cookie、session 和 token 区别
1、什么是 cookie
- cookie 是保存在本地终端的数据。cookie 由服务器生成,发送给浏览器,浏览器把 cookie 以 kv 形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该 cookie 发送给服务器。由于 cookie 是存在客户端上的,所以浏览器加入了一些限制确保 cookie 不会被恶意使用,同时不会占据太多磁盘空间,所以每个域的 cookie 数量是有限的。
- cookie 的组成有:名称( key )、值( value )、有效域( domain )、路径(域的路径,一般设置为全局:"\")、失效时间、安全标志(指定后,cookie 只有在使用 SSL 连接时才发送到服务器( https ))。下面是一个简单的 js 使用 cookie 的例子:
用户登录时产生 cookie:
- document.cookie = "id="+result.data['id']+"; path=/";
- document.cookie = "name="+result.data['name']+"; path=/";
- document.cookie = "avatar="+result.data['avatar']+"; path=/";
- 使用到 cookie 时做如下解析:
- var cookie = document.cookie;var cookieArr = cookie.split(";");var user_info = {};for(var i = 0; i < cookieArr.length; i++) {
- user_info[cookieArr[i].split("=")[0]] = cookieArr[i].split("=")[1];
- }
- $('#user_name').text(user_info[' name']);
- $('#user_avatar').attr("src", user_info[' avatar']);
- $('#user_id').val(user_info[' id']);
2、什么是 session
- session 的中文翻译是"会话",当用户打开某个 web 应用时,便与 web 服务器产生一次 session。服务器使用 session 把用户的信息临时保存在了服务器上,用户离开网站后 session 会被销毁。这种用户信息存储方式相对 cookie 来说更安全,可是 session 有一个缺陷:如果 web 服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候 session会丢失。
- session 认证流程:
- 用户第一次请求服务器的时候,服务器根据用户提交的相关信息,创建对应的 Session
- 请求返回时将此 Session 的唯一标识信息 SessionID 返回给浏览器
- 浏览器接收到服务器返回的 SessionID 信息后,会将此信息存入到 Cookie 中,同时 Cookie 记录此 SessionID 属于哪个域名
- 当用户第二次访问服务器的时候,请求会自动判断此域名下是否存在 Cookie 信息,如果存在自动将 Cookie 信息也发送给服务端,服务端会从 Cookie 中获取 SessionID,再根据 SessionID 查找对应的 Session 信息,如果没有找到说明用户没有登录或者登录失效,如果找到 Session 证明用户已经登录可执行后面操作。
- 根据以上流程可知,SessionID 是连接 Cookie 和 Session 的一道桥梁,大部分系统也是根据此原理来验证用户登录状态。

3、什么是token
- token 的意思是"令牌",是用户身份的验证方式,最简单的 token 组成:uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,由 token 的前几位+盐以哈希算法压缩成一定长的十六进制字符串,可以防止恶意第三方拼接token 请求服务器)。还可以把不变的参数也放进 token,避免多次查库
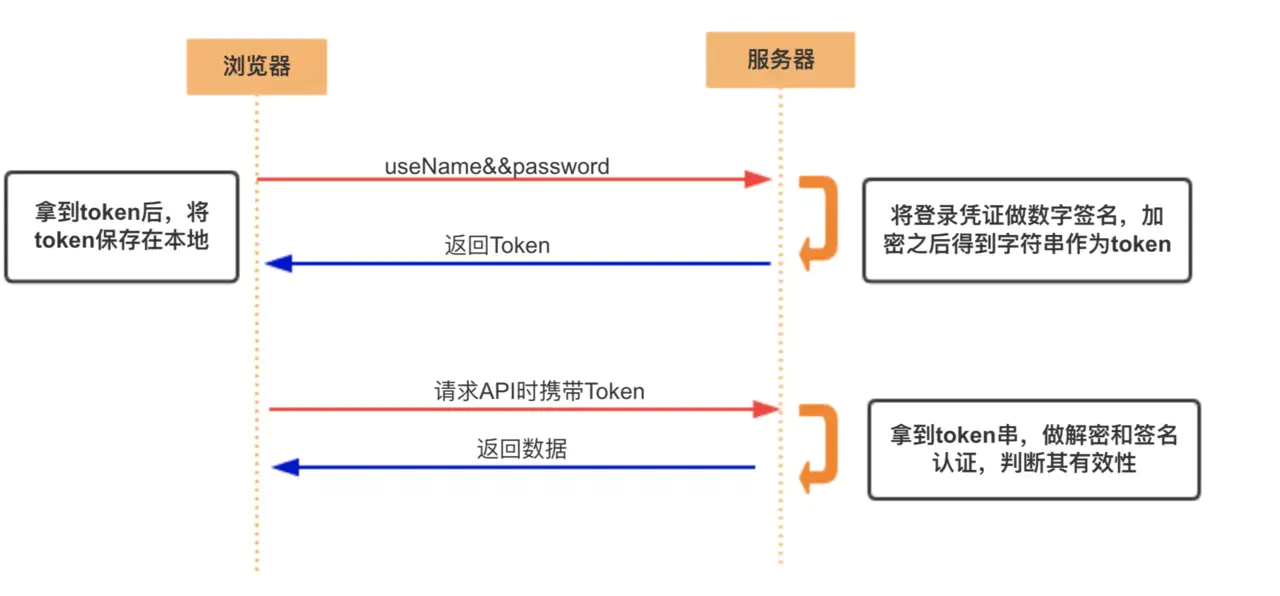
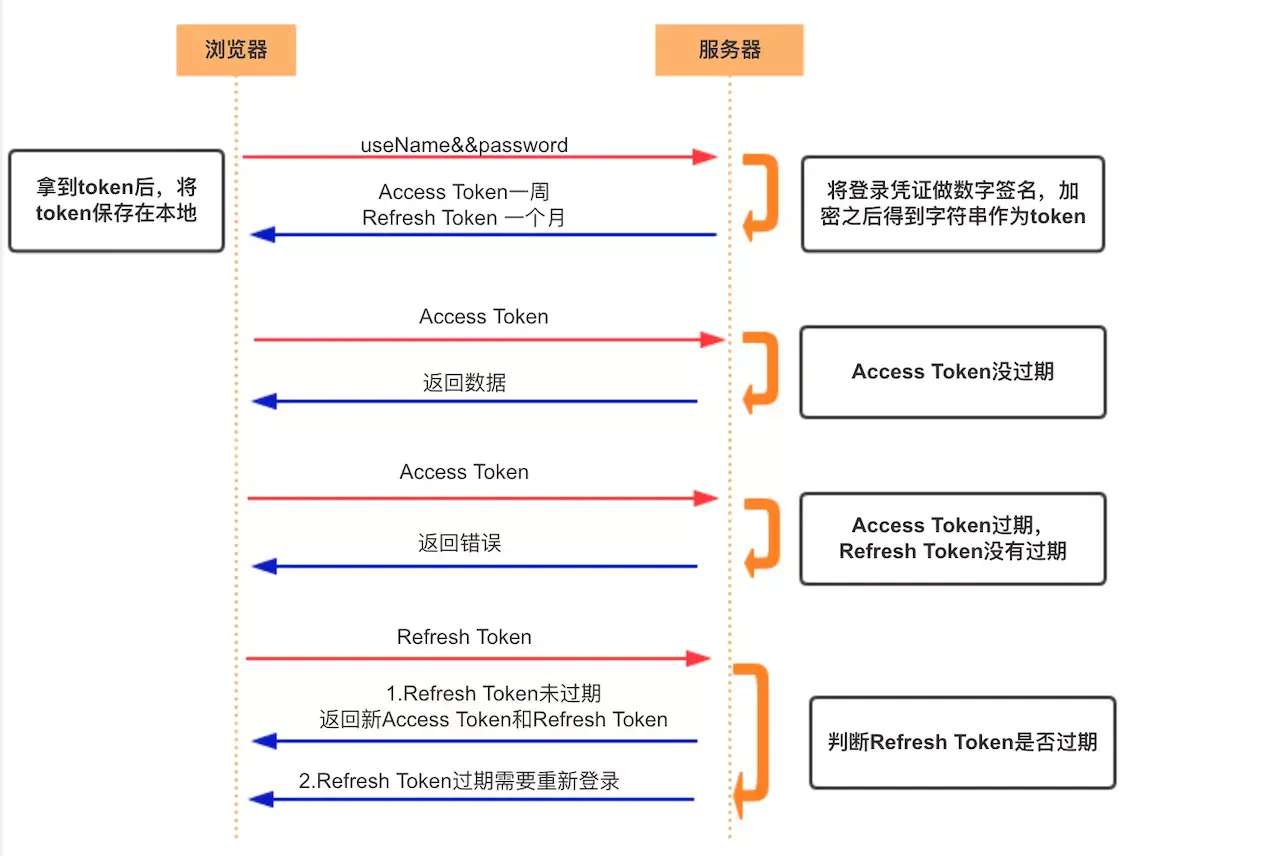
- token 的身份验证流程:
- 客户端使用用户名跟密码请求登录
- 服务端收到请求,去验证用户名与密码
- 验证成功后,服务端会签发一个 token 并把这个 token 发送给客户端
- 客户端收到 token 以后,会把它存储起来,比如放在 cookie 里或者 localStorage 里
- 客户端每次向服务端请求资源的时候需要带着服务端签发的 token
- 服务端收到请求,然后去验证客户端请求里面带着的 token ,如果验证成功,就向客户端返回请求的数据


4、cookie 和session的区别
- cookie 数据存放在客户的浏览器上,session 数据放在服务器上
- cookie 不是很安全,别人可以分析存放在本地的 cookie 并进行 cookie 欺骗,考虑到安全应当使用 session
- session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用 cookie
- 单个 cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存20个 cookie
cookie、session 和 token 区别的更多相关文章
- Cookie、Session 和 Token区别
1 Cookie.Session 和 Token 都是用来做持久化处理的,目的就是让客户端和服务端相互认识.Http 请求默认是不持久的没有状态的,谁也不认识谁. 2 Cookie: 是存放在客户 ...
- Cookie Session 与Token
由于HTTP是一种无状态的协议,服务器端无法知道用户与客户端交互的状态,比如如果一个用于之前已经访问过该服务器,服务器无法知道该用户是第二次访问,Session和Cookie都是用来保存用户与后端服务 ...
- session和token区别
分布式系统认证/授权目前分布式系统存在两种常用的认证授权方式:分布式session和token 1.session的概念 session中存放登录用户的个人信息,创建session时,随机生成一个se ...
- cookie,session,localStage,sessionStage区别
Cookie和Session详解 1.什么是Cookie Cookie是存放在客户端浏览器的Name/Value键值对,访问服务器时,会自动传递给服务器. Cookie的生成方式有两种,服务器写入,客 ...
- 存储机制 cookie session jwt token
cookieCookie的诞生 由于HTTP协议是无状态的,而服务器端的业务必须是要有状态的.Cookie诞生的最初目的是为了存储web中的状态信息,以方便服务器端使用.比如判断用户是否是第一次访问网 ...
- Cookie.Session到Token和JWT
一.session和cookie: 现在一般都是session和cookie一起用,一起提.但是他们俩其实不是一定要在一起. session的产生原因是,http协议是无状态的 这就导致了,不同的用户 ...
- cookie session localstorage sessionStorage区别
cookie:http://www.cnblogs.com/Darren_code/archive/2011/11/24/Cookie.html 重要特点: 1.cookie 有大小设置,有过期时间设 ...
- cookie,session和token的概念以及区别
cookie: 采用客户端保存状态的方案: cookie的组成:名字,值过去时间,路径以及域: 没有设置时间:随着浏览器的打开和关闭决定: 设置了时间:浏览器就会把cookie保存在硬盘上,根据时间来 ...
- cookie & session & token compare
cookie & session & token compare cookie.session.token 区别和优缺点 存储位置 cookie 存在 client 端 session ...
随机推荐
- 智芯微版本的智能配变融合终端交流采集APP
1. 交采APP基本原理 通过SPI总线周期性的召测交流采集底板的“实时数据”,对“实时数据”变换.加工.统计分析得到“分析数据”和“统计数据”后,通过MQTT总线把这些数据同步到“数据中心”供其他 ...
- 了解一下mock
1.mock简介: mock测试就是在测试过程中,对于某些不容易构成或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法,mock是在测试过程中,对于一些不容易构造/获取的对象,创建一个mo ...
- docker中的dockerfile
什么是dockerfile? Dockerfile是一个包含用于组合映像的命令的文本文档.可以使用在命令行中调用任何命令. Docker通过读取Dockerfile中的指令自动生成映像. docker ...
- tf.get_variable
使用tf.get_variable()时,如果检测到命名冲突,系统不会处理冲突,而会报错. 如果已经创建的变量对象,就把那个对象返回,如果没有创建变量对象的话,就创建一个新的. tf.get_vari ...
- sqli-labs通关----1~10
最近感觉自己sql注入有点生疏了,想来复习一下,做个记录. 第一关 1.尝试报错我们在1之后加上',根据反馈信息1'后面多了一个'所以我们想办法闭合用 'or 1=1 --+.注意这里#没作用 2.接 ...
- 提升效率必备!8个超好用的Python内置函数
文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 吃着不想停 PS:如有需要Python学习资料的小伙伴可以加点击下方链接自 ...
- L8梯度消失、梯度爆炸
houseprices数据下载: 链接:https://pan.baidu.com/s/1-szkkAALzzJJmCLlJ1aXGQ 提取码:9n9k 梯度消失.梯度爆炸以及Kaggle房价预测 代 ...
- Postman:Pre-request Script
Pre-request Script:前置处理,会在发出请求前执行,主要用在生成一些动态参数. 例如:api接口都会有签名校验,这个校验在我们api测试的时候很不方便,这里可以利用 postman 前 ...
- BJDCTF 2nd web
先贴一下Y1ng大佬的WP elementmaster 脑洞确实大,源码中hidden的id可以用hex解码成Po. 在URL后面输入Po.php得到一个点, 然后不知所措 被水淹没 实际上这里是要遍 ...
- vue路由中 Navigating to current location ("/router") is not allowed
报错原因:多次点击同一路由,导致路由被多次添加 解决方法: router/index中添加以下代码: //router/index.js Vue.use(VueRouter) //导入vue路由 co ...
