Chrome 开发者工具中的命令菜单
单

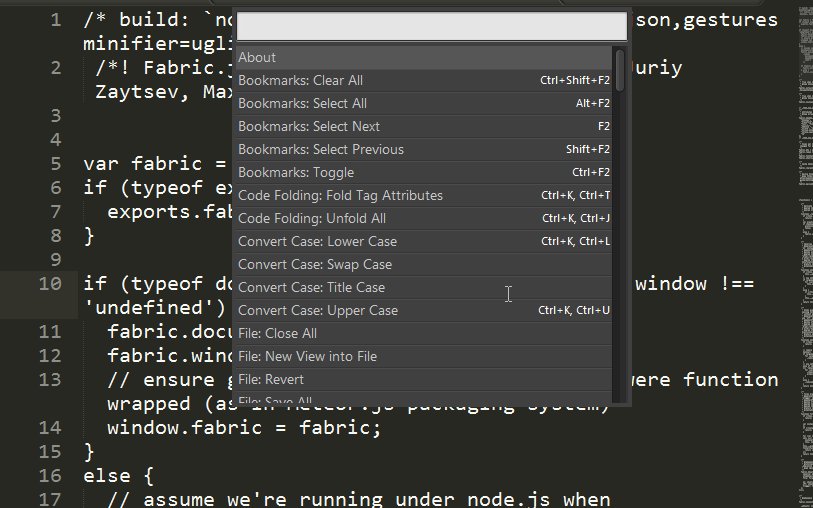
大家对命令菜单(Command Menu)应该都不陌生。目前主流的编辑器中都内置了对该功能的支持。在 Sublime Text 和 Visual Studio Code 中你都可以通过快捷键 Ctrl + Shift + P 呼出命令菜单(在 Mac 上是 Cmd + Shift + P)。
在呼出的菜单中输入关键字选择自己需要的命令(支持模糊搜索哦),按回车即可执行命令。极大的提高了效率。
举个例子,以下的操作是为文件设置 JavaScript 的语法高亮:

很方便吧。
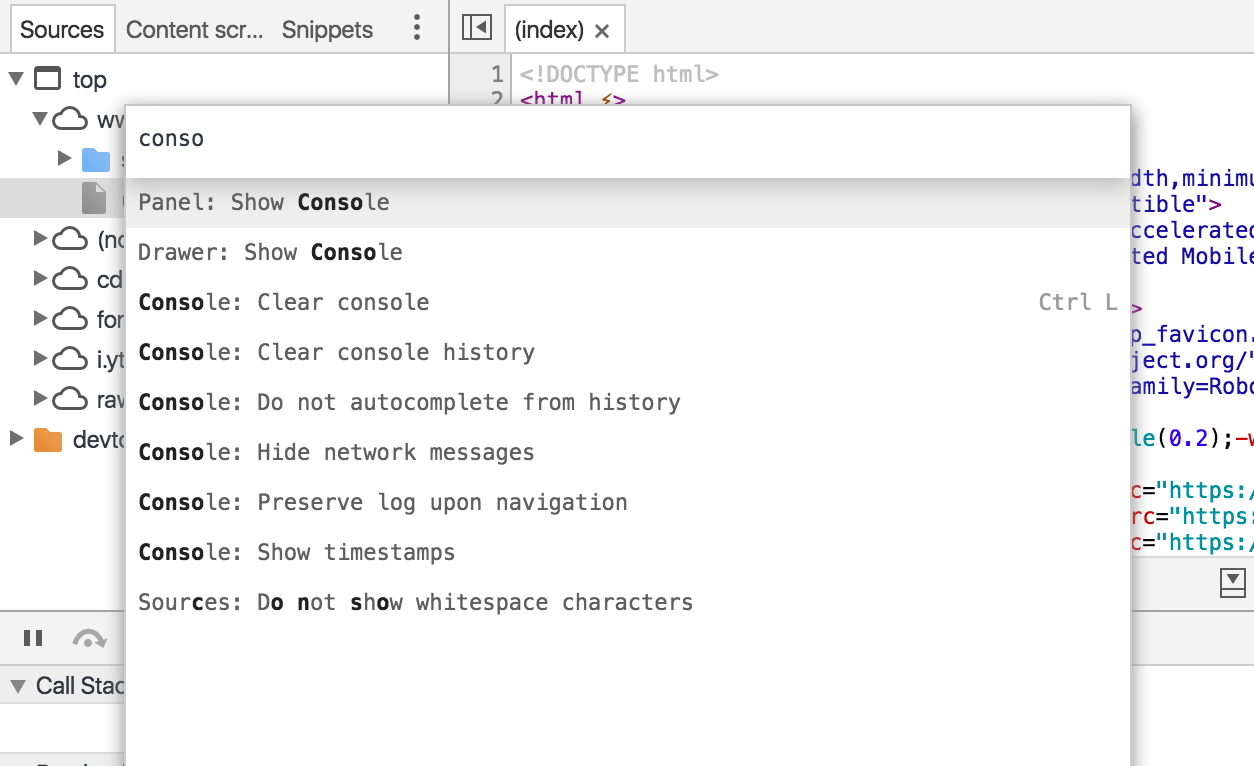
如果你已经习惯了这种操作方式,那么今天要告诉你一个好消息。Chrome 开发者工具现在也支持命令菜单了!激活的方式还是 Ctrl + Shift + P。
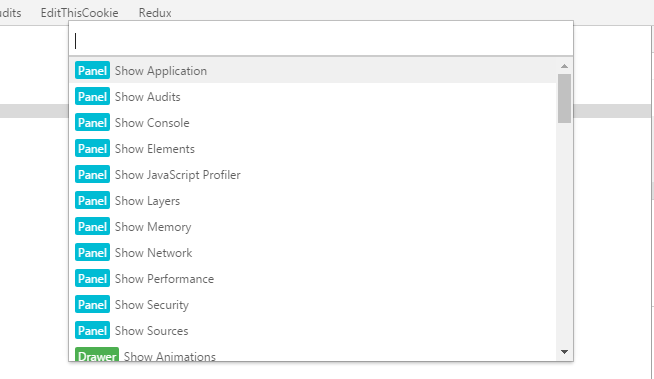
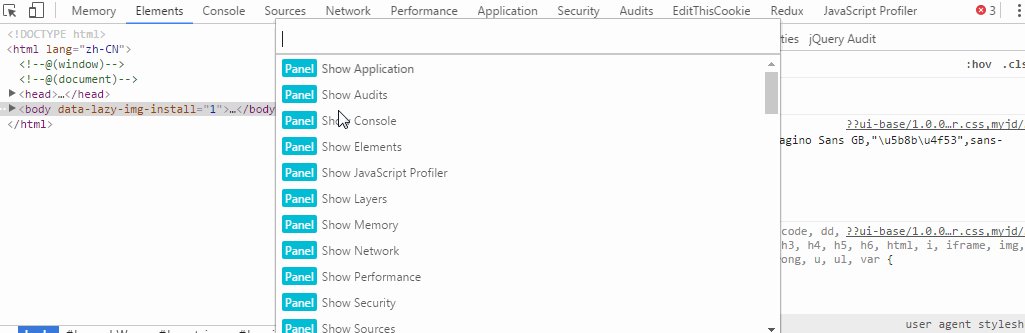
激活后,长这个样子:

熟悉的配方,熟悉的味道。有木有!
滚动菜单,查看支持的命令,基本涵盖了我们日常开发用到的所有功能。
举几个实用的小例子吧(这些例子不同命令菜单一样可以实现,但命令菜单可以极大的提高效率)。
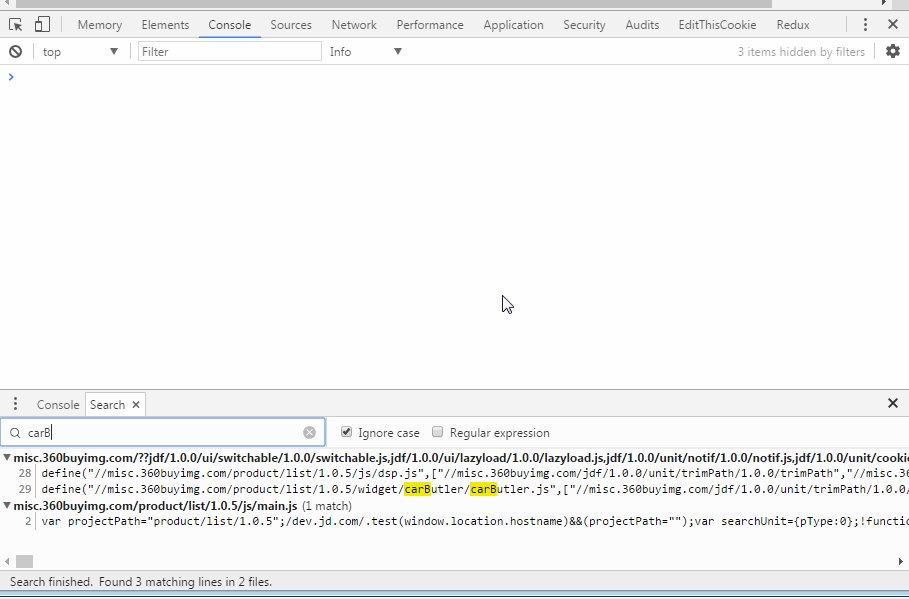
1. 搜索所有资源文件
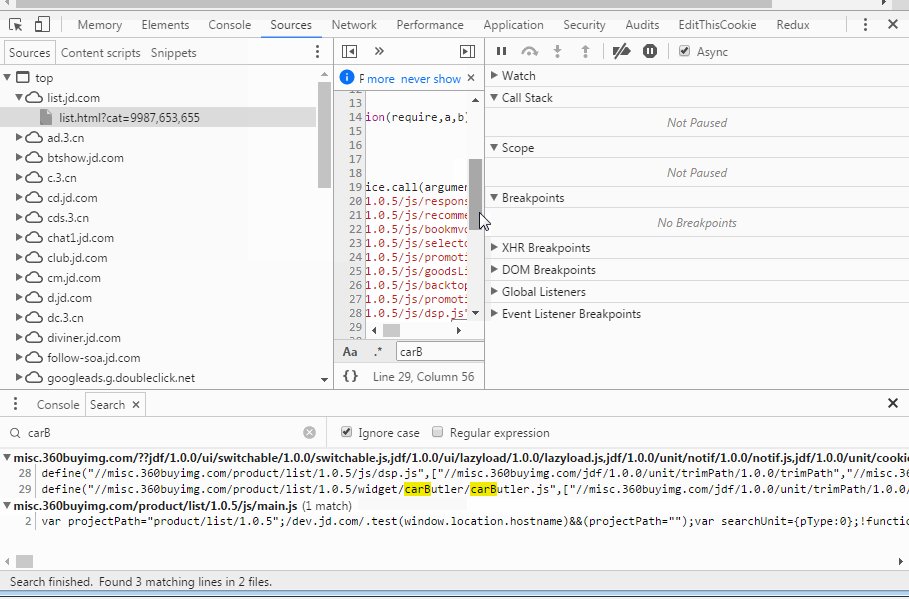
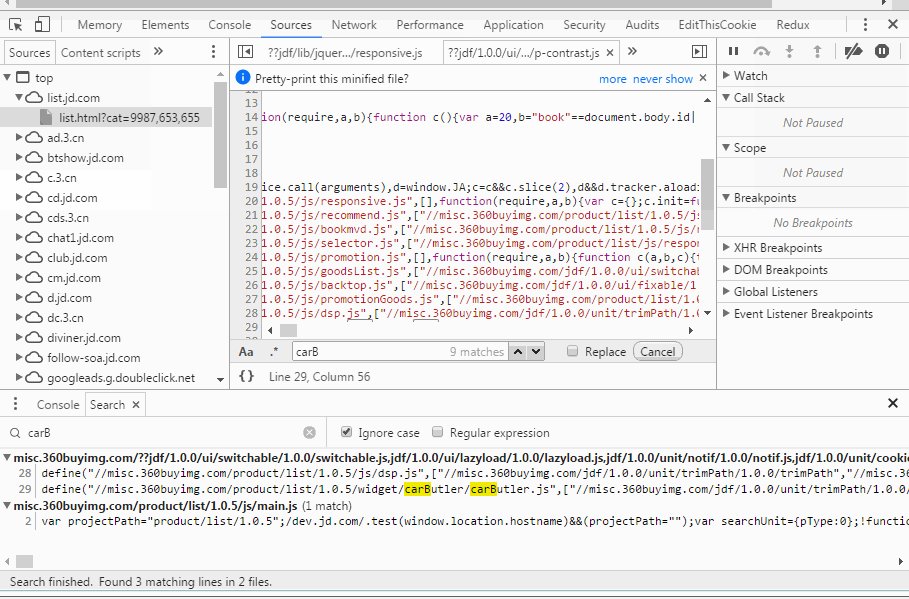
激活命令菜单,输入 search,选择 Search all files,回车。在弹出的输入框中输入关键字就可以在所有页面引入的资源文件中搜索该关键字了。还支持正则表达式哦。

2. 禁用/开启页面 JavaScript
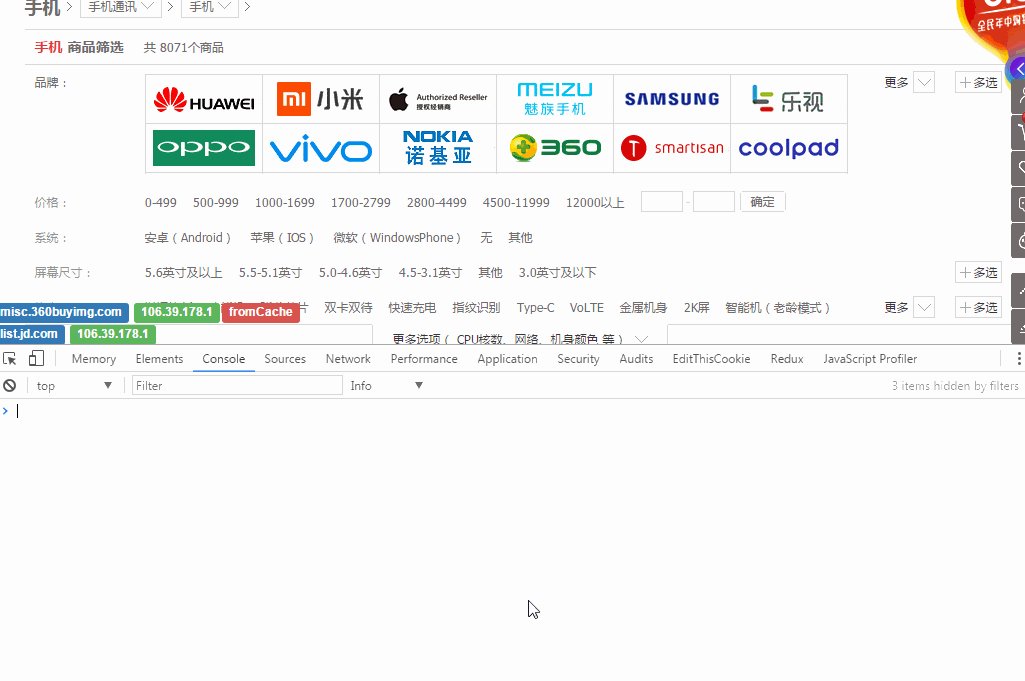
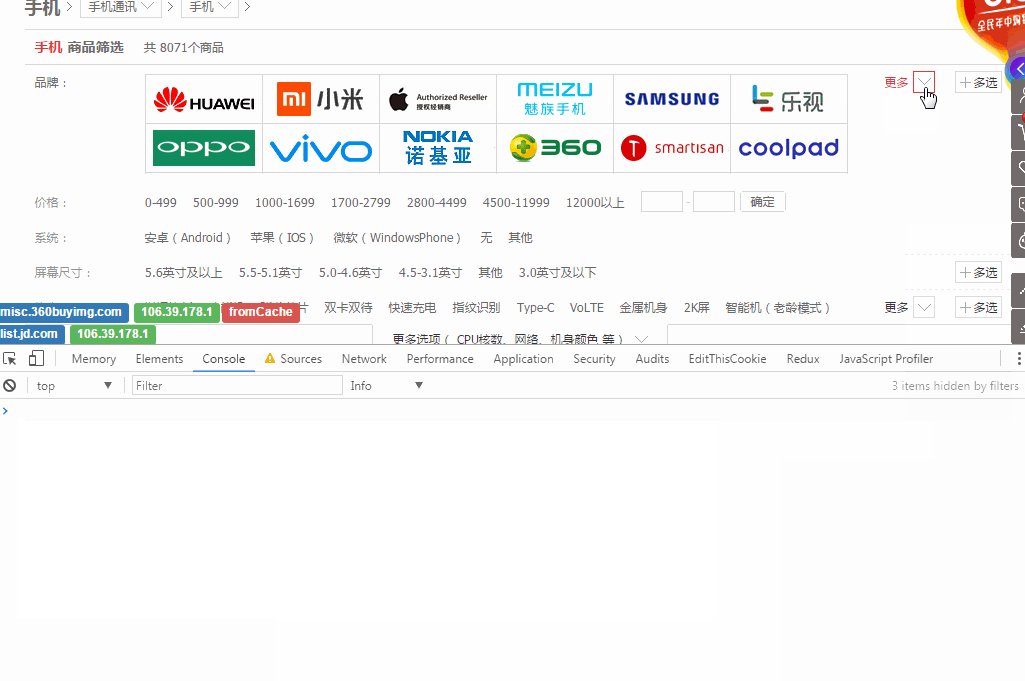
激活命令菜单,输入 js,选择 Disable JavaScript。再次选择,即可开启。

3. 隐藏 HTML 中的注释
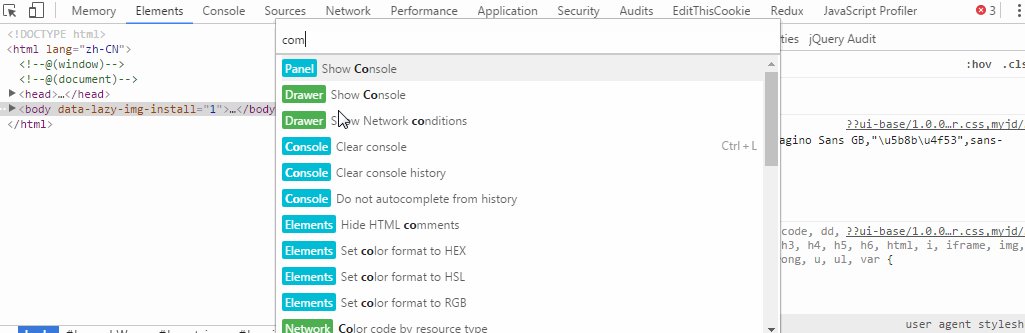
激活命令菜单,输入 comment,选择 Hide HTML Comments。

更多快捷功能,自己去发现吧!
Chrome 开发者工具中的命令菜单的更多相关文章
- 【译】在 Chrome 开发者工具中调试 node.js
原文链接 : Debugging Node.js in Chrome DevTools 原文作者 : MATT DESLAURIERS 译文出自 : 掘金翻译计划 译文链接 : https://git ...
- 使用chrome开发者工具中的network面板测量网站网络性能
前面的话 Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代.调试和分析.使用 Network 面板测量网站网络性能.本文将详细介绍chrom ...
- 在 Chrome 开发者工具中调试 node.js
命令行工具 devtool ,它可以在 Chrome 的开发者工具中运行 Node.js 程序. 下面的记录显示了在一个 HTTP 服务器中设置断点的情况. 该工具基于 Electron 将 Node ...
- 在chrome开发者工具中观察函数调用栈、作用域链与闭包
在chrome开发者工具中观察函数调用栈.作用域链与闭包 在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量 ...
- 在chrome开发者工具中观察函数调用栈、作用域链、闭包
在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量对象,闭包,this等关键信息的变化.因此,断点调试对于快 ...
- 前端基础进阶(六):在chrome开发者工具中观察函数调用栈、作用域链与闭包
在前端开发中,有一个非常重要的技能,叫做断点调试. 在chrome的开发者工具中,通过断点调试,我们能够非常方便的一步一步的观察JavaScript的执行过程,直观感知函数调用栈,作用域链,变量对象, ...
- Chrome开发者工具中Elements(元素)断点的用途
SAP Engagement Center UI的这个按钮会每秒钟刷新一次,显示页面已经打开了多长时间. 需求:需要找到哪行JavaScript代码不断刷新的按钮文字. 按照经验判断,这个文字肯定是一 ...
- 使用chrome开发者工具中的performance面板解决性能瓶颈
前面的话 使用Chrome DevTools的performance面板可以记录和分析页面在运行时的所有活动.本文将详细介绍如何使用performance面板解决性能瓶颈 准备 [匿名模式] 匿名模式 ...
- Chrome开发者工具 debug 调试
Chrome 的开发者工具分为 8 个大模块,每个模块及其主要功能为: Element 标签页: 用于查看和编辑当前页面中的 HTML 和 CSS 元素. Network 标签页:用于查看 HTTP ...
随机推荐
- python2.7中MySQLdb的安装与使用详解
Python2.7中MySQLdb的使用 import MySQLdb #1.建立连接 connect = MySQLdb.connect( '127.0.0.1', #数据库地址 'root', # ...
- docker之安装和管理mongodb
前言 折腾一些使用docker来配置和管理mongodb和mongodb集群. 安装mongodb 从docker网站拉取mongodb镜像 docker search mongo # 选择一个版本 ...
- Longest Words
Given a dictionary, find all of the longest words in the dictionary. Example Given { "dog" ...
- 大数据系列之并行计算引擎Spark部署及应用
相关博文: 大数据系列之并行计算引擎Spark介绍 之前介绍过关于Spark的程序运行模式有三种: 1.Local模式: 2.standalone(独立模式) 3.Yarn/mesos模式 本文将介绍 ...
- jquery-easyui:如何设置组件属性
在这里以面板为例: $().ready(function() { $('#menu').tree({ url : '/menu', onClick : function(node) { $('#cen ...
- GPU下train 模型出现nan
When training on GPU, the error "Model diverged with loss = NaN" is often caused by a sotm ...
- nodejs抓取别人家的页面的始末
内容:分析并获取页面调取数据的API(接口),并跨域获取数据保存在文档中(nodejs做代理-CORS) 事由以及动机 2015年9月份全国研究生数学建模竞赛的F题,旅游线路规划问题.其中需要自己去查 ...
- Java编程的逻辑 (28) - 剖析包装类 (下)
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http: ...
- 《Photoshop智能手机APP界面设计》学习笔记-转
第一章 APP用户界面基础 1.1 手机UI设计相关基本概念 1.1.1 什么是UI设计 UI(User's Interface)即用户界面,它不仅仅是美化界面,还需要研究用户,让界面变得更友好.简洁 ...
- 解决导入Android例子时“Unable to resolve target 'android-x' ”的错误
今天导入一个Android的例子程序,出现了Unable to resolve target 'android-2' 的错误. 最后google之后才发现原来是 ADK版本 :---API Level ...
