FPGA的基本组成单元LUT,以及三种核的概念
、查找表
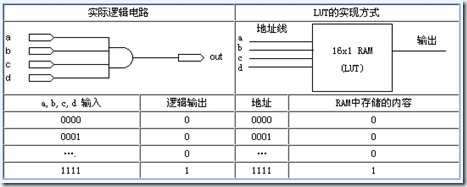
LUT就是查找表,对于4输入的LUT而言,实际上就是4位地址位,一位数据位的存储器,能够存储16位数据,所以我们在FPGA设计中可以用LUT组建分布式的RAM。
这样也可以解释我们在设计中为什么要采用流水线的实现方法
因为当输入数据的位数远大于一个LUT的输入时,就需要用多个LUT级联来实现逻辑,那么级联产生的延时也就不可避免了,这样就会制约系统的运行频率。那么为了避免级联数过于多,就采用插入寄存器的方法来实现。
举一个简单的例子,如果要实现一个6*1的mux可以用一个6输入的LUT或者是2个4输入的LUT来实现,6输入的LUT相当于是6位地址线一位数据位,能够存储64bit的数据,而采用两个4输入的LUT的话,它的总容量大小为32位数据。
如果用6输入的LUT实现4输入LUT的功能,那么就浪费了1-16/64=75%的资源,所以采用少输入的LUT可以更好的节省面积和资源,但是呢如果LUT采用的是2输入的呢,那样岂不是更好吗,不是的,因为对于多输入的信号处理的时候,就需要有多个LUT的级联来实现,而级联有不可避免的会导致延时过分,导致时序不满足。因此在实际的FPGA产品中多采用的是4输入或者6输入的LUT。

图 4输入的LUT
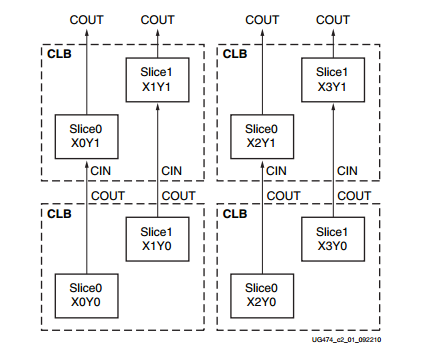
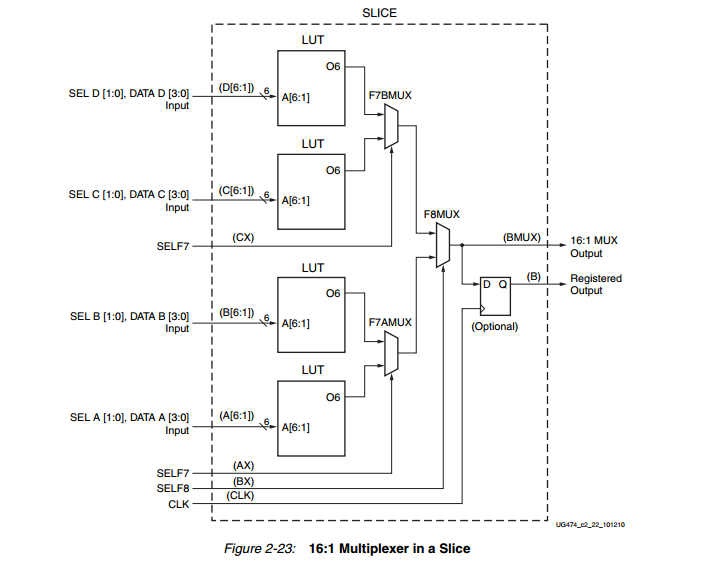
CLB是xilinx基本逻辑单元,每个CLB包含两个slices,每个slices由4个(A,B,C,D)6输入LUT和8个寄存器组成(中间应该还有一些选择器、与非门、或非门之类的东西)。放一个slices的内部图

同一CLB中的两片slices没有直接的线路连接,分属于两个不同的列。每列拥有独立的快速进位链资源。

slice分为两种类型 SLICEL, SLICEM
(1)SLICEL可用于产生逻辑,算术,ROM。
(2)SLICEM除以上作用外还可配置成分布式RAM或32位的移位寄存器。每个CLB可包含两个SLICEL或者一个SLICEL与一个SLICEM.
分布式RAM
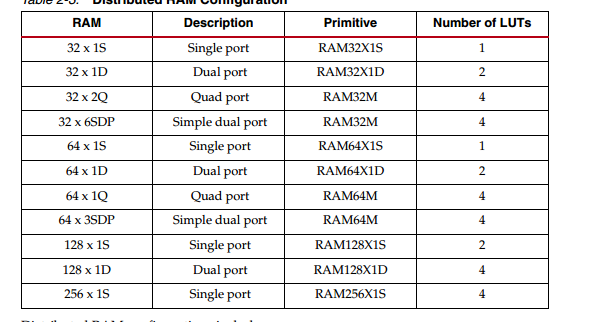
SLICEM可以配置成分布式RAM,一个SLICEM可以配置成以下容量的RAM

多bit的情况需要增加相应倍数的LUT进行并联。
分布式RAM和 BLOCK RAM的选择遵循以下方法:
1. 小于或等于64bit容量的的都用分布式实现
2. 深度在64~128之间的,若无额外的block可用分布式RAM。 要求异步读取就使用分布式RAM。数据宽度大于16时用block ram.
3. 分布式RAM有比block ram更好的时序性能。 分布式RAM在逻辑资源CLB中。而BLOCK RAM则在专门的存储器列中,会产生较大的布线延迟,布局也受制约。
移位寄存器(SLICEM)
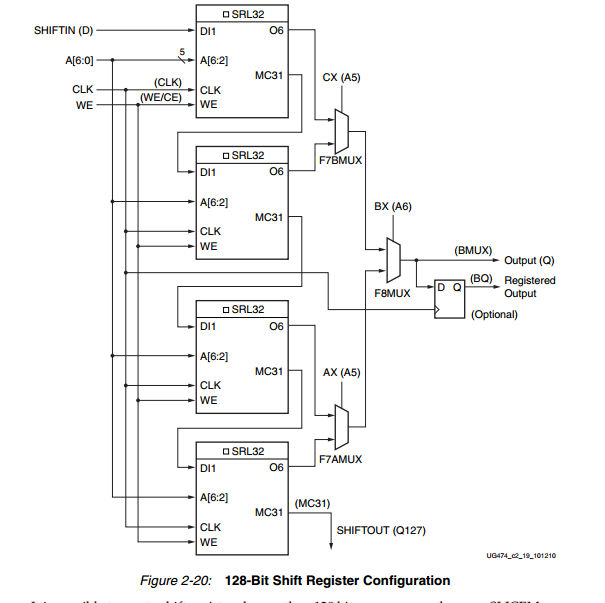
SLICEM中的LUT能在不使用触发器的情况下设置成32bit的移位寄存器, 4个LUT可级联成128bit的移位寄存器。并且能够进行SLICEM间的级联形成更大规模的移位寄存器。

MUX
一个LUT可配置成4:1MUX.
两个LUT可配置成最多8:1 MUX
四个LUT可配置成16个MUX

同样可以通过连接多个SLICES达成更大规模设计,但是由于SLICE没有直接连线,需要使用布线资源,会增加较大延迟。
进位链
每个SLICE有4bit的进位链。每bit都由一个进位MUX(MUXCY)和一个异或门组成,可在实现加法/减法器时生成进位逻辑。该MUXCY与XOR也可用于产生一般逻辑。
设计中我们可以用vivado查看设计底层的LUT实现图,具体的差看方法https://blog.csdn.net/qijitao/article/details/51371434
二、各种核

FPGA的基本组成单元LUT,以及三种核的概念的更多相关文章
- 简单理解Hibernate三种状态的概念及互相转化
本文描述了Hibernate三种状态的概念及互相转化.Java对象的生命周期中有三种状态,而且互相转化.它们分别是临时状态,持久化状态,以及游离状态. AD:WOT2015 互联网运维与开发者大会 热 ...
- Aurora 8B/10B、PCIe 2.0、SRIO 2.0三种协议比较
在高性能雷达信号处理机研制中,高速串行总线正逐步取代并行总线.业界广泛使用的Xilinx公司Virtex-6系列FPGA支持多种高速串行通信协议,本文针对其中较为常用的Aurora 8B/10B和PC ...
- JS面向对象(3) -- Object类,静态属性,闭包,私有属性, call和apply的使用,继承的三种实现方法
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
- 架构设计哲学【三种方式:支持DevOps的原则】
三种方式:支持DevOps的原则 2012年8月22日作者Gene Kim 45条评论 这篇文章是杨波老师分享的一篇文章:这几年对他架构影响最深的一篇文章.主要描述是关于DevOps的,但对系统架构同 ...
- UITableView设置单元格选中后只显示一个打勾的三种简单方法(仅供参考)
1.第一种方法:先定位到最后一行,若选中最后一行直接退出,否则用递归改变上次选中的状态,重新设置本次选中的状态. - (UITableViewCell*)tableView:(UITableView* ...
- 单元测试之NUnit三
NUnit 分三篇文章介绍,入门者可阅读文章,有基础者直接参考官方文档.初次写博客,望大家指点. 导航: 单元测试之NUnit一 单元测试之NUnit二 单元测试之NUnit三 除了Assert断言外 ...
- spring boot单元测试之RestTemplate(三)——api详解
本篇内容来自翟永超的<Springcloud微服务实战>,转载请注明. 一.GET请求 在RestTemplate中,对GET请求可以通过如下两个方法进行调用实现. 第一种:getForE ...
- Excel应该这么玩——5、三种数据:Excel也是系统
Excel最常用的功能就是记录数据,把数据按照行列记录下来.这部分数据是源数据,是业务活动中最原始的流水账,作为后续操作的依据.为了从源数据中得出一定的结论,需要对源数据进行分析得出报表数据. ...
- hibernate(五)核心开发接口与对象的三种状态
本文链接:http://www.orlion.ml/37/ 一.Configuration 1.AnnotationConfiguration 2.进行配置信息的管理 3.configure()方法通 ...
随机推荐
- 09.swoole学习笔记--进程事件
<?php //进程数组 $workers=[]; //创建进程的数据量 $worker_num=; //创建启动进程 ;$i<$worker_num;$i++){ //创建单独新进程 $ ...
- Apache nifi 第二篇(小白初试) nifi数据对接流程初次尝试
一.准备工作 1.官网下载nifi 2.上传到linux随便哪里把,因为nifi是用java写的,所以首先要保证你的linux装了jdk 其次保证系统在装了zookeeper,因为nifi是一个分布 ...
- 08 SSM整合案例(企业权限管理系统):08.权限控制
04.AdminLTE的基本介绍 05.SSM整合案例的基本介绍 06.产品操作 07.订单操作 08.权限控制 09.用户操作 10.权限关联与控制 11.AOP日志 08.权限控制 SSM权限操作 ...
- tcp协议与dup协议知识总结
在工作之余用xmind总结了一些UDP协议与TCP协议的知识点,如果有需要可以通过下方的留言,分享xmind文件和xmind软件.
- NSPredicate实现数据筛选
一:基本语法 1.什么是NSPredicate apple官方文档这样写的: The NSPredicate class is used to define logical conditions us ...
- 前端基础之Html、CSS
Html.css相关 Html Html结构: 标签 描述 <!DOCTYPE html> 文档声明 <html> 根元素 <head> 头部 <body 主 ...
- P2057 [SHOI2007]善意的投票 / [JLOI2010]冠军调查
P2057 [SHOI2007]善意的投票 / [JLOI2010]冠军调查 拿来练网络流的qwq 思路:如果i不同意,连边(i,t,1),否则连边(s,i,1).好朋友x,y间连边(x,y,1)(y ...
- BZOJ 3442 学习小组
题解: 神建图 普通的二分图费用流建完后 添加学生x->t 容量为k-1的边 表示尽量让x参加一个活动,剩下的k-1次机会可以不参加 #include<iostream> #incl ...
- JAVA字节码文件之第四篇(方法分析)
一.Methods 方法字节码结构 Methods 字节码结构: Methods num:占两byte,Methods 的具体内存占n个byte 方法中每个属性都是Attribute_info,Att ...
- (递归)Hanoi Tower
#include<stdio.h>void move(int n,char a,char b){ printf("将第%d个盘子从%c移动到%c\n",n,a,b); ...
