关于TensorFlow九件你非知不可的事
来源 | Hackernoon
译者 | Revolver
前些天我参加了7 月24 日在美国旧金山举行的Google Cloud Next 2018 大会,其中的一个演讲( What’s New with TensorFlow?),让我耳目一新,印象深刻。 于是于是今天早上呢,我总结了这段讲话里我最喜欢的几个点。总结完以后,我实在想不出有任何理由不与你们分享我的超短摘要(如果你还没看过视频的话——你完全应该看看,演讲者讲得真是太好了)。下面我就把我总结的要点陈列出来。
一. 功能强大的机器学习框架
TensorFlow是一个机器学习框架,如果你拥有大量数据或者正在追求最先进的AI技术:深度学习,那么它可能是你最好的朋友。它不是数据科学领域的瑞士军刀,而更像是工业车床......这意味着如果你想要做的就是根据一个20×2的电子表格作一条回归线,那你可能就应该停止阅读了。
但如果你追求的是更宏大的东西,你应该感到兴奋。TensorFlow已被用于社会生活科学的各个方面,寻找新的行星,通过帮助医生筛查糖尿病视网膜病变来预防失明,并通过提醒当局注意非法砍伐森林活动的迹象来帮助拯救森林。它是AlphaGo和Google Cloud Vision的基础,也是你的最佳选择。TensorFlow是开源的,你可以免费下载并立即开始使用。
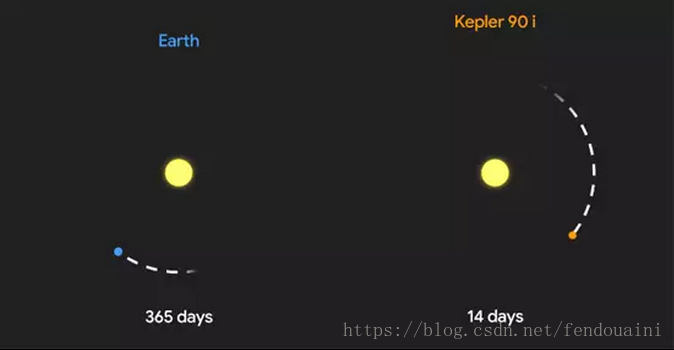
在TensorFlow的帮助下发现了行星Kepler-90i,这也使得Kepler-90星系成为我们所知道的唯一一个除太阳系外在一颗恒星轨道上有八个行星的系统。超过八个行星的系统还没有被找到,所以我想这意味着我们首先与Kepler-90绑定在一起了。在这里了解更多 。
二. 一个可选的神奇方法
TensorFlow Eager帮我省去很多麻烦。
如果你在过去尝试了TensorFlow最后尖叫着跑开了,因为它迫使你像学者或外星人而不是像开发者那样去写代码,那你现在可以回来了!
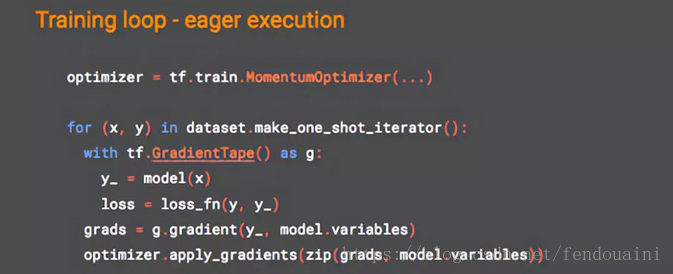
TensorFlow EagerExecution使得你可以像纯Python程序员一样与它进行交互:即时编写即时返回以及即时调试,而不再需要在构建那些巨大的图时屏住呼吸。我自己也是一个偏学术的人(而且很可能是一个外星人),但是自从它出现以来我就对TF eager爱不释手。
三. 逐行构建神经网络
Keras + TensorFlow =更快捷的神经网络构建!
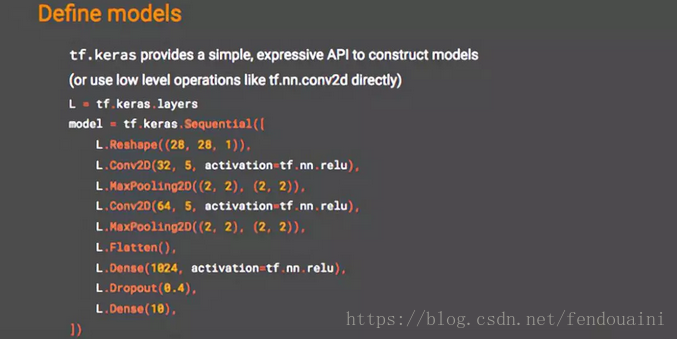
Keras的一切都是关于用户友好性和更简单的原型设计,这些是旧版TensorFlow极度缺少的。如果你喜欢面向对象的思维,并且你喜欢一次构建一层神经网络,那么你一定会喜欢tf.keras。在下面的几行代码中,我们创建了一个顺序神经网络。看上去是不是如吹口哨那般轻松。
四. 不仅仅关于Python
好的,我知道你一直在抱怨TensorFlow对Python的狂热。好消息是,TensorFlow不再仅仅适用于Python狂热分子,它现在可以在多种语言上运行,从R到Swift再到JavaScript。
五. 你可以在浏览器中执行所有操作
说到JavaScript,你现在已经可以使用TensorFlow.js在浏览器中训练和运行模型。你可以先进入这个酷炫的demo里沉浸一会,当你回来时我还会在这里。
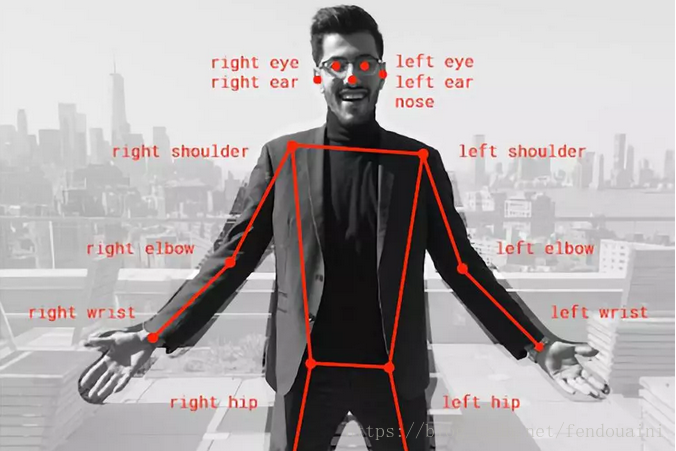
使用TensorFlow.js在浏览器中进行实时人体姿态估计。你可以在这个demo里,打开你的摄像头进行尝试。最好别从椅子上跳起来,¯\ _(ツ)_ /¯不过还是你说了算。
六. 微设备上的精简版本
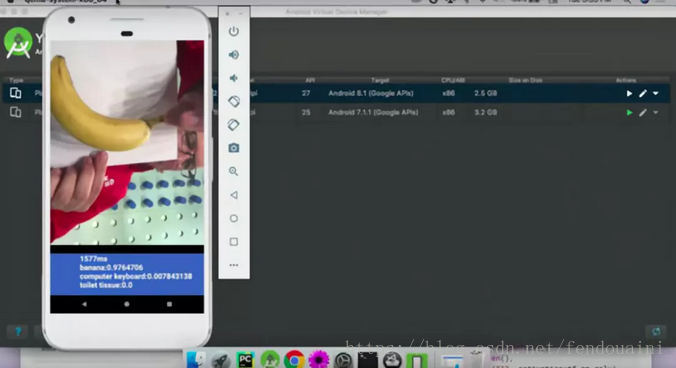
在博物馆那里看见了一部破旧的机器?是烤面包机吗?TensorFlow Lite版可以帮助你在各种设备上执行你的模型,包括手机和物联网,并且与原始TensorFlow相比,模型推断速度提升了3倍以上。是的,现在你可以在手机上进行机器学习了。在演讲中,劳伦斯做了一件勇敢的事情,在数千人面前用Android模拟器现场演示了图像分类......结果效果非常好。
1.6秒计算时间?可以!检测到香蕉概率超过97%?稳!检测到有卫生纸??好吧,我去过的一些国家确实会把像劳伦斯手上拿的那样的纸张当卫生纸用。
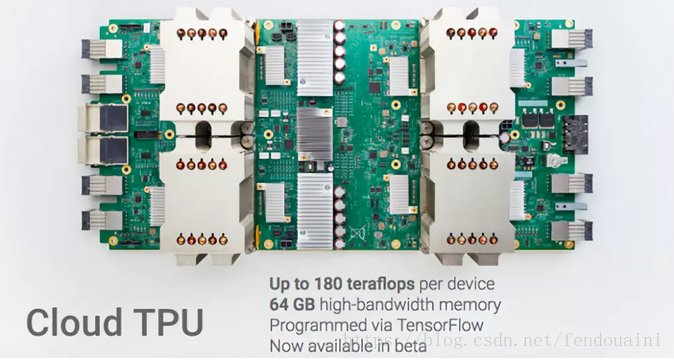
七. 更好的定制化硬件
如果你厌倦了等待CPU倒腾数据训练你的神经网络的过程,那么你现在可以使用专为Cloud TPUs而设计的硬件。T代表Tensor,就像TensorFlow一样......巧合吗?我认为不是,几周前谷歌刚好就发布了TPUs版本3的内测版。
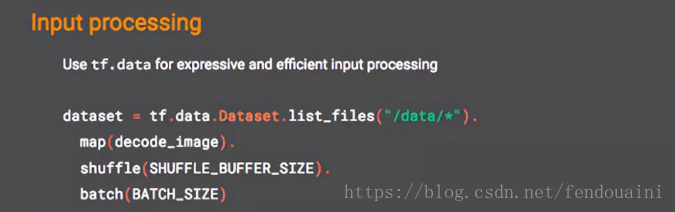
八. 新的数据处理管道得到很大改进
你还在那里用numpy折腾什么呢?为了防止你在TensorFlow中处理数据时烦躁到摔键盘走人,TensorFlow提供了tf.data namespace,使得对输入数据的预处理过程更加令人舒适和有效率。tf.data提供了与训练过程同步的快速,灵活且易于使用的数据管道。
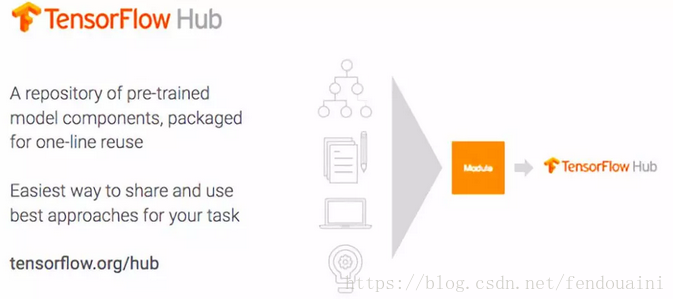
九. 不需要从0开始
你知道开始机器学习最无趣的方式是什么吗?那就是面对着编辑器上崭新的空白页面,你没有任何的示例代码。使用TensorFlow Hub将帮助你更高效地发挥软件工程专业的优良传统,即复用他人的代码到自己的代码中。
TensorFlow Hub是一个存放可重用的预训练好的机器学习模型组件的仓库,它们都已经被打包好,一条命令行就可以复用。请自便吧!
再告诉你一件事情,TensorFlow刚刚开通了官方的YouTube频道和博客。
以上就是我的总结。
参考链接:
[1]Youtuebe演讲视频What’s New with TensorFlow?:
https://youtu.be/MR7w8ARAS2Y
[2]Get started:
https://www.datacamp.com/community/tutorials/tensorflow-tutorial
[3]寻找行星例子:
https://www.nbcnews.com/mach/video/nasa-s-kepler-telescope-discovered-a-new-exoplanet-with-google-s-help-1121785923978
[4]人体姿态检测demo:
https://storage.googleapis.com/tfjs-models/demos/posenet/camera.html
[5]tf.data namespace:
https://www.tensorflow.org/guide/datasets
[6]Tensorflow Youtube频道:
https://www.youtube.com/channel/UC0rqucBdTuFTjJiefW5t-IQ
[7]Tensorflow 官方博客:https://medium.com/tensorflow
关于TensorFlow九件你非知不可的事的更多相关文章
- 英文:known good assembly(KGA) / 中文:确认好的组装件,已知好组装件
英文:known good assembly(KGA) / 中文:确认好的组装件,已知好组装件 正确地操作印制板装配,并可作为标准件与其它同类型装配件比较的组装.也称黄金组装.
- ApplicationContext(九)初始化非延迟的 bean
ApplicationContext(九)初始化非延迟的 bean 此至,ApplicationContext 已经完成了全部的准备工作,开始初始化剩余的 bean 了(第 11 步). public ...
- 十件你需要知道的事,关于openstack-trove(翻译)
开源数据库即服务OpenStack Trove应该知道的10件事情 作者:Ken Rugg,Tesora首席执行官 Ken Rugg是Tesora的创始人,CEO和董事会成员. Ken的大部分职业都是 ...
- 安装完Ubuntu 14.04要做的九件事
www.linuxidc.com/Linux/2014-04/100411.htm 1.看看有哪些新特性 安装完之后的第一件事肯定是看看Ubuntu 14.04有哪些新的特性. Ubuntu 14.0 ...
- Extjs DateTime 日期时间选择控件 (非点击日期强制选择) 支持4.0以上
Extjs的日期控件,仅仅能支持到日期选择,对时间的选择并不完好.而网上下载的控件,都是基于Ext.form.dateField 开发.在选中日期后自己主动选择,并隐藏此选择窗体. 在经过一番改造后, ...
- TensorFlow(九):卷积神经网络
一:传统神经网络存在的问题 权值太多,计算量太大 权值太多,需要大量样本进行训练 二:卷积神经网络(CNN) CNN通过感受野和权值共享减少了神经网络需要训练的参数个数. 三:池化 四:卷积操作 五: ...
- JavaScript中你可能不知道的九件事
今天凑巧去W3School扫了一遍JavaScript教程,发现从中看到了不少自己曾经没有注意过的细节. 我这些细节列在这里.分享给可能相同不知道的朋友: 1.使用 document.write() ...
- vue2.0--组件通信(非vuex法)
写在前面: 1.父组件的data写法与子组件的data写法不同 //父组件 data:{ //对象形式 } //子组件 data:function(){ return { //函数形式 } } 2.引 ...
- 聊聊 Spring AOP 的不为常知的“秘事”
Spring AOP 在我们日常开发中扮演了一个非常重要的角色,对于如何使用 AOP 相信很多人已经不陌生,但其中有一些点却容易被我们忽视,本节我们结合一些"不为常知"的问题展开讨 ...
随机推荐
- sed 分组替换
将文件以help开头的句子前加# [root@localhost]# cat a.txthelp b helphelp1helphelp2help c help[root@localhost]# se ...
- 【深入理解Java虚拟机 】类加载器的命名空间以及类的卸载
类加载器的命名空间 每个类加载器又有一个命名空间,由其以及其父加载器组成 类加载器的命名空间的作用和影响 每个类加载器又有一个命名空间,由其以及其父加载器组成 在每个类加载器自己的命名空间中不能出现相 ...
- Eureka 注册中心看这一篇就够了
服务注册中心是服务实现服务化管理的核心组件,类似于目录服务的作用,主要用来存储服务信息,譬如提供者 url 串.路由信息等.服务注册中心是微服务架构中最基础的设施之一. 在微服务架构流行之前,注册中心 ...
- The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path index.jsp页面出现错误的解决方法
点击项目名称>>>点击Buid Path>>>点击右侧add library>>>点击Server Runtime>>>点击 ...
- 微信小程序接入百度OCR(身份证识别)
微信小程序接入百度OCR(身份证识别) 1.接口描述 支持对二代居民身份证正反面所有8个字段进行结构化识别,包括姓名.性别.民族.出生日期.住址.身份证号.签发机关.有效期限,识别准确率超过99%:同 ...
- mac 工具推荐
传送门: https://github.com/jaywcjlove/awesome-mac/blob/master/README-zh.md
- 304 Not Modified
304 Not Modified,不是服务器发出的错误,是服务器所承载的业务系统在开发时为了节省带宽和提升浏览器的体验,对GET/js,css,image等执行了缓存机制.客户端第一次对服务器发出GE ...
- IOS手动添加的View 在代码中使用(自动布局)autoLayout
- (void)viewDidLoad { [super viewDidLoad]; UIButton *btnTest = [UIButton buttonWithType:UIButtonType ...
- openwrt 为软件包添加服务
手动修改 rc.local 加入也可以实现自启动,缺点手动修改太麻烦,停止只能用 kill . 配置成服务最方便了,可以启用或禁用,启动,停止,重启非常方便. 在openwrt 中使用服务 servi ...
- RAC修改VIP地址
目录 当前环境 1.通过[srvctl config]确认当前VIP地址. 2.关闭dbconsole[对应的em] 3.关闭数据库实例 4.关闭asm实例 5.关闭结点服务 6.修改两个节点的/et ...