微信小程序 发现之旅(三)—— 组件之间的参数传递
一、URL 传参
当使用 navigateTo() 方法跳转页面的时候,可以在 url 后面接 query 参数

然后在 Page 页面的生命周期函数 onLoad 中可以接收到这些参数


此外 reLaunch 和 redirecTo 也支持 URL 传参
二、事件处理
之前介绍的 properties 可以从外部传参到组件内部,如果需要向外部传参,就需要用到组件事件

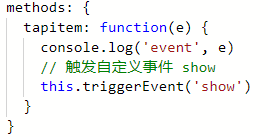
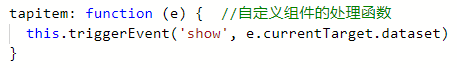
当自定义组件触发事件时,在 methods 中添加处理函数,然后使用 triggerEvent 方法,指定事件名,创建自定义事件

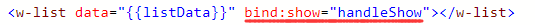
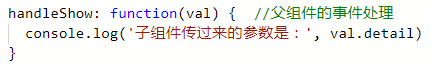
然后在调用该组件的时候,添加这个自定义事件的处理函数

但目前只是完成了事件的连锁,要想通过事件传参还有很多工作要做
小程序的事件处理函数都无法传入自定义参数,只能接收固定参数 event

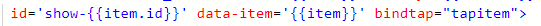
但是可以通过这样的方式来创建额外参数 item:

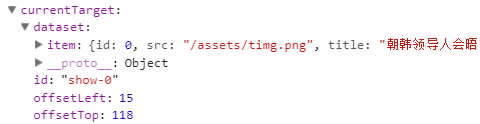
然后在事件参数 event 中,event.currentTarget.dataset 来获取对应的参数

上面提到的 triggerEvent 方法可以包含三个参数,分别是事件名、detail 对象、事件选项
在获取到 dataset 中的参数之后,可以当做 detail 对象传给父组件


由此完成了自定义组件对父组件的传参
关于 triggerEvent 的第三个参数“事件选项”,可以参考这个表格:

三、组件关系
当两个自定义组件之间有着嵌套关系的时候,可以在两个组件之内定义 relations,从而直接访问对方组件的实例
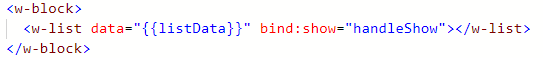
比如有这样的两个组件:

上面的 <w-list> 的通过 <slot> 渲染到了 <w-block> 组件中,形成嵌套关系
这时可以在两个组件内部定义 relations
// components/w-block/w-block.js
Component({
relations: {
'../w-list/w-list': { // 对方组件的相对路径
type: 'child', // 关联的目标节点应为子节点
linked: function (target) {
// 每次有custom-li被插入时执行,target是该节点实例对象,触发在该节点attached生命周期之后
},
linkChanged: function (target) {
// 每次有custom-li被移动后执行,target是该节点实例对象,触发在该节点moved生命周期之后
},
unlinked: function (target) {
// 每次有custom-li被移除时执行,target是该节点实例对象,触发在该节点detached生命周期之后
}
}
},
data: {
name: "I'm WiseWrong",
title: "Welcome to my blog",
address: "http://www.cnblogs.com/wisewrong/"
}
})
上面是 <w-block> 中定义的 relations,同时还需要在 <w-list> 中定义,并将 type 设为 parent
必须在两个组件中都定义 relations,否则不会生效
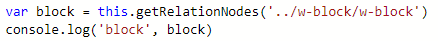
在组件内部,可以通过 this.getRelationNodes( 'path' ) 方法获取到由对应的组件实例组成的数组
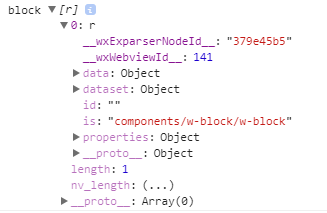
当关联组件不止一个的时候,这个数组会包含所有的组件实例,并按照文档流的顺序排列


通过该方法,可以直接获取到关联组件的 data、properties、dataset,但无法获取到 methods
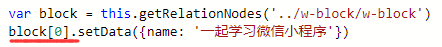
然后可以通过对应组件的 setData() 方法,修改组件实例的变量

PS:在小程序中,只有通过 setData 方法修改变量,才能即时更新前端页面(单向绑定)
微信小程序 发现之旅(三)—— 组件之间的参数传递的更多相关文章
- 微信小程序 发现之旅(二)—— 自定义组件
组件化的项目开发中,组件应当划分为三个层次:组件.模块.页面 微信小程序已经为开发者封装好了基础组件,页面文件(pages)也有了详细的规定 而模块就需要自行开发,并且要和页面文件区分开,这就涉及到自 ...
- 微信小程序 发现之旅(一)—— 项目搭建与页面跳转
开发微信小程序需要注册一个小程序账号,具体流程可以参照官方教程: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 开通账户之后,在 “开发设置 ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 小程序-文章:微信小程序常见的UI框架/组件库总结
ylbtech-小程序-文章:微信小程序常见的UI框架/组件库总结 1.返回顶部 1. 想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小 ...
- 《微信小程序七日谈》- 第三天:玩转Page组件的生命周期
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 前两篇 ...
- 微信小程序实例教程(三)
第七章:微信小程序编辑名片页面开发 编辑名片有两条路径,分为新增名片流程与修改名片流程. 用户手填新增名片流程: 首先跳转到我们的新增名片页面 1 需要传递用户的当前 userId,wx.na ...
- 微信小程序开发03-这是一个组件
编写组件 基本结构 接上文:微信小程序开发02-小程序基本介绍 我们今天先来实现这个弹出层: 之前这个组件是一个容器类组件,弹出层可设置载入的html结构,然后再设置各种事件即可,这种组件有一个特点: ...
- 微信小程序入坑之自定义组件
前言 最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好.各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下.本 ...
随机推荐
- 伪装为 吃鸡账号获取器 的QQ木马分析
本文作者:i春秋作家坏猫叔叔 0×01 起因随着吃鸡热潮的来临,各种各样的吃鸡辅助和账号交易也在互联网的灰色地带迅速繁殖滋生.其中有真有假,也不乏心怀鬼胎的“放马人”.吃过晚饭后在一个论坛看到了这样一 ...
- Node学习笔记---初识Node
博客原文地址:Claiyre的个人博客 https://claiyre.github.io/ 博客园地址:http://www.cnblogs.com/nuannuan7362/ 如需转载,请在文章开 ...
- NPM(Node Package Manager,Node包管理器)
简介 每个Node应用都有一个包含该应用元数据的文件-package.json,包含应用名.版本号以及依赖等信息. 我们使用NPM从NPM库下载并安装第三方包. 所有下载的包以及其依赖都保存在node ...
- win10关机之后自动重启(系统更新之后出现这个问题)
最近更新了一把win10之后出现无法关机,关机之后直接又开机,无限循环状态.最近几天没空处理一直是强关笔记本下班的. 今天打了一把命令: shutdown /s /t 0 发现关机正常,本来打算整个脚 ...
- C#:struct的陷阱:无法修改“xxx”的返回值,因为它不是变量
示例代码如下: public struct SpiderResult { public string robotName; public string RobotName { get { return ...
- sizeof()与Marshal.SizeOf()的不同
在.NET中一般都是通过sizeof()或Marshal.SizeOf()来获取数据类型的大小,来简要地看一下它们二者有何不同. sizeof() sizeof()在MSDN中的介绍是,在编译时获得一 ...
- charles撰写工具/compose和Compose New
撰写工具/compose和Compose New compose 是在原有的请求基础上,修改: compose New 是新出一个弹窗,自己手动一个个的去写: 可以写各种状态:– URL:– Meth ...
- ES6快到碗里来---一个简单的爬虫指南
学习ES6的时候,没少看ES6入门,到现在也就明白了个大概(惭愧脸).这里不谈ES6,只谈怎么把ES6的页面爬下来放到一起成为一个离线文档. 之前居然没注意过作者把这本书开源了..瞎耽误功夫...地址 ...
- 解决org.apache.shiro.session.UnknownSessionException: There is no session with id的问题
一.背景 最近在整合了Spring+Shiro+Redis实现tomcat集群session共享的问题之后,发布以后运行以后发现老是会出现:org.apache.shiro.session.Unkno ...
- BIO与NIO、AIO的区别(这个容易理解)
转自:http://blog.csdn.net/skiof007/article/details/52873421 BIO与NIO.AIO的区别(这个容易理解) IO的方式通常分为几种,同步阻塞的BI ...
