jquery 下拉框插件,实现智能补全,模糊搜索,多选
近期已朋友问我问题,实现类似淘宝百度的下啦搜索条,看了网上好多帖子,都看起来好复杂,而且引用了好多没用的东西,而且多选选择内容多之后容易样式奔溃,
无奈之下只好自己改了,
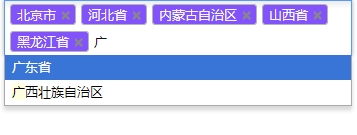
话不多说上效果图:

模糊搜索广会自动补全所有带广的下拉选项.每个选中的可以单独删除.
大神勿喷,给需要的朋友个帮助,话不多说,上代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>下拉框自动补全多选模糊搜索</title>
<link rel="stylesheet" href="chosen.css">
<style type="text/css" media="all">
/* fix rtl for demo */
.chosen-rtl .chosen-drop { left: -9000px; }
</style>
</head>
<body>
<form>
<div id="container">
<select data-placeholder="Your Favorite Types of Bear" multiple class="chosen-select" style="width:350px;" tabindex="18" id="multiple-label-example">
<!--<option value="American Black Bear1">American Black Bear</option>
<option value="Asiatic Black Bear1">Asiatic Black Bear</option>
<option value="Brown Bear1">Brown Bear</option>
<option value="Giant Panda1">Giant Panda</option>
<option value="Sloth Bear1">Sloth Bear</option>
<option value="Sun Bear1">Sun Bear</option>
<option value="Polar Bear1">Polar Bear</option>
<option value="Spectacled Bear1">Spectacled Bear</option>-->
</select>
</div>
<script src="jquery-1.8.2.min.js"></script>//引入jqyery
<script src="chosen.jquery.js"></script>//下拉框控件js
<script type="text/javascript"> //设置下拉框属性
var config = {
'.chosen-select' : {},
'.chosen-select-deselect' : {allow_single_deselect:true},
'.chosen-select-no-single' : {disable_search_threshold:10},
'.chosen-select-no-results': {no_results_text:'Oops, nothing found!'},
'.chosen-select-width' : {width:"95%"}
}
for (var selector in config) {
$(selector).chosen(config[selector]);
}
</script>
<script type="text/javascript">
$.get("http://localhost:6625/interface/CityAdd/AreaAdd.ashx?MethodName=GetProvince",//获取后台json数据
function (data) {
debugger;
var d = $.parseJSON(data); 获取后天 json 数据
//alert(d);
for (var i = 0; i < d.length; i++) {
$('#multiple-label-example').append //循环select option值
(
'<option value="' + d[i].pro_number + '">' + d[i].pro_cname + '</option>' //动态添加open
);
$("#multiple-label-example").trigger("liszt:updated"); //绑定数据记得写此方法,不然绑定无效 multiple-label-example 为 select id;
}
});
</script>
</form>
</body>
</html>
具体文件只能放自己百度网盘地址了,需要的朋友去获取一下,网盘里json格式,也可以自己定义,按业务来
链接:https://pan.baidu.com/s/1N1mga_LmrsUKIjyySw0Ciw 密码:5v37
jquery 下拉框插件,实现智能补全,模糊搜索,多选的更多相关文章
- jQuery下拉框插件8种效果
jQuery自定义漂亮的下拉框插件8种效果 jquery美化选择器实例有:边框.下划线. 伸缩 .滑动. 覆盖. 旋转. 弹出层选择 .环形效果. 在线预览 <body class=" ...
- 带搜索框的jQuery下拉框插件
由于下拉框的条数有几十个,于是打算找一个可以搜索查找功能的下拉框,刚开始在网上看了几个,都是有浏览器兼容性问题,后来看到这个“带搜索框的jQuery下拉框美化插件 searchable”,看演示代码简 ...
- 自制Jquery下拉框插件
(function ($) { $.fn.select3 = function (option) { $(this).each(function () { var _this = $(this); v ...
- jQuery自定义漂亮的下拉框插件8种效果演示
原始的下拉框不好看这里推荐一个jQuery自定义漂亮的下拉框插件8种效果演示 在线预览 下载地址 实例代码 <!DOCTYPE html> <html lang="en&q ...
- Dropdown.js基于jQuery开发的轻量级下拉框插件
Dropdown.js 前言 在SPA(Single Page Application)盛行的时代,jQuery插件的轮子正在减少,由于我厂有需求而开发了这个插件.如果觉得本文对您有帮助,请给个赞,以 ...
- query多选下拉框插件 jquery-multiselect(修改)
其实网上关于该控件的使用教程已经很多了,其中 query多选下拉框插件 jquery-multiselect Jquery多选下拉列表插件jquery multiselect功能介绍及使用 这2个的介 ...
- 基于Bootstrap的下拉框插件bootstrap-select
写在前面: 在这次的项目中,没有再使用liger-ui做为前端框架了,改为了Bootstrap,这次也好接触下新的技术,在学习的过程中发现,Bootstrap的一些组件基本都是采用class的形式,就 ...
- jquery 下拉框 收藏
jquery 下拉框 Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code. ...
- jQuery下拉框操作系列$("option:selected",this) &&(锋利的jQuery)
jQuery下拉框操作系列$("option:selected",this) &&(锋利的jQuery) <!DOCTYPE html> <ht ...
随机推荐
- flask_ Mongodb 的语法-排序
MOngoDB的排序是挺有用的 ,跟MySQL有明显的区别 .. 它的原生语法的第一个参数为条件限定,第二个参数为排序字段 db.news.find({},{'_id':1}) #1是升序 ...
- Only the original thread that created a view hierarchy can touch its views解决办法
这周操作系统作业布置了一个作业,内容是做个小软件,来模拟消费者生产者问题,作业实现起来不来,因为之前写过这个算法,所以关键步骤就是在消费和生产的时候更新缓存区的UI控件就行,之后问题就来了,出现了标题 ...
- odoo开发笔记-自定义发送邮件模板
1. 首先激活开发者模式 2. 点击设置 - Email - 模板 - “选择你需要修改的模板” 我们以销售模块-报价单 邮件模板为例 来说明. quote order 原先默认模板,发出的邮件显示效 ...
- linux TOP命令各参数详解【转载】
实时监控或查看系统资源使用情况的工具——TOP top命令是Linux下常用的性能分析工具,能够实时显示系统中各个进程的资源占用状况,类似于Windows的任务管理器. 下面详细介绍它的使用方法: ( ...
- Jmeter之分布式执行测试
一. 安装Java 1.1下载JDK 1) Windows安装jdk,下载完成后,双击安装 2) Linux解压:tar -zxvf jdk-8u74-linux-x64.gz 1.2 Java环境变 ...
- 06 - JavaSE之常用类
String类 String 类是不可变的字符序列,String 字符串一旦分配好就不能改变其内容和长度了.(如果使用 s1+=s2; 并不是在s1的后面开辟空间将s2拷贝其内,而是另外开辟一个空间, ...
- Python核心编程 | 装饰器
装饰器是程序开发的基础知识,用好装饰器,在程序开发中能够提高效率 它可以在不需要修改每个函数内部代码的情况下,为多个函数添加附加功能,如权限验证,log日志等 涉及点: 1.先梳理一下 ...
- Vue笔记:使用 axios 发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- 第三方登录:新浪微博登录(OAuth2.0)
在<Github第三方登录--通用化的第三方登陆实现>中我们实现了一个通用化的第三方登录框架,其中包括OAUth的基本流程以及最简单的用户注册.但是不同的第三方登录因为其细节不同还是有很多 ...
- Java中函数的重载和重写
重载 重载指的是两个或者两个以上同名函数,但它们的参数不一样,这时会出现函数重载的情况.比如下面这段代码 class Test{ public void a(){ System.out.println ...
