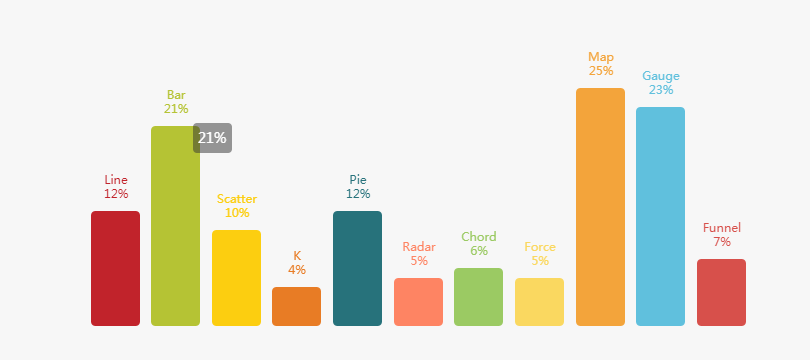
Echarts柱状图百分比显示
option = {
tooltip: {
trigger: 'item',
formatter:'{c}%' //这是关键,在需要的地方加上就行了
},
grid: {
borderWidth: 0,
y: 80,
y2: 60
},
xAxis: [
{
type: 'category',
show: false,
data: ['Line', 'Bar', 'Scatter', 'K', 'Pie', 'Radar', 'Chord', 'Force', 'Map', 'Gauge', 'Funnel']
}
],
yAxis: [
{
type: 'value',
show: false
}
],
series: [
{
name: 'ECharts例子个数统计',
type: 'bar',
itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
label: {
show: true,
position: 'top',
formatter: '{b}\n{c}%' //这是关键,在需要的地方加上就行了
}
}
},
data: [12,21,10,4,12,5,6,5,25,23,7],
}
]
};
结果如下:

附上官网链接:http://echarts.baidu.com/echarts2/doc/example/bar14.html
Echarts柱状图百分比显示的更多相关文章
- echarts柱状图标签显示不完全的问题
echarts 柱状图当x轴标签数目超过一定数目时在小尺寸设备上第一个和最后一个标签不显示(不是重叠),axisLabel设置interval:0也不起作用; 解决办法: 这个问题存在于4.0版本以上 ...
- ECharts 柱状图顶部显示百分比
1.引入jquery.js和echarts.js <script src="../jquery-1.8.3.min.js" type="text/javascrip ...
- Echarts 不能百分比显示或显示有问题
1,设折线图宽为100%(如:容器div的class=“RiBarBot”宽为880px),刚初始化时隐藏折线图(或后期刷新.隐藏与显示折线图时),当点击显示折线图时,获取到的宽只有100px,并不是 ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- echarts柱状图个数多,横坐标名称过长显示不全解决方法
当echarts柱状图个数多,横坐标名称过长时横坐标名称显示不全,网上并没有搜到太好的方法,于是自己加工了下,将横坐标名称显示前六位,当鼠标放到上面的时候显示全名,下面是示例代码,可以直接拷贝测试 代 ...
- echarts 柱状图
效果: 图一:Y轴显示百分比 柱状图定点显示数量个数 图二:x轴 相同日期对应的每个柱子显示不同类型的数量 代码: 容器: <div id="badQuaAnalyze" ...
- vue Echarts 柱状图点击事件
drawBar(){ let that = this; let chart = this.$echarts.init(document.getElementById('bar-graph')); le ...
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- 关于Echarts柱状图实现的细节
echarts柱状图显示数值[1] echarts2: itemStyle : { normal: {label : {show: true, position: 'top'}}}, echarts ...
随机推荐
- 二分查找的实现(java版本)
一.二分法查找的定义 依次将所查找数据与中心数据对比,根据大小调整数据边界二.二分查找的条件 数组必须排序三.二分查找的原理 四.二分法查找的代码 /* * 从数组当中找到4所在的索引: * {2,4 ...
- js中编写velocity逻辑
<script type="text/javascript"> $(function(){ #foreach( $var in $entity.showConfigs ...
- 如何用R来处理数据表的长宽转换(图文详解)
不多说,直接上干货! 很多地方都需用到这个知识点,比如Tableau里. 通常可以采取如python 和 r来作为数据处理的前期. Tableau学习系列之Tableau如何通过数据透视表方式读取 ...
- mysql的sql执行计划详解(非常有用)
以前没有怎么了解mysql执行计划,以及sql 优化方面,今天算学习了. https://blog.csdn.net/heng_yan/article/details/78324176 https:/ ...
- 面试题之发散思维能力:如何用非常规方法求1+2+···+n
今天在<剑指offer>里看到了下面这样一个简单且有趣的题,考察程序员的发散思维能力,前提是你对C++相关知识点熟悉,否则是想不出来方案的,分享给大家. 题目:求1+2+···+n,要 ...
- Andrew Ng机器学习课程笔记(二)之逻辑回归
Andrew Ng机器学习课程笔记(二)之逻辑回归 版权声明:本文为博主原创文章,转载请指明转载地址 http://www.cnblogs.com/fydeblog/p/7364636.html 前言 ...
- SkipList 跳跃表
引子 考虑一个有序表:14->->34->->50->->66->72 从该有序表中搜索元素 < 23, 43, 59 > ,需要比较的次数分别为 ...
- tsung压力测试——安装
在安装之前确保安装了以下工具: erlang 必须要有安装java环境,要不然不成功 yum install gcc yum install gcc-c++ yum install libtool y ...
- 面试题----makefile文件的作用
make工具和makefile文件 make工具和makefile文件简介 make命令和makefile文件的结合提供了一个在项目管理领域十分强大的工具.它不仅常被用于控制源代码的编译和链接,而且还 ...
- Java 集合并交补
示例 package com.example; import java.util.ArrayList; import java.util.Arrays; import java.util.Collec ...
