AMD、CMD和Common规范
1.名词解释
AMD:Asynchronous Modules Definition异步模块定义,提供定义模块及异步加载该模块依赖的机制。
CMD:Common Module Definition 通用模块定义,提供模块定义及按需执行模块
RequireJS 遵循 AMD(异步模块定义)规范,Sea.js 遵循 CMD (通用模块定义)规范。规范的不同,导致了两者 API 不同。
2. 提前执行:提前异步并行加载
优点:尽早执行依赖可以尽早发现错误;缺点:容易产生浪费
3. 延迟执行:延迟按需加载
优点:减少资源浪费 缺点:等待时间长、出错时间延后
2.1 AMD与CMD代码模式
AMD代码模式-运行策略
define(['./a', './b'], function(a, b) { //运行至此,a.js和b.js已经下载完成 a模块和b模块已经执行完,直接可用;
a.doing();
// 此处省略500行代码
b.doing();
});
CMD代码模式-运行策略
define(function(require, exports, module) {
var a = require("./a"); //等待a.js下载、执行完
a.doing();
// 此处省略500行代码
var b = require("./b"); //依赖就近书写
b.doing();
});
3. AMD 的 API 默认是一个当多个用,CMD 的 API 严格区分,推崇职责单一。比如 AMD 里,require 分全局 require 和局部 require,都叫 require。CMD 里,没有全局 require,而是根据模块系统的完备性,提供 seajs.use 来实现模块系统的加载启动。CMD 里,每个 API 都简单纯粹。
方案 | 优势 | 劣势 | 特点
AMD | 速度快 | 会浪费资源 | 预先加载所有的依赖,直到使用的时候才执行
CMD | 只有真正需要才加载依赖 | 性能较差 | 直到使用的时候才定义依赖
它们除了希望放在浏览器作为loader也能够放在服务端,提供加载功能。在我看来,AMD擅长在浏览器端、CMD擅长在服务器端。这是因为浏览器加载一个功能不像服务器那么快,有大量的网络消耗。所以一个异步loader是更接地气的。
或者,干脆使用YUI3的模块机制,在上线前进行压制。把互相依赖的模块压在一个文件中。
---------------------------------------------------------------------------------------------------
每一个卓越的思想都有一份朴实的代码实现。所以无论AMD与CMD都要面临以下几个问题:

scriptElement= document.createElement('script');
scriptElement.src = moduleUrl;
scriptElement.async = true;
scriptElement.onload = function(){.........};
document.head.appendChild(scriptElement);
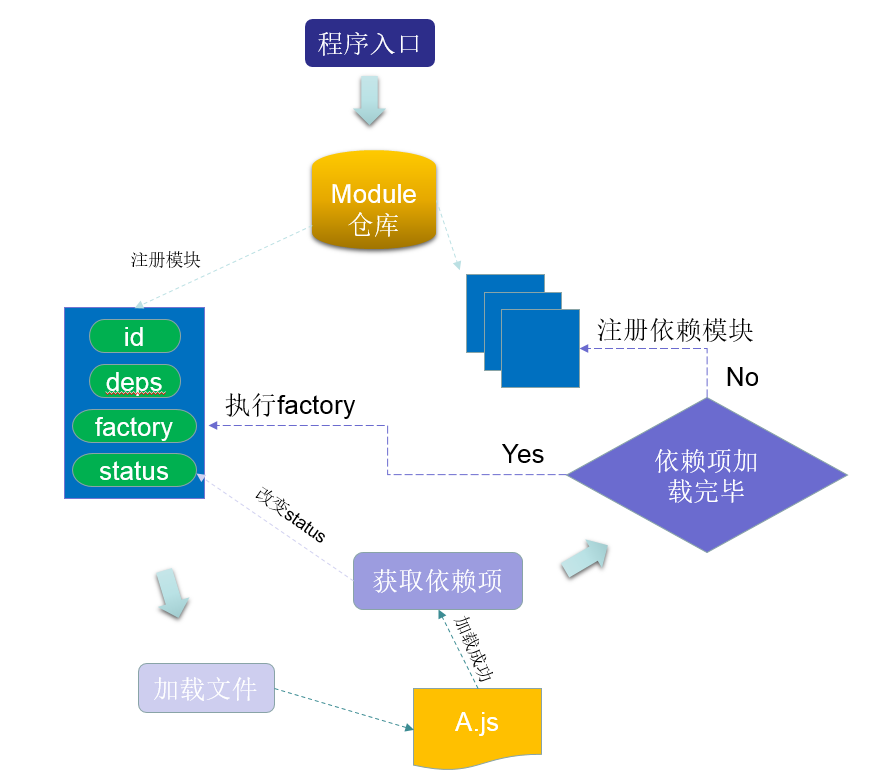
5、模块加载完毕后,获取依赖项(amd、cmd区别),改变模块status,由statuschange后,检测所有模块的依赖项。
由于requirejs与seajs遵循规范不同,requirejs在define函数中可以很容易获得当前模块依赖项。而seajs中不需要依赖声明,所以必须做一些特殊处理才能否获得依赖项。方法将factory作toString处理,然后用正则匹配出其中的依赖项,比如出现require(./a),则检测到需要依赖a模块。
同时满足非阻塞和顺序执行就需要需要对代码进行一些预处理,这是由于CMD规范和浏览器环境特点所决定的。
6、如果模块的依赖项完全加载完毕(amd中需要执行完毕,cmd中只需要文件加载完毕,注意这时候的factory尚未执行,当使用require请求该模块时,factory才会执行,所以在性能上seajs逊于requirejs),执行主模块的factory函数;否则进入步骤3.
AMD规范定义了一个自由变量或者说是全局变量 define 的函数
define( id?, dependencies?, factory );
- define("alpha", [ "require", "exports", "beta" ], function( require, exports, beta ){
- export.verb = function(){
- return beta.verb();
- // or:
- return require("beta").verb();
- }
- });
- define(["alpha"], function( alpha ){
- return {
- verb : function(){
- return alpha.verb() + 1 ;
- }
- }
- });
- define( {
- add : function( x, y ){
- return x + y ;
- }
- } );
局部 与 全局 的require
- define( ['require'], function( require ){
- // ...
- } );
- or:
- define( function( require, exports, module ){
- // ...
- } );
- require(String)
- define( function( require ){
- var a = require('a'); // 加载模块a
- } );
- require(Array, Function)
- define( function( require ){
- require( ['a', 'b'], function( a,b ){ // 加载模块a b 使用
- // 依赖 a b 模块的运行代码
- } );
- } );
- require.toUrl( Url )
- define( function( require ){
- var temp = require.toUrl('./temp/a.html'); // 加载页面
- } );
- define({ "foo": "bar" });
- define('this is {{data}}.');
- define( function(require, exports, module) {
- // 模块代码
- });
- define( 'module', ['module1', 'module2'], function( require, exports, module ){
- // 模块代码
- } );
- define(function( require, exports ){
- var a = require('./a');
- a.doSomething();
- });
- define( function(require, exports, module) {
- require.async('.a', function(a){
- a.doSomething();
- });
- });
- define(function( require, exports ){
- exports.foo = 'bar'; // 向外提供的属性
- exports.do = function(){}; // 向外提供的方法
- });
- define(function( require, exports ){
- return{
- foo : 'bar', // 向外提供的属性
- do : function(){} // 向外提供的方法
- }
- });
- define({
- foo : 'bar', // 向外提供的属性
- do : function(){} // 向外提供的方法
- });
- define(function( require, exports ){
- exports = {
- foo : 'bar', // 向外提供的属性
- do : function(){} // 向外提供的方法
- }
- });
- define(function( require, exports, module ){
- module.exports = {
- foo : 'bar', // 向外提供的属性
- do : function(){} // 向外提供的方法
- }
- });
这种方式通过一个叫做require的方法,同步加载依赖,然后返导出API供其它模块使用,一个模块可以通过exports或者module.exports导出API。CommonJS规范中,一个单独的文件就是一个模块。每一个模块都是一个单独的作用域,在一个文件中定义的变量,都是私有的,对其他文件是不可见的。
Well
服务端模块可以很好的复用
这种风格的模块已经很多了,比如npm上基本上都是这种风格的module
简单易用
Less Well
加载模块是同步的,所以只有加载完成才能执行后面的操作
多个模块不能并行加载
像Node.js主要用于服务器的编程,加载的模块文件一般都已经存在本地硬盘,所以加载起来比较快,不用考虑异步加载的方式,所以CommonJS规范比较适用。但如果是浏览器环境,要从服务器加载模块,这是就必须采用异步模式。所以就有了 AMD 、CMD 的解决方案。
CommonJS规范
- // moduleA.js
- module.exports = function( value ){
- return value * 2;
- }
- // moduleB.js
- var multiplyBy2 = require('./moduleA');
- var result = multiplyBy2(4);
CommonJS是同步加载模块,但其实也有浏览器端的实现,其原理是将所有模块都定义好并通过id进行索引,这样就可以浏览器进行解析了
服务器端的Node.js遵循CommonJS规范。核心思想是允许模块通过require 方法来同步加载所要依赖的其他模块,然后通过 exports或module.exports来导出需要暴露的接口。
- require("module");
- require("../file.js");
- exports.doStuff = function() {};
- module.exports = someValue;
- 服务器端便于重用
- NPM中已经将近20w个模块包
- 简单并容易使用
- 同步的模块方式不适合不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
AMD
- define("module", ["dep1", "dep2"], function(d1, d2) {
- return someExportedValue;
- });
- require(["module", "../file"], function(module, file) { /* ... */ });
优点:
- 适合在浏览器环境异步加载
- 并行加载多个模块
- 提高开发成本,代码阅读和书写比较困难
- 不符合通用的模块思维方式,是一种妥协的实现
CMD
CMD规范和AMD相似,尽量保持简单,并且与CommonJS和NodeJS的Modules规范保持了很大的兼容性。
- define(function(require, exports, module) {
- var $ = require('jquery');
- var Spinning = require('./spinning');
- exports.doSomething = ...
- module.exports = ...
- })
优点:
- 依赖就近,延迟执行
- 很容易在node中运行
- 依赖SPM打包,模块的加载逻辑偏重
AMD、CMD和Common规范的更多相关文章
- AMD、CMD、Common规范及对比
https://blog.csdn.net/bluesky1215/article/details/71081780 1.名词解释 AMD:Asynchronous Modules Definiti ...
- JavaScript的模块化之AMD&CMD规范
前端开发常常会遇到的问题: 1.恼人的命名冲突: 2.繁琐的文件依赖: 模块化开发的优势: 1.解决命名冲突和依赖管理: 2.模块的版本管理: 3.提高代码的可维护性: 4.前端性能优化: JavaS ...
- 关于 CommonJS AMD CMD UMD 规范的差异总结
一.CommonJS 主要是用于服务器端的规范,比如目前的nodeJS. 根据CommonJS规范,一个单独的文件就是一个模块.每一个模块都是一个单独的作用域,也就是说,在一个文件定义的变量(还包括函 ...
- 该如何理解AMD ,CMD,CommonJS规范--javascript模块化加载学习总结
是一篇关于javascript模块化AMD,CMD,CommonJS的学习总结,作为记录也给同样对三种方式有疑问的童鞋们,有不对或者偏差之处,望各位大神指出,不胜感激. 本篇默认读者大概知道requi ...
- 关于 CommonJS AMD CMD UMD 规范的差异总结(转)
根据CommonJS规范,一个单独的文件就是一个模块.每一个模块都是一个单独的作用域,也就是说,在一个文件定义的变量(还包括函数和类),都是私有的,对其他文件是不可见的. // foo.js var ...
- Javascript模块化编程之CommonJS,AMD,CMD,UMD模块加载规范详解
JavaSript模块化 在了解AMD,CMD规范前,还是需要先来简单地了解下什么是模块化,模块化开发? 模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问 题进行系 ...
- 研究一下javascript的模块规范(CommonJs/AMD/CMD)
最近写react需要使用nodejs作为开发环境,需要通过npm安装一些第三方的依赖库,因此慢慢感觉到nodejs基础薄弱对我带来了一些不安全感,尤其是javascript模块这一块听到了很多概念,比 ...
- AMD、CMD、CommonJs规范
AMD.CMD.CommonJs规范 将js代码分割成不同功能的小块进行模块化的概念是在一些三方规范中流行起来的,比如CommonJS.AMD和CMD.接下来我们看一下这几种规范. 一.模块化规范 C ...
- 兼容多种模块规范(AMD,CMD,Node)的代码
在JavaScript模块化开发中,为了让同一个模块可以运行在前后端,以及兼容多种模块规范(AMD,CMD,Node),类库开发者需要将类库代码包装在一个闭包内. AMD规范 AMD,即“异步模块定义 ...
随机推荐
- 自定义MVC框架之工具类-文件上传类
截止目前已经改造了3个类: ubuntu:通过封装验证码类库一步步安装php的gd扩展 自定义MVC框架之工具类-分页类的封装 该文件上传类功能如下: 1,允许定制上传的文件类型,文件mime信息,文 ...
- HDU2167(SummerTrainingDay02-D 状态压缩dp)
Pebbles Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Sub ...
- 【 js 算法类】这么全的数组去重,你怕不怕?
以 var arr = [1,2,3,1]; 作为测试用例 方法一:双循环 (时间复杂度比较高,性能一般.) A.(1) function unique(arr) { var newArr = [ ...
- Code Signal_练习题_arrayMaxConsecutiveSum
Given array of integers, find the maximal possible sum of some of its k consecutive elements. Exampl ...
- cf232E. Quick Tortoise(分治 bitset dp)
题意 题目链接 Sol 感觉这个思路还是不错的 #include<bits/stdc++.h> using namespace std; const int MAXN = 501, SS ...
- JavaScript小细节点罗列(2)
break 语句和 continue 语句 break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行. break语句用于跳出代码块或循环. var i = 0; while( ...
- OSGI企业应用开发(七)细说Blueprint & Gemini Blueprint(二)
上篇文章介绍了标准的Blueprint 规范与 Gemini Blueprint如何自定义Bean配置文件路径,本文接着上篇文章继续介绍Blueprint的使用. 一.Bean的配置 前面提到过,Ge ...
- ActiveReports 报表应用教程 (14)---数据可视化
葡萄城ActiveReports报表中提供了丰富的数据可视化解决方案,用户可以将数据以图像化的方式进行显示,让报表数据更加形象且便于理解.在葡萄城ActiveReports报表中提供了大多数常用的二维 ...
- MVC与单元测试实践之健身网站(二)-管理员模块
开始动手做这个项目时,发现无法做到完全的先设计.再编码,于是决定分模块进行,从管理员模块开始设计.编码,而且接口就已经改了好几次了. 管理员模块涉及的功能有登录和后台对管理员的维护,其中也涉及前端的开 ...
- 用JS实现控制浏览器F12与右键功能
本文出至:新太潮流网络博客 用JS实现控制浏览器F12与右键功能,防止恶意窃取代码,或其他直接复制进去就好 //禁用右键 document.oncontextmenu = function () { ...