一:freeze_graph方法 把tf.train.write_graph()生成的pb文件与tf.train.saver()生成的chkp文件固化之后重新生成一个pb文件 with ...
