九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一、概述
- React中的组件: 解决html 标签构建应用的不足。
- 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入。
- 【父子组件】:组件的相互调用中,我们把调用者称为父组件,被调用者称为子组件
二、父子组件传值
父组件给子组件传值方法分为2步:
1、父:在调用子组件的时候定义一个属性:
<Header msg='首页'></Header>
2、 子:子组件里面调用:
this.props.msg
【说明】父组件还可以把整个父组件传给子组件(此处存疑,新版本可能已失效)
【父】:
<Header home={this}></Header>
【子】:
this.props.home; //获取整个父组件
this.props.home.state.msg; //获取父组件其中的state数据
this.props.home.run; //获取父组件中函数
1.父组件向子组件传【值】示例--------:
0.【App.js】根组件:
import React from 'react';
import './App.css';
import Home from './components/Home.js'; //1.引入首页、新闻组件
import News from './components/news.js';
function App() {
return (
<div className="App">
{/* 2.调用首页、新闻、组件*/}
<Home />
<hr/>
<News />
</div>
);
}
export default App;
1.父1【./components/Home.js】首页组件:
import React, { Component } from 'react';
import Header from './Header.js'; //0.引入 公共头组件
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'首页组件' //1.头部名字
}
}
render() {
return (
<div>
<Header title={this.state.title} /> {/*2.用title传此页面的名字到header.js子组件*/}
</div>
);
}
}
export default Home;
3.父2【./components/News.js】新闻组件:
import React, { Component } from 'react';
import Header from './Header.js'; //0.引入 公共头组件
class News extends Component {
constructor(props){
super(props);
this.state={
title:'新闻组件' //1.头部名字
}
}
render() {
return (
<div>
<Header title={this.state.title} /> {/*2.用title传此页面的名字到header.js子组件*/}
</div>
);
}
}
export default News;
3.子【./components/Header.js】公共头组件:
import React, { Component } from 'react';
class Header extends Component {
constructor(props){
super(props);
this.state={
title:'头部组件'
}
}
render() {
return (
<div>
<h1>{this.props.title}</h1> {/*2.接收来自父组件传来的title*/}
</div>
);
}
}
export default Header;
效果:在根组件引入首页、新闻组件效果:
- 首页组件:引用头部组件,并向其传入title:首页组件
- 新闻组件:引用头部组件,并向其传入title:新闻组件
- 达到:用同一个 头部组件,显示自己的头部的目的;

2.父组件向子组件传【方法】示例----------:
【Home.js】:
import React, { Component } from 'react';
import Header from './Header.js';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'首页组件'
}
}
//1.准备向子组件header传的方法
hello=()=>{
alert('这是首页组件的hello方法!')
}
render() {
return (
<div>
{/*2.把父组件的方法传到子组件前,要先在此处写 hi={this.hello} */}
<Header title={this.state.title} hi={this.hello} />
</div>
);
}
}
export default Home;
【Header.js】:
注意:此传的Home父组件的方法,只能在此Home父组件,内使用;在如新闻组件内,执行此方法则无效
import React, { Component } from 'react';
class Header extends Component {
constructor(props){
super(props);
this.state={
title:'头部组件'
}
}
render() {
return (
<div>
<h1>{this.props.title}</h1>
{/* 1.在子组件内执行父组件传过来的方法;
2.此处的this.props.xxx 取决于父组件的xxx名,xxx={this.ff} */}
<button onClick={this.props.hi}>执行首页组件传过来的hello方法</button>
</div>
);
}
}
export default Header;
效果:

3.传递整个父组件到子组件【此方法在最新版本无法正确引用可能已取消】
Home.js【方法存疑】
//1.准备向子组件header传的方法
hello=()=>{
alert('这是首页组件的hello方法!')
}
<Header home={this} />
Header.js【方法存疑】
<button onClick={this.props.home.hello}>执行首页组件内的方法hello</button>
报错:
TypeError: Cannot read property 'hello' of undefined
Header.render
C:/Users/Administrator/Desktop/react/my-app/src/components/Header.js:17
14 | <div>
15 | <h1>{this.props.title}</h1>
16 | {/* 1.在子组件内执行父组件任何部分数据、方法 */}
> 17 | <button onClick={this.props.home.hello}>执行首页组件内的方法hello</button>
| ^ 18 |
19 |
20 | </div>
View compiled
4.子组件(header.js)调用父组件(home.js)的state数据
父【home.js】
import React, { Component } from 'react';
import Header from './Header.js';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'首页组件',
msg:'首页的消息!'
}
}
render() {
return (
<div>
{/*3.把父组件state.msg数据,传给子组件(header.js) */}
<Header home={this.state.msg} />
<h2>这是首页组件的内容</h2>
</div>
);
}
}
export default Home;
子【header.js】
import React, { Component } from 'react';
class Header extends Component {
constructor(props){
super(props);
this.state={
title:'头部组件'
}
}
render() {
return (
<div>
<h1>{this.props.title}</h1>
{/* 1.在子组件内执行父组件的state.msg。(来自home={this.state.msg}) */}
{this.props.home}
</div>
);
}
}
export default Header;
5.子组件调用父组件的函数,且向其传递消息 (此方法已失效)
home.js
import React, { Component } from 'react';
import Header from './Header.js';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'首页组件',
msg:'首页的消息!'
}
}
//1.准备向子组件header传的方法,child_msg为接收来自子组件的消息
hello=(child_msg)=>{
alert('这是首页组件的hello方法!'+child_msg)
}
render() {
return (
<div>
{/*3.把父组件[方法hello]传给子组件 [ he={this.hello} ] */}
<Header title={this.state.title} hello={this.hello} />
<h2>这是首页组件的内容</h2>
</div>
);
}
}
export default Home;
header.js
import React, { Component } from 'react';
class Header extends Component {
constructor(props){
super(props);
this.state={
title:'头部组件'
}
}
render() {
return (
<div>
<h1>{this.props.title}</h1>
{/*
功能:子组件调用父组件的hello函数,并向其传自己的消息
1.在子组件内[向]父组件传数据[.bind(this,'消息')];
2.父组件对应的函数要有能接收参数
*/}
<button onClick={this.props.hello.bind(this,'子组件的消息')}></button>
</div>
);
}
}
export default Header;
【父子组件传值的应用场景】
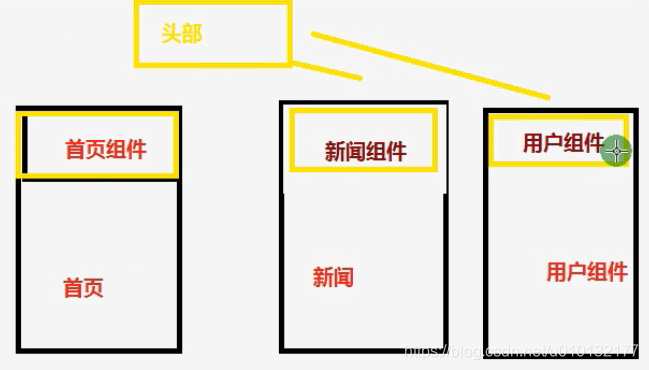
- 首先写了一个公共组件:【头部组件】,其它组件都会用到头部这个组件,但会稍有不同;
- 在【首页组件】调用 【头部组件】时,想要它显示成【首页头部组件】
- 在【新闻组件】调用 【头部组件】时,想要它显示成【新闻头部组件】
此时,就可用父组件向子组件传值来解决这个问题,让【头组件】在对应页面显示【xxx头部组件】...

三、父组件主动获取子组件的state数据、函数
- 调用子组件的时候指定ref的值
<Header ref='header'></Header>
- 通过this.refs.header 获取整个子组件实例
this.refs.header
1.实例:从父组件调用子组件的state数据
Home.js
import React, { Component } from 'react';
import Header from './Header.js';
import Footer from './footer.js'
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'首页组件',
msg:'首页的消息!'
}
}
//2.函数:获取底部组件的state.msg数据
getfooter=()=>{
alert(this.refs.foo.state.msg);
}
render() {
return (
<div>
<Header title={this.state.title} hello={this.hello} />
<h2>这是首页组件的内容</h2>
<hr/>
{/*1.获取底部子组件的内部函数、state消息需先在底组件上定义 ref='foo' */}
<Footer ref='foo' />
{/*3.执行自写函数 调用子组件的state.msg*/}
<button onClick={this.getfooter}>获取底组件的state.msg</button>
<br/>
</div>
);
}
}
export default Home;
footer.js
import React, { Component } from 'react';
class Footer extends Component {
constructor(props){
super(props);
this.state={
title:'底部组件',
msg:'来自底部组件的state.msg消息'
}
}
footer_run=()=>{
alert('底部组件函数消息!')
}
render() {
return (
<div>
<h3>这是一个底部组件</h3>
</div>
);
}
}
export default Footer;
app.js
import React from 'react';
import './App.css';
import Home from './components/Home.js';
import News from './components/news.js';
function App() {
return (
<div className="App">
<Home />
<hr/>
</div>
);
}
export default App;
结果

2.实例:从父组件调用子组件的方法
【home.js】
import React, { Component } from 'react';
import Header from './Header.js';
import Footer from './footer.js'
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'首页组件',
msg:'首页的消息!'
}
}
//2.函数:获取底部组件的state.msg数据
getfooter=()=>{
this.refs.foo.footer_run();
}
render() {
return (
<div>
<Header title={this.state.title} hello={this.hello} />
<h2>这是首页组件的内容</h2>
<hr/>
{/*1.获取底部子组件的内部函数、state消息需先在底组件上定义 ref='foo' */}
<Footer ref='foo' />
{/*3.执行自写函数 调用子组件的footer_run()函数*/}
<button onClick={this.getfooter}>获取底组件的footer_run()函数</button>
<br/>
</div>
);
}
}
export default Home;
【footer.js】
import React, { Component } from 'react';
class Footer extends Component {
constructor(props){
super(props);
this.state={
title:'底部组件',
msg:'来自底部组件的state.msg消息'
}
}
footer_run=()=>{
alert('底部组件footer_run函数的消息!')
}
render() {
return (
<div>
<h3>这是一个底部组件</h3>
</div>
);
}
}
export default Footer;
【app.js】
import React from 'react';
import './App.css';
import Home from './components/Home.js';
import News from './components/news.js';
function App() {
return (
<div className="App">
<Home />
<hr/>
</div>
);
}
export default App;
结果:

九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法的更多相关文章
- java中如何通过Class获取类的属性、方法、注释
public static String getPKName(Class clazz) { Field[] fields = clazz.getDeclaredFields(); for (Field ...
- 如何使用TDD和React Testing Library构建健壮的React应用程序
如何使用TDD和React Testing Library构建健壮的React应用程序 当我开始学习React时,我努力的一件事就是以一种既有用又直观的方式来测试我的web应用程序. 每次我想测试它时 ...
- 子组件获取父组件数据 propsDown, 父组件获取子组件数据 eventUp
(一) popsDowm 三种方法获取父组件数据:被动获得(1):主动获取(2). 1.被动获得: 父组件:v-bind: 绑定变量参数和方法参数:子组件:props 接收参数.可以在模板中直接使用也 ...
- 组件化和 React
一,对组件化的理解 1,组件的封装 -视图 -数据 -变化逻辑(数据驱动视图变化) 例: import React, { Component } from 'react'; import List f ...
- react复习总结(2)--react生命周期和组件通信
这是react项目复习总结第二讲, 第一讲:https://www.cnblogs.com/wuhairui/p/10367620.html 首先我们来学习下react的生命周期(钩子)函数. 什么是 ...
- client高性能组件化框架React简单介绍、特点、环境搭建及经常使用语法
[本文源址:http://blog.csdn.net/q1056843325/article/details/54729657 转载请加入该地址] 明天就是除夕了 预祝大家新春快乐 [ ]~( ̄▽ ̄) ...
- 前端笔记之React(二)组件内部State&React实战&表单元素的受控
一.组件内部的State 1.1 state state叫状态,是每一个类式组件都有的属性,但函数式组件,没有state. state是一个对象,什么值都可以定义. 在任何类式组件的构造函数中,可以用 ...
- React入门介绍(2)- React Component-React组件
React Component-React组件 允许用户自由封装组件是React非常突出的特性,用户可将自己创建的组件像普通的HTML标签一样插入页面,React.CreateClass方法就是用来创 ...
- React组件的state和props
React组件的state和props React的数据是自顶向下单向流动的,即从父组件到子组件中,组件的数据存储在props和state中.实际上在任何应用中,数据都是必不可少的,我们需要直接的改变 ...
随机推荐
- 【剑指Offer面试编程题】题目1352:和为S的两个数字--九度OJ
题目描述: 输入一个递增排序的数组和一个数字S,在数组中查找两个数,是的他们的和正好是S,如果有多对数字的和等于S,输出两个数的乘积最小的. 输入: 每个测试案例包括两行: 第一行包含一个整数n和k, ...
- Day9 - G - Doing Homework HDU - 1074
有n个任务,每个任务有一个截止时间,超过截止时间一天,要扣一个分.求如何安排任务,使得扣的分数最少.Input有多组测试数据.第一行一个整数表示测试数据的组数第一行一个整数n(1<=n<= ...
- Python数据分析在互联网寒冬下,数据分析师还吃香吗?
伴随着移动互联网的飞速发展,越来越多用户被互联网连接在一起,用户所积累下来的数据越来越多,市场对数据方面人才的需求也越来越大,由此也带火了如数据分析.数据挖掘.算法等职业,而作为其中入门门槛相对较低. ...
- Myeclipse项目出现红叉解决方案
1.右键点击你的项目.选中properties 2.选中MyEclipse下的Project Facets里面的java 此时的版本号为1.5,修改 3.选中MyEclipse下的Project Fa ...
- SciPy k均值聚类
章节 SciPy 介绍 SciPy 安装 SciPy 基础功能 SciPy 特殊函数 SciPy k均值聚类 SciPy 常量 SciPy fftpack(傅里叶变换) SciPy 积分 SciPy ...
- Ubuntu 移植 ffmpeg + x264
背景 直接编译移植的ffmpeg是与 arm-linux 下类似的. 详情参考: arm linux 移植 FFMPEG库 + x264 host平台 :Ubuntu 16.04 x264 :2017 ...
- Network Policy【转】
Network Policy 是 Kubernetes 的一种资源.Network Policy 通过 Label 选择 Pod,并指定其他 Pod 或外界如何与这些 Pod 通信. 默认情况下,所有 ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- HTML速写
1. E 代表HTML标签. 2. E#id 代表id属性. 3. E.class 代表class属性. 4. E[attr=foo] 代表某一个特定属性. 5. E{foo} 代表标签包含的内容是f ...
- db.mysql.主从同步实验
实验环境:windows10(1607).mysql5.7.16 (for windows zip) 主库(端口3306)配置文件: [mysqld] #数据库根目录 basedir = D:\my ...
