web自动化开发环境配置详解
1、安装 nodejs
Grunt和所有grunt插件都是基于nodejs来运行的, https://nodejs.org/
安装完成之后在终端 node -v 查看安装版本
2、安装 grunt-CLI
要想使用grunt,首先必须将grunt-cli安装到全局环境中,使用nodejs的“npm install…”进行安装。
安装方法: npm install -g grunt-CLI 回车
注:mac系统在这句话前面加上“sudo”指令
安装完成输入 grunt 回车
3、创建一个网站项目

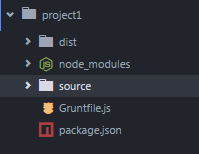
创建项目名称“project1”子目录为:source(源文件)dist(目标文件)Gruntfile.js(grunt任务配置文件) package.json(开发依赖项)
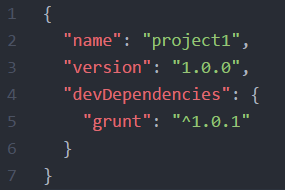
package.json 基础文件编写

4、给项目安装grunt
在项目文件“project1”下打开终端(命令行)
安装方法:npm-install grunt --save-dev 回车(注意package.json文件内容变化)

项目文件“project1”下回自动生成node_modules文件夹,这里就是存储grunt源文件的地方。
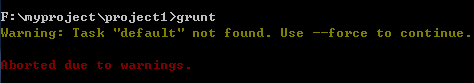
终端运行grunt回车会提示 Warning:Task “default” not found . Use --force to continue.(任务default没有找到),说明grunt安装成功

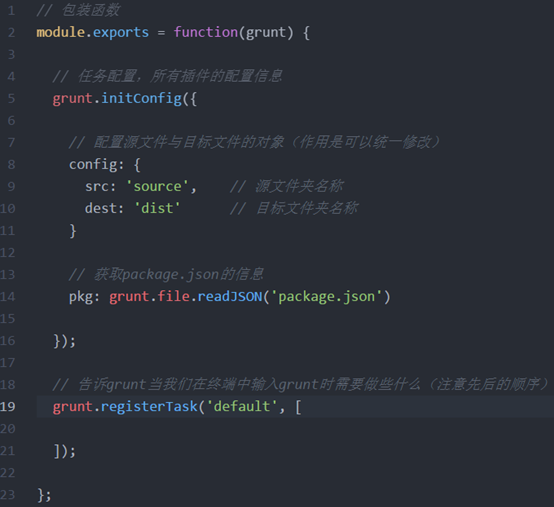
5、Gruntfile.js 基础文件编写

在运行grunt没有上面Warning提示 而是Done,without errors.

6、安装自己项目中所需要用的grunt插件
6.1、安装html插件 grunt-include-replace
安装方法:npm install grunt-include-replace --save-dev
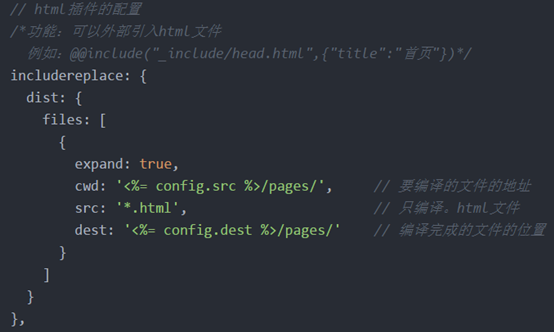
Gruntfile.js文件中对includereplace的配置信息如下:

6.2、安装css插件 grunt-contrib-sass
安装方法: npm install grunt-contrib-sass --save-dev
Gruntfile.js文件中对sass的配置信息如下:

6.3、安装css插件 grunt-postcss
安装方法: npm install grunt-postcss --save-dev
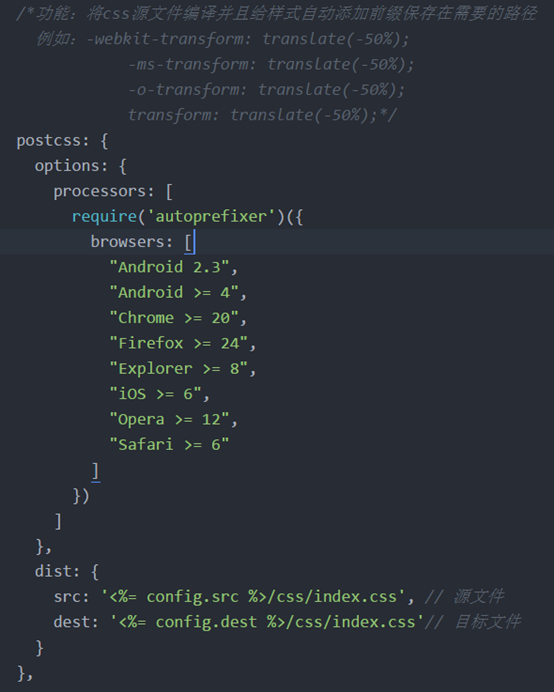
Gruntfile.js文件中对postcss的配置信息如下:

6.4、安装postcss插件 grunt-autoprefixer
安装方法: npm install grunt-autoprefixer --save-dev
Gruntfile.js文件中对autoprefixer的配置信息如上图:
6.5、安装css插件 grunt-contrib-cssmin
安装方法: npm install grunt-contrib-cssmin --save-dev
Gruntfile.js文件中对cssmin的配置信息如下:

6.6、安装image插件 grunt-spritesmith
安装方法:npm install grunt-spritesmith --save-dev
Gruntfile.js文件中对sprite的配置信息如下:

6.7、安装image插件 grunt-contrib-imagemin
安装方法:npm install grunt-contrib-imagemin --save-dev
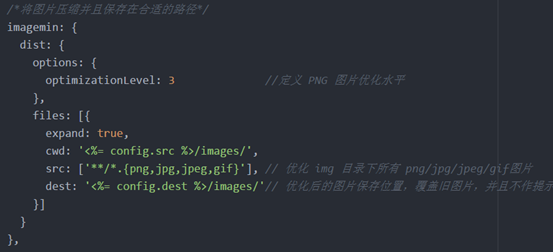
Gruntfile.js文件中对imagemin的配置信息如下:

6.8、安装全局插件 grunt-contrib-connect
安装方法:npm install grunt-contrib-connect --save-dev
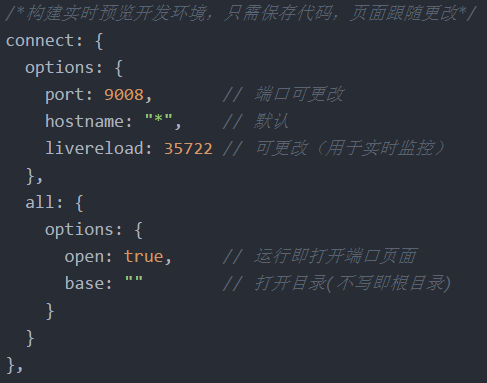
Gruntfile.js文件中对connect的配置信息如下:

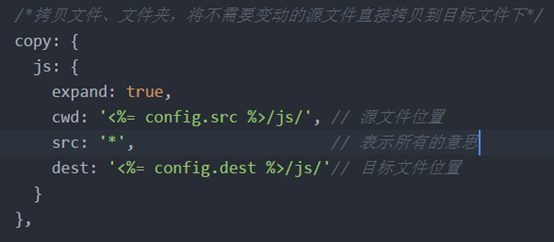
6.9、安装contrib-copy插件(监控项目文件的插件)
安装方法:npm install grunt-contrib-copy --save-dev
Gruntfile.js文件中对copy的配置信息如下:

6.10、安装contrib-watch插件(监控项目文件的插件)
安装方法:npm install grunt-contrib-watch --save-dev
Gruntfile.js文件中对watch的配置信息如下:

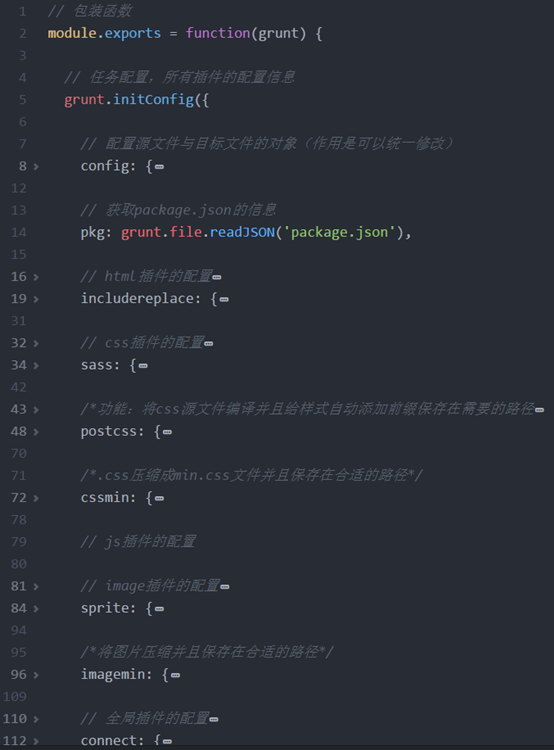
6.11、Gruntfile.js整体配置如下:


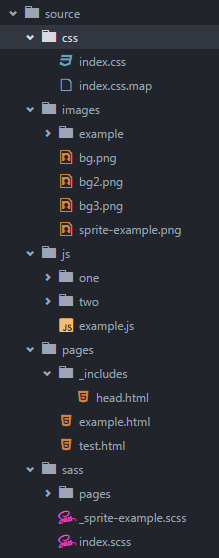
6.12、源文件目录结构

7、web自动化环境已经搭好,其他项目要使用项目的环境操作如下:
7.1、新建项目文件project2文件夹
7.2、将已经搭建好的项目中的package.json文件拷贝到新项目中
7.3、新项目中打开命令行(终端)
7.4、执行命令npm install (安装package.json中所有的插件)
7.5、将搭建好的项目中设置好的Grunt.js文件拷贝进来(需要修改的地方自行设置)
7.6、项目结构需要与原项目保持一致即可,需要更改自行设置
7.7、ok新的项目环境已经搞定,运行试试吧。
注:各插件的功能
全局插件:
*grunt-contrib-watch //监控文件以及保存文件后索要执行的任务
grunt-contrib-clean //清空、删除文件
grunt-contrib-copy //copy文件,有些不需要任何修改的文件需要赋值到其他位置
grunt-contrib-concat //合并对个文件为一个文件
*grunt-contrib-connect //构建实时预览开发环境
Html插件:
*grunt-include-replace //可以外部引入其他的html文件
Css插件:
*grunt-contrib-sass //编译scss文件成css文件
*grunt-contrib-cssmin //压缩css文件
*grunt-postcss //编译css文件放在指定的位置
Js插件:
grunt-contrib-jshint //js语法检查
grunt-contrib-uglify //压缩js文件
Image插件:
*grunt-contrib-imagemin //压缩image
*grunt-spritesmith //将多张image拼接到一张图片上生成类,调用类名使用图片
web自动化开发环境配置详解的更多相关文章
- AngularJS + CoffeeScript 前端开发环境配置详解
AngularJS 号称 '第一框架' ('The first framework') 确实是名不虚传.由其从jQuery中完全转入AngularJS后就有无法离开他的感觉了.虽然AngularJS的 ...
- weex和vue开发环境配置详解(配置系统变量等等)
本文详细讲解如何搭建weex和vue开发环境 安装java 现在java安装包,网上的安装包都是国外的,很难下载下来 就用这个链接下载,亲测无毒,http://www.wmzhe.com/soft-3 ...
- Nginx+Tomcat的服务器端环境配置详解
这篇文章主要介绍了Nginx+Tomcat的服务器端环境配置详解,包括Nginx与Tomcat的监控开启方法,需要的朋友可以参考下 Nginx+tomcat是目前主流的Javaweb架构,如何让ngi ...
- Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕
Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕 今天会逐行解析一下SparkStreaming运行的日志,运行的是WordCountO ...
- 搭建Android开发环境附图详解+模拟器安装(JDK+Eclipse+SDK+ADT)
——搭建android开发环境的方式有多种,比如:JDK+Eclipse+SDK+ADT或者JDK+Eclipse+捆绑好的AndroidSDK或者Android Studio. Google 决定将 ...
- eclipseIDE for javaee developers 开发环境搭建详解图文
使用eclipse真的有年头了,相信java程序员没有不知道它的,最近在给团队中新来的应届生做指导,专门讲解了一下Eclipse开发环境的搭建过程,一是帮助他们尽快的熟悉IDE的使用,二也是保证团队开 ...
- maven环境配置详解,及maven项目的搭建及maven项目聚合
首先:Maven 3.2.1:不同版本中仓库中文件是不一样的,Maven运行,先找用户配置,再找全局配置 1. Maven全局配置:全局统一的配置文件,在maven的安装目录中 2. Maven用户配 ...
- Java开发环境搭建详解
一.jdk安装与配置 jdk7于3月份刚刚发布,目前eclipse的最新版本中还没有提供对jdk7的编译支持,所以我们只下载jdk6. 下载地址:http://download.java.net/jd ...
- Centos7 + Python3.6 + Django + virtualenv + gunicorn + supervisor 环境配置详解
跟着网上的教程走发现行不通阿!好多都是写个大概,而且每人的环境都是有些许差异的,比如说权限问题阿,等等都会造成安装的失败 说明:本教程在你已经拥有Centos7系统,已经安装好nginx服务器,已经安 ...
随机推荐
- webstorm “Unterminated statement”
使用webstorm的时候,写console.log,或者一些其他语句的时候 偶尔会出现这种提示,不是报错,就是看着别扭,应该是写法规范问题. 解决办法: 在下面空一行就行了
- pringboot+mybatis+redis+cookie单点登录
一.基本思路 单点sso用于多系统分布式,当多个系统分布式部署后,当然需要统一的登录接口.sso应运而生. 可以想见,单点应该是提供一个服务给其他系统,当其他系统需要验证登录状态的时候,调用服务,就可 ...
- 如何在vue中全局引入stylus文件的公共变量
新建 一个公共的stylus公共文件添加公共变量,如下: 修改下图圈出的文件: 具体的修改如下: // generate loader string to be used with extract t ...
- vue教程3-01 路由、组件、bower包管理器使用
vue教程3-01 路由.组件.包管理器 以下操作前提是 已经安装好node.js npm bower-> (前端)包管理器 下载: npm install bower -g 验证: bower ...
- ASP.NET 上传大文件(原创)
问题描述 需要在网站中上传文件,但是当文件大小太大的时候IIS会拒绝连接,导致用户看到不友好的错误界面. 解决方法 1.服务器端处理 在globle.asax中的protected void Appl ...
- MySQL笔记(2)---InnoDB存储引擎
1.前言 本节记录InnoDB的相关知识点. 2.InnoDB存储引擎简介 2.1版本 MySQL5.1开始,允许用动态方式加载引擎,这样存储引擎的更新可以不受MySQL数据库版本的限制.下面是各个I ...
- Bridge桥接模式(结构型模式)
现有一个需求,一个游戏系统需要构建不同风格的房屋,暂不考虑其他设计模式,需要能实现在PC端.移动端....等等多个平台的构建.最简单的实现方式如下: /// <summary> /// 房 ...
- FactoryMethod工厂方法模式(创建型模式)
1.工厂方法模式解决的问题 现在有一个抽象的游戏设施建造系统,负责构建一个现代风格和古典风格的房屋和道路. 前提:抽象变化较慢,实现变化较快(不稳定) 整个抽象的游戏设施建造系统相对变化较慢,本例中只 ...
- Google Chrome Native Messaging开发实录(二)Chrome Extension扩展
接上一篇<Google Chrome Native Messaging开发实录(一)背景介绍>的项目背景,话不多说,有关Chrome Extension介绍和文档就不展开了,直接上代码. ...
- 什么情况下ArrayList增删 比LinkedList 更快
public static void main(String[] args){ final int MAX_VAL = 10000; List<Integer> linkedList = ...
