Vue 局部组件和全局组件的使用
<template>
<div id="app">
<!--<img alt="Vue logo" src="./assets/logo.png">-->
<!--<HelloWorld msg="你妹的是你吗?"/>-->
<mtmp></mtmp>
<h1>{{ title}}</h1>
<users></users><!--第三步:这里直接引入,users 是在注册全局组件时 起的名字-->
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import myTemplate from './components/myTemplate.vue'
import Users from './components/Users.vue'//引入
export default {
name: 'app',
data(){
return {
title:'这是我的第一个vue-cli 脚手架项目'
}
},
components: {//此处进行注册局部组件
"mtmp":myTemplate,
"users":Users
}
}
</script>
<style>
</style>
App.vue
import Vue from 'vue'
import App from './App.vue'
// import Users from './components/Users' //第二步 在这里导入组件
Vue.config.productionTip = false
//全局注册组件 第一步 :但是一般不会用全局组件,一般用的是局部
// Vue.component('users',Users);//前面的users是给组件起的名字,后面的是组件名称
new Vue({
render: h => h(App)//单参可以这样写
}).$mount('#app')
main.js
<template>
<div class="users">
<ul>
<li v-for="user in users">
{{ user }}
</li>
</ul>
</div>
</template>
<script>
export default {
name:'users',
data (){
return {
users:["a","b",'c']
}
}
}
</script>
<style scoped>
</style>
User.vue
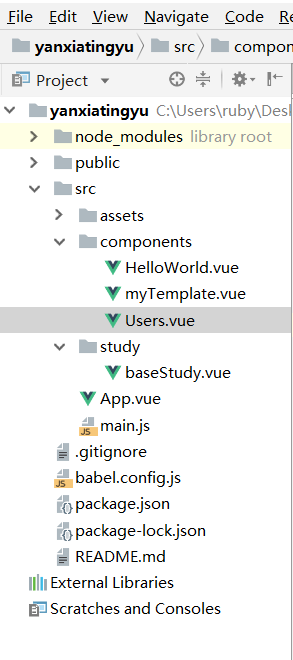
目录结构为:
Vue 局部组件和全局组件的使用的更多相关文章
- Vue(2)- v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
- Vue 2 --v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
- Vue局部组件和全局组件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- vue.js中的全局组件和局部组件
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能. 组件的使用有三 ...
- Vue组件之全局组件与局部组件
1全局注册实例 <div id="app"> <com-btn></com-btn> <com-btn></com-btn&g ...
- 前端(二十二)—— vue组件:局部组件、全局组件、父组件数据传到子组件、子组件数据传到父组件、父子组件实现todoList
Vue组件 一.组件介绍 每一个组件都是一个vue实例 每个组件均具有自身的模板template,根组件的模板就是挂载点,根组件也可以显式书写模板,会替换掉挂载点 每个组件模板只能拥有一个根标签 子组 ...
- VueJS组件之全局组件与局部组件
全局组件 所有实例都能用全局组件. HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- vue 复习篇. 注册全局组件,和 组件库
初篇 ============================================================== 1. 编写loading组件(components/Loading/ ...
- vue应用或者是项目其实就是 实例(完成基本逻辑) + 组件(单文件组件,全局组件,局部组件,内置组件)来完成 ;
以上! 组件里面包含HTML,css, js,也就是一个完整的功能!
随机推荐
- CentOS 7下源码安装zabbix服务
安装环境需要LAMP或者LNMP先搭建好 在此我使用上一篇搭建好的LNMP环境来安装zabbix 1.下载zabbix http://www.zabbix.com/download.php 2.安装及 ...
- C#中让WebBrowser运行Javascript脚本
C#中可以让Webbrowser运行Javascript脚本来实现各种自动化操作,比如点击网页上的按钮,输入用户名密码等等.代码也很简单: >>>>>>>&g ...
- android开源项目框架大全:
android开源项目框架大全: 1.多页切换TabHost9 高仿网易云音乐客户端的Home页面切换Tabhost 高仿网易云音乐客户端的Home页面切换Tabhost,并且三角形是透明的,实现方式 ...
- eclipse git 忽略文件
ps:git中只有.gitignore文件需要先加索引再提交,其它的都可以直接提交
- eclipse git 拉取内容
- hdu1753-大明A+B-(java大数)
大明A+B Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
- 关于php laravel5.1框架出现路由找不到的情况
开启apache模块在apache配置文件LoadModule rewrite_module modules/mod_rewrite.so前面的#去掉然后修改 vim /etc/init.d/htt ...
- opencv批量修改图片尺寸
#include"opencv2/opencv.hpp" using namespace std; using namespace cv; #include<opencv2/ ...
- Ubuntu系统下手动释放内存
有时候,像mongo这种,对内存只吃不吐的,我们要手动释放一下. drop_caches的详细文档如下:Writing to this will cause the kernel to drop cl ...
- javac编译带包的java文件需要在命令处加参数
不带包:javac aaa.java 带包:javac -d . aaa.java 带包就是 java文件中含有 package com.aaa;
