Flutter - 创建底部导航栏
之前写过的一篇文章介绍了 Flutter - 创建横跨所有页面的侧滑菜单, 这次就一起来学习一下底部导航栏。
底部导航栏在ios平台上非常常见,app store就是这样的风格。还有就是大家最常用的微信,也是底部导航的。

既然这么常见的功能,在Flutter上面也是必不可少的啦。谷歌已经做好了Widget,下面我们就来看一下如何创建一个底部导航栏。
1. 准备工作
首先创建一个空的Flutter 项目,并且按照图示结构。创建一个pages文件夹,并新建四个page文件。
这四个pages是用到导航的页面,也即是说,你点击底部的一个图标,就是自动导航到这个页面,

这四个page结构基本相同,这里只放置home的代码
import 'package:flutter/material.dart';
class Home extends StatelessWidget{
@override
Widget build(BuildContext context){
return new Center(
child: Text('Home'),
);
}
}
2. 添加引用
在main.dart顶部,添加对四个页面的引用,用相对路径或者完整的项目路径
3. 定义一个List<BottomNavigationBarItem>和一个List<Widget>
比如你底部导航栏有几个图标,那么就需要添加几个BottomNavigationBarItem。不过我好像在哪看过,不要添加过多的底部导航,最多5个。一般应该没有超过5个图标的吧。
List<Widget>存放你的页面
List<BottomNavigationBarItem>存放底部图标
final List<BottomNavigationBarItem> _list = <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
//backgroundColor: Colors.orange
),
BottomNavigationBarItem(
icon: Icon(Icons.book),
title: Text('Book'),
//backgroundColor: Colors.orange
),
BottomNavigationBarItem(
icon: Icon(Icons.music_video),
title: Text('Music'),
//backgroundColor: Colors.orange
),
BottomNavigationBarItem(
icon: Icon(Icons.movie),
title: Text('Movie'),
//backgroundColor: Colors.orange
),
];
4. 构建底部导航,并添加点击事件
在Scaffold脚手架里面,我们添加基本的
appbar
body,这个是List<Widget>,导航页面数组
bottomNavigationBar, 设置其type、items、currentIndex,当然还有onTap事件
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Bottom Navigation'),
),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.shifting,
onTap: onTabTapped,
currentIndex: _currentIndex,
items: _list,
),
body: _children[_currentIndex],
);
} void onTabTapped(int index) {
setState(() {
_currentIndex = index;
});
}
_currentIndex需要在前面定义一下,是点击索引,这样通过setState告诉Scaffold,你点击了哪一个,它在显示哪一个了。
onTap事件,主要用了一下setState方法。

5. 一个好玩有趣的参数
大家可能注意到了,我刚才在 BottomNavigationBar里面加了type预定义参数,值为
BottomNavigationBarType.shifting
如果不加的话,它也是默认。
但是,type也可以为
BottomNavigationBarType.fixed
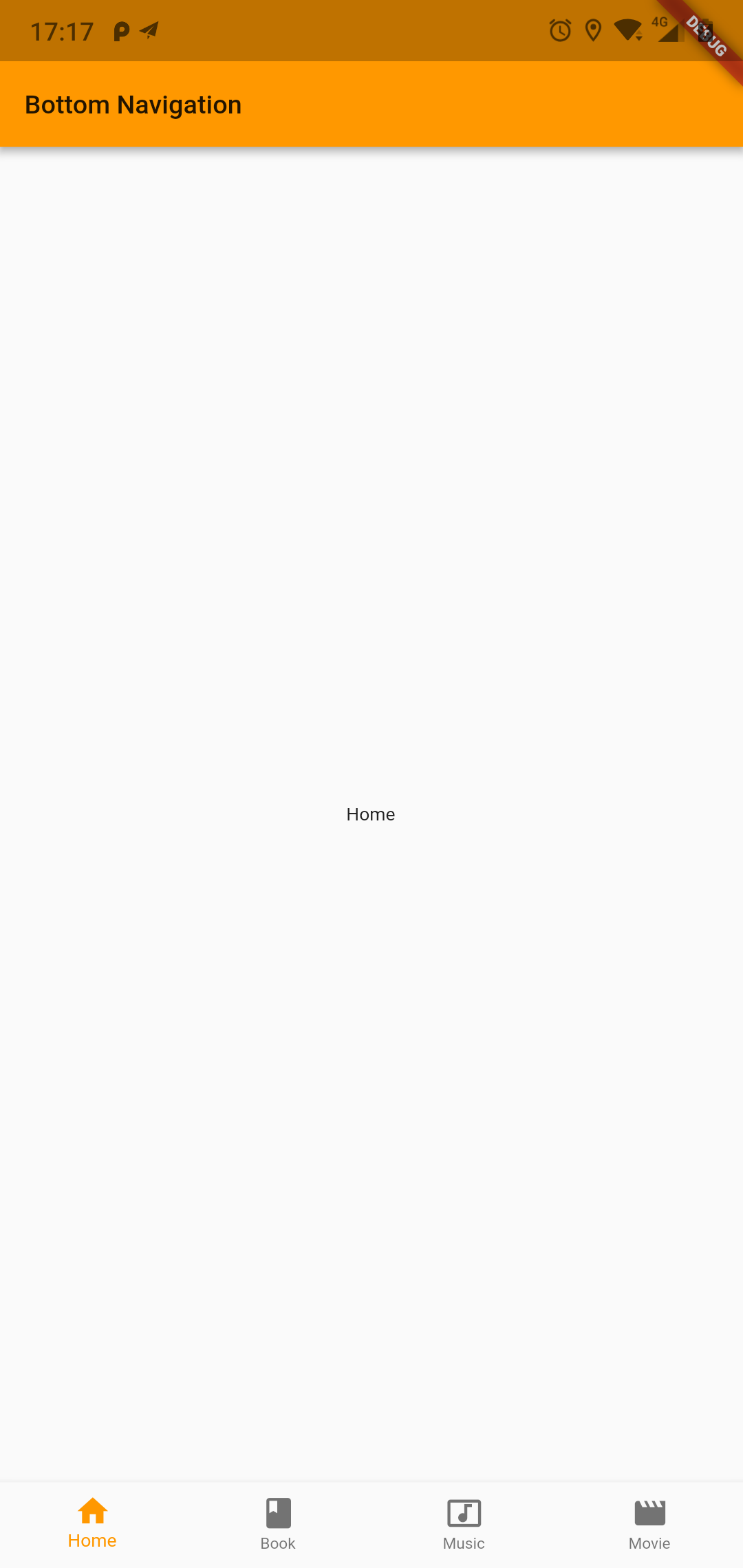
当你设置为fixed模式时,这个时候酒和微信的模式一模一样了,即icon和title都是固定的。
如果时shifting模式,那么当前选择的那个图标就是图标突出的,并且其他未选择的不显示title。
可以尝试一下。

6. 完整代码
import 'package:flutter/material.dart'; import './pages/home_page.dart';
import './pages/book_page.dart';
import 'package:bottom_nav_bar_test/pages/movie_page.dart';
import 'package:bottom_nav_bar_test/pages/music_page.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Bottom Navigation',
home: Homes(),
theme: ThemeData(primaryColor: Colors.orange),
);
}
} class Homes extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _HomesState();
}
} class _HomesState extends State<Homes> {
int _currentIndex = 0;
final List<Widget> _children = [Home(), Book(), Music(), Movie()]; final List<BottomNavigationBarItem> _list = <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
//backgroundColor: Colors.orange
),
BottomNavigationBarItem(
icon: Icon(Icons.book),
title: Text('Book'),
//backgroundColor: Colors.orange
),
BottomNavigationBarItem(
icon: Icon(Icons.music_video),
title: Text('Music'),
//backgroundColor: Colors.orange
),
BottomNavigationBarItem(
icon: Icon(Icons.movie),
title: Text('Movie'),
//backgroundColor: Colors.orange
),
]; @override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Bottom Navigation'),
),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
onTap: onTabTapped,
currentIndex: _currentIndex,
items: _list,
),
body: _children[_currentIndex],
);
} void onTabTapped(int index) {
setState(() {
_currentIndex = index;
});
}
}
7. 结束啦
底部导航栏使用方法并不难,只要按照上述步骤,就可以完成一个属于自己的底部导航栏。
偷偷的告诉你,你可以在谷歌山谷搜一下微信的图标集,然后用Flutter做一个高仿微信界面,也是有可能的。
哦,还有一句,在你点击底部导航菜单的时候,图标会自动显示水波纹效果,也就是InkWell那样的效果。
Cool
Flutter - 创建底部导航栏的更多相关文章
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失
如果你用过BottomNavigationBar.TabBar.还有Drawer,你就会发现,在切换页面之后,原来的页面状态就会丢失. 要是上一页有一个数据列表,很多数据,你滚动到了下头,切换页面后, ...
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失。底部
import 'package:flutter/material.dart'; import './pages/home_page.dart'; import './pages/book_page.d ...
- 【Flutter学习】基本组件之BottomNavigationBar底部导航栏
一,概述 BottomNavigationBar即是底部导航栏控件,显示在页面底部的设计控件,用于在试图切换,底部导航栏包含多个标签.图标或者两者搭配的形式,简而言之提供了顶级视图之间的快速导航. 二 ...
- Flutter移动电商实战 --(4)打通底部导航栏
关于界面切换以及底栏的实现可参考之前写的一篇文章:Flutter实 ViewPager.bottomNavigationBar界面切换 1.新建4个基本dart文件 在pages目录下,我们新建下面四 ...
- Android底部导航栏创建——ViewPager + RadioGroup
原创文章,引用请注明出处:http://www.cnblogs.com/baipengzhan/p/6270201.html Android底部导航栏有多种实现方式,本文详解其中的ViewPager ...
- Flutter实战视频-移动电商-03.底部导航栏制作
03.底部导航栏制作 material是谷歌退出的 还有另外的一种:cupertino是IOS的风格 我们底部的导航栏,静态的widget是不合适的,这垃圾我们用到动态的widget 这重新改成动态的 ...
- Flutter——BottomNavigationBar组件(底部导航栏组件)
BottomNavigationBar常用的属性: 属性名 说明 items List<BottomNavigationBarItem> 底部导航条按钮集合 iconSize icon c ...
- Flutter 底部导航栏bottomNavigationBar
实现一个底部导航栏,包含3到4个功能标签,点击对应的导航标签可以切换到对应的页面内容,并且页面抬头显示的内容也会跟着改变. 实际上由于手机屏幕大小的限制,底部导航栏的功能标签一般在3到5个左右,如果太 ...
- Flutter移动电商实战 --(3)底部导航栏制作
1.cupertino_IOS风格介绍 在Flutter里是有两种内置风格的: material风格: Material Design 是由 Google 推出的全新设计语言,这种设计语言是为手机.平 ...
随机推荐
- 注意Sqlserver中使用with(nolock)后实际上还是会加架构锁,只是不对要查询的数据加S锁而已(转载)
开发人员喜欢在SQL脚本中使用WITH(NOLOCK), WITH(NOLOCK)其实是表提示(table_hint)中的一种.它等同于 READUNCOMMITTED . 具体的功能作用如下所示(摘 ...
- scp 利用 ssh 协议 复制文件
有时候,我们使用 scp 命令可以解决我们很多问题: NAME scp — secure copy (remote file copy program) 使用举例:拷贝当前文件,到 系统 10.66. ...
- python基础学习16----模块
模块(Module)的引入 import 模块名 调用模块中的函数的方式为 模块名.函数名 这种方式引入会相当于将模块中代码执行一遍,所以如果引入的模块中有输出语句,那么只写import 模块名,运行 ...
- Centos7(Firewall)防火墙开启常见端口命令
Centos7默认安装了firewalld,如果没有安装的话,则需要YUM命令安装:firewalld真的用不习惯,与之前的iptable防火墙区别太大,但毕竟是未来主流讲究慢慢磨合它的设置规则: 安 ...
- Linux下搭建lnmp环境
前提:假设阅读本文的读者已经拥有基本的linux使用技巧,能够解决系统安装问题,以及软件安装的技巧. 注意: 本文所涉及的主要安装包(需要下载使用的)安装包,在本文最后会给出百度云盘链接,需要使用的, ...
- 封装Ajax框架!(代码篇)
写在前面的话,如果中间有什么不明白的,请先看封装ajax框架!(前言篇) 1.添写一个封闭函数 (function(){})(); 在一个项目中,可能会引用多个js框架,如果函数名相同,会有命名冲突, ...
- MySql详解(七)
MySql详解(七) MySql视图 一.含义 mysql5.1版本出现的新特性,本身是一个虚拟表,它的数据来自于表,通过执行时动态生成. 好处: 1.简化sql语句 2.提高了sql的重用性 3.保 ...
- 命令行翻译 推荐一个linux系统中可用的终端小程序
程序的github地址:https://github.com/fanbrightup/fanyi 使用起来非常简单,同时支持中英文互译甚至是整句. 步骤一:首先你需要安装node,参见我的node安装 ...
- CHECKEDLISTBOX用法总结
C# CHECKEDLISTBOX用法总结 一般认为:foreach (object obj in checkedListBox1.SelectedItems)即可遍历选中的值. 其实这里遍历的只 ...
- CSS做一个Switch开关
本文为博主原创,转载请注明出处. Switch开关: 根据需求可知,Switch开关只有两种选择,true或false.所以我们想到HTML的checkbox控件,用它来做. <input id ...
