isPlainObject的解释
参考: http://www.365mini.com/page/jquery_isplainobject.htm
先来看下使用案例:
//在当前页面内追加换行标签和指定的HTML内容
function w(html) {
document.body.innerHTML += "<br/>" + html;
}
w($.isPlainObject({})); // true
w($.isPlainObject(new Object())); // true
w($.isPlainObject({ name: "CodePlayer" })); // true
w($.isPlainObject({ sayHi: function () { } })); // true w($.isPlainObject("CodePlayer")); // false
w($.isPlainObject(true)); // false
w($.isPlainObject(12)); // false
w($.isPlainObject([])); // false
w($.isPlainObject(function () { })); // false
w($.isPlainObject(document.location)); // false(在IE中返回true) function Person() {
this.name = "张三";
}
w($.isPlainObject(new Person())); // false
在jquery-19.1.1源码中,isPlainObject:
函数用于判断指定参数是否是一个纯粹的对象。
所谓"纯粹的对象",就是该对象是通过"{}"或"new Object"创建的。
isPlainObject: function( obj ) {
// Must be an Object.
// Because of IE, we also have to check the presence of the constructor property.
// Make sure that DOM nodes and window objects don't pass through, as well
if ( !obj || jQuery.type(obj) !== "object" || obj.nodeType || jQuery.isWindow( obj ) ) {
return false;
}
try {
// Not own constructor property must be Object
if (obj.constructor &&
//20170609 huanhua 构造器在对象的原型上
!core_hasOwn.call(obj, "constructor") &&
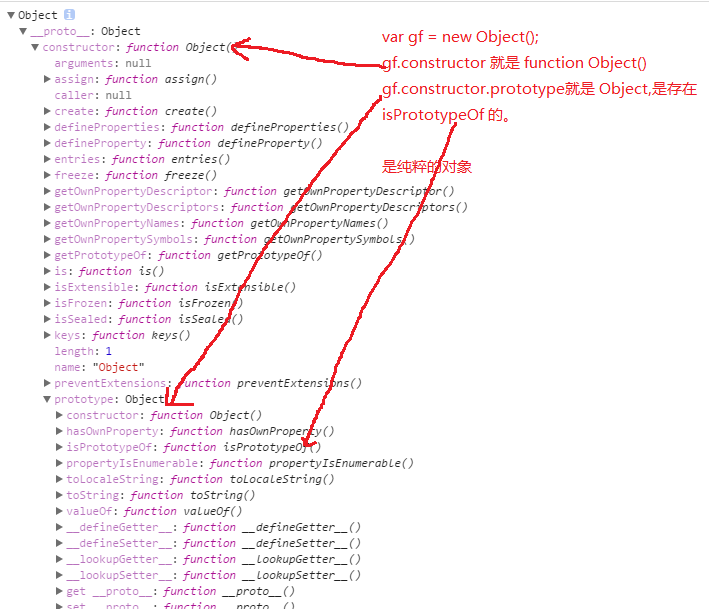
//20170609 huanhua 以 new Object()或者{} 创建的对象,原型下 存在 isPrototypeOf 这个方法
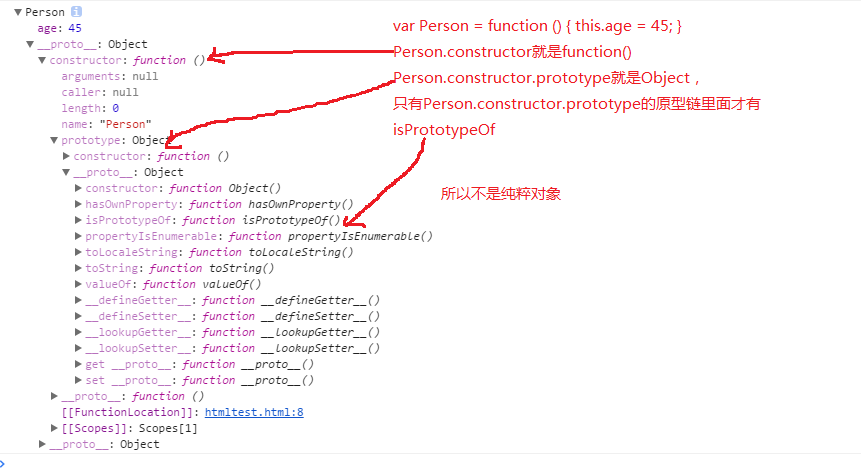
//其它方式创建的对象,原型下没isPrototypeOf这个方法,原型链的顶端有。此处解释见 代码01
!core_hasOwn.call(obj.constructor.prototype, "isPrototypeOf") ) {
return false;
}
} catch ( e ) {
// IE8,9 Will throw exceptions on certain host objects #9897
return false;
}
// Own properties are enumerated firstly, so to speed up,
// if last one is own, then all properties are own.
var key;
for ( key in obj ) {}
//20170609 huanhua 当obj={}或者obj=new Object()时, key 就是 undefined
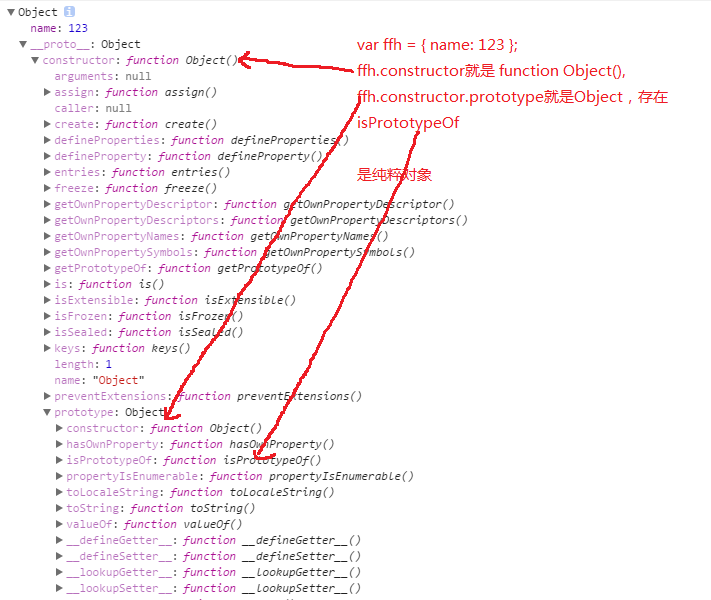
//当obj={ name:123 }这种格式时,最后一个key就是 name,如果不是这种格式的最后一个key就是原型链中的属性
return key === undefined || core_hasOwn.call( obj, key );
}
如下代码 01 : 用来解释代码 !core_hasOwn.call(obj.constructor.prototype, "isPrototypeOf") :
var gf = new Object();//见 图1
var ffh = { name: 123 };//见 图2
var Person = function () {this.age = 45;} //见 图3
console.log(gf);
console.log(ffh);
console.log(new Person());
 图1
图1
 图2
图2
 图3
图3
没写完,晚上回去整理!
isPlainObject的解释的更多相关文章
- jQuery静态方法isPlainObject,isEmptyObject方法使用和源码分析
isPlainObject方法 测试对象是否是纯粹的对象(通过 "{}" 或者 "new Object" 创建的) 示例: //测试是否为纯粹的对象 jQuer ...
- phaser源码解析(三) Phaser.Utils类下isPlainObject方法
/** * #这是一个对jQuery.isPlainObject(obj)稍加修改的方法. 一个 普通对象 obj.toString() => "[object Object]&quo ...
- jQuery源代码学习笔记:jQuery.fn.init(selector,context,rootjQuery)代码具体解释
3.1 源代码 init: function( selector, context, rootjQuery ) { var match, elem, ret, doc; // Handle $(&qu ...
- ZIP压缩算法详细分析及解压实例解释
最近自己实现了一个ZIP压缩数据的解压程序,觉得有必要把ZIP压缩格式进行一下详细总结,数据压缩是一门通信原理和计算机科学都会涉及到的学科,在通信原理中,一般称为信源编码,在计算机科学里,一般称为数据 ...
- 说说BPM数据表和日志表中几个状态字段的详细解释
有个客户说需要根据这些字段的值作为判断条件做一些定制化需求,所以需要知道这些字段的名词解释,以及里面存储的值具体代表什么意思 我只好为你们整理奉上这些了! Open Work Sheet 0 Sav ...
- 【完全开源】知乎日报UWP版:项目结构说明、关键源代码解释
目录 说明 项目结构 关键代码 演示视频 说明 上一篇博客将源码放出来了,但是并没有做过多的介绍,所以如果自己硬看可能需要花费很长的时间,尤其这些代码并不是自己写的.项目不算复杂但是也不算简单,这篇文 ...
- nodejs、npm、grunt——名词解释
最近着手开发一个新项目,打算从工程化的角度整理一套自己的前端开发.发布体系. grunt这些工具,之前别人用我也用,并没有认真想过它们的前世今生,正好趁着这个机会,我来理一理目前业界比较流行这些工具的 ...
- HTTP各状态码解释
状态码 含义 100 客户端应当继续发送请求.这个临时响应是用来通知客户端它的部分请求已经被服务器接收,且仍未被拒绝.客户端应当继续发送请求的剩余部分,或者如果请求已经完成,忽略这个响应.服务器必 ...
- JavaScript中‘this’关键词的优雅解释
本文转载自:众成翻译 译者:MinweiShen 链接:http://www.zcfy.cc/article/901 原文:https://rainsoft.io/gentle-explanation ...
随机推荐
- 各平台免费翻译API
google http://translate.google.cn/translate_a/single?client=gtx&dt=t&dj=1&ie=UTF-8&s ...
- spring-data-redis 中使用RedisTemplate操作Redis
Redis 数据结构简介 Redis可以存储键与5种不同数据结构类型之间的映射,这5种数据结构类型分别为String(字符串).List(列表).Set(集合).Hash(散列)和 Zset(有序集合 ...
- StanFord ML 笔记 第四部分
第四部分: 1.生成学习法 generate learning algorithm 2.高斯判别分析 Gaussian Discriminant Analysis 3.朴素贝叶斯 Navie Baye ...
- code signing is required for product type 'Application' in SDK 'iOS 8.1' 错误分析以及解决方案
在真机测试的时候往往会突然出现这样一个错误,code signing is required for product type 'Application' in SDK 'iOS 7.0' ,就是说 ...
- 如何安装Exchange2010上安装更新汇总(Update Rollup)
原文链接:http://blog.51cto.com/zhengyu213/516729 更新汇总安装方式: 1. Windows update 通过自动更新服务安装Exchange更新汇总补丁.但E ...
- mybatis二(参数处理和map封装及自定义resultMap)
.单个参数 mybatis不会做特殊处理. #{参数名/任意名}:取出参数值. .多个参数 mybatis会做特殊处理. 多个参数会被封装成 一个map. key:param1...paramN,或者 ...
- 2. 解决svn working copy locked问题
解决办法: 产生这种情况大多是因为上次svn更新命令执行失败且被自动锁定了. 如果cleanup没有效果的话只好手动删除锁定文件. 就可以通过“运行”--“cmd”--cd 到svn项目的根目录下,然 ...
- Chrome(谷歌浏览器)和Firefox浏览器flash的swf文件发黑不透明问题解决方法
一直以来看到各大网站的FLASH都是黑框框的,很好奇,难道他们不知道flash是可以设成透明的?于是用IE Tab插件浏览了下,发现人家的网页又正常,这样一来我就开始怀疑是我的Chrome有问题,于是 ...
- arguments.callee 和 caller
arguments arguments它是一个类数组对象,包含着传入函数中的所有参数.虽然 arguments 的主要用途是保存函数参数, 但这个对象还有一个名叫 callee 的属性,该属性是一个指 ...
- Python_01 执行方式、解释器路径、编码、变量、条件语句
1.第一句python --文件后缀名可以是任意? --导入模块时,如果不是.py会报错 ==>文件后缀名是.py 2.两种执行方式 python解释器 py文件路径 python 进入解释器: ...
