微信小程序转化为uni-app项目
前言:
之前自己做一个uni-app的项目的时候前端需要实现一个比较复杂的动态tab和swiper切换的功能,但是由于自己前端抠脚的原因没有写出来,然后自己在网上搜索的时候发现了有个微信小程序里面的页面及极其的符合我的需求。那么问题来了我该如何将微信小程序转为为uni-app项目呢?搜索了下网上的相关解决方案还真有个将微信小程序转化为uni-app的项目,该项目名称叫做【miniprogram-to-uniapp】,接下来就看看如何实操吧!
miniprogram-to-uniapp项目介绍:
概要介绍:是一个能够将微信项目转化为Uni-app项目的开源项目
github地址:https://github.com/zhangdaren/miniprogram-to-uniapp
使用指南:https://ask.dcloud.net.cn/article/36037
第一步、在window上安装NPM包管理工具:
由于该项目需要使用NPM包管理工具安装对应的项目包,而NPM是随同NodeJS一起安装的包管理工具,所以接下来我们只需要把node.js安装配置好即可。
Node.js 安装配置详细教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
第二步、初始化一个NPM模块:
首先查看NPM版本:

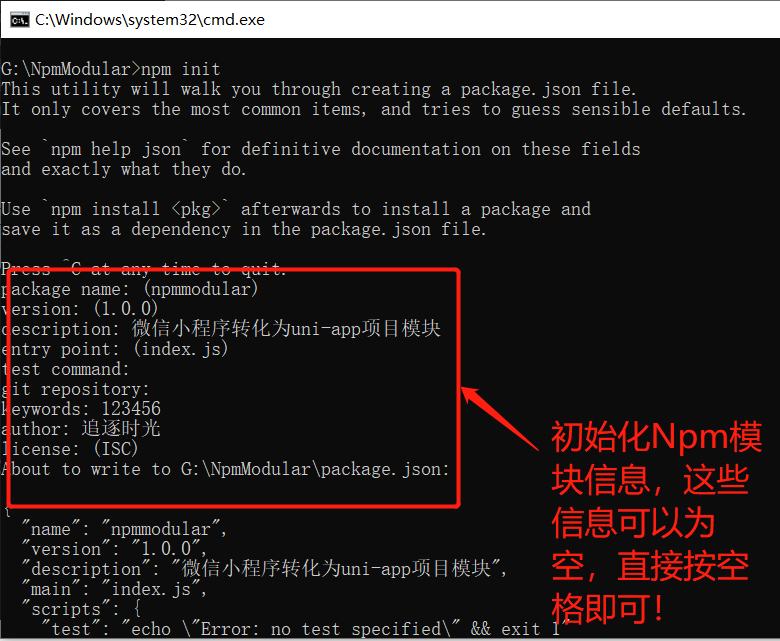
在任意盘中新建一个空白文件夹,用于存放NPM初始化模块配置:
- 使用CMD进入对应的文件夹输入:npm init命令即可

第三步、使用miniprogram-to-uniapp将微信小程序转化uni-app实例:
首先下载需要转化的微信小程序:
为了示范随便下载了一个微信小程序商城,项目地址为:https://github.com/hanxue10180/shangcheng
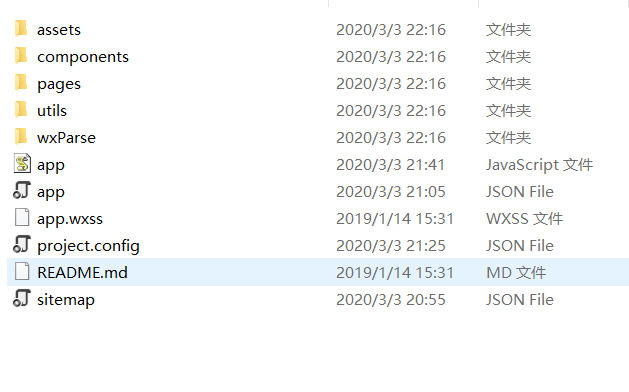
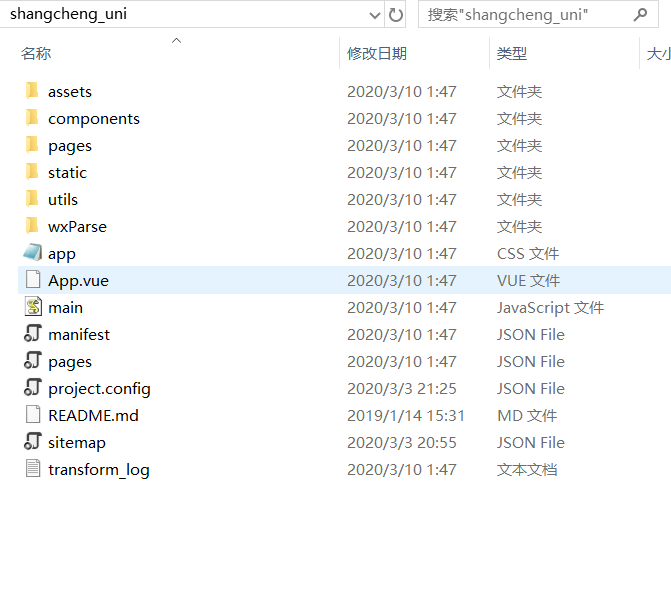
下图为微信小程序的基本结构:

安装miniprogram-to-uniapp,并将小程序转化为uni-app项目:
因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装,运行以下命令进行安装:
- npm install miniprogram-to-uniapp -g

安装完成,执行以下命令查看工具版本:
(wtu -> 取自wx to uni之意,后面都用这个全局命令)
- wtu -V

运行以下命令将微信小程序转化为uni-app项目:
- 在命令行里,输入【wtu -i "你的小程序项目路径"】,注意-i后面有个空格!!!如:【wtu -i "G:\shangcheng"】 ;
- 回车后即可以在源项目同及目录得到一个后缀为_uni的目录,即转换成功。如下图所示:


大功告成,顺利转化为uni-app项目结构:

微信小程序转化为uni-app项目的更多相关文章
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 使用wepy开发微信小程序商城第一篇:项目初始化
使用wepy开发微信小程序商城 第一篇:项目初始化 前言: wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚. 这篇写得挺好的:小程序开发之wepy 1.初始化项目 (1)全局安 ...
- 微信小程序开发(三)项目目录及文件结构
第二章我们已经创建了一个Hello WXapplet示例小程序.我们从文件目录结构来了解Hello WXapplet项目的构成. 目录结构显示,在小程序项目的根目录下面包含3个app开头的文件(app ...
- 微信小程序(1)--新建项目
这些天看了一下最近特别火的微信小程序,发现和vue大同小异. 新建项目 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 q ...
- 微信小程序开发---逻辑层(App Service)
再说逻辑层之前,先说说微信小程序框架(MINA) 小程序开发框架的目标是通过尽可能简单.高效的方式让开发者可以在微信中开发具有原生APP体验的服务. 框架提供了自己的视图层描述语言WXML和WXSS, ...
- 微信小程序--getLocation需要在app.json中声明permission字段
在微信小程序开发中,需要获取用户所在地理位置,结果提示‘getLocation需要在app.json中声明permission字段’ 这是因为开发者需要填写获取用户地理位置的用途说明. 具体解决方法: ...
- 微信小程序笔记<三>入口app.js —— 注册小程序
小程序开发框架在逻辑层使用的语言就是JavaScript,所以想玩小程序JavaScript的基本功一定要扎实.但小程序基于js做了一些修改,以方便开发者更方便的使用微信的一些功能,使得小程序更好的贴 ...
- 02——微信小程序官方demo讲解——app部分
第一节讲了目录结构,这节主要讲解下目录中app.js部分. 它由三部分组成app.js.app.json与app.wxss 1.JS部分 1.1概述 //app.js App({ onLaunch: ...
- 微信小程序笔记<二>认识app.json
*.json文件在小程序开发中必不可少,从 app.json 开始认识小程序中的配置文件*.json: app.json 为小程序必须文件,它不仅作为配置文件管理着小程序的UI还充当着路由器的功能: ...
随机推荐
- 用windows下的Anaconda搭建Django虚拟环境
Django 是一个Python定制框架,可用于简便.快速的开发数据库驱动的web站点. 要使用Django,首先要建立一个虚拟工作环境. 那么,为什么要搭建虚拟环境呢?我们来看以下的开发场景: 假设 ...
- struts-dojo的使用
1.导入struts2-dojo-plugin-2.1.8.jar 2.在用使用dojo的页面引入 <span style="font-size:14px;">< ...
- 整理汇总系统中空值的使用方法,后台+jsp
一.后台: 1. entity.getStringValue().isEmpty()://字符串自带方法,未发现非空方法实现原理:判断值的长度 public boolean isEmpty() { r ...
- struts2 标签s:select在table中单行显示
<table class="query_form_table"> <tr> <th>用户 ...
- derby数据库的了解及使用
derby数据库 一.简介 Derby 易于管理.当嵌入到客户机应用程序中时, Derby 系统不需要任何管理干预. Derby 是可嵌入的.应用程序可以将数据库管理系统( Database Mana ...
- sm3算法的简单介绍
转自:https://blog.csdn.net/hugewaves/article/details/53765063 SM3算法也是一种哈希算法,中国国家密码管理局在2010年发布,其名称是SM3密 ...
- 使用fiddler盖楼评论
使用fiddler盖楼评论:使用replay重复请求某接口
- Hibernate中的对象图关系转换:游离、持久、自由状态
- 吴裕雄--天生自然 R语言开发学习:时间序列(续三)
#-----------------------------------------# # R in Action (2nd ed): Chapter 15 # # Time series # # r ...
- 在MySql中如何定义像Java中类型的Boolean类型
在MySql中如何定义像Java中类型的Boolean类型数据..其实,mysql中 是没有直接定义成Boolean这种数据类型.它只能定义成 tinyint(1) ;如果长度是1,tinyint(1 ...
