十、GUI编程
GUI图形用户界面编程
GUI编程类似“搭积木”,将一个个组件放到窗口中,并通过增加“事件处理”,完成一个个程序。例如:记事本、word、画图工具等.
tkinter模块
tkinter是Python的标准GUI库,支持跨平台GUI开发,tkinter适合小型的GUI程序编写。
wxPython
wxPython是比较流程的GUI库,适合大型应用程序,功能强,类似C++的MFC库。
PyQT
类似wxPython
但是,我们还是介绍tkinter,tkinter是基础,学会后,其他就很轻松。
tkinter编程四个步骤:
1.创建应用程序主窗口对象(根窗口)--等所有的组件准备好了后,最后创建此对象,表示监听所有的对象,顺序不能反了
2. 在主窗口中增加可视化组件,比如:按钮button,文本框label
3.通过几何布局管理器,管理组件的大小和位置
4.事件处理,通过绑定事件处理程序,相应用户操作所触发的事件。
第一个程序:
from tkinter import *
from tkinter import messagebox root = Tk()
btn01=Button(root)
btn01["text"]="我叫党京伟"
btn01.pack() def niShi(e): #e就是事件对象
messagebox.showinfo("姓名","网友:djw")
btn01.bind("<Button-1>",niShi) root.mainloop() # 设置mainloop方法,则面板激活,
# 所有在面板事件都会被监听,比如按钮点击,就会调用对应的事件
# 所以事件应该首先被设置好,最后调用面板

主窗口的标题和大小定义: root.title(“我的第一个GUI程序”) 、root.genmetry("500x300+100+200")

GUI应用程序类的经典写法:面向对象
通过类Application组织整个GUI程序,类Application继承了Frame及通过继承拥有了父类的特征。
Frame 框架是一个tkinter组件,表示一个矩形的区域。Frame一般作为容器使用,可以放置其他组件,从而实现复杂的布局。---个人理解就是第一个程序的进化版,通过Application这个组件或者叫容器,将各个组件组合到一起,放到Tk()这个主窗口上,完成一个程序。之所以要用application,就是体现面向对象编程。
第一个程序的进化版:
"""写一个经典的,面向对象的第一个GUI程序"""
from tkinter import *
from tkinter import messagebox class Application(Frame):
"""一个经典的GUI程序的类的写法"""
def __init__(self, master=None):
super().__init__(master) # super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWidget() def createWidget(self): self.bt01 = Button(self)
self.bt01["text"] = "请点击我"
self.bt01["command"] = self.biaobai
self.bt01.pack()
#创建退出按钮
self.btQuit = Button(self, text="退出", command=root.destroy) self.btQuit.pack() def biaobai(self):
messagebox.showinfo("表白", "I love you") if __name__ == '__main__':
root = Tk()
root.geometry("400x100+200+300")
root.title("一个经典的GUI程序类的测试")
app = Application(master=root)
root.mainloop()

Label(标签)主要用于显示文本信息,不可编辑,也可以显示图片
常见属性:
1.width,height:用于指定区域大小,默认值是根据具体显示的内容动态调整。
2.font:字体大小
3.image:支持gif格式
4.fg和bg:前景色和背景色
5.justify:针对多行文字的对齐,left、right、center
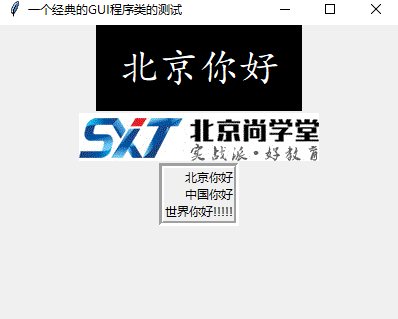
测试代码:
"""写一个经典的,面向对象的第一个GUI程序"""
from tkinter import *
from tkinter import messagebox class Application(Frame):
"""一个经典的GUI程序的类的写法"""
def __init__(self, master=None):
super().__init__(master) # super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWidget() def createWidget(self):
self.label01 = Label(self, text="北京你好", width=10, height=2,
bg="black", fg="white",font=("楷体",30),)
self.label01.pack() global photo
photo = PhotoImage(file="imgs/logo.gif")
self.label03 = Label(self,image=photo)
self.label03.pack() self.label04 = Label(self, text="北京你好\n中国你好\n世界你好!!!!!",
borderwidth=5, relief="groove", justify="right")
self.label04.pack() if __name__ == '__main__':
root = Tk()
root.geometry("400x300+200+300")
root.title("一个经典的GUI程序类的测试")
app = Application(master=root)
root.mainloop()

Option 选项:
Option设置组件的属性。三种方式设置option选项。
1.关键字参数:比如:self.lable=Lable(self, fg=“red”,bg="blue")
2.创建对象后,使用字典索引方式:self.lable["fg"]="red"]
3.创建对象后,使用config()方法:self.lable.config("fg"="red',bg="blue")
Button:用来执行用户的单击操作。Button可以包含文本,也可以包含图像,按钮被单机后会自动调用对应事件绑定的方法。
Entry:用来接收一行字符串的控件,文字长,会自动回滚。
Text: IDLE就是Text组件构成的。功能异常强大,用于接收多行字符长的控件。
Radiobutton:单选按钮 和 Checkbutton:复选按钮。
Canvas:是一个矩形区域。可以放置图形、图像、组件等。
布局管理器:pack(垂直管理器)、grid(网格管理器)、piace(像素管理器)
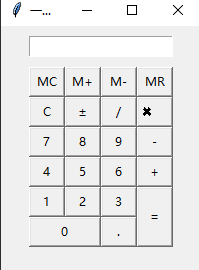
设计一个计算机界面:
"""写一个经典的,计算机界面"""
from tkinter import *
class Application(Frame):
"""一个经典的GUI程序的类的写法"""
def __init__(self, master=None):
super().__init__(master) # super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
"""通过grid布局实现计算器的界面"""
btnText = (("MC", "M+", "M-", "MR"),
("C", "±", "/", "✖️"),
(7, 8, 9, "-"),
(4, 5, 6, "+"),
(1, 2, 3, "="),
(0, "."))
Entry(self).grid(row=0, column=0, columnspan=4, pady=10)
for windex,w in enumerate(btnText):
for nindex,n in enumerate(w):
if n == "=":
Button(self, text=n, width=2).grid(row=windex + 1, rowspan=2,column=nindex, sticky=NSEW) elif n == 0:
Button(self, text=n, width=2).grid(row=windex + 1, columnspan=2, column=nindex, sticky=NSEW)
elif n == ".":
Button(self, text=n, width=2).grid(row=windex + 1, column=nindex+1, sticky=NSEW)
else:
Button(self, text=n, width=2).grid(row=windex + 1, column=nindex, sticky=NSEW) if __name__ == '__main__':
root = Tk()
root.geometry("200x250+200+300")
root.title("一个经典的GUI程序类的测试")
app = Application(master=root)
root.mainloop()

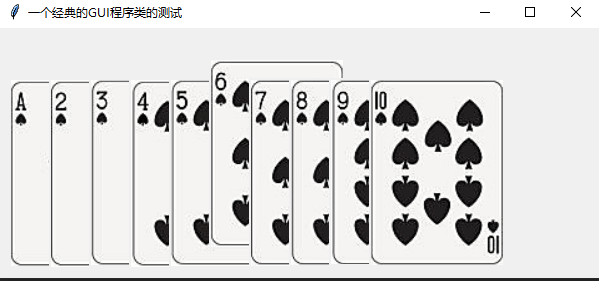
设计一个扑克游戏界面:
"""写一个经典的,计算机界面"""
from tkinter import *
class Application(Frame):
"""一个经典的GUI程序的类的写法"""
def __init__(self, master=None):
super().__init__(master) # super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWidget()
def createWidget(self): self.photoimages=[PhotoImage(file="imgs/puke/puke"+str(i+1)+".gif") for i in range(10)]
self.pukes=[Label(self.master, image=self.photoimages[i]) for i in range(10)]
for i in range(10):
self.pukes[i].place(x=10+i*40, y=50) self.pukes[1].bind_class("Label","<Button-1>",self.dabai)
def dabai(self,event):
print(event.widget.winfo_geometry())
if event.widget.winfo_y() == 50:
event.widget.place(y=30)
else:
event.widget.place(y=50) if __name__ == '__main__':
root = Tk()
root.geometry("600x250+200+300")
root.title("一个经典的GUI程序类的测试")
app = Application(master=root)
root.mainloop()

事件处理;一个GUI应用整个生命周期都处在一个消息循环(event loop)中。它等待事件的发生,并作出相应的处理。
Tkinter 提供了用以处理相关事件的机制,处理函数可被绑定给各个控件的各种事件,
widget.bind(event,handler),如果相关事件发生,handler函数会被触发,事件对象event会传递handler函数。
Lambda表达式就是一个函数,是匿名的,适合简单传参,返回结果。(不需要反复调用),功能简单,不需要调用。也可以在按钮里面进行传参使用。
lambda 参数列表:表达式
三种事件绑定方式总结:
1.command :绑定不需要的event事件
2. bind()方式,给一个对象,但是比较复杂
3.给一类对象绑定:w.bind_class("类型",'event','func')
OptionMenu:下拉选项菜单
Scale:指定区间的滑块
模块:simpledialog
askcolor:颜色选择框 ,askopenfilename:文本选择框,文件名 ,askopenfile,返回对应的文件
askinterger/askstring/askfloat:简单对话框
messagebox:消息对话框
askokcancel,askquestion,askretrycancel,showerror,showinfo,showwarnning
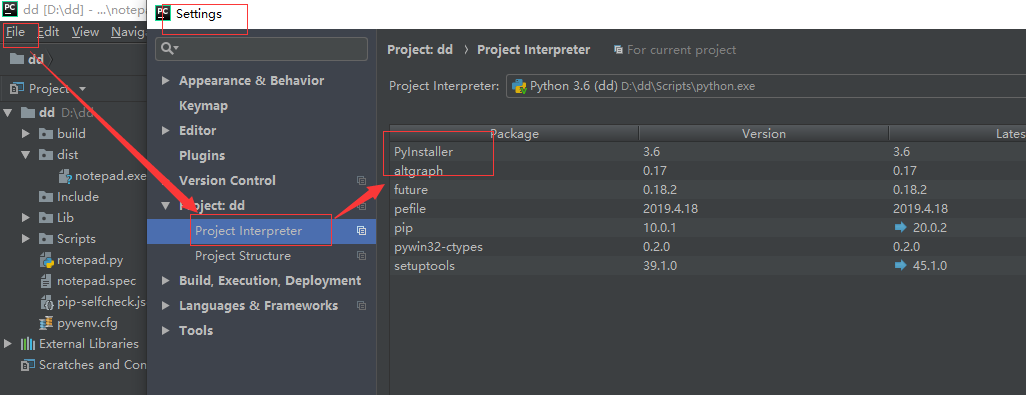
python程序打包exe文件:
我们使用pyinstaller模块实现将python项目打包成exe文件
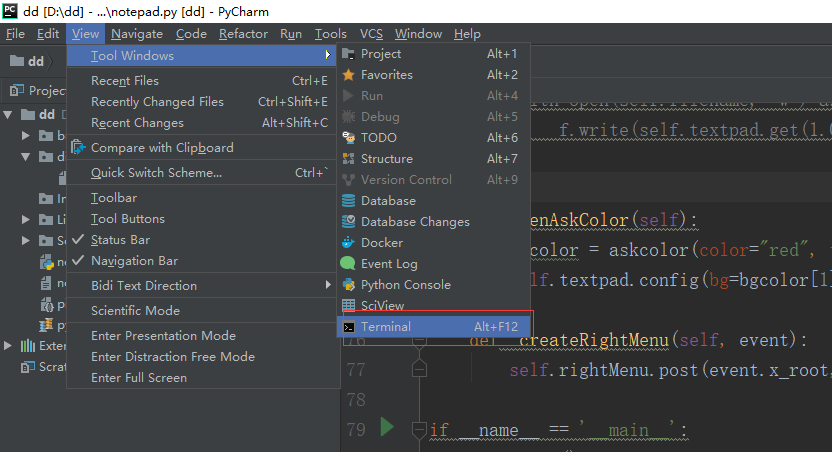
安装:

打开终端,输入命令,变成可执行文件:pyinstaller -F xxx.py

如下完结

十、GUI编程的更多相关文章
- 实验十五 GUI编程练习与应用程序部署
实验十五 GUI编程练习与应用程序部署 实验时间 2018-12-6 一:理论部分 1.Java 程序的打包:编译完成后,程序员将.class 文件压缩打包为 .jar 文件后,GUI 界面序就可以 ...
- Python GUI编程--Tkinter
今天看到了GUI编程,书上推荐用wxPython,去官网上看了看,发现Windows的最高支持到2.7,我用的是3.4版本,咋办,用自带的库--Tkinter呗,它是Python的默认GUI库,几乎是 ...
- 初次踏上GUI编程之路(有点意思,详细介绍了菜鸟的学习之路)
初次踏上GUI编程之路 —— 我的Qt学习方法及对Qt认识的不断转变 -> 开始接触GUI与开始接触Qt: 话说,我第一次看见“Qt”这一个名词,好像是在CSDN网站的主页上吧,因为CSDN好像 ...
- GUI编程与CLI编程
作为一名多年的iOS开发人员,多次触发我思酌“GUI编程与CLI编程”各自的优劣,尤其是在当我为界面交互花费大占比时间时,时常怀疑自己的工作性质,我终究还是为互联网工作的码农,而不是让互联网为我所用的 ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- 1.JAVA之GUI编程概述
下列内容为本人看毕向东老师java视频教程学习笔记! JAVA GUI图形用户界面编程: Windows 操作系统提供两种操作方式: ...
- 2.JAVA之GUI编程布局
布局管理器 容器中的组件排放方式,就是布局 常见的布局管理器: **************************************************** 1.FlowLayout(流式 ...
- 3.JAVA之GUI编程Frame窗口
创建图形化界面思路: 1.创建frame窗体: 2.对窗体进行基本设置: 比如大小.位置.布局 3.定义组件: 4.将组件通过add方法添加到窗体中: 5.让窗体显示,通过setVisible(tur ...
- 4.JAVA之GUI编程事件监听机制
事件监听机制的特点: 1.事件源 2.事件 3.监听器 4.事件处理 事件源:就是awt包或者swing包中的那些图形用户界面组件.(如:按钮) 事件:每一个事件源都有自己特点有的对应事件和共性事件. ...
随机推荐
- Mysql 事务隔离级别分析
Mysql默认事务隔离级别是:REPEATABLE-READ --查询当前会话事务隔离级别mysql> select @@tx_isolation; +-----------------+ | ...
- VMware虚拟机黑屏
引用自:VMware吧 近期很多朋友遇到了VMware Workstation 14开启或新建虚拟机后黑屏的现象,无法关机,软件也无法关闭 用任务管理器结束VMware后这个VMX进程也关不了 解决办 ...
- Python安装bs4
- 需要将pip源设置为国内源,阿里源.豆瓣源.网易源等 - windows (1)打开文件资源管理器(文件夹地址栏中) (2)地址栏上面输入 %appdata% (3)在这里面新建一个文件夹 pip ...
- 吴裕雄--天生自然JAVA SPRING框架开发学习笔记:测试SSH框架分层整合及验证事务是否有效
测试框架分层的整合 HibernateTemplate 和 HibernateDaoSupport,这两个类是 Spring 为整合 Hibernate3 提供的两个工具类. HibernateTem ...
- java菜鸟第一天
- SpringBoot 系列教程之编程式事务使用姿势介绍篇
SpringBoot 系列教程之编程式事务使用姿势介绍篇 前面介绍的几篇事务的博文,主要是利用@Transactional注解的声明式使用姿势,其好处在于使用简单,侵入性低,可辨识性高(一看就知道使用 ...
- WebSocket在建立连接时通过@PathParam获取页面传值
最近用Java下使用WebSocket,有一个需求,在页面与Java后台建立连接的时候获取页面上提供的参数,也就是在@OnOpen注解的方法里面获取一次页面的参数,有一个很简单的方法可以获得.即使用@ ...
- 仿flash的文字动画效果
.tips{ font-size: 24px; font-family: sans-serif; font-weight: 600; text-shadow: 1px 1px #ffb700; col ...
- java集合对象区别二
集合包是Java中最常用的包,它最常用的有Collection和Map两个接口的实现类,Collection用于存放多个单对象,Map用于存放Key-Value形式的键值对. Collection中常 ...
- comparable and comparator 比较
转:http://www.yingjiesheng.com/job-002-393-132.html 一.前言 在Java集合框架里面,各种集合的操作很大程度上都离不开Comparable和Com ...
