vue 文本比较插件
npm install codemirror
diff-match-patch diff-match-patch
template:
<div id="view"></div>
js:
import CodeMirror from 'codemirror'
import 'codemirror/lib/codemirror.css'
import 'codemirror/addon/merge/merge.js'
import 'codemirror/addon/merge/merge.css'
import DiffMatchPatch from 'diff-match-patch'
window.diff_match_patch = DiffMatchPatch
window.DIFF_DELETE = -1
window.DIFF_INSERT = 1
window.DIFF_EQUAL = 0
methods:
initUI(value,orig2) {
if (value == null) return;
let target = document.getElementById("view");
target.innerHTML = "";
CodeMirror.MergeView(target, {
value: value,//上次内容
origLeft: null,
orig: orig2,//本次内容
lineNumbers: true,//显示行号
mode: "text/html",
highlightDifferences: true,
connect: 'align',
readOnly: true,//只读 不可修改
});
}
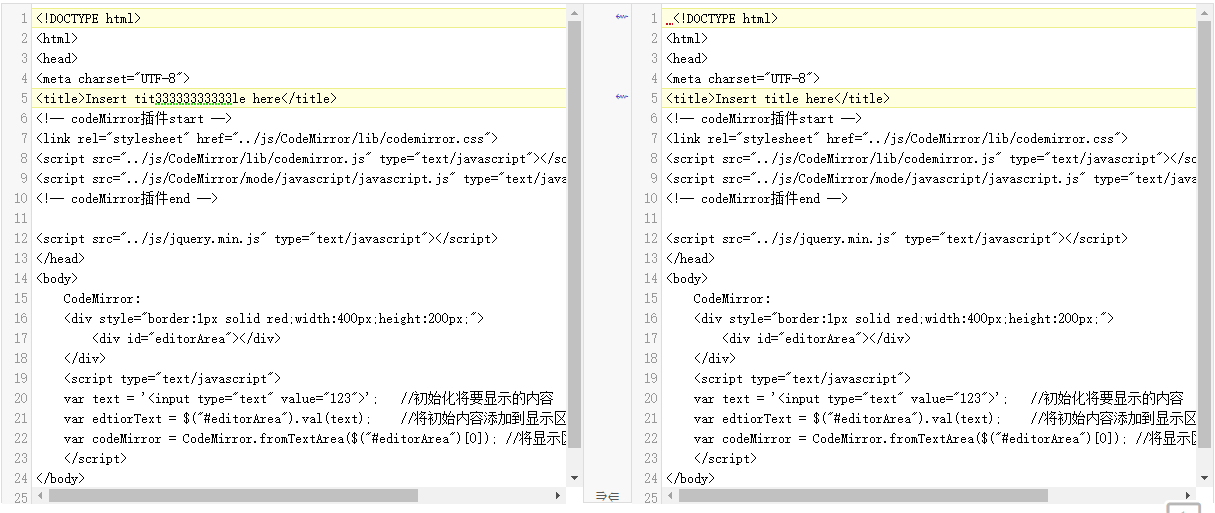
效果如图:

vue 文本比较插件的更多相关文章
- 写一个Vue loading 插件
什么是vue插件? 从功能上说,插件是为Vue添加全局功能的一种机制,比如给Vue添加一个全局组件,全局指令等: 从代码结构上说,插件就是一个必须拥有install方法的对象,这个方法的接收的第一个参 ...
- Vue自定义插件方法大全
新年第一天首先祝大家新年快乐,心想事成! 1.利用根实例构造函数的原型 //在构造函数的原型链上添加自定义属性 Vue.prototype.test = 'pomelo' //在其他组件中调用 con ...
- vue各种插件汇总
https://blog.csdn.net/wh8_2011/article/details/80497620(copy) Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一 ...
- vue.js及项目实战[笔记]— 03 vue.js插件
一. vue补充 1. 获取DOM元素 救命稻草,document.querySelector 在template中标示元素`ref = "xxx" 在要获取的时候,this.$r ...
- VUE图片懒加载-vue lazyload插件的简单使用
序:vue项目时候,我们要对图片进行懒加载处理,这个开发项目中就不需要自己去写了,因为比较方便使用vue lazyload进行处理,高效率开发 一. vue lazyload插件: 插件地址:http ...
- 【前端】JS文本比较插件
一.先上效果图 二.JS代码 /** * [文本比较插件] * 传递两个参数dom1.dom2,以dom1为基准进行比较. * 0)dom1和dom2不能都为空: * 1)如果dom1不存在,则dom ...
- vue常用插件汇总
UI-框架element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - 轻量 ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- 开发vue全局插件的4种方式
定义全局插件的步骤 定义全局插件 pluginsUtil.js Vue.js 的插件应当有一个公开方法 install .这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象: ex ...
随机推荐
- .NET Core2.0 使用EF做数据操作
原文链接:https://www.cnblogs.com/chrisluo/p/7500462.html
- C#多线程和线程池[转]
1.概念 1.0 线程的和进程的关系以及优缺点 windows系统是一个多线程的操作系统.一个程序至少有一个进程,一个进程至少有一个线程.进程是线程的容器,一个C#客户端程序开始于一个单独的线程,C ...
- Java Switch支持的类型问题
常见支持类型为int,byte,short,char及枚举类型.以上是JDK1.6以前的版本.JDK1.7时,又增加了String. 参考资料:1.java switch支持的数据类型 2.java中 ...
- 【转载】Nginx+Tomcat 动静分离实现负载均衡
0.前期准备 使用Debian环境.安装Nginx(默认安装),一个web项目,安装tomcat(默认安装)等. 1.一份Nginx.conf配置文件 1 # 定义Nginx运行的用户 和 用户组 如 ...
- Cuckoo for Hashing(hash)hunnuoj
Problem B:Cuckoo for HashingAn integer hash table is a data structure that supports insert, delete a ...
- Mybatis一对一,一对多
一对一 假如有student表(学生表)和student_card表(学生证表). student表中有一个字段self_card用来查student_card,student_card表中有一个st ...
- 互联网自治域间IP源地址验证技术综述
一.文章信息 作者:贾溢豪,任罡,刘莹 单位:清华大学 来源:软件学报 时间:2017年 二.基于加密.签名及标记信息 2.1 技术原理 采用端到端验证的设计结构,其中以密钥协商最为常见.通信双方在事 ...
- Linux常用基本命令:uniq-去重复
uniq命令 作用:输出或者忽略文件中的重复行 格式: uniq [option] [file|stdin] ghostwu@dev:~/linux/uniq$ cat ghostwu.txt 192 ...
- linux下将本地文件上传到github中?
今天编写一份Python基础代码,经过Linux上传到github上,遇到点问题,已经解决 1.首先sudo su 进入root 用户 2.ls 检查出当前文件下有什么文件 3. cd 进入你将要上传 ...
- 浅谈对NaN的理解
1.NaN : Not a Number 不是一个数字 2.NaN 与其他数值进行比较的结果总是不相等的,包括它自身在内 3.判断是否是NaN, 方法一 :is.NaN(变量): 方法二 :Nu ...
