GPS/轨迹追踪、轨迹回放、围栏控制
折腾一个多月终于弄完了这个项目,起初都未曾接触GPS/轨迹追踪、轨迹回放、圈划围栏...等一些在百度地图或者Googel地图操作的一些业务,后端的业务相对来说简单点
cas单点登录,mongdb灵活的数据存储方式,ActiveMQ消息推送、Redis存储...
这篇的主要篇幅主要来讲述下项目中的一些地图上棘手的问题
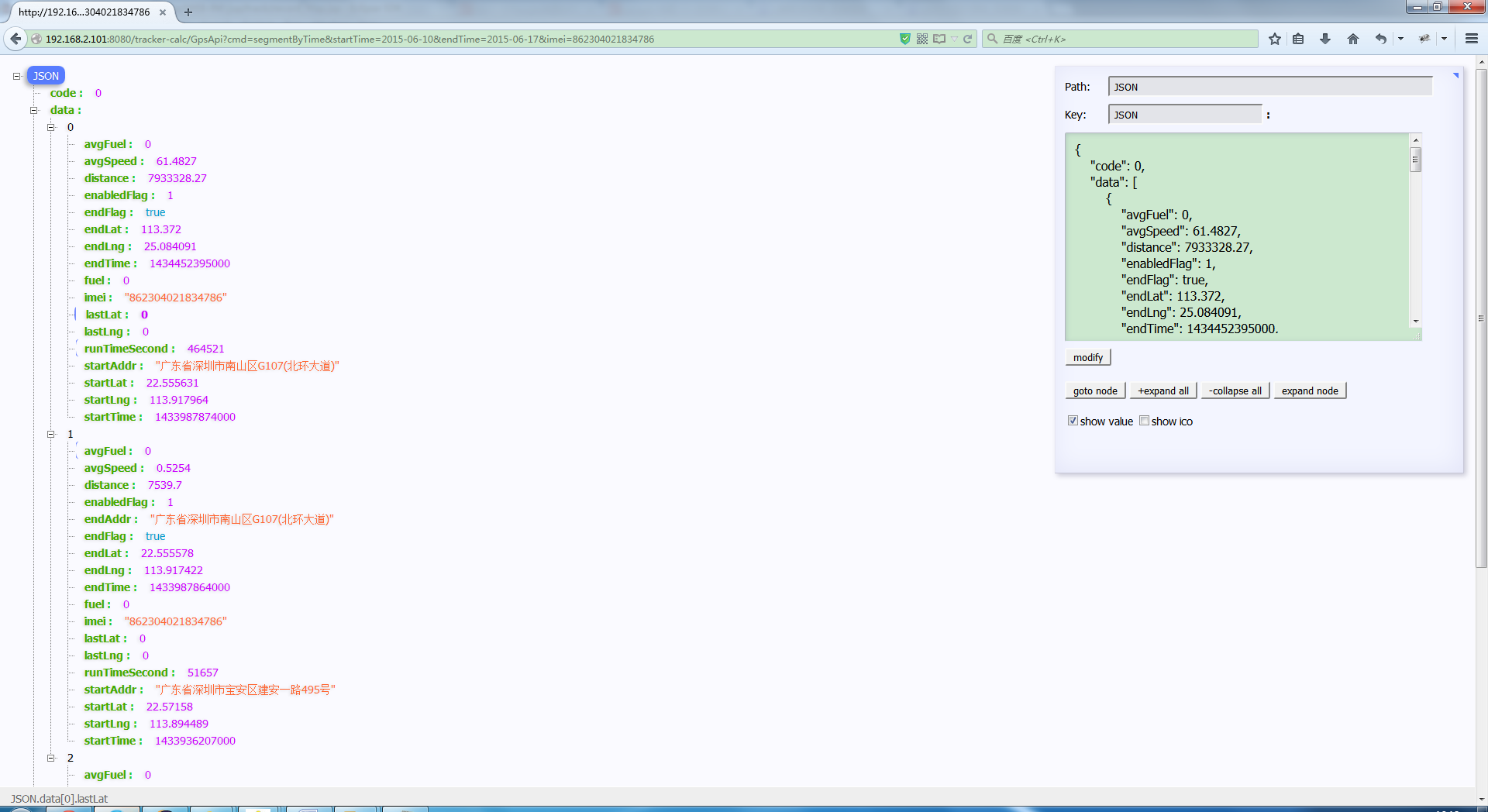
接口测试数据:


1.GPS数据接收接口对于日期格式的转化
作为码农都知道Web接口传输的数据都是以Json的数据形式传输,日期格式不同是我们头疼的事情,当然要是我们自己给App端,云平台端...都喜欢直接点java.util.Date类型直接抛给对
方,当然作为接收方很反感这种以毫秒的形式
①org.springframework.web.bind.annotation.ResponseBody 这是我们用SpringMvc常用的一种转JSON的形式,常用业务中完全可以搞定
②com.alibaba.fastjson.annotation.JSONField 阿里巴巴的转JSON形式,起初对它并不有所偏好,后来写接口写多了,就慢慢喜欢上了
@ResponseBody 直接将我们所需要的数据格式封装起来直接转JSON返回
如:
import java.io.Serializable;
@SuppressWarnings("rawtypes")
public class APIContent implements Serializable{
/**
*
*/
private static final long serialVersionUID = 2127409162712908650L;
public APIContent(){}
private Page page;
private boolean ok=true;
/**
* 返回的数据包
*/
private Object data;
/**
* 错误码,请查globs
*/
private int code = ApiGlobals.SUCCESS;
/**
* 消息处理
*/
private String msg;
/**
* 返回数据成功,设置数据。
* @param data
*/
public APIContent(Object data){
this.data=data;
}
/**
* 返回数据成功,设置数据。
* @param data
*/
public APIContent(Page page, Object data){
this.page = page;
this.data=data;
}
public APIContent(int code){
this.code=code;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
public int getCode() {
return code;
}
public void setApiCode(int code){
switch(code){
case ApiCode.opt.DATA_REPEAT:
setMsg("data is repeat! ");
break;
case ApiCode.opt.NOT_LOGIN:
setMsg("please login first! ");
break;
case ApiCode.bug.INVAILD_PARAMS:
setMsg("invaild params! ");
break;
case ApiCode.bug.NO_RESOURCE:
setMsg("not exists resource! ");
break;
case ApiCode.bug.OPERATION:
setMsg("operation falied! ");
break;
case ApiCode.bug.UNDEFINE_FUN:
setMsg("unimplements function or version! ");
break;
case ApiCode.fatal.ERR_SERVER:
setMsg("server error! ");
break;
case ApiCode.Login.INVAILD_PWD:
setMsg("password is invalid! ");
case ApiCode.Login.NOT_REGISTER:
setMsg("not register user! ");
break;
case ApiCode.BindDevice.DEVICE_HAS_BIND:
setMsg("device has binded! ");
break;
case ApiCode.BindDevice.INVAILD_PWD:
setMsg("device password is invalid! ");
break;
case ApiCode.BindDevice.NO_DEVICE:
setMsg("device is not exists! ");
break;
}
this.code=code;
}
public boolean isOk() {
return ok;
}
public void setOk(boolean ok) {
this.ok = ok;
}
public void setCode(int code) {
this.code = code;
}
public Page getPage() {
return page;
}
public void setPage(Page page) {
this.page = page;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}
将数据封装到date中然后标识状态码,提示信息返回
@JSONField 的处理有所不同的是,对于日期的处理以及返回形式都可改变
如:我们对日期格式的转化
@JSONField(name = "type")
private String mcTypeName; // 设备类型
@JSONField(name = "expireTime", format = "yyyy-MM-dd HH:mm:ss")
private Date expireTime; //过期时间
@JSONField(name = "createTime", format = "yyyy-MM-dd HH:mm:ss")
private Date createTime; //接入时间
返回数据处理 :自定义形式..仅作参考
Map<Class<?>, String[]> includes = new HashMap<Class<?>, String[]>();
includes.put(APIContent.class, new String[] { "code", "msg", "data" });
includes.put(HashMap.class, new String[] { "gps", "obd", "hb", "status", "bd", "gg", "geoname"});
includes.put(VOrganize.class, new String[] { "organizeName", "vehicles" });
includes.put(Vehicle.class, new String[] { "statusMap", "plateNum", "vechleName", "imei", "id", "vechleioc" });
includes.put(OBDProtocol.class, new String[] { "engineStatus", "speedAverage" });
includes.put(GPSProtocol.class, new String[] { "acc", "gpsTime", "latitude", "longitude" });
includes.put(HBProtocol.class, new String[] { "time" });
includes.put(Point.class, new String[] { "lat", "lng" });
package com.jimi.commons.utils; import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.util.Map.Entry; import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.PropertyUtils;
import org.apache.commons.io.IOUtils;
import org.apache.log4j.Logger; import com.alibaba.fastjson.serializer.JSONSerializer;
import com.alibaba.fastjson.serializer.NameFilter;
import com.alibaba.fastjson.serializer.PropertyFilter;
import com.alibaba.fastjson.serializer.SerializeConfig;
import com.alibaba.fastjson.serializer.SerializeWriter;
import com.alibaba.fastjson.serializer.SerializerFeature;
import com.alibaba.fastjson.serializer.SimpleDateFormatSerializer;
import com.alibaba.fastjson.serializer.ValueFilter;
import com.jimi.commons.vo.APIContent; /**
* 转换JSON工具类
*
*/
public class JsonUtils {
private static Logger log = Logger.getLogger(JsonUtils.class);
private final static String DATAS_FLAG = "\"data\":[]";
private static boolean loaded = false; /**
*
* @param object
* @param includes
* @return
* @author chengxuwei
*
*/
public static String toJson(Object object,Map<Class<?>,String[]> includes) {
return toJson(object,includes,null,null);
} /**
*
* @param object
* @param includes
* @param alias
* @return
* @author chengxuwei
*/
public static String toJson(Object object,Map<Class<?>,String[]> includes,Map<Class<?>,Map<String,String>> alias) {
return toJson(object,includes,null,alias);
}
/**
* 带包函,排出的序列化
* @param object 被转对象
* @param includes 类包函的属性
* @param excludes 类排出的属性
* @return
* @author chengxuwei
*/
public static String toJson(Object object,Map<Class<?>,String[]> includes,Map<Class<?>,String[]> excludes,Map<Class<?>,Map<String,String>> alias ) {
SerializeWriter writer = new SerializeWriter();
try{
JSONSerializer serializer = new JSONSerializer(writer);
//序列化配置
// serializer.config(SerializerFeature.WriteNullNumberAsZero, true);
// serializer.config(SerializerFeature.WriteNullStringAsEmpty, true);
// serializer.config(SerializerFeature.WriteNullBooleanAsFalse, true);
// serializer.config(SerializerFeature.WriteNullListAsEmpty, true);
//包括
if(null!=includes&&includes.size()>0){
SimpleSerializerFilter filter = SimpleSerializerFilter.getIncludeFilter();
Iterator<Entry<Class<?>, String[]>> ite = includes.entrySet().iterator();
while(ite.hasNext()){
Entry<Class<?>, String[]> kv = ite.next();
filter.addFilterFields(kv.getKey(), kv.getValue());
}
serializer.getPropertyFilters().add(filter);
}
//排出
if(null!=excludes&&excludes.size()>0){
SimpleSerializerFilter filter=SimpleSerializerFilter.getExcludesFilter();
Iterator<Entry<Class<?>, String[]>> ite = excludes.entrySet().iterator();
while(ite.hasNext()){
Entry<Class<?>, String[]> kv = ite.next();
filter.addFilterFields(kv.getKey(), kv.getValue());
}
serializer.getPropertyFilters().add(filter); }
//别名
if(null!=alias&&alias.size()>0){
SimpleNameFilter filter=new SimpleNameFilter();
filter.addAllAlias(alias);
serializer.getNameFilters().add(filter);
}
//值过滤,Android,IOS终端需要空字符串为""空数字为0
serializer.getValueFilters().add(new ValueFilter(){
public Object process(Object source, String name, Object value) {
if(null==value){
try {
Class clazz = PropertyUtils.getPropertyType(source, name);
if(clazz.isAssignableFrom(String.class)){
value="";
}else if(clazz.isAssignableFrom(Integer.class)){
value=0;
}
} catch (Exception e) {
e.printStackTrace();
}
} return value;
} });
//write
serializer.write(object);
return writer.toString();
}catch(Exception e){
log.error("to json string error", e);
}finally{
writer.close();
}
return null;
} /**
* 转为Json字串
*
* @param object 转换数据对象
* @return Json字串
*/
public static String toJson(Object object) {
return toJson(object, new String[0]);
} /**
* 转为Json字串
*
* @param object 转换数据对象
* @param includes 包含属性数组
* @return Json字串
*/
public static String toJson(Object object, String... includes) {
return toJson(object, includes, new String[0]);
} /**
* 转为Json字串
*
* @param object 转换数据对象
* @param includes 包含属性数组
* @param excludes 不包含属性数组
* @return Json字串
*/
public static String toJson(Object object, String[] includes, String[] excludes) {
return toJson(object, includes, excludes, null);
} /**
* 转为Json字串
*
*
* 属性名称转换
*
* 对象A有两个属性:id和name
* 正常转换为Json字串为:{"id": 1001, "name":"测试数据"}
*
* 定义属性名称转换:
* nameMap.put("id", "cid");
* 转换为Json字串为:{"cid": 1001, "name":"测试数据"}
*
* @param object 转换数据对象
* @param includes 包含属性数组
* @param excludes 不包含属性数组
* @param aliasMap 属性别名map
* @return Json字串
*/
@SuppressWarnings("rawtypes")
public static String toJson(Object object, String[] includes, String[] excludes, final Map<String, String> aliasMap) {
//属性过滤
PropertyFilter propertyFilter = null;
if ((includes != null && includes.length > 0) || (excludes != null && excludes.length > 0)) {
propertyFilter = new CustomPropertyFilter(includes, excludes);
} /**
* 属性名称转换
*
* 对象A有两个属性:id和name
* 正常转换为Json字串为:{"id": 1001, "name":"测试数据"}
*
* 定义属性名称转换:
* nameMap.put("id", "cid");
* 转换为Json字串为:{"cid": 1001, "name":"测试数据"}
*/
NameFilter nameFilter = null; if (aliasMap != null && aliasMap.size() > 0) {
nameFilter = new NameFilter() {
public String process(Object source, String name, Object value) {
if (aliasMap.containsKey(name)) {
return aliasMap.get(name);
}
return name;
}
};
} StringBuffer sb = new StringBuffer(2048); try {
if (object instanceof APIContent) {
APIContent apiContent = (APIContent) object;
List list = null;
if(apiContent.getData() instanceof List){
list =(List)apiContent.getData();
List nullList=new ArrayList();
apiContent.setData(nullList);
}
sb.append(toJson4Detail(DATAS_FLAG, apiContent, list, propertyFilter, nameFilter));
list = null;
}else {
sb.append(toJSONString(object, propertyFilter, nameFilter));
}
} catch (Exception e) {
log.error("toJson错误:", e);
} return sb.toString();
} public static String escapeXml(String input) {
if (input != null) {
input = input.replaceAll("<", "<").replaceAll(">", ">");
}
return input;
} private static String toJSONString(Object object, SerializerFeature... features) {
return toJSONString(object, null, features);
} private static String toJSONString(Object object, PropertyFilter propertyFilter, SerializerFeature... features) {
return toJSONString(object, propertyFilter, null, features);
} private static String toJSONString(Object object, PropertyFilter propertyFilter, NameFilter nameFilter, SerializerFeature... features) {
SerializeWriter out = new SerializeWriter(); try {
JSONSerializer serializer = new JSONSerializer(out);
for (SerializerFeature feature : features) {
serializer.config(feature, true);
} serializer.config(SerializerFeature.WriteDateUseDateFormat, true);
//serializer.config(SerializerFeature.WriteTabAsSpecial, true);
serializer.config(SerializerFeature.DisableCircularReferenceDetect, true); if (propertyFilter != null) {
serializer.getPropertyFilters().add(propertyFilter);
}
if (nameFilter != null) {
serializer.getNameFilters().add(nameFilter);
} setSerializeConfig(serializer.getMapping()); serializer.write(object); return out.toString();
} finally {
out.close();
}
} private static String toJson4Detail(String flag, Object data, Object list, PropertyFilter propertyFilter, NameFilter nameFilter) {
StringBuffer sb = new StringBuffer(2048); if (list == null) {
sb.append(toJSONString(data,propertyFilter, nameFilter));
} else {
sb.append(toJSONString(data));
int pos = sb.indexOf(flag);
if (pos != -1) {
int end = pos + flag.length();
int start = end - 2;
sb.delete(start , end);
sb.insert(start, toJSONString(list, propertyFilter, nameFilter));
}
} return sb.toString();
} private static void setSerializeConfig(SerializeConfig serializeConfig) {
if (!loaded) {
serializeConfig.put(java.sql.Date.class, new SimpleDateFormatSerializer("yyyy-MM-dd"));
loaded = true;
}
} }
/*
* public void returnJson2(HttpServletResponse response, Object object, String... includes) { returnJson2(response, getJson(object, includes)); }
*
* public void returnJson2(HttpServletResponse response, Object object, String[] includes, String[] excludes) { returnJson2(response, getJson(object, includes, excludes)); }
*
* public void returnJson2(HttpServletResponse response, String json) { returnJson(response, (HttpServletRequest) null, json); }
*/
public void returnJson(HttpServletResponse response, HttpServletRequest request, String json) {
try {
String contentType = "application/json; charset=UTF-8";
if (request != null) {
String accept = request.getHeader("accept");
if (accept != null && !accept.contains("json")) {
contentType = "text/html; charset=UTF-8";
}
}
response.setContentType(contentType);
response.getWriter().write(json);
response.getWriter().flush();
} catch (IOException e) {
if (logger.isErrorEnabled()) {
logger.error("returnJson is error!", e);
}
}
}
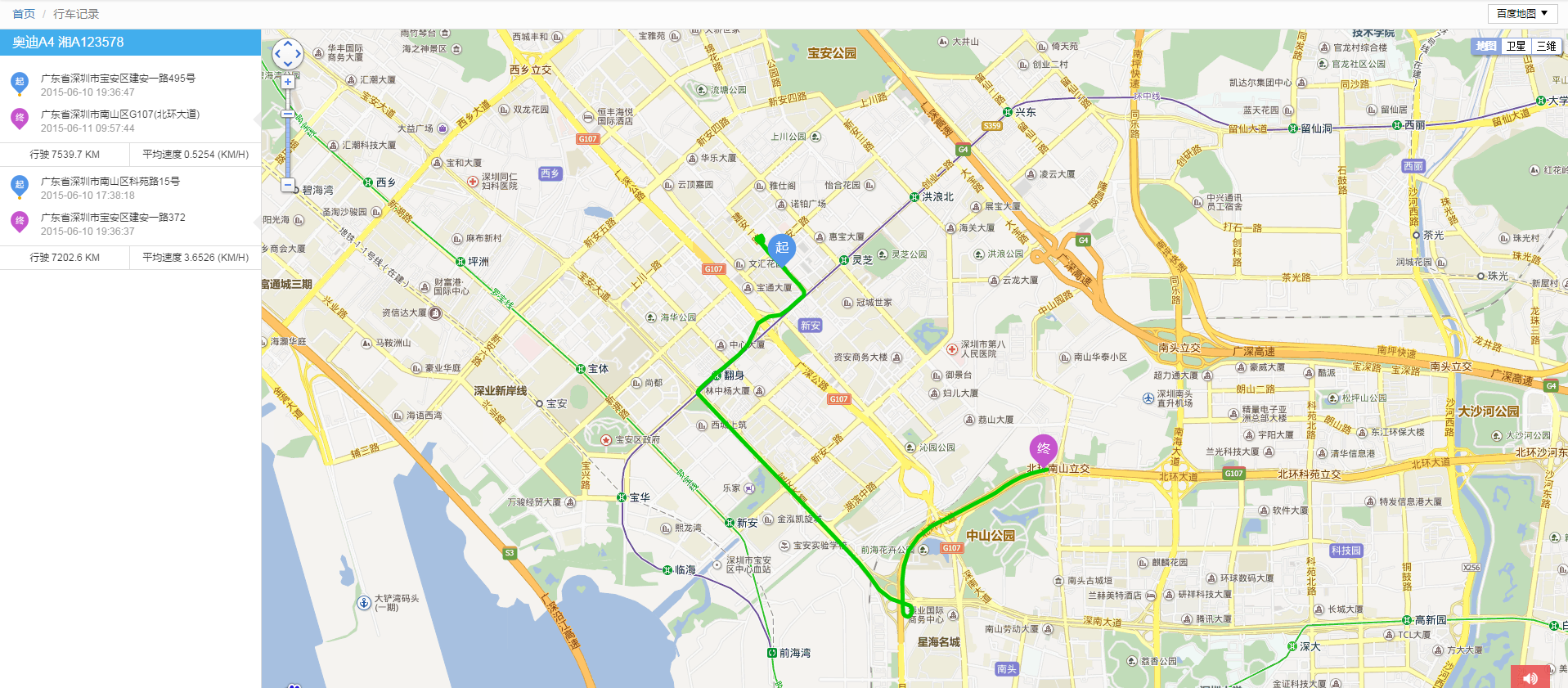
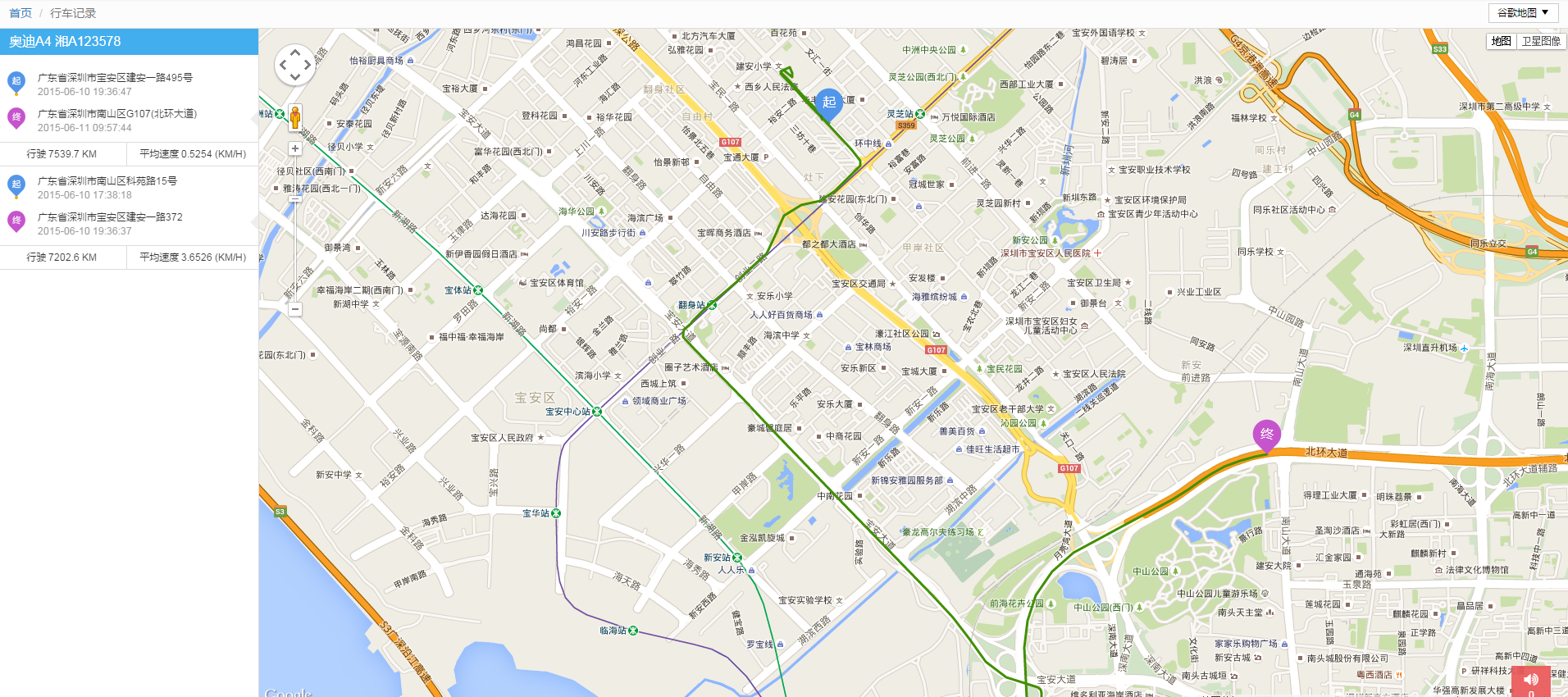
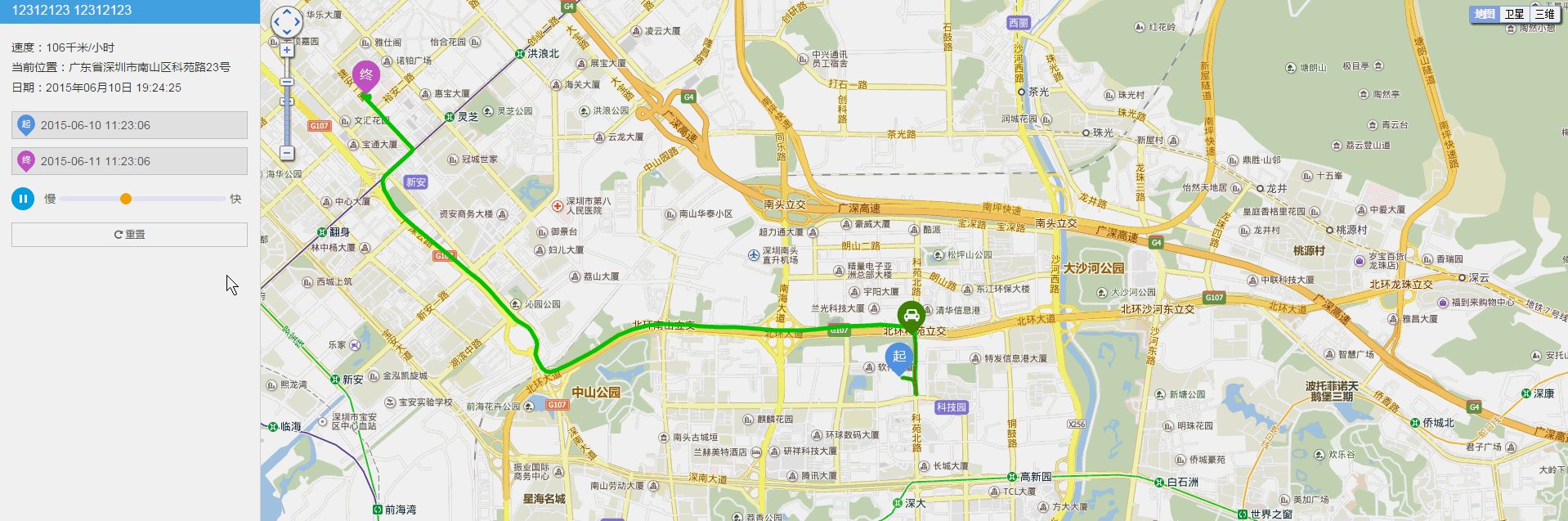
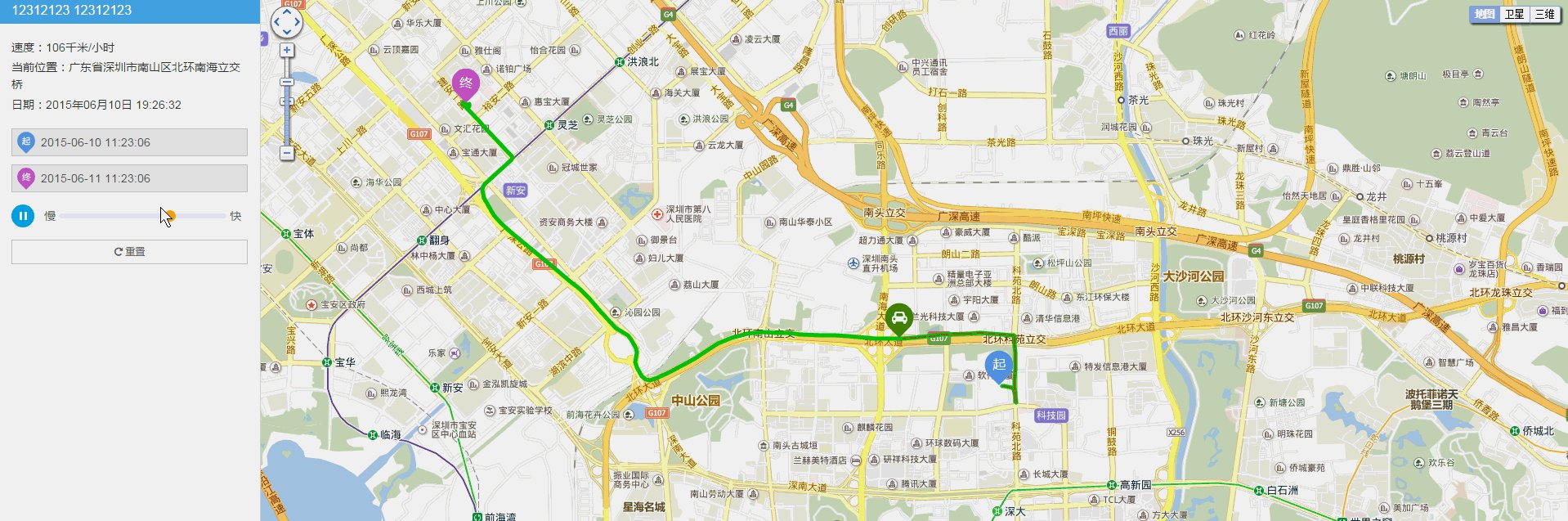
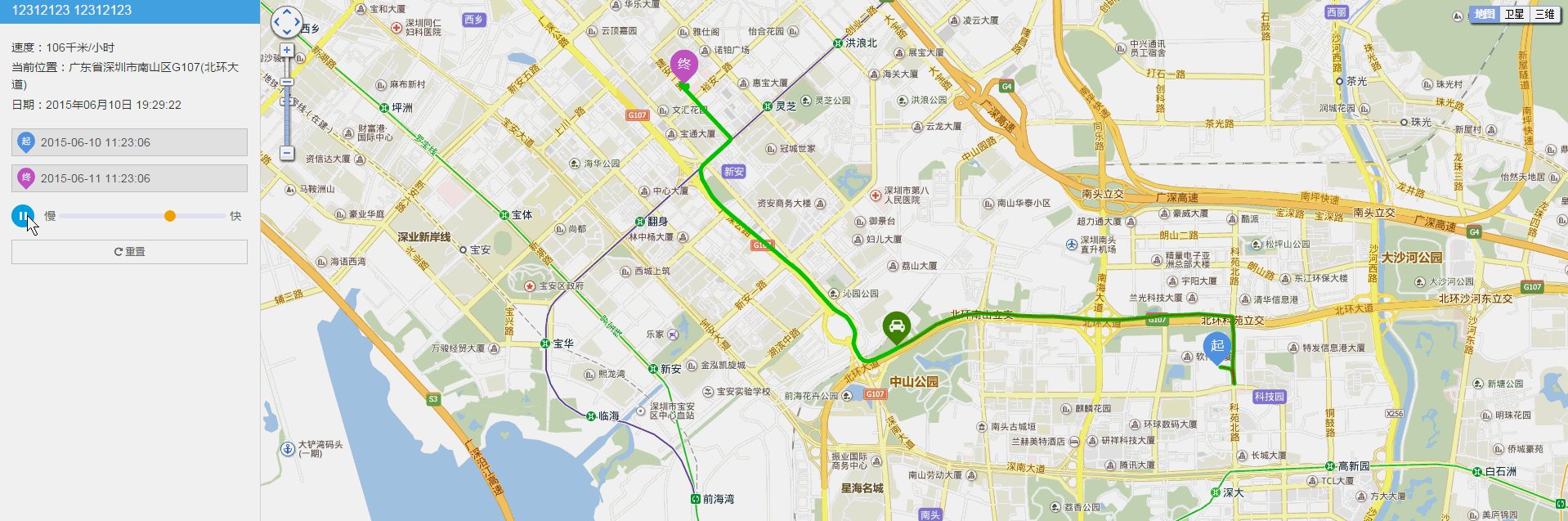
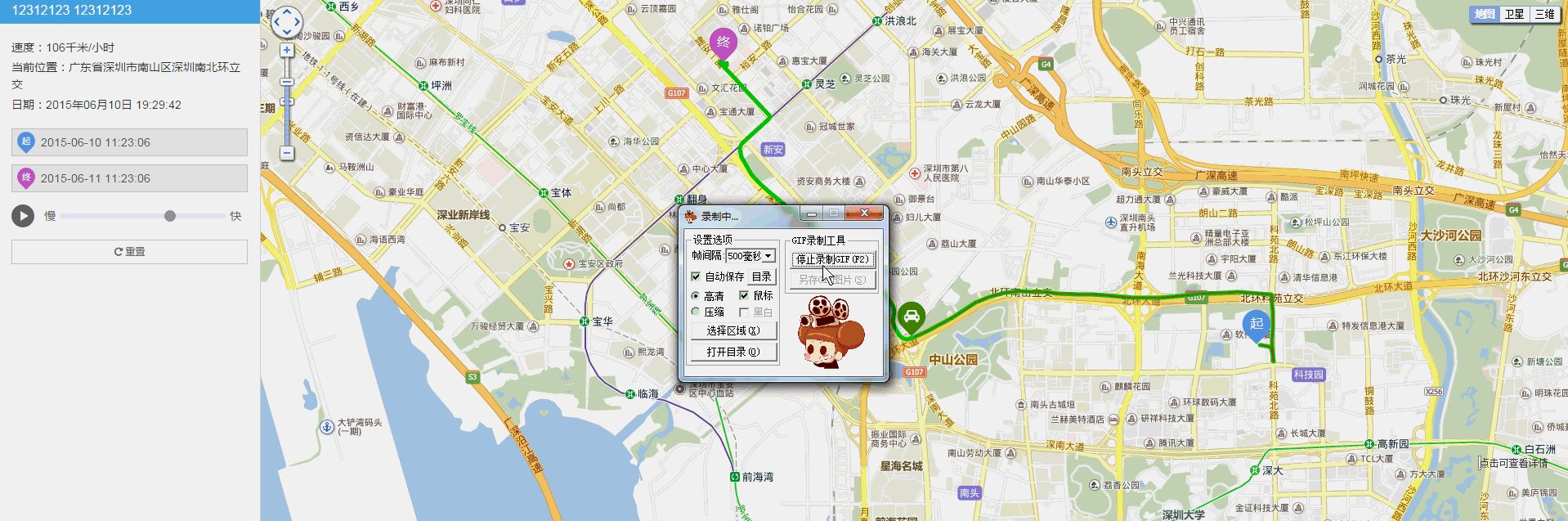
2.分段轨迹/轨迹追踪
(注:每次选取不同轨迹的时候先清除原先画的轨迹)

百度地图

谷歌地图

代码实现:
①值得注意的是GPS经纬度转化为百度经纬度和谷歌经纬度是不一样的
这里我做的算法处理
获取百度经纬度:通过GPS/(lat,lng)得到百度地图经纬度
获取谷歌地图经纬度:通过GPS/(lat,lng)得到百度地图经纬度,在将百度经纬度转化为谷歌地图经纬度
源码:(获取上诉接口数据...然后在做坐标处理)
Point.java
public class Point {
private double lat;// 纬度
private double lng;// 经度
public Point() {
}
public Point(double lng, double lat) {
this.lng = lng;
this.lat = lat;
}
@Override
public boolean equals(Object obj) {
if (obj instanceof Point) {
Point bmapPoint = (Point) obj;
return (bmapPoint.getLng() == lng && bmapPoint.getLat() == lat) ? true
: false;
} else {
return false;
}
}
public double getLat() {
return lat;
}
public void setLat(double lat) {
this.lat = lat;
}
public double getLng() {
return lng;
}
public void setLng(double lng) {
this.lng = lng;
}
@Override
public String toString() {
return "Point [lat=" + lat + ", lng=" + lng + "]";
}
}
经纬度转化算法
public class CoordinateConversion {
private static final double x_pi = 3.14159265358979324 * 3000.0 / 180.0;
private static final double pi = 3.14159265358979324; //元周率
private static final double a = 6378245.0; //卫星椭球坐标投影到平面地图坐标系的投影因子。
private static final double ee = 0.00669342162296594323; //ee: 椭球的偏心率。
/**
* gg_lat 纬度
* gg_lon 经度
* GCJ-02转换BD-09 Google地图经纬度转百度地图经纬度
* */
public static Point google_bd_encrypt(double gg_lat, double gg_lon) {
Point point = new Point();
double x = gg_lon, y = gg_lat;
double z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi);
double theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi);
double bd_lon = z * Math.cos(theta) + 0.0065;
double bd_lat = z * Math.sin(theta) + 0.006;
point.setLat(bd_lat);
point.setLng(bd_lon);
return point;
}
/**
* wgLat 纬度
* wgLon 经度
* BD-09转换GCJ-02 百度转google
* */
public static Point bd_google_encrypt(double bd_lat, double bd_lon) {
Point point = new Point();
double x = bd_lon - 0.0065, y = bd_lat - 0.006;
double z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
double theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
double gg_lon = z * Math.cos(theta);
double gg_lat = z * Math.sin(theta);
point.setLat(gg_lat);
point.setLng(gg_lon);
return point;
}
/**
* wgLat 纬度
* wgLon 经度
* BD-09转换GCJ-02 百度转
* */
public static Point bd_google_baidu_encrypt(double bd_lat, double bd_lon) {
Point point = new Point();
point=wgs_gcj_encrypts(bd_lat,bd_lon);
point=google_bd_encrypt(point.getLat(),point.getLng());
return point;
}
/**
* wgLat 纬度
* wgLon 经度
* WGS-84 到 GCJ-02 的转换(即 GPS 加偏)
* */
public static Point wgs_gcj_encrypts(double wgLat, double wgLon) {
Point point = new Point();
if (outOfChina(wgLat, wgLon)) {
point.setLat(wgLat);
point.setLng(wgLon);
return point;
}
double dLat = transformLat(wgLon - 105.0, wgLat - 35.0);
double dLon = transformLon(wgLon - 105.0, wgLat - 35.0);
double radLat = wgLat / 180.0 * pi;
double magic = Math.sin(radLat);
magic = 1 - ee * magic * magic;
double sqrtMagic = Math.sqrt(magic);
dLat = (dLat * 180.0) / ((a * (1 - ee)) / (magic * sqrtMagic) * pi);
dLon = (dLon * 180.0) / (a / sqrtMagic * Math.cos(radLat) * pi);
double lat = wgLat + dLat;
double lon = wgLon + dLon;
point.setLat(lat);
point.setLng(lon);
return point;
}
public static void transform(double wgLat, double wgLon, double[] latlng) {
if (outOfChina(wgLat, wgLon)) {
latlng[0] = wgLat;
latlng[1] = wgLon;
return;
}
double dLat = transformLat(wgLon - 105.0, wgLat - 35.0);
double dLon = transformLon(wgLon - 105.0, wgLat - 35.0);
double radLat = wgLat / 180.0 * pi;
double magic = Math.sin(radLat);
magic = 1 - ee * magic * magic;
double sqrtMagic = Math.sqrt(magic);
dLat = (dLat * 180.0) / ((a * (1 - ee)) / (magic * sqrtMagic) * pi);
dLon = (dLon * 180.0) / (a / sqrtMagic * Math.cos(radLat) * pi);
latlng[0] = wgLat + dLat;
latlng[1] = wgLon + dLon;
}
private static boolean outOfChina(double lat, double lon) {
if (lon < 72.004 || lon > 137.8347)
return true;
if (lat < 0.8293 || lat > 55.8271)
return true;
return false;
}
private static double transformLat(double x, double y) {
double ret = -100.0 + 2.0 * x + 3.0 * y + 0.2 * y * y + 0.1 * x * y
+ 0.2 * Math.sqrt(Math.abs(x));
ret += (20.0 * Math.sin(6.0 * x * pi) + 20.0 * Math.sin(2.0 * x * pi)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(y * pi) + 40.0 * Math.sin(y / 3.0 * pi)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(y / 12.0 * pi) + 320 * Math.sin(y * pi / 30.0)) * 2.0 / 3.0;
return ret;
}
private static double transformLon(double x, double y) {
double ret = 300.0 + x + 2.0 * y + 0.1 * x * x + 0.1 * x * y + 0.1
* Math.sqrt(Math.abs(x));
ret += (20.0 * Math.sin(6.0 * x * pi) + 20.0 * Math.sin(2.0 * x * pi)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(x * pi) + 40.0 * Math.sin(x / 3.0 * pi)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(x / 12.0 * pi) + 300.0 * Math.sin(x / 30.0
* pi)) * 2.0 / 3.0;
return ret;
}
}
初始化原型地图通用模块
<script type="text/javascript">
var allMap;//公共的默认加载百度google地图
var allMapType=$("#selectMap").val();
if(allMapType=='googleMap'){
initGoogleMap(); }else{
initBaiDuMap();//默认自动加载百度地图 } //普通
$("#selectMap").change(function(){
var mapType=$(this).children('option:selected').val();//这就是selected的值
if(mapType=='googleMap'){
initGoogleMap(); }else{
initBaiDuMap(); }
allMapType=mapType;
}); /***
电子围栏切换
$("#selectGeozoneMap").change(function(){
var mapType=$(this).children('option:selected').val();//这就是selected的值
if(mapType=='googleMap'){
initGoogleMap();//初始化google地图
intoGoogleTools();//初始化google地图绘制工具
}else{
initBaiDuMap();//初始化百度地图
intoBaiDuMapTools();//初始化百度地图绘制工具
}
});
**/ function initBaiDuMaps(){
var myCity = new BMap.LocalCity();
myCity.get(myCenterAndZoom);
function myCenterAndZoom(result){
var cityName = result.name;
//initBaiDuMaps(cityName);
}
}
function initBaiDuMap(){
// 百度地图API功能
allMap= new BMap.Map("allmap"); // 创建Map实例 divID必须为allmap
allMap.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
allMap.addControl(new BMap.MapTypeControl()); //添加地图类型控件
allMap.addControl(new BMap.NavigationControl());//设置导航条 (左上角,添加默认缩放平移控件)
allMap.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
allMap.clearOverlays();
} function initGoogleMap(){
//Google地图API功能
//纬度&经度
var myCenter=new google.maps.LatLng(39.915,116.404);
var mapProp = {
center:myCenter,
zoom:10,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
allMap = new google.maps.Map(document.getElementById("allmap"),mapProp);
} //地图自动高度
function mapAutoHeight(){
$("#allmap").height($(window).height() - $(".header").outerHeight() - $(".breadcrumb-func").outerHeight() - $(".footer").outerHeight());
}
mapAutoHeight();
$(window).resize(function(){
mapAutoHeight();
}); //状态
var icon_end = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/end.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_start = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/start.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_gray_automobile = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/gray_automobile.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_gray_bus = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/gray_bus.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_gray_truck = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/gray_truck.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_green_automobile = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/green_automobile.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_green_bus = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/green_bus.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_green_truck = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/green_truck.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_red_automobile = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/red_automobile.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_red_bus = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/red_bus.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
var icon_red_truck = {icon:new BMap.Icon(_ctx+"/resource/images/36x43/red_truck.png" ,new BMap.Size(36,44)),offset:new BMap.Size(0,-22),imageOffset:new BMap.Size(0,-22)};
//0,离线; 1,在线静止; 2,在线运动.
var vechleIconMap=
{
'0_bus' :icon_gray_bus ,
'1_bus' :icon_red_bus ,
'2_bus' :icon_green_bus ,
'0_automobile' :icon_gray_automobile ,
'1_automobile' :icon_red_automobile ,
'2_automobile' :icon_green_automobile ,
'0_truck' :icon_gray_truck ,
'1_truck' :icon_red_truck ,
'2_truck' :icon_green_truck
}; var gicon_end = {url:_ctx+"/resource/images/36x43/end.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_start = {url:_ctx+"/resource/images/36x43/start.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_gray_automobile = {url:_ctx+"/resource/images/36x43/gray_automobile.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_gray_bus = {url:_ctx+"/resource/images/36x43/gray_bus.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_gray_truck = {url:_ctx+"/resource/images/36x43/gray_truck.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_green_automobile = {url:_ctx+"/resource/images/36x43/green_automobile.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_green_bus = {url:_ctx+"/resource/images/36x43/green_bus.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_green_truck = {url:_ctx+"/resource/images/36x43/green_truck.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_red_automobile = {url:_ctx+"/resource/images/36x43/red_automobile.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_red_bus = {url:_ctx+"/resource/images/36x43/red_bus.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)};
var gicon_red_truck = {url:_ctx+"/resource/images/36x43/red_truck.png" ,size:new google.maps.Size(36,44),origin:new google.maps.Point(0,0),anchor:new google.maps.Point(18,44)}; //0,离线; 1,在线静止; 2,在线运动.
var gvechleIconMap=
{
'0_bus' :gicon_gray_bus ,
'1_bus' :gicon_red_bus ,
'2_bus' :gicon_green_bus ,
'0_automobile' :gicon_gray_automobile ,
'1_automobile' :gicon_red_automobile ,
'2_automobile' :gicon_green_automobile ,
'0_truck' :gicon_gray_truck ,
'1_truck' :gicon_red_truck ,
'2_truck' :gicon_green_truck
}; </script>
轨迹分段Map.js
//获取所有点的坐标 var label; //信息标签
var centerPoint;
var selfAll; var startIcon=_ctx+"/resource/images/36x43//start.png";//
var startMaker;//起点
var startLable;
var startPoint; var endIcon=_ctx+"/resource/images/36x43/end.png";//
var endLable;//终点
var endMaker;
var endPoint; var points=[];
//Googel
var map; //选择加载
$("#selectMap").change(function(){
var mapType=$(this).children('option:selected').val();//这就是selected的值
if(mapType=='googleMap'){
initGoogleMap();
}else{
initBaiDuMap();
}
allMapType=mapType;
getPointAtMap();
}); //选择路段信息
function getPointAtMap(startTime,endTime,imei){
points.splice(0, points.length); //清除记录
$.ajax({
type:"post",
url:_ctx+"/drivingrecord/getPonitAtMap",
async: false,
cache: false,
data:{"startTime":startTime,"endTime":endTime,"imei":imei,"selectMap":allMapType},
dataType: 'json',
success:function(returnData){
if(returnData.code==0){
if(allMapType == 'googleMap'){
$.each(returnData.data,function(n,value){
points.push(new google.maps.LatLng(value.lat, value.lng));
});
initgoogel();
}else{
allMap.clearOverlays();
$.each(returnData.data,function(n,value){
points.push(new BMap.Point(value.lng, value.lat));
});
initbaidu();
}
}else{
layer.msg("该时间段无行驶记录");
allMap.clearOverlays();
initbaidu();
}
}
});
} function initbaidu() {
//初始化地图,选取第一个点为起始点
allMap.centerAndZoom(points[0], 15); centerPoint = new BMap.Point((points[0].lng + points[points.length - 1].lng) / 2, (points[0].lat + points[points.length - 1].lat) / 2);
allMap.panTo(centerPoint);
//连接所有点
allMap.addOverlay(new BMap.Polyline(points, {strokeColor: "#00cc00", strokeWeight: 5, strokeOpacity: 1})); //显示起点
startLable = new BMap.Label("", {offset: new BMap.Size(-35,-35)});
//car = new BMap.Marker(points[0], {icon: new BMap.Icon(iconImg, new BMap.Size(48, 48), {imageOffset: new BMap.Size(0, 0)})});
startPoint=points[0];
startMaker = new BMap.Marker(startPoint, {icon: new BMap.Icon(startIcon, new BMap.Size(48,48)),offset: new BMap.Size(2,-20),imageOffset: new BMap.Size(0,-20)});
//startMaker.setLabel(startLable);
allMap.addOverlay(startMaker);
//显示终点
endLable = new BMap.Label("", {offset: new BMap.Size(-35,-35)});
//car = new BMap.Marker(points[0], {icon: new BMap.Icon(iconImg, new BMap.Size(48, 48), {imageOffset: new BMap.Size(0, 0)})});
endPoint=points[points.length-1];
endMaker = new BMap.Marker(endPoint, {icon: new BMap.Icon(endIcon, new BMap.Size(48,48)),offset: new BMap.Size(2,-20),imageOffset: new BMap.Size(0,-20)});
//endMaker.setLabel(endLable);
allMap.addOverlay(endMaker);
} //初始化谷歌地图
function initgoogel(){
var indexCenter=points.length/2;
indexCenter=indexCenter>>0; var mapOptions = {
zoom: 14, //缩放级别
center: points[indexCenter],
panControl: true,
zoomControl: true,
mapTypeControl: true,
scaleControl: true,
overviewMapControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('allmap'),mapOptions);
var lineSymbol = {
//travelMode: google.maps.DirectionsTravelMode.DRIVING,
path: google.maps.SymbolPath.FORWARD_CLOSED_ARROW,
scale: 2,
strokeColor: '#0000',
strokeOpacity: 1.0, // 透明度
strokeWeight: 2, // 宽度
strokeOpacity : 0.8,
fillColor : "#0000",
fillOpacity : 0.4
};
line = new google.maps.Polyline({
path: points,
icons: [{
icon: lineSymbol,
offset: '1%'
}],
strokeColor: '#418f02',
//travelMode: google.maps.DirectionsTravelMode.DRIVING,
map: map
});
linePath=line.getPath();
new google.maps.Marker(
{
position: points[0],
icon:startIcon,
map: map
} );
new google.maps.Marker(
{
position: points[points.length - 1],
icon:endIcon,
map: map
}
); }
注:
① 我们都知道纬度的范围是南北纬0-90°,经度的范围是东西经0-180°
百度地图:对应点经纬度先填纬度,后天经度(开始没有仔细看百度API被坑了许久)
points.push(new BMap.Point(value.lng, value.lat));
谷歌地图:经纬度正常
points.push(new google.maps.LatLng(value.lat, value.lng));
②对起始位置,终点位置的修饰以及轨迹的修饰
其实原理都相通,我们描画地图上的坐标,都是通过逐个坐标点来控制,确定起始,终点坐标,自定义类型
如:
百度地图~
//初始化地图,选取第一个点为起始点
allMap.centerAndZoom(points[0], 15);
//连接所有点
allMap.addOverlay(new BMap.Polyline(points, {strokeColor: "#00cc00", strokeWeight: 5, strokeOpacity: 1}));
//显示起点
startLable = new BMap.Label("", {offset: new BMap.Size(-35,-35)});
//car = new BMap.Marker(points[0], {icon: new BMap.Icon(iconImg, new BMap.Size(48, 48), {imageOffset: new BMap.Size(0, 0)})});
startPoint=points[0];
startMaker = new BMap.Marker(startPoint, {icon: new BMap.Icon(startIcon, new BMap.Size(48,48)),offset: new BMap.Size(2,-20),imageOffset: new BMap.Size(0,-20)});
//显示终点
endLable = new BMap.Label("", {offset: new BMap.Size(-35,-35)});
//car = new BMap.Marker(points[0], {icon: new BMap.Icon(iconImg, new BMap.Size(48, 48), {imageOffset: new BMap.Size(0, 0)})});
endPoint=points[points.length-1];
endMaker = new BMap.Marker(endPoint, {icon: new BMap.Icon(endIcon, new BMap.Size(48,48)),offset: new BMap.Size(2,-20),imageOffset: new BMap.Size(0,-20)});
//endMaker.setLabel(endLable);
allMap.addOverlay(endMaker);
(当然这里值得一提的中点位置,不是终点是中点,当时围栏显示轨迹中心位置所取的一个点,每种地图都要设置一个中心点)
即取起始位置和终点位置的中点就OK了~有点逻辑头脑的都可以接收
开始做百度地图的时候有点棘手,毕竟先前没有接触过,后来做谷歌地图的时候,就灵活点了~
起点,终点 (确定坐标位置就OK了,我们是把所有坐标放到数组上的,当前后面的操作就SO easy啦)
new google.maps.Marker(
{
position: points[0],
icon:startIcon,
map: map
} );
new google.maps.Marker(
{
position: points[points.length - 1],
icon:endIcon,
map: map
}
);
③百度经纬度,谷歌经纬度转当前地理位置
百度地图:

谷歌地图:


/** 假数据测试 * */
var label; // 信息标签
var centerPoint;
var selfAll; var cars; // 汽车图标
var cariconImg = _ctx + "/resource/images/36x43/green_automobile.png";//
//var cariconImg=icon_green_automobile;//
var carlabel; // 信息标签
var carcenterPoint; var startIcon = _ctx + "/resource/images/36x43//start.png";//
var startMaker;// 起点
var startLable;
var startPoint; var endIcon = _ctx + "/resource/images/36x43/end.png";//
var endLable;// 终点
var endMaker;
var endPoint; var timer; // 定时器
var index = 0; // 记录播放到第几个point var points = []; // 坐标
var gpsSpeeds = []; // 时速
var gpsTimes = []; // 时间 //Googel
var map;
var linePath; //默认加载
var allMapType = $("#selectMap").val();
if (allMapType == 'googleMap') {
initGoogleMap(); // 加载Googel地图
}else{
initBaiDuMap(); // 默认自动加载百度地图
initPiont();
} //选择加载
$("#selectMap").change(function(){
var mapType=$(this).children('option:selected').val();//这就是selected的值
if(mapType=='googleMap'){
initGoogleMap();
initPiont();
}else{
initBaiDuMap();
initPiont();
}
allMapType=mapType;
}); //加载百度地图上的点
function initPiont() {
points.splice(0, points.length); //清除记录
var startTime = $("#startTime").val();
var endTime = $("#endTime").val();
var imei = $("#imei").val();
if (startTime != "" && startTime != "" && imei != "") {
$.ajax({
type : "post",
url : _ctx + "/trackreplay/initPiont",
async : false,
cache : false,
data : {"startTime":startTime,"endTime":endTime,"imei":imei,"selectMap":allMapType},
dataType : 'json',
success : function(returnData){
if (returnData.code == 0){
if (returnData.data != null){
if(allMapType == 'googleMap'){
$.each(returnData.data,function(n,value){
points.push(new google.maps.LatLng(value.lat, value.lng));
gpsSpeeds.push(value.gpsSpeed);
gpsTimes.push(value.CurrentTime);
});
initGoogel();
}else{
$.each(returnData.data,function(n,value){
points.push(new BMap.Point(value.lng, value.lat));
gpsSpeeds.push(value.gpsSpeed);
gpsTimes.push(value.CurrentTime);
});
initBaiDuMap();// 默认自动加载百度地图
initBaidu();
}
$("#gpsTime").text(gpsTimes[0]);
$("#gpsSpeed").text(gpsSpeeds[0]);
}else{
layer.msg("该时间段无行驶记录");
initBaiDuMap();// 默认自动加载百度地图
initBaidu();
}
}
}
});
}
}
//初始化百度地图
function initBaidu() {
// 初始化地图,选取第一个点为起始点
allMap.centerAndZoom(points[0], 15); var driving = new BMap.DrivingRoute(allMap); centerPoint = new BMap.Point(
(points[0].lng + points[points.length - 1].lng) / 2,
(points[0].lat + points[points.length - 1].lat) / 2
);
allMap.panTo(centerPoint);
// 连接所有点
allMap.addOverlay(
new BMap.Polyline(
points,
{
strokeColor : "#00cc00",
strokeWeight : 5,
strokeOpacity : 1
}
)
); //Start
startLable = new BMap.Label(
"",
{
offset : new BMap.Size(-35, -35)
}
);
startPoint = points[0];
startMaker = new BMap.Marker(
startPoint,
{
icon : new BMap.Icon(startIcon, new BMap.Size(48, 48)),
offset : new BMap.Size(2, -20),
imageOffset : new BMap.Size(0, -20)
}
);
// startMaker.setLabel(startLable);
allMap.addOverlay(startMaker);
//Car
carlabel = new BMap.Label(
"",
{
offset : new BMap.Size(-35, -35)
}
);
carcenterPoint = points[0];
cars = new BMap.Marker(
carcenterPoint,
{
icon : new BMap.Icon(cariconImg, new BMap.Size(48, 48)),
offset : new BMap.Size(2, -20),
imageOffset : new BMap.Size(0, -20)
}
);
allMap.addOverlay(cars);
//End
endLable = new BMap.Label("", {offset : new BMap.Size(-35, -35)});
endPoint = points[points.length - 1];
endMaker = new BMap.Marker(
endPoint,
{
icon : new BMap.Icon(endIcon, new BMap.Size(48, 48)),
offset : new BMap.Size(2, -20),
imageOffset : new BMap.Size(0, -20)
}
);
allMap.addOverlay(endMaker);
} //初始化谷歌地图
function initGoogel(){
var indexCenter=points.length/2;
indexCenter=indexCenter>>0;
var mapOptions = {
zoom: 14, //缩放级别
center: points[indexCenter],
panControl: true,
zoomControl: true,
mapTypeControl: true,
scaleControl: true,
overviewMapControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('allmap'),mapOptions);
var lineSymbol = {
//travelMode: google.maps.DirectionsTravelMode.DRIVING,
path: google.maps.SymbolPath.FORWARD_CLOSED_ARROW,
scale: 2,
strokeColor: '#0000',
strokeOpacity: 1.0, // 透明度
strokeWeight: 2, // 宽度
strokeOpacity : 0.8,
fillColor : "#0000",
fillOpacity : 0.4
};
line = new google.maps.Polyline({
path: points,
icons: [{
icon: lineSymbol,
offset: '1%'
}],
strokeColor: '#418f02',
//travelMode: google.maps.DirectionsTravelMode.DRIVING,
map: map
});
linePath=line.getPath();
new google.maps.Marker(
{
position: points[0],
icon:startIcon,
map: map
} );
new google.maps.Marker(
{
position: points[points.length - 1],
icon:endIcon,
map: map
}
);
} var timer; // 定时器
var index = 0; // 记录播放到第几个point
var statue = true; // 默认停止 var count = 0; function Operate() {
$("#paly").parent().toggleClass("pause");
if (statue) {
statue = false;
play();
} else {
statue = true;
pause();
}
}
var marker = null; function play() {
var timeat = $("#palyTime").val();
var point = points[index];
var speed = gpsSpeeds[index];
var time = gpsTimes[index];
timeat = 1000 - timeat;
if(allMapType == 'googleMap'){ //Googel
var geocoder = new google.maps.Geocoder();
geocoder.geocode({'latLng': point}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[0]) {
var address=results[0].formatted_address;
var sindex=address.indexOf("邮政编码");
if(sindex>0){
$("#address").text(address.substring(0,sindex));
}else{
$("#address").text(address);
} }
}});
map.panTo(point);
if(index < points.length){
index++;
if (!marker){
marker = new google.maps.Marker(
{
position: points[index],
icon:cariconImg,
map: map
});
}else{
if(index < points.length){
marker.setPosition(points[index]);
}else{
map.panTo(point);
}
}
timer = window.setTimeout("play(" + index + ")", timeat);
}
}else{ //baidu
if (index > 0) {
allMap.addOverlay(
new BMap.Polyline(
[ points[index - 1], point ],
{
strokeColor : "red",
strokeWeight : 1,
strokeOpacity : 1
}
)
);
}
// 通过当前经纬度获取当前位置
var geoc = new BMap.Geocoder();
geoc.getLocation(point, function(rs) {
if (rs && rs.address)
$("#address").text(rs.address);
});
cars.setPosition(point);
index++;
allMap.panTo(point);
if (index < points.length) {
timer = window.setTimeout("play(" + index + ")", timeat);
} else {
allMap.panTo(point);
}
}
$("#gpsTime").text(time);
$("#gpsSpeed").text(speed);
} function pause() {
if (timer) {
window.clearTimeout(timer);
}
} function reset() {
if (timer) {
window.clearTimeout(timer);
}
index = 0;
cars.setPosition(points[0]);
allMap.panTo(centerPoint); Operate(); }
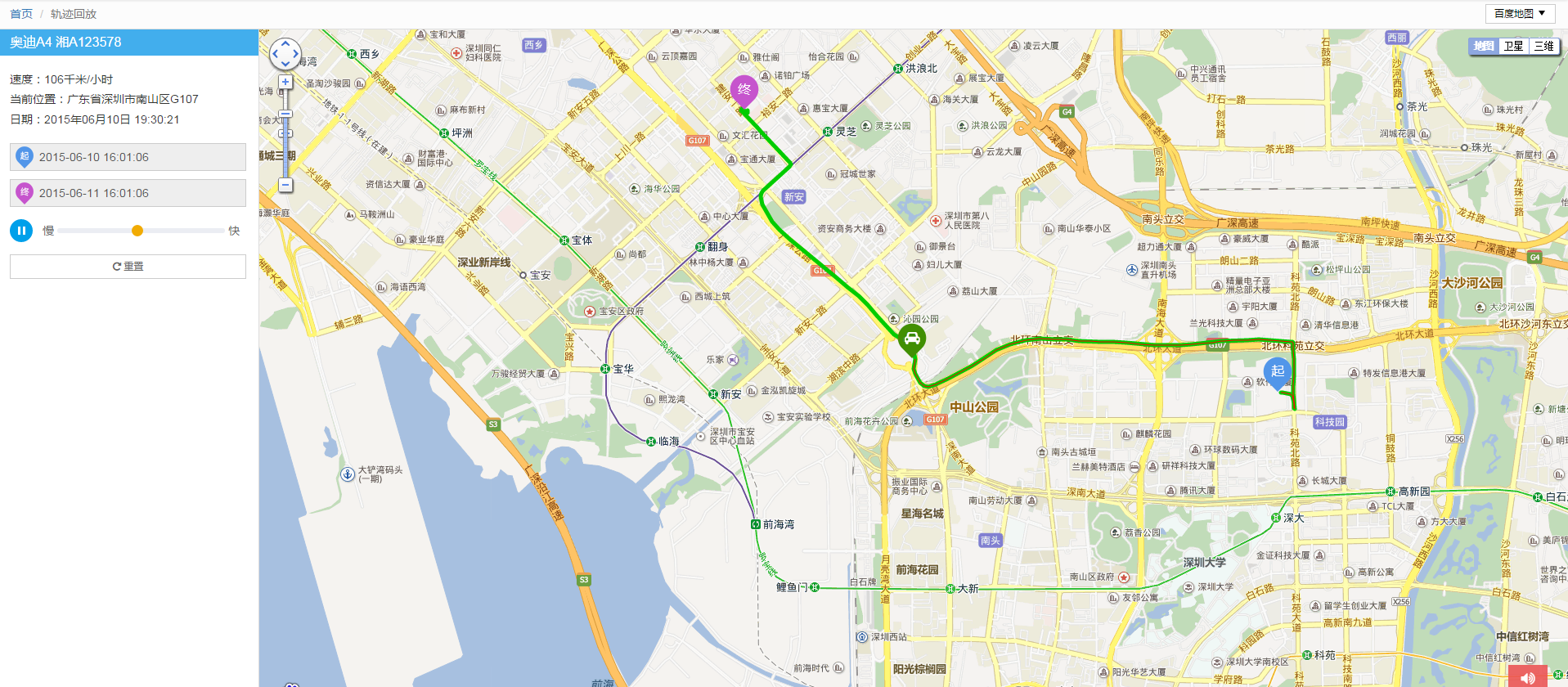
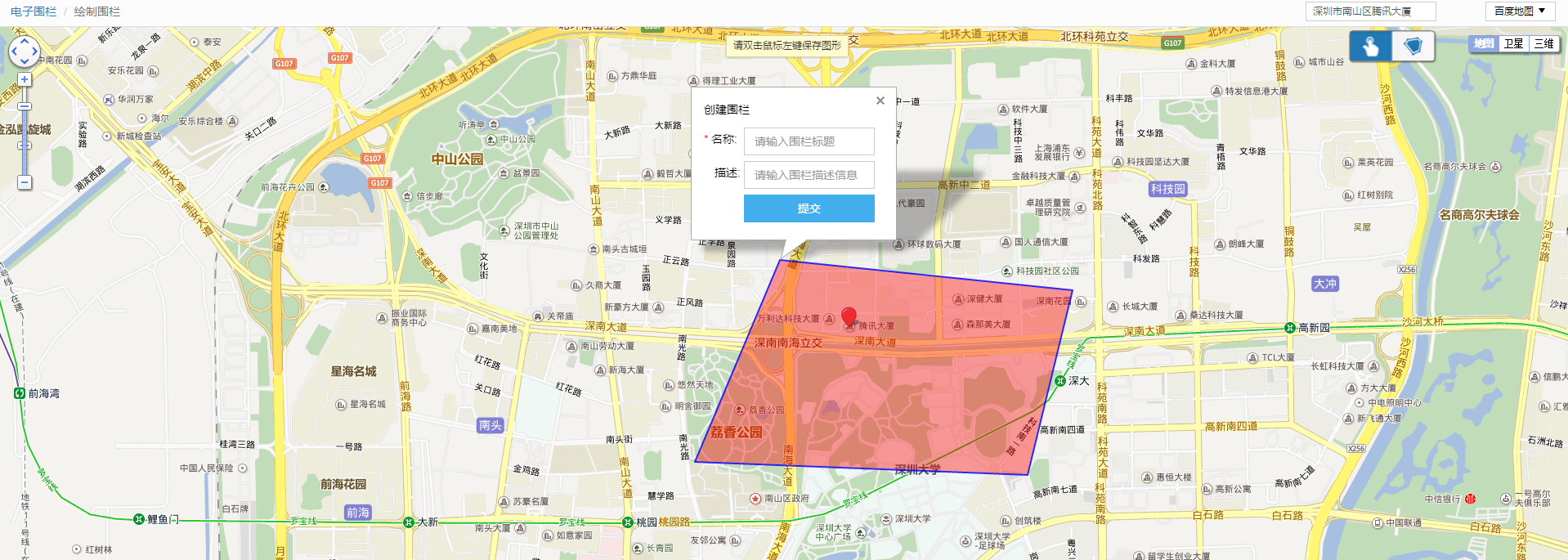
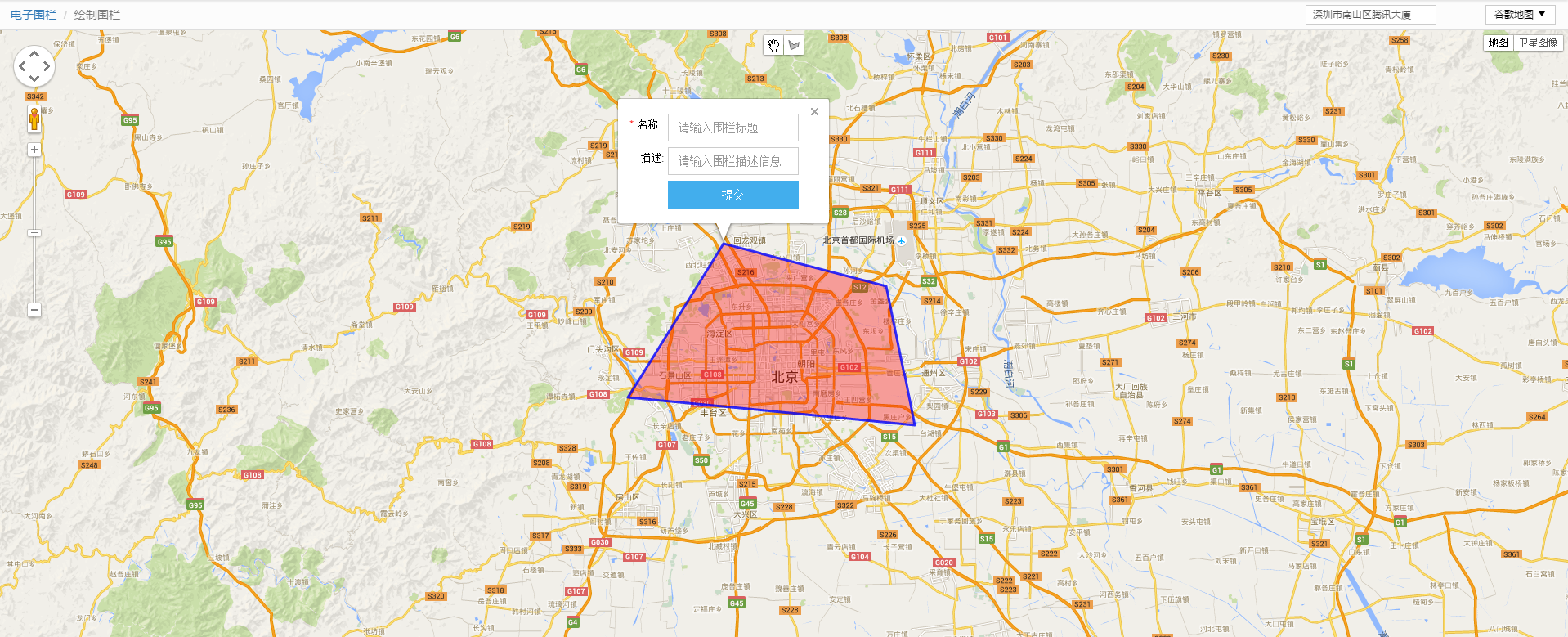
围栏设置与控制
百度:

谷歌:


百度 JS
//0:电子围栏,1:地标
var flag = $("#flag").val();
$(document).ready(function(){
var allMapType=$("#selectGeozoneMap").val();
if(allMapType=='googleMap'){
$("#map-pin").hide();
initGoogleMap();
intoGoogleTools();//初始化google地图绘制工具
}else{
$("#map-pin").show();
initBaiDuMap();//默认自动加载百度地图
intoBaiDuMapTools();
searchAddrTip();
} }); $("#selectGeozoneMap").change(function(){
var mapType=$(this).children('option:selected').val();//这就是selected的值
if(mapType=='googleMap'){
$("#map-pin").hide();
initGoogleMap();//初始化google地图
intoGoogleTools();//初始化google地图绘制工具
}else{
$("#map-pin").show();
initBaiDuMap();//初始化百度地图
intoBaiDuMapTools();//初始化百度地图绘制工具
}
}); //多边形清除
function initToDrawing(){
//drawingManagerBaidu.setDrawingMode(BMAP_DRAWING_POLYGON);//默认进入地图开启画多边形
clearAll();
intoBaiDuMapTools();
} /**
* 百度绘制工具加载
* */ var baiduoverlays = [];
function intoBaiDuMapTools(){
allMap.removeEventListener("click", initToDrawing);
//实例化鼠标绘制工具
var drawingManagerBaidu = new BMapLib.DrawingManager(allMap, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
//drawingModes: [BMAP_DRAWING_POLYGON,BMAP_DRAWING_CIRCLE],
drawingModes: [BMAP_DRAWING_POLYGON],
offset: new BMap.Size(150, 5), //偏离值
scale: 0.8 //工具栏缩放比例
},
polygonOptions: {
strokeColor : "#0000FF",
strokeOpacity : 0.8,
strokeWeight : 2,
fillColor : "#FF0000",
fillOpacity : 0.4,
editable:false, //是否可以编辑
draggable:false //是否可拖动
} //多边形的样式
});
drawingManagerBaidu.setDrawingMode(BMAP_DRAWING_POLYGON);//默认进入地图开启画多边形
//添加鼠标绘制工具监听事件,用于获取绘制结果
drawingManagerBaidu.addEventListener('overlaycomplete', overlaycomplete);
var htmlcontent = '';
var opts = '';
var strName="围栏";
if(flag != 0){
strName="地标";
} htmlcontent += '<div class="p-tb10">';
htmlcontent += '<div>';
htmlcontent += '<table>';
htmlcontent += '<tr>';
htmlcontent += '<td class="ta-r"><label><font color="#ff0000">*</font> 名称: </label></td>';
htmlcontent += '<td><input type="text" id="geoname" name="geoname" size="20" placeholder="请输入'+strName+'标题" class="form-control" style="width:160px;" /></td>';
htmlcontent += '</tr>';
htmlcontent += '<tr>';
htmlcontent += '<td class="ta-r p-t7"><label>描述: </label></td>';
htmlcontent += '<td class="p-t7"><input type="text" id="description" name="description" placeholder="请输入'+strName+'描述信息" class="form-control" size="50" style="width:160px;" /></td>';
htmlcontent += '</tr>';
htmlcontent += '<tr>';
htmlcontent += '<td> </td>';
htmlcontent += '<td class="p-t7"><input type="submit" value="提交" class="btn btn-primary btn-block" onclick="saveGoogleGeozoneInfo();" /></td>';
htmlcontent += '</tr>';
htmlcontent += '</table>';
htmlcontent += '</div>';
htmlcontent += '</div>';
opts = {
width : 200, // 信息窗口宽度
height: 156, // 信息窗口高度
title : "创建"+strName , // 信息窗口标题
enableMessage:false,//设置允许信息窗发送短息
message:htmlcontent
}; var infoWindow = new BMap.InfoWindow(htmlcontent,opts); // 创建信息窗口对象 //回调获得覆盖物信息
function overlaycomplete(e){
drawingManagerBaidu.setDrawingMode(BMAP_DRAWING_POLYGON);//默认进入地图开启画多边形
baiduoverlays.push(e.overlay);
try{
var array= e.overlay.getPath();
showLonLat(array);
}catch(e){
}
//添加单击事件
allMap.addEventListener("click",initToDrawing);
}
//获取所画围栏点经纬度
function showLonLat(arr){
var info="";
for(var i=0; i<arr.length;i++){
//纬度&经度
info+="|("+arr[i].lat+","+arr[i].lng+")";
}
var coors=info.substring(1);
var str="多边形节点数:" + (arr.length) + " 节点坐标:"+info;
//document.getElementById('mapinfo').innerHTML = "手动绘制多边形节点数:" + arr.length + "<br>节点坐标:"+info;
console.log("overlaycomplete:"+str);
var falgs=false;
var len=arr.length;
len=Number(len);
if(len>=3){
falgs=true;
}else{
intoBaiDuMapTools();
if(flag == 0){
layer.msg('围栏为封闭的多边形!');
}else{
layer.msg('地标为封闭的多边形!');
}
}
if(falgs){
$("#maptype").val("baidu");
$("#coors").val(coors);
var point = new BMap.Point(arr[0].lng,arr[0].lat);
allMap.openInfoWindow(infoWindow,point); //开启信息窗口
}
}
} //清除围栏
function clearAll() {
for(var i = 0; i < baiduoverlays.length; i++){
allMap.removeOverlay(baiduoverlays[i]);
allMap.clearOverlays();
}
baiduoverlays.length = 0;
}
谷歌:
//0:电子围栏,1:地标
var flag = $("#flag").val();
/**
* Google绘制工具加载
* */
function intoGoogleTools(){
//图形绘制工具控加载此AIP链接后面加上&libraries=drawing
var drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.POLYGON,
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
drawingModes: [
//google.maps.drawing.OverlayType.MARKER,
//google.maps.drawing.OverlayType.CIRCLE,
google.maps.drawing.OverlayType.POLYGON, //仅使用多边形绘制工具
//google.maps.drawing.OverlayType.POLYLINE,
// google.maps.drawing.OverlayType.RECTANGLE
]
},
circleOptions: {
strokeColor : "#0000FF",
strokeOpacity : 0.8,
strokeWeight : 2,
fillColor : "#FF0000",
fillOpacity : 0.4,
editable:false, //是否可以编辑
draggable:false //是否可拖动
},
polygonOptions: {//设置画线样式
strokeColor: "#0000FF",
strokeOpacity: 0.8,
strokeWeight: 3,
fillColor: "#FF0000",
fillOpacity: 0.35,
editable: false
}
});
drawingManager.setMap(allMap); //注册 多边形 绘制完成事件
var geozonePolygon = null;
google.maps.event.addListener(drawingManager, 'polygoncomplete', function(polygon) {
drawingManager.setDrawingMode(null); //切换为选择模式
geozonePolygon=polygon;
showLonLat(polygon);
});
var htmlcontent = '';
var strName="围栏";
if(flag != 0){
strName="地标";
} htmlcontent += '<div class="p-t10 p-b5">';
htmlcontent += '<div>';
htmlcontent += '<table>';
htmlcontent += '<tr>';
htmlcontent += '<td class="ta-r"><label><font color="#ff0000">*</font> 名称: </label></td>';
htmlcontent += '<td><input type="text" id="geoname" name="geoname" size="20" placeholder="请输入'+strName+'标题" class="form-control" style="width:160px;" /></td>';
htmlcontent += '</tr>';
htmlcontent += '<tr>';
htmlcontent += '<td class="ta-r p-t7"><label>描述: </label></td>';
htmlcontent += '<td class="p-t7"><input type="text" id="description" name="description" placeholder="请输入'+strName+'描述信息" class="form-control" size="50" style="width:160px;" /></td>';
htmlcontent += '</tr>';
htmlcontent += '<tr>';
htmlcontent += '<td> </td>';
htmlcontent += '<td class="p-t7"><input type="submit" value="提交" class="btn btn-primary btn-block" onclick="saveGoogleGeozoneInfo();" /></td>';
htmlcontent += '</tr>';
htmlcontent += '</table>';
htmlcontent += '</div>';
htmlcontent += '</div>'; var infowindow = new google.maps.InfoWindow({
content: htmlcontent,
zIndex: 1000
});
//循环显示 经纬度
function showLonLat(polygon){
var array= polygon.getPath().getArray();
var paths = polygon.getPath();
var geozone="";
for(var i=0; i<array.length;i++){
geozone+="|"+array[i];
};
geozone=geozone.substring(1);
//document.getElementById('mapinfo').innerHTML = "手动绘制多边形节点数:" + arr.length + "<br>节点坐标:"+info;
var falg=false;
var len=array.length;
len=Number(len);
if(len>=3){
falg=true;
}else{
infowindow.setMap(null);
geozonePolygon.setMap(null);
drawingManager.setDrawingMode(google.maps.drawing.OverlayType.POLYGON);
if(flag == 0){
layer.msg('围栏为封闭的多边形!');
}else{
layer.msg('地标为封闭的多边形!');
}
}
if(falg){
$("#maptype").val("google");
$("#coors").val(geozone);
infowindow.setPosition(paths.getAt(0));
infowindow.open(allMap);
}
} //信息框弹出关闭
google.maps.event.addListener(infowindow,'closeclick', function() {
geozonePolygon.setMap(null);
drawingManager.setDrawingMode(google.maps.drawing.OverlayType.POLYGON);
}); //点击地图页面
google.maps.event.addListener(allMap, 'click', function(event) {
infowindow.setMap(null);
geozonePolygon.setMap(null);
drawingManager.setDrawingMode(google.maps.drawing.OverlayType.POLYGON);
});
} //弹框后输入围栏信息保存
function saveGoogleGeozoneInfo(){
var mapType=$("#maptype").val();
var coors=$("#coors").val();
var geoname=$("#geoname").val();
var description=$("#description").val();
ajaxMapFencingSave(mapType,coors,geoname,description);
} //围栏保存到后台 flag:0为电子围栏
var postSaveUrl=_ctx+"/geozone/editGeozone";
function ajaxMapFencingSave(mapType,coors,geoname,description){
if(geoname!=''){
$.ajax({
type:'POST',
url:postSaveUrl,
data:{"geom":coors,
"mapType":mapType,
"type":"polygon",
"geoname":geoname,
"description":description,
"flag":flag},
dataType:'json',
success: function(rest){
if(rest.ok){
if(flag == 0){
layer.msg('围栏设置成功!');
window.location.href=_ctx+"/geozone/giveanalarm?id="+rest.data.id+"&geonames="+rest.data.geoname;
}else{
layer.msg('地标设置成功!');
window.location.href=_ctx+"/geozone/landMarkList";
}
//$("#id").val(rest.data.id);
//$("#geonames").val(rest.data.geoname);
//$("#giveanalarmForm").submit();
}else{
if(flag == 0){
layer.msg('围栏设置失败!');
}else{
layer.msg('地标设置失败!');
}
}
}
});
}else{
document.getElementById('geoname').focus();
if(flag == 0){
layer.msg('围栏名称必须填写!');
}else{
layer.msg('地标名称必须填写!');
}
}
} /**
* 地址查询
* 自动提示功能
* @param inputId
*/
function initSeachBaidu(inputId){
//建立一个自动完成的对象
var autoComplete= new BMap.Autocomplete({"input" : inputId ,"location" :allMap});
//鼠标点击下拉列表后的事件
//查询输入 TODO 是否去掉查询按钮
// autoComplete.addEventListener("onconfirm", function(e) {
// var _value = e.item.value;
// var searchValue = _value.province + _value.city + _value.district + _value.street + _value.business;
// });
} function searchAddrTip(){
var allMapType=$("#selectGeozoneMap").val();
if(allMapType=='baiduMap'){
baiduInit();
}else{
//googleSeach(inputId);
}
}
/**
* 地址查询
* 自动提示功能
* @param inputId
*/
function baiduInit(){
// 百度地图API功能
function G(id) {
return document.getElementById(id);
} var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "mapSearchText"
,"location" : allMap
}); ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
}); var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
}); function setPlace(){
allMap.clearOverlays(); //清除地图上所有覆盖物
function myFun(){
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
allMap.centerAndZoom(pp, 18);
allMap.addOverlay(new BMap.Marker(pp)); //添加标注
}
var local = new BMap.LocalSearch(allMap, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
} /**
* Google搜索
* */
function googleSeach(inputId){
var options = {
bounds: defaultBounds,
types: ['establishment']
};
autocomplete = new google.maps.places.Autocomplete(inputId, options);
}
围栏显示:
var geozId=$("#geozId").val();
echoGeozone();
var data;
//围栏回显
$("#selectGeozoneMap").change(function(){
var mapType=$(this).children('option:selected').val();//这就是selected的值
if(mapType=='googleMap'){
initGoogleMap();
echoGeozoneGoogleMapData(data);//google回显
}else{
initBaiDuMap();
echoGeozoneBaiduMapData(data);//百度回显
}
});
function echoGeozone(){
$.ajax({
type:'POST',
url:_ctx+"/geozone/getgeozone",
data:{"geozId":geozId},
dataType:'json',
success: function(ret){
if(ret.ok){
data=ret.data;
//initBaiDuMap();
echoGeozoneBaiduMapData(data);
}
}
});
}
//百度地图回显
function echoGeozoneBaiduMapData(data){
var typeMap=data.mapType;
var datas=null;
if(typeMap=='google'){
datas=data.backGeom;
}else{
datas=data.geom;
}
var coords=datas.point;
var centerAndZoomPointLat;
var centerAndZoomPointLng;
var BmapPointArray=[];
for(var i=0;i<coords.length;i++){
var lat=coords[i].lat;
var lng=coords[i].lng;
centerAndZoomPointLat=coords[0].lat;
centerAndZoomPointLng=coords[0].lng;
var BmapPoint=new BMap.Point(lng,lat);
BmapPointArray.push(BmapPoint);
}
//回显多边形
var polygon = new BMap.Polygon(BmapPointArray,{
strokeColor : "#0000FF",
strokeOpacity : 0.8,
strokeWeight : 2,
fillColor : "#FF0000",
fillOpacity : 0.4,
editable:false, //是否可以编辑
draggable:false //是否可拖动
}); //创建多边形
allMap.centerAndZoom(new BMap.Point(centerAndZoomPointLng,centerAndZoomPointLat),11); //设置中心点坐标和地图级别
allMap.addOverlay(polygon); //增加多边形
}
//google 地图回显示
function echoGeozoneGoogleMapData(data){
var typeMap=data.mapType;
var datas=null;
if(typeMap=='baidu'){
datas=data.backGeom;
}else{
datas=data.geom;
}
var coords=datas.point;
var centerAndZoomPointLat;
var centerAndZoomPointLng;
var GmapPointArray=[];
for(var i=0;i<coords.length;i++){
var lat=coords[i].lat;
var lng=coords[i].lng;
centerAndZoomPointLat=coords[0].lat;
centerAndZoomPointLng=coords[0].lng;
var pointArray= new google.maps.LatLng(lat,lng);
GmapPointArray.push(pointArray);
}
var centerPoint= new google.maps.LatLng(centerAndZoomPointLat,centerAndZoomPointLng);
var myLatlng = new google.maps.LatLng(centerAndZoomPointLat,centerAndZoomPointLng);
var mapOptions = {
zoom: 13,
center: centerPoint,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//var maps = new google.maps.Map(document.getElementById("allmap"), mapOptions);
var polygonGoogle = new google.maps.Polygon({
path : GmapPointArray,
strokeColor : "#0000FF",
strokeOpacity : 0.8,
strokeWeight : 2,
fillColor : "#FF0000",
fillOpacity : 0.4,
editable:false, //是否可以编辑
draggable:false //是否可拖动
});
polygonGoogle.setMap(allMap);
}

先这样了.........了解详细讨论
https://gitee.com/ibyte/M-Pass
GPS/轨迹追踪、轨迹回放、围栏控制的更多相关文章
- TableStore最佳实践:轻松实现轨迹管理与地理围栏
摘要: 基于TableStore轻松实现亿量级轨迹管理与地理围栏 一.方案背景 轨迹管理系统日常生活中使用非常普遍,如外卖派送轨迹.快递物流流转.车辆定位轨迹等.该场景与地理位置管理类似,核心点与瓶颈 ...
- 使用GMap.NET类库,实现地图轨迹回放。(WPF版)
前言 实现轨迹回放,GMap.NET有对应的类GMapRoute.这个类函数很少,功能有限,只能实现简单的轨迹回放.要实现更复杂的轨迹回放,就需要自己动手了. 本文介绍一种方法,可以实现复杂的轨迹回放 ...
- Android 百度鹰眼轨迹SDK(v2.1.6)
闲聊 看过<鹰眼追击>这部电影的读者一定对"鹰眼"这台巨无霸计算机印象深刻,如今我们能够实现自己的鹰眼. 效果图 本篇为百度地图SDK第三篇博文 第一篇实现:Andro ...
- NeHe OpenGL教程 第四十八课:轨迹球
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- 基于公共子序列的轨迹聚类(c#)
前言 如今的世界中,想要研究人们的出行活动,可以利用智能手机或智能手环等个人设备生成的 GPS 数据进行研究.而在众多的研究方向中,出行的热点路线或者说经常出行的路线也比较受欢迎.采用热力图的方式对其 ...
- 使用python进行运动轨迹合并:多次骑行跑步轨迹叠加显示
现有各种各样的运动app.运动手表手环以及gps码表等可以用于记录日常骑行或跑步等运动轨迹;但轨迹显示多数只限于显示一天的轨迹,经过搜索只发现一篇文章介绍跑步轨迹叠加方法(查看),根据教程尝试了下还因 ...
- 源码分析RocketMQ消息轨迹
目录 1.发送消息轨迹流程 1.1 DefaultMQProducer构造函数 1.2 SendMessageTraceHookImpl钩子函数 1.3 TraceDispatcher实现原理 2. ...
- zz自动驾驶中轨迹规划的探索和挑战
大家好,今天我们主要介绍一下轨迹规划的探索和挑战,我主要从四个方面介绍: 轨迹规划的概念 决策 横向规划 纵向规划 轨迹规划的概念: 轨迹规划的核心就是要解决车辆该怎么走的问题.比如我们知道了附近有行 ...
- Minimum Snap轨迹规划详解(1)轨迹规划
一. 轨迹规划是什么? 在机器人导航过程中,如何控制机器人从A点移动到B点,通常称之为运动规划.运动规划一般又分为两步: 1.路径规划:在地图(栅格地图.四\八叉树.RRT地图等)中搜索一条从A点到B ...
随机推荐
- c# 二维list排序和计时
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using S ...
- vue动态路由
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件.例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染.能够提供参数的路由即为动态路由第一步:定义组件 c ...
- 深入浅出javascript(六)对象
2.为什么一切皆对象? <Javascript权威指南>解释了这个问题,问题的起源在于,如果typeof(字符串)返回的是string,并非object,那么为什么字符串也是对象呢? 简单 ...
- Nodejs的测试和测试驱动开发
测试是保证软件质量必不可少的一环.测试有很多形式:手动.自动.单元测试等等.这里我们只聊使用Mocha这个框架在Nodejs中实现单元测试.单元测试是测试等重要组成,这样的测试只对于一个方法,这样的一 ...
- python基于pillow库的简单图像处理
from PIL import Image from PIL import ImageFilter from PIL import ImageEnhance import matplotlib.pyp ...
- CSS 基础 例子 Image 高度设置
body高度100%,三个image高度分别为auto,50%,60%,imge高度为当时body高度的百分比,auto时为原始高度 html代码如下: <!DOCTYPE html> & ...
- Python自动化开发 - 内置函数总结
Python解释器提供了很多内置函数 参考链接:https://docs.python.org/3.6/library/functions.html 一.数学相关 1.绝对值:abs(-1) 2.最大 ...
- 使用 ipmitool 实现远程管理Dell 系列服务器
IBM 文档: http://www.ibm.com/developerworks/cn/linux/l-ipmi/index.html ipmi命令收集: http://hi.baidu ...
- 设置UITableView分割线距左边的间距
``` [self.tableView setSeparatorInset:UIEdgeInsetsZero]; [self.tableView setLayoutMargins:UIEdgeInse ...
- Python基础语法-内置数据结构之列表
列表的一些特点: 列表是最常用的线性数据结构 list是一系列元素的有序组合 list是可变的 列表的操作, 增:append.extend.insert 删:clear.pop.remove 改:r ...
