CSS布局之Flex布局
Flex布局,可以简便、完整、响应式地实现各种页面布局。

一. Flex布局的概念
div{
display: flex;
}
/*行内元素*/
div{
display: inline-flex;
}
/*-webkit-内核的浏览器*/
div{
display: -webkit-flex;
display: flex;
}
注:(设为Flex布局以后,子元素的float、clear和vertical-align属性将失效)
二. 布局结构
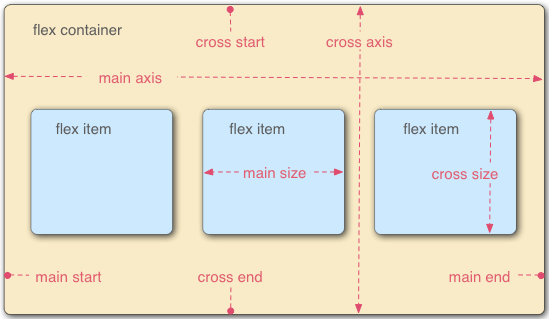
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和 垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
三.容器属性
容器上有6个属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
1.flex-direction
作用:决定主轴的排列方向(也就是项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
如下图所示:

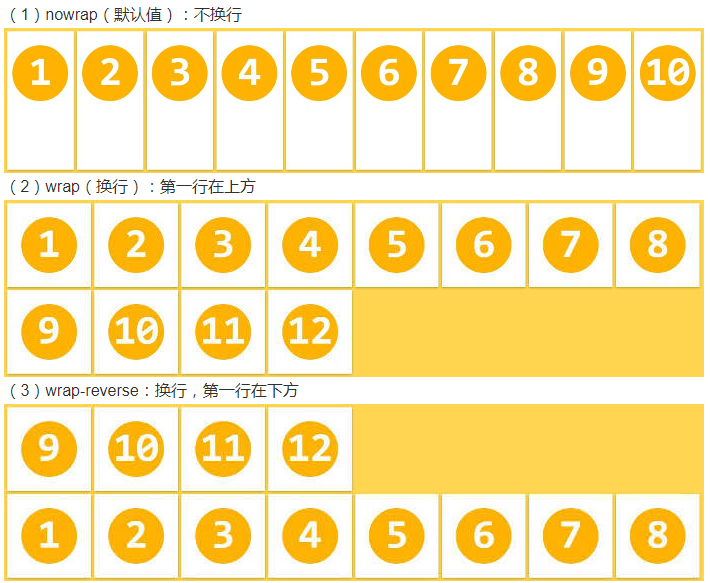
2.flex-wrap
作用:当一条轴线排不下项目时,规定项目如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
如下图所示:

3.flex-flow
作用:flex-direciton和flex-wrap的简写形式
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
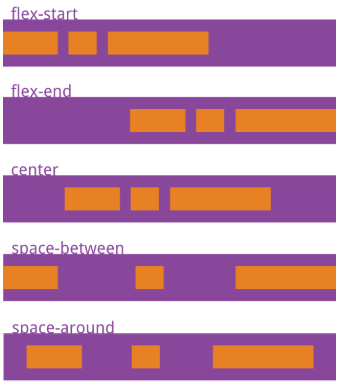
4.justify-content
作用:定义项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
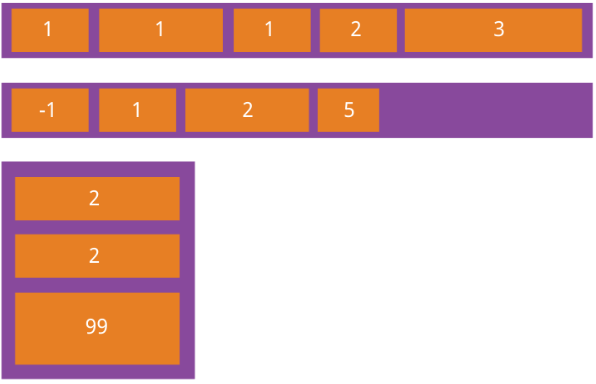
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
它可能取5个值,具体对齐方式与轴的方向有关。
如下图效果:

5.align-items
作用:定义项目在交叉轴上的对齐方式
.box {
align-items: flex-start | flex-end | center | baseline| stretch;
}
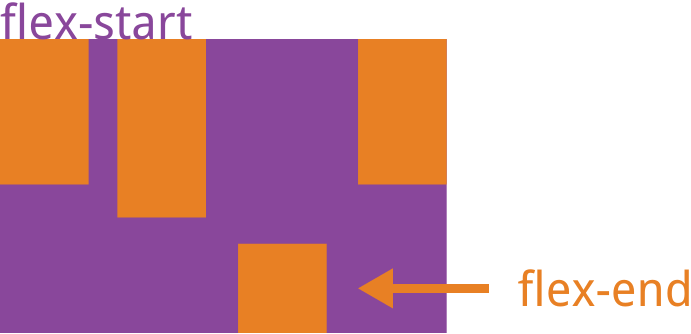
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
如下图效果:

6.align-content
作用:定义了多根轴线的对齐方式。(如果项目只有一根轴线,该属性不起作用。)
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
如下图所示:

四.项目的属性
1.order
2.flex-grow
3.flex-shrink
4.flex-basis
5.flex
6.align-self
1.order
.item {
order: <integer>;
}

2.flex-grow
作用:定义项目的放大比例,默认为0。(即即使存在剩余空间,也不放大)
.item {
flex-grow: <number>; /* default 0 */
}

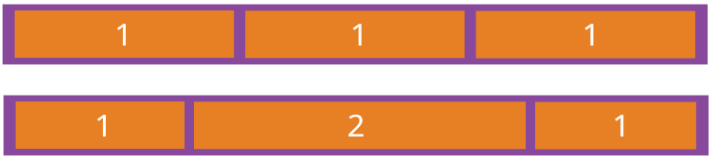
注:如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.flex-shrink
作用:属性定义了项目的缩小比例,默认为1。(即如果空间不足,该项目将缩小)
.item {
flex-shrink: <number>; /* default 1 */
}
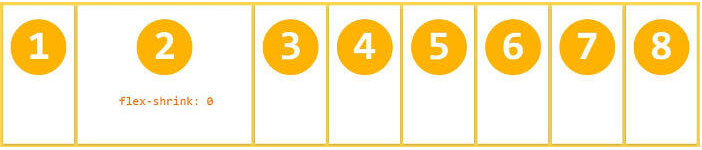
注:如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
*负值对该属性无效

4.flex-basis
作用:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
注:它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex
作用:flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6.align-self
作用:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
CSS布局之Flex布局的更多相关文章
- 弹性布局(Flex布局)整理
一. 弹性布局 一个好的网站都有让用户看上去很舒服的布局,一个网站的布局也会或多或少影响到它的浏览量,看完阮大神的博客,就想把弹性布局整理一下. 在平时的我们常用的布局类型有以下几种: 1.浮动+定 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- cdispaly的Grid布局与Flex布局
cdispaly的Grid布局与Flex布局 Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分. Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局 ...
- HTML/CSS:display:flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- css相关,flex布局全通!
寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中. 记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联想到 Word 文 ...
- CSS 学习笔记 - Flex 布局
传统布局方式的局限性 传统的网页布局方式,采用 display + position + float 的方式来实现.这种方式,无法实现一些复杂的布局,并且在实现某些布局时,会有一些局限性. 比如,最常 ...
- [Css] css3的flex布局
flex思维导图 {"name":"flex","children":[{"name":"传统布局方式&quo ...
- CSS中的flex布局
1.flex 布局的概念 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.任何一个容器都可以指定为 Flex 布局,行内元素也可以通过 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
随机推荐
- 5.1 Go函数定义
1 Go函数定义 Go函数是指:一段具有独立功能的代码,然后可以在程序中其他地方多次调用. Go分为自定义函数,系统函数. 函数可以将一个大的工作拆解成小的任务. 函数对用户隐藏了细节. Golang ...
- Django之MTV模式
MTV与MVC+url控制器 MVC框架: · M:model.py 就是和数据库打交道用的,创建表等操作 · V:View 视图(视图函数:逻辑处理响应函数,ht ...
- RBAC在Django中基于中间件的AJAX应用案例
项目文件: models.py from django.db import models from django.contrib.auth.models import AbstractUser # ...
- HTML中id与name的通俗区别
转自:https://blog.csdn.net/qq_35038153/article/details/70215356 https://zhidao.baidu.com/question/7582 ...
- hdu2665可持久化线段树,求区间第K大
Kth number Time Limit: 15000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- Havel定理 poj1659
http://blog.csdn.net/xcszbdnl/article/details/14174669 代码风格这里的 Frogs' Neighborhood Time Limit: 5000M ...
- 【python 爬虫】fake-useragent Maximum amount of retries reached解决方案
前言 在用fake-useragent的时候发生报错,fake_useragent.errors.FakeUserAgentError: Maximum amount of retries reach ...
- Java——去除字符串中的中文
import java.util.regex.Matcher; import java.util.regex.Pattern; public class RemoveStrChinese { priv ...
- wordpress获取文章特色图像路径函数wp_get_attachment_image_src()
特色图像是wordpress主要的文章缩略图功能,几乎全部wordpress模板都使用或支持特色图像.今天介绍的wp_get_attachment_image_src()函数就是获取文章特色图像路径的 ...
- C#判断网址的可访问性
/// <summary> /// 判断网址是否可以访问 /// </summary> /// <param name="Url"></p ...
