微信小程序 - 布局练习
1.小程序的布局就多了一个flex布局,其他和之前html没太大区别 ,先看代码;
(1)wxml
<view class='container'>
<view class='selection'>
<swiper indicator-dots="true" autoplay="true" interval="" vertical="{{false}}" class='swiper'>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" style='width:100%;height:100%' />
</swiper-item>
</block>
</swiper>
</view> <view class='selection'>
<view class='head'>
<text>精品推荐</text>
<text class='text_all'>全部精品</text>
</view> <view class='content'>
<view class='content_item' wx:for="{{contontitems}}">
<image src='{{item.url}}' mode='aspectFit'></image>
<view class='content_item_tex'>
<text>{{item.title}}</text>
</view>
</view>
</view>
</view>
<view class='selection'>
<view class='head'>
<text>热门评测</text>
<text class='text_all'>全部评测</text>
</view>
<view class='list_item'wx:for="{{listitem}}">
<view class='list_item_images'>
<image src='{{item.url}}'style='width:100%;height:100%'></image>
<view class='list_item_text'>
{{item.text}}
</view>
</view>
</view>
</view>
<view class='bottom_tap'>
<button type=''>我们与你同在</button>
</view>
</view>
这是页面结构
(2)wxss
.container{
padding: 5px;
box-sizing: border-box;
}
.head{
border-left: 2px solid green;
font-size: 15px;
display: flex;
justify-content: space-between;/*主轴(这里是水平方向)方向两边对齐平均分*/
align-content: center;/*交叉轴方向居中(这里是垂直方向)*/
margin: 3px;
padding: 5px;
}
.text_all{
color: green;
font-size: 10px;
/* background-color: red; */
}
.content{
display: flex;
direction: row;
flex-wrap: wrap;/*装不下换行*/
justify-content: center;
}
.content_item{
height: 250rpx;
width: %;
background:rgba(, ,, 0.1);
border:1px solid gray;
margin: 2px;
position: relative;
}
.content_item image{
width:%;
height: %;
}
.content_item_tex{
position: absolute;
bottom:3px;
right: 2px;
width: 20px;
line-height: 20px;
font-size: 18px;
/* background-color:greenyellow; */
color: deepskyblue;
background:-webkit-linear-gradient(bottom,rgba(, ,, 0.8),rgba(, ,,));
}
.list_item{
height: 500rpx;
width: %;
}
.list_item_images{
height: 300rpx;
width: %;
}
.list_item_text{
height: 200rpx;
width: %;
background-color:black;
opacity:0.5;
color: white;
}
.bottom_tap{
width: %;
height: 100rpx;
margin-top:12px;
margin-bottom: 10px;
}
这是样式文件
(3)js
Page({
/**
* 页面的初始数据
*/
data: {
//轮播图片路径
imgUrls: ['../../img/1.jpg',
'../../img/2.jpg',
'../../img/3.jpg'],
contontitems: [{ title: '奇异博士', url: '../../img/4.jpg' },
{ title: '钢铁侠', url: '../../img/5.jpg' },
{ title: '浩克', url: '../../img/6.jpg' },
{ title: '美国队长', url: '../../img/7.jpg' }],
listitem: [{
url: '../../img/8.jpg', text: 'Failure is the fog through which we glimpse triumph 失败是迷雾,穿过它,我们就可以瞥见光明' },
{ url: '../../img/9.jpg', text: '.I have to protect the one thing I can’t live without我希望保护好我所不能失去的东西' },
{
url: '../../img/10.jpg', text: 'If I see the situation pointed south, I cant ignore it. Sometimes I wish I could.如果我发觉事情在向糟糕的方向发展,我就没法无视他,有时候我也希望我可以' }],
}
})
这里没有特别的逻辑主要是设置了一下数据;
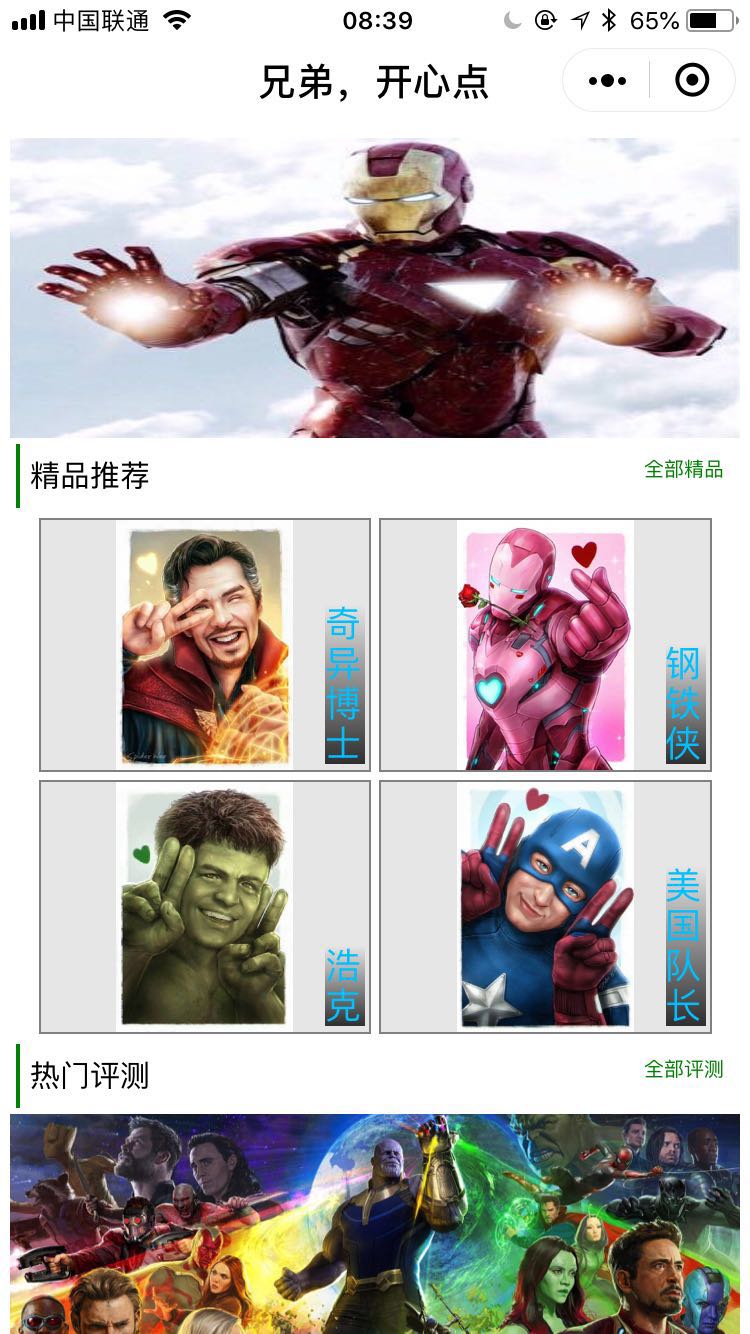
效果图:


差不多就这样;
总结一下:.学习到的新知识
wx:for的使用:1.这是用来循环组件用的;(循环绑定数据很向.net中的reapter)
2.控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件;
3.默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
4.
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
flex布局
简单记一下
1.首先在父级容器添加display:flex;属性此时容器内的元素就可以使用flex布局了;
2.他把页面分为主轴和交叉轴;默认一般也不去改主轴一般是水平方向;交叉轴一般是处置方向;
这个就不整理了直接转一篇博客(http://www.cnblogs.com/7z7chn/p/5782273.html)
主要还布局的时候多用就熟悉了
微信小程序 - 布局练习的更多相关文章
- 微信小程序布局篇
刚刚接触小程序,小程序与HTML5有一定的差别,小程序就几个标签,而HTML5一大堆标签,还不断更新,但是新增标签功能强大.做一下微信小程序的布局练练手.感觉还是挺不错的,也封装了很多东西功能出来,与 ...
- 微信小程序布局
尺寸单位与设计原则 首先,我们现在页面中引入一张图片 但是实际上,这个图片的大小是32*18的,之所以会显示这么大,是因为image组件默认的宽度为300px,默认的高度为225px,如果我们需 ...
- 微信小程序-布局
flex-direction 传送门 border 传送门 边框 粗细:thin(细线).medium(中粗线)和thick(粗线) 类型:九个确定值:none(无边框线). dotted(由点组成的 ...
- 微信 小程序布局 swiper 页面
JS // pages/classify/swiper.js Page({ /** * 页面的初始数据 */ data: { current:0 }, titleBtn:function(e){ ...
- 微信 小程序布局 scroll-view
//滚动触底事件 <scroll-view scroll-y lower-threshold="0" bindscrolltolower="scrollBott ...
- 近期热门微信小程序demo源码下载汇总
近期微信小程序demo源码下载汇总,乃小程序学习分析必备素材!点击标题即可下载: 即速应用首发!原创!电商商场Demo 优质微信小程序推荐 -秀人美女图 图片下载.滑动翻页 微信小程序 - 新词 GE ...
- 微信小程序--家庭记账本开发--04
界面的布局 在微信小程序开发过程中,界面的布局是十分重要的,无论是一个什么样的程序,界面的美观合理才能提供给客户一个较好的使用体验,就微信小程序布局自己看了许多小程序布局,自己将学习心得记录如下: 下 ...
- 微信小程序新单位rpx与自适应布局
rpx是微信小程序新推出的一个单位,按官方的定义,rpx可以根据屏幕宽度进行自适应,在rpx出现之前,web页面的自适应布局已经有了多种解决方案,为什么微信还捣鼓出新的rpx单位?在解释这个单位前,我 ...
- 微信小程序:原生热布局终将改变世界
关于本文的所有观点都是网上收集,与作者本人没有任何关系! 最近朋友圈已经被微信小程序刷屏了,这也难怪,腾讯的产品拥有广泛的影响力,谁便推出个东西,都会有很多人认为会改变世界,这不,张小龙刚一发布微信小 ...
随机推荐
- python 高阶函数学习, map、reduce
一个函数可以接收另一个函数作为参数,这样的函数叫做高阶函数. 函数map(): map()函数接收两个参数,一个是函数,一个是Iterable, map把函数作用于序列的每一个元素,并把结果作为Ite ...
- 如何利用 Chrome 来模拟移动网络来调试 FastAdmin 网站
如何利用 Chrome 来模拟移动网络来高度 FastAdmin 网站 因为目前大多数都在开发移动类的网页,所以客户端的速度下载速度要也考虑. 虽然都已经 4G 了,但还是要看看在网络质量很差的情况 ...
- gaea-editor 知识点
github 地址:https://github.com/ascoders/gaea-editor
- 从输入URL到页面加载的过程?由一道题完善自己的前端知识体系!
出处:http://mp.weixin.qq.com/s/qMsf4DcMhn2cf0fXC-PLVA 强缓存与弱缓存 缓存可以简单的划分成两种类型: 强缓存( 200fromcache)与 协商缓存 ...
- centos6 下 yum 升级php5 到 php7
一 [卸载老版本php] 1.查看老版本 2.卸载老版本 yum remove php* 本人使用一下方式卸载老版本 1)yum -y remove php* #这个命令可以卸载部分,但是清除不干净 ...
- EnvironmentError: mysql_config not found问题解决(centos7下python安装mysql-python)
centos7下python安装mysql-python模块,执行命令: pip install mysql-python 出现报错:EnvironmentError: mysql_config no ...
- js调用.net后台事件,和后台调用前台等方法总结(转帖)
js调用.net后台事件,和后台调用前台等方法总结 原文来自:http://hi.baidu.com/xiaowei0705/blog/item/4d56163f5e4bf616bba16725.ht ...
- JDK1.8中如何用ScriptEngine动态执行JS
JDK1.8中如何用ScriptEngine动态执行JS jdk1.6开始就提供了动态脚本语言诸如JavaScript动态的支持.这无疑是一个很好的功能,毕竟Java的语法不是适合成为动态语言.而JD ...
- Linux命令之sed
sed命令格式 sed [options] 'command' file(s) 选项 -e :直接在命令行模式上进行sed动作编辑,此为默认选项; -f :将sed的动作写在一个文件内,用–f fil ...
- SSM整个配置心得
个人整合心得,还望指正
