fiddler常用操作之断点
fiddler常用操作断点
标签(空格分隔): fiddler断点
一、断点:
- 1.为什么要打断点呢?
比如一个购买的金额输入框,输入框前端做了限制100-1000,那么我们测试的时候,需要测试小于100的情况下。很显然前端只能输入大于100的。这是我们可以先抓到接口,修改请求参数,绕过前端,传一个小于100的数,检查服务端的功能是否OK;
也就是说接口测试其实是不需要管前端的,主要测后端的功能。
- 2.Fiddler可以修改以下请求
Fiddler设置断点,可以修改HTTP请求头信息,如修改Cookie,User-Agent等
可以修改请求数据,突破表单限制,提交任意数字,如充值最大100,可以修改成10000
拦截响应数据,修改响应体,如修改服务端返回的页面数据
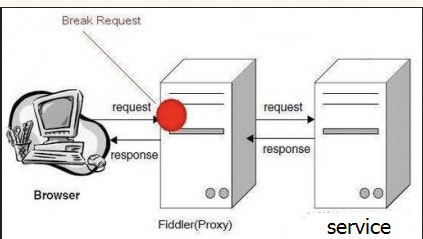
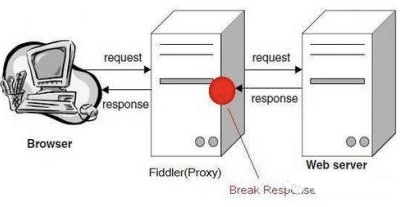
- 二、断点的两种方式
1.before response:这个是打在request请求的时候,未到达服务器之前

2.after response:也就是服务器响应之后,在Fiddler将响应传回给客户端之前。

- 三、全局断点
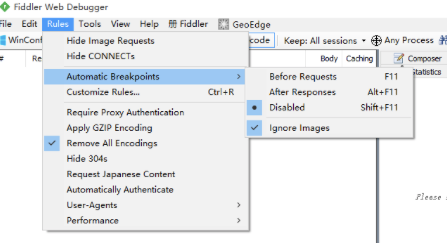
1.全局断点就是中断fiddler捕获的所有请求,先设置下,点击rules-> automatic breakpoint ->before requests

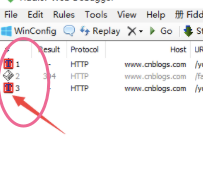
2.选中before requests选项后,打开博客园首页:http://www.cnblogs.com/surewing/看到如下T的标识,说明断点成功

3.打完断点后,会发现所有的请求都无法发出去了,这时候,点下Go按钮,就能走下一步了
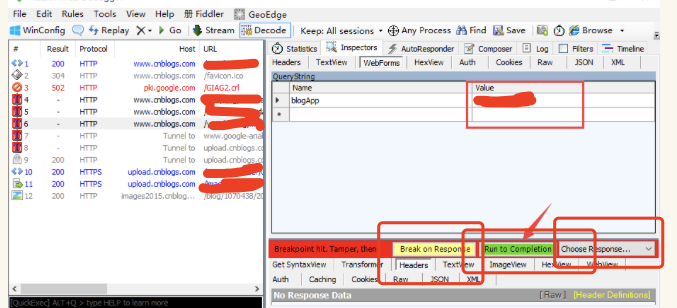
4.找到需要修改的请求后,选中该条会话,右侧打开WebFroms,这时候里面的参数都是可以修改的了

5.修改之后点Run to Completion就能提交了,于是就成功修改了请求参数了
6.打全局断点的话,是无法正常上网的,需要清除断点:rules-> automatic breakpoint ->disabled
四、单个断点
已经知道了某个接口的请求地址,这时候只需要针对这一条请求打断点调试,在命令行中输入指令就可以了
请求前断点(before response): bpu
- 论坛登录接口:https://passport.cnblogs.com/user/signin
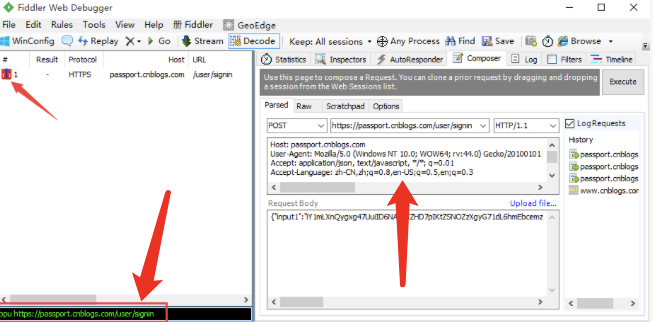
- 命令行输入:bpu https://passport.cnblogs.com/user/signin 回车

3.请求登录接口的时候,就会只拦截登录这个接口了,此时可以修改任意请求参数
4.取消断点,在命令行输入: bpu 回车就可以了
响应后断点(after requests): bpafter
- 论坛登录接口:https://passport.cnblogs.com/user/signin
- 在命令行输入:bpafter https://passport.cnblogs.com/user/signin 回车
3.登录博客园,会发现已经拦截到登录后服务器返回的数据了,此时可以修改任意返回数据
4.取消断点,在命令行输入: bpafter 回车就可以了
命令行其它相关指令
Bpafter, Bps, bpv, bpm, bpu
Bpafter xxx: 中断 URL 包含指定字符的全部 session 响应
Bps xxx: 中断 HTTP 响应状态为指定字符的全部 session 响应
Bpv xxx: 中断指定请求方式的全部 session 响应
Bpm xxx: 中断指定请求方式的全部 session 响应 、、同于 bpv xxx
Bpu xxx:与bpafter类似
会话保存:
为什么要保存会话呢?举个很简单的场景,你在上海测试某个功能接口的时候,发现了一个BUG,而开发这个接口的开发人员是w外地的开发,如果我们截图,就不是很方便。如果我们保留会话就会很方便的;
保存文本
1.以博客园登录为例,抓到登录的请求会话
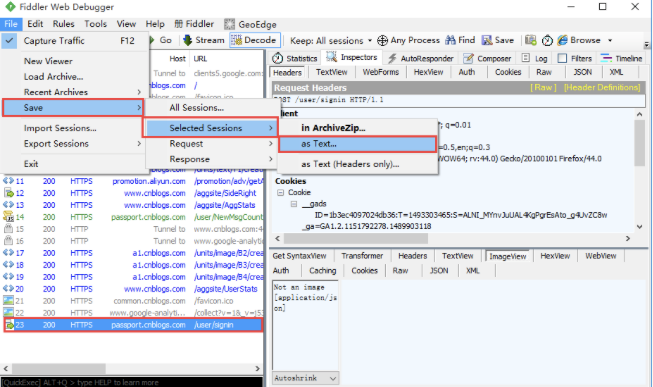
2.点左上角File>Save>SelectedSessions>asText,保存到电脑上就是文本格式的

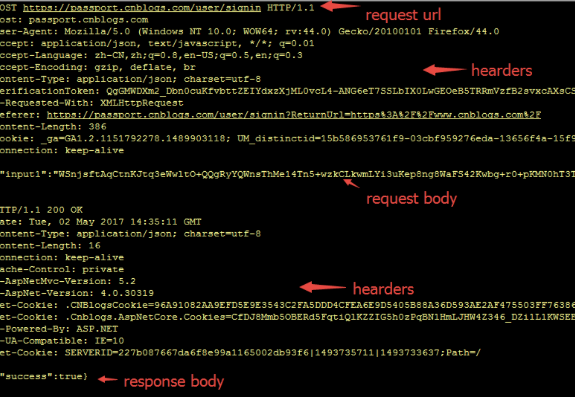
3.文本格式的可以直接打开,结果如下图

二、几种保存方式
1.save-All Sessions :保存所有的会话,saz文件
2.save-Selected Session:保存选中的会话
in ArchiveZIP :保存为saz文件
as Text :以txt文件形式保存整个会话包括Request和Response
as Text (Headers only) :仅保存头部
3.Request:保存请求
ntir Request:保存整个请求信息(headers和body)
Request Body:只保存请求body部分
4.Response:保存返回
Entir Response:保存整个返回信息(headers和body)
Response Body:只保存返回body部分
and Open as Local File:保存Response信息,并打开文件
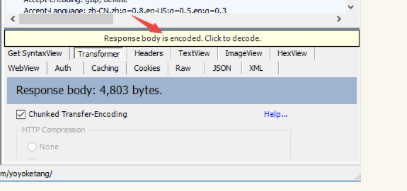
在保存文件的过程中如果遇到了,乱码的问题,就要重新解码并且重新保存就好了:

如何打开保存的会话呢?
比如我们刚刚保存了所有的会话,all.saz文件,这时候我们打开fiddler,然后直接把保存的这个.saz文件直接拖入到会话界面就好了;

也可以如下图,直接导入:

如何对于导入的文件重新请求呢?
1.导入请求后,可以选中某个请求,点击Repaly按钮,重新发请求
2.也可以ctrl+all全部选中后,点Repaly按钮,一次性批量请求
自定义会话框
在使用fiddler抓包的时候,查看请求类型get和post每次只有点开该请求,在Inspectors才能查看get和post请求,不太方便。于是可以在会话框直接添加请求方式。
一、添加会话框菜单
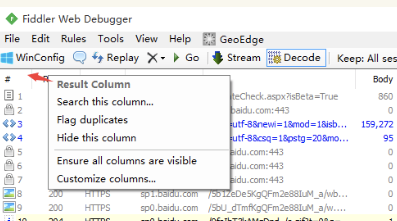
1.点会话框菜单(箭头位置),右键弹出选项菜单

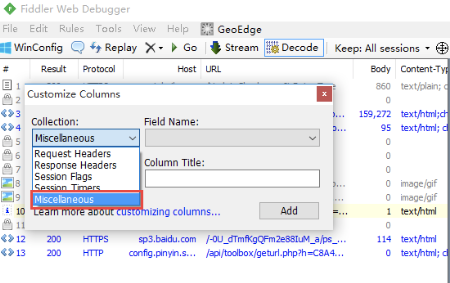
2.选择Customizecolumns选项,Collection选项选择Miscellaneous

3.Field Name选择:RequestMethod

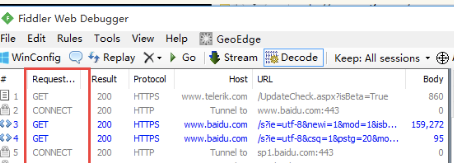
4.点Add按钮即可添加成功

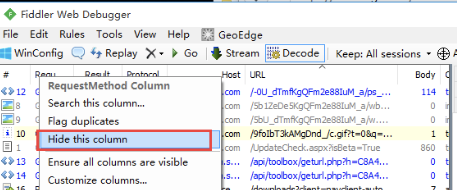
二、隐藏会话菜单
1.选择需要隐藏的菜单,右键。选择Hide this column

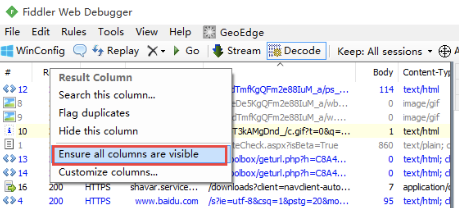
2.隐藏后也可以让隐藏的菜单显示出来:Ensure all columns are visble

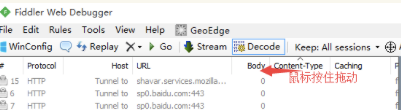
三、调整会话框菜单顺序
1.如果需要调整会话框菜单顺序,如:Content-Type菜单按住后往前移动,就能调整了

四、会话排序
1.点击会话框上的菜单,就能对会话列表排序了,如点body菜单
2.点完后上面有个上箭头(正序),或者下箭头(倒叙)。但是不能取消,取消的话关掉fiddler后重新打开就行了
HTTP协议介绍:
HTTP定义:
1.HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
2.HTTP(HyperText Transfer Protocol)协议是基于TCP的应用层协议,它不关心数据传输的细节,主要是用来规定客户端和服务端
3.http(超文本传输协议)是一个基于请求与响应模式的、无状态的、应用层的协议
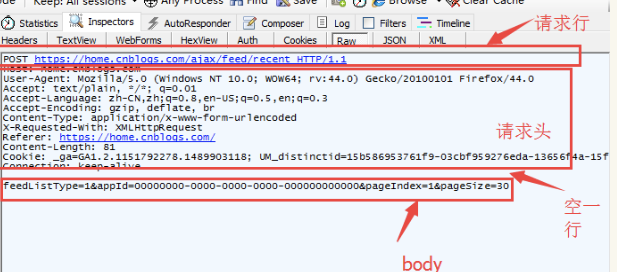
请求报文
1.HTTP请求报文主要由请求行、请求头部、空一行、请求正文4部分组成(如果没有空一行,就算3部分组成)

如下图,post请求,内容:

响应报文
1.HTTP响应报文主要由状态行、消息报头、空一行、响应正文4部分组成
完整的HTTP内容:
1.请求内容
2.响应的内容
- 具体介绍一下:
1.请求行有三个主要参数:请求方法、url、协议版本。
2.请求方法包含:
- 请求方法:
get , post , HEAD,OPTIONS,PUT,DELETE,TRACE,CONNECT等方法
- 这里注意:方法名称是分大小写的!!!!
fiddler常用操作之断点的更多相关文章
- fiddler常用操作
fiddler常用操作 标签(空格分隔): fiddler fidrdler抓取https请求: fiddler是一个很好的抓包工具,但是默认的是抓取HTTP的,对于pc的https的会提示网页不安全 ...
- 【HTTP】Fiddler(三)- Fiddler命令行和HTTP断点调试
一. Fiddler内置命令. 上一节(使用Fiddler进行抓包分析)中,介绍到,在web session(与我们通常所说的session不是同一个概念,这里的每条HTTP请求都成为一个sessio ...
- Python进阶(三十五)-Fiddler命令行和HTTP断点调试
Python进阶(三十五)-Fiddler命令行和HTTP断点调试 一. Fiddler内置命令 上一节(使用Fiddler进行抓包分析)中,介绍到,在web session(与我们通常所说的se ...
- Fiddler 高级用法:Fiddler Script 与 HTTP 断点调试
转载自 https://my.oschina.net/leejun2005/blog/399108 1.Fiddler Script 1.1 Fiddler Script简介 在web前端开发的过程中 ...
- 【三】用Markdown写blog的常用操作
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- php模拟数据库常用操作效果
test.php <?php header("Content-type:text/html;charset='utf8'"); error_reporting(E_ALL); ...
- Mac OS X常用操作入门指南
前两天入手一个Macbook air,在装软件过程中摸索了一些基本操作,现就常用操作进行总结, 1关于触控板: 按下(不区分左右) =鼠标左键 control+按下 ...
- mysql常用操作语句
mysql常用操作语句 1.mysql -u root -p 2.mysql -h localhost -u root -p database_name 2.列出数据库: 1.show datab ...
- nodejs配置及cmd常用操作
一.cmd常用操作 1.返回根目录cd\ 2.返回上层目录cd .. 3.查找当前目录下的所有文件dir 4.查找下层目录cd window 二.nodejs配置 Node.js安装包及源码下载地址为 ...
随机推荐
- PHP中json_encode()问题
PHP 生成JSON的时候,必须将汉字不转义为 \u开头的UNICODE数据. 要想不转义,在后面加个参数即可 json_encode($data, JSON_UNESCAPED_UNICODE); ...
- 【转】AD常用端口
通常在域环境中我们有部分设备在DMZ区时,就需要知道AD的相关端口.在此提供给各位: 用户登录与验证身份时会用到的连接端口用户登录时会用到以下的服务,因此如果用户的计算机与域控制器之间被防火墙隔开,就 ...
- 《算法》第四章部分程序 part 9
▶ 书中第四章部分程序,包括在加上自己补充的代码,两种拓扑排序的方法 ● 拓扑排序 1 package package01; import edu.princeton.cs.algs4.Digraph ...
- xsync
shell 小工具,用于集群搭建: xsync脚本基于rsync工具,rsync 远程同步工具,主要用于备份和镜像.具有速度快.避免复制相同内容和支持符号链接的优点,它只是拷贝文件不同的部分,因而减 ...
- idea 关闭自动保存,未保存星号提醒, springboot + freemarker 热部署
1,自动保存 File > setting 去掉下图勾选 2,未保存文件星号提示 File > Settings 3,spring boot 项目 热部署 3.1,pom文件添加依赖 &l ...
- Mysqli 数据库连接类
<?php namespace Lib; // 数据库连接类 class DB { //私有的属性 private static $dbcon = false; private $host; p ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
转自:https://www.cnblogs.com/keepfool/p/5648674.html 概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是loc ...
- Redis set 数据类型
sadd() smembers sinter:返回集合的交集 sinterstroe:返回交集结果 sunion :去并集 sunionstore 取得并集 smove 从一个set集合移动到另一个 ...
- centos-yum离线源
配置离线源 在个别开发环境中,我们可能有限制不能连外网. 这个情况可以通过用一台同内网的机器配置离线源,然后通过vsftp公用. 安装ftp rpm命令详解 $ rpm -ivh apache-1.3 ...
- python_04 基本数据类型、数字、字符串、列表、元组、字典
基本数据类型 所有的方法(函数)都带括号,且括号内没带等号的参数需传给它一个值,带等号的参数相当于有默认值 1.数字 int 在32位机器上,整数的位数为32位,取值范围为-2**31-2**31-1 ...
