最适合初学者的一篇 Ribbon 教程
什么是 Ribbon
Ribbon 是一个基于 HTTP 和 TCP 的 客服端负载均衡工具,它是基于 Netflix Ribbon 实现的。
它不像 Spring Cloud 服务注册中心、配置中心、API 网关那样独立部署,但是它几乎存在于每个 Spring Cloud 微服务中。包括 Feign 提供的声明式服务调用也是基于该 Ribbon 实现的。
Ribbon 默认提供很多种负载均衡算法,例如轮询、随机等等。甚至包含自定义的负载均衡算法。
Ribbon 解决了什么问题
Ribbon 提供了一套微服务的负载均衡解决方案。
负载均衡不同方案的区别
目前业界主流的负载均衡方案可分成两类:
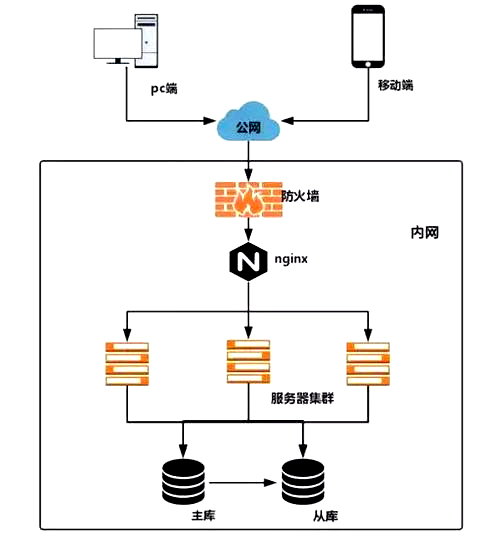
- 集中式负载均衡(服务器负载均衡),即在 consumer 和 provider 之间使用独立的负载均衡设施(可以是硬件,如 F5,也可以是软件,如 nginx),由该设施负责把访问请求通过某种策略转发至 provider;
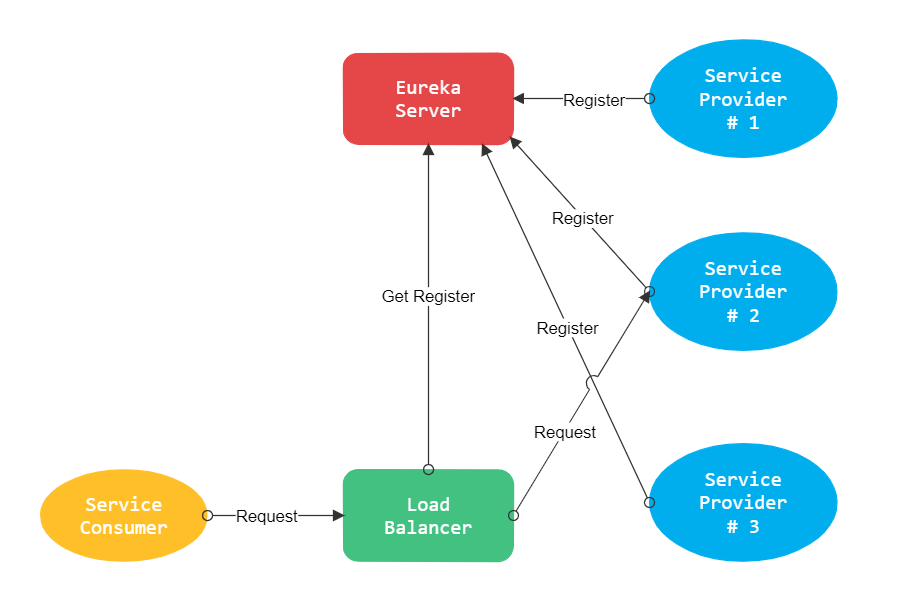
- 进程内负载均衡(客户端负载均衡),将负载均衡逻辑集成到 consumer,consumer 从服务注册中心获知有哪些地址可用,然后自己再从这些地址中选择出一个合适的 provider。Ribbon 属于后者,它只是一个类库,集成于 consumer 进程,consumer 通过它来获取 provider 的地址。
集中式负载均衡

进程内负载均衡

Ribbon 负载均衡策略
轮询策略(默认)
策略对应类名:RoundRobinRule
实现原理:轮询策略表示每次都顺序取下一个 provider,比如一共有 5 个 provider,第 1 次取第 1 个,第 2 次取第 2 个,第 3 次取第 3 个,以此类推。
权重轮询策略
策略对应类名:WeightedResponseTimeRule
实现原理:
- 根据每个 provider 的响应时间分配一个权重,响应时间越长,权重越小,被选中的可能性越低。
- 原理:一开始为轮询策略,并开启一个计时器,每 30 秒收集一次每个 provider 的平均响应时间,当信息足够时,给每个 provider 附上一个权重,并按权重随机选择 provider,高权越重的 provider 会被高概率选中。
随机策略
策略对应类名:RandomRule
实现原理:从 provider 列表中随机选择一个。
最少并发数策略
策略对应类名:BestAvailableRule
实现原理:选择正在请求中的并发数最小的 provider,除非这个 provider 在熔断中。
重试策略
策略对应类名:RetryRule
实现原理:其实就是轮询策略的增强版,轮询策略服务不可用时不做处理,重试策略服务不可用时会重新尝试集群中的其他节点。
可用性敏感策略
策略对应类名:AvailabilityFilteringRule
实现原理:过滤性能差的 provider
- 第一种:过滤掉在 Eureka 中处于一直连接失败的 provider。
- 第二种:过滤掉高并发(繁忙)的 provider。
区域敏感性策略
策略对应类名:ZoneAvoidanceRule
实现原理:
- 以一个区域为单位考察可用性,对于不可用的区域整个丢弃,从剩下区域中选可用的 provider。
- 如果这个 ip 区域内有一个或多个实例不可达或响应变慢,都会降低该 ip 区域内其他 ip 被选中的权
重。
Ribbon 入门案例
点击链接观看:Ribbon 入门案例视频(获取更多请关注公众号「哈喽沃德先生」)
eureka-demo 聚合工程。SpringBoot 2.2.4.RELEASE、Spring Cloud Hoxton.SR1。
Ribbon 中对于集群的服务采用的负载均衡策略默认是轮询。
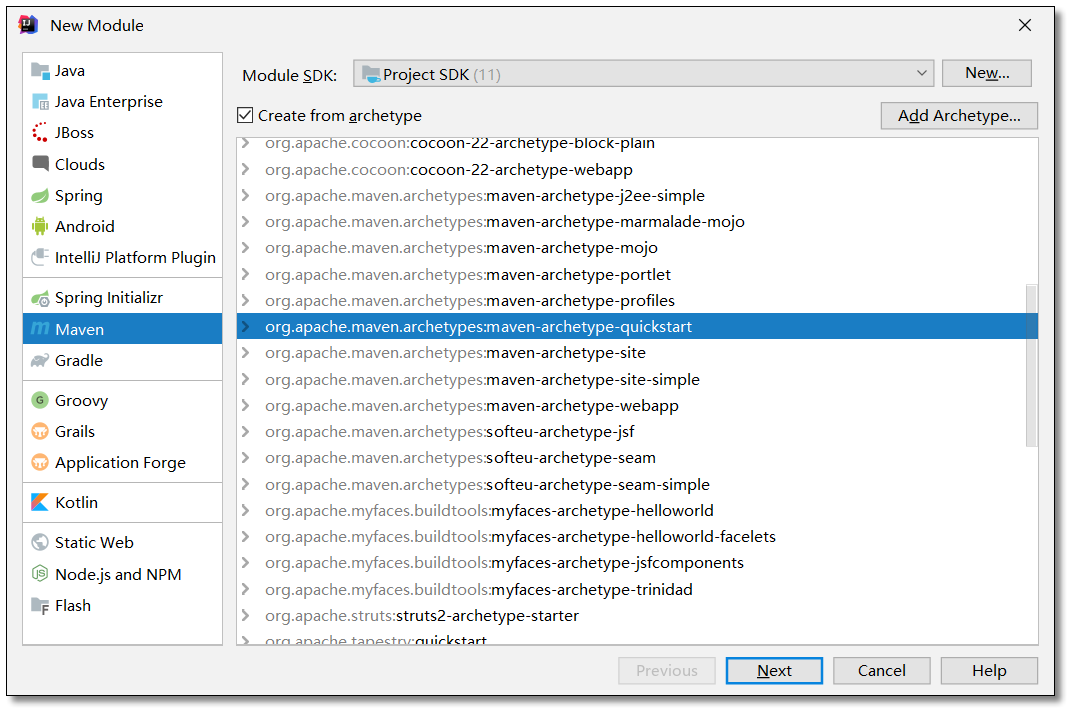
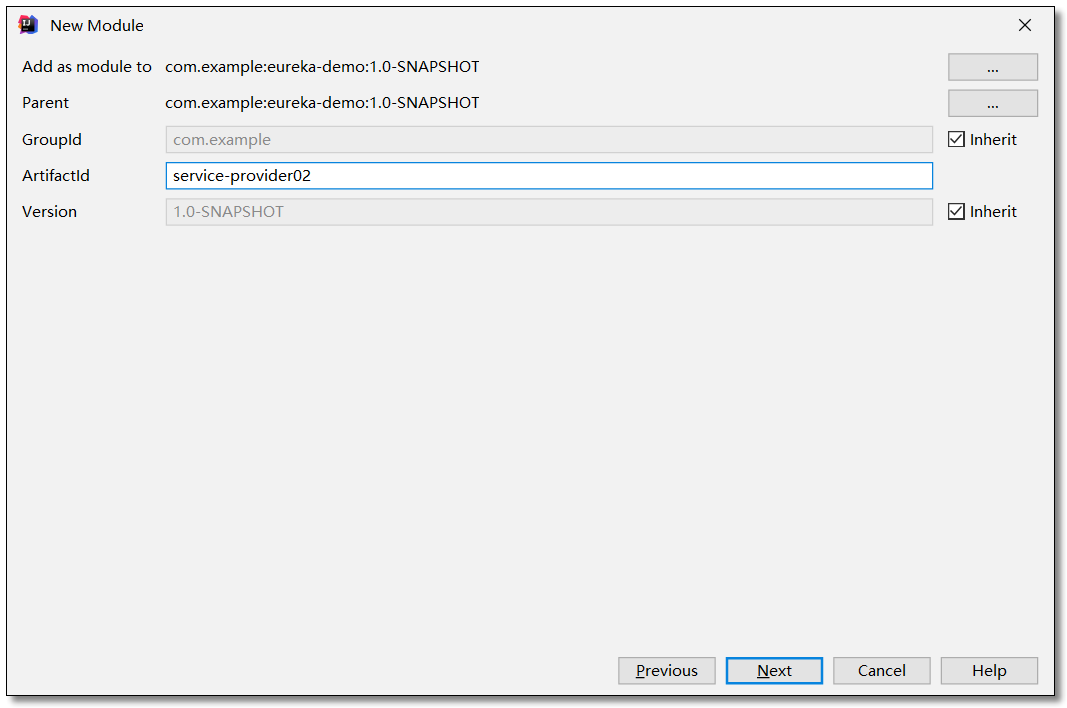
创建项目
使用学习 Eureka 时的 eureka-demo 项目,在该项目中创建子项目 service-provider02





添加依赖
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>service-provider02</artifactId>
<version>1.0-SNAPSHOT</version>
<!-- 继承父依赖 -->
<parent>
<groupId>com.example</groupId>
<artifactId>eureka-demo</artifactId>
<version>1.0-SNAPSHOT</version>
</parent>
<!-- 项目依赖 -->
<dependencies>
<!-- netflix eureka client 依赖 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<!-- spring boot web 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- lombok 依赖 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<scope>provided</scope>
</dependency>
<!-- spring boot actuator 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<!-- spring boot test 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
</project>
配置文件
application.yml
server:
port: 7071 # 端口
spring:
application:
name: service-provider # 应用名称(集群下相同)
# 配置 Eureka Server 注册中心
eureka:
instance:
prefer-ip-address: true # 是否使用 ip 地址注册
instance-id: ${spring.cloud.client.ip-address}:${server.port} # ip:port
client:
service-url: # 设置服务注册中心地址
defaultZone: http://root:123456@localhost:8761/eureka/,http://root:123456@localhost:8762/eureka/
# 度量指标监控与健康检查
management:
endpoints:
web:
exposure:
include: shutdown # 开启 shutdown 端点访问
endpoint:
shutdown:
enabled: true # 开启 shutdown 实现优雅停服
服务及启动类
将所有代码复制粘贴一份至 server-provider02,修改启动类名称即可。
ServiceProvider02Application.java
package com.example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ServiceProvider02Application {
public static void main(String[] args) {
SpringApplication.run(ServiceProvider02Application.class, args);
}
}
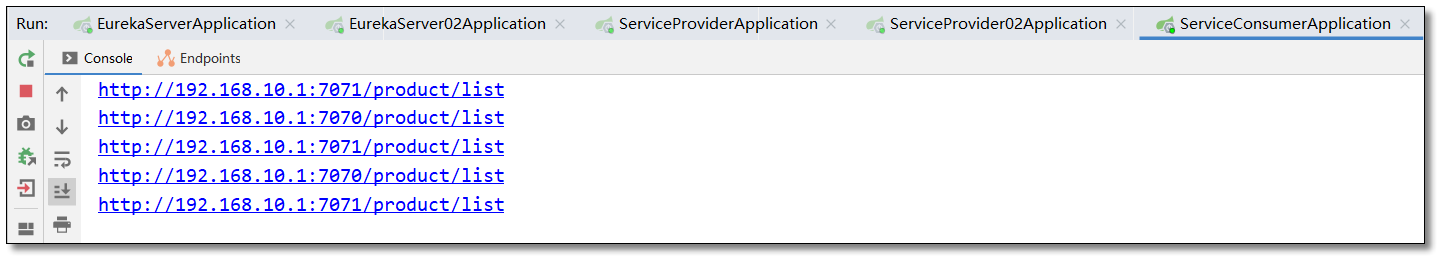
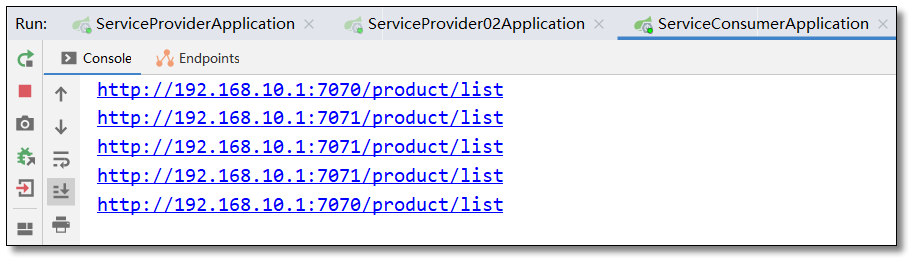
为了更直观的看到负载均衡的效果,我们在
service-consumer项目中将服务地址打印至控制台。
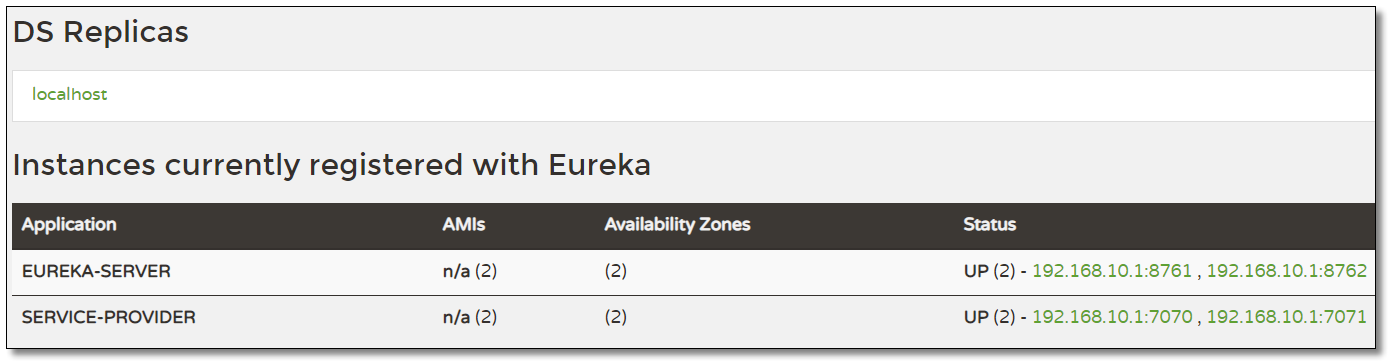
注册中心
运行完整的 Eureka 环境,访问:http://localhost:8761/ 可以看到现在已经有两个服务提供者。

消费服务
多次访问:http://localhost:9090/order/1 可以看到默认使用的是轮询策略。

Ribbon 负载均衡策略设置
全局
在启动类或配置类中注入负载均衡策略对象。所有服务请求均使用该策略。
@Bean
public RandomRule randomRule() {
return new RandomRule();
}
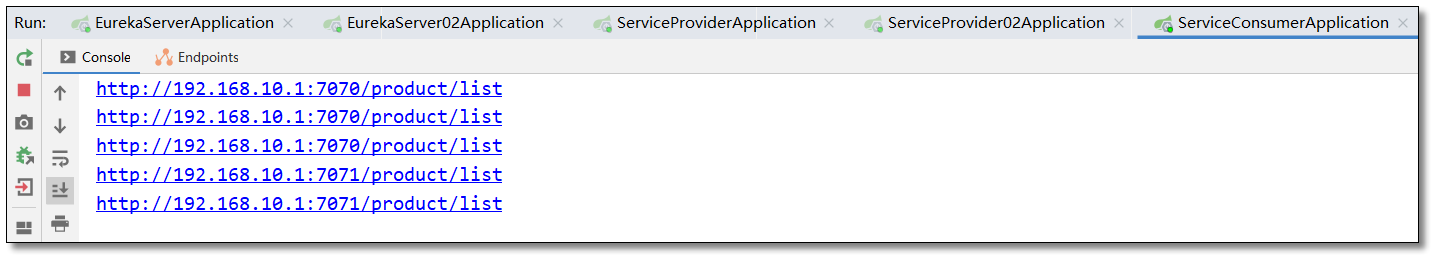
多次访问:http://localhost:9090/order/1 结果如下:

局部
修改配置文件指定服务的负载均衡策略。格式:服务应用名.ribbon.NFLoadBalancerRuleClassName
# 负载均衡策略
# service-provider 为调用的服务的名称
service-provider:
ribbon:
NFLoadBalancerRuleClassName: com.netflix.loadbalancer.RandomRule
多次访问:http://localhost:9090/order/1 结果如下:

Ribbon 点对点直连
点击链接观看:Ribbon 点对点直连视频(获取更多请关注公众号「哈喽沃德先生」)
点对点直连是指绕过注册中心,直接连接服务提供者获取服务,一般在测试阶段使用比较多。
添加依赖
在调用方 pom 文件中引入 ribbon 依赖,需要注意的是如果 pom 中有 Eureka 的依赖,则需要去除 Eureka 的依赖。
<!-- netflix ribbon 依赖 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-ribbon</artifactId>
</dependency>
配置文件
配置文件中关闭 Eureka,添加直连的服务地址。如果不设置负载均衡策略默认使用轮询策略。
# 负载均衡策略
# service-provider 为调用的服务的名称
service-provider:
ribbon:
NFLoadBalancerRuleClassName: com.netflix.loadbalancer.RandomRule
# 指定具体的 Provider 服务列表,多个用逗号隔开
listOfServers: http://localhost:7070,http://localhost:7071
# 关闭 Eureka 实现 Ribbon 点对点直连
ribbon:
eureka:
enabled: false # false:关闭,true:开启
访问
关闭 Eureka 注册中心,服务提供者由于无法连接至注册中心所以会报连接异常。但是服务是可以正常可消费的,所以目前使用的是点对点的方式来进行调用的。
多次访问:http://localhost:9090/order/1 结果如下:

至此 Ribbon 负载均衡所有的知识点就讲解结束了。

本文采用 知识共享「署名-非商业性使用-禁止演绎 4.0 国际」许可协议。
大家可以通过 分类 查看更多关于 Spring Cloud 的文章。
最适合初学者的一篇 Ribbon 教程的更多相关文章
- 推荐10个适合初学者的 HTML5 入门教程
HTML5 作为下一代网站开发技术,无论你是一个 Web 开发人员或者想探索新的平台的游戏开发者,都值得去研究.借助尖端功能,技术和 API,HTML5 允许你创建响应性.创新性.互动性以及令人惊叹的 ...
- 强烈推荐visual c++ 2012入门经典适合初学者入门
强烈推荐visual c++ 2012入门经典适合初学者入门 此书循序渐进,用其独特.易于理解的教程风格来介绍各个主题,无论是编程新手,还是经验丰富的编程人员,都很容易理解. 此书的目录基本覆盖了Wi ...
- Linux内核开发进阶书籍推荐(不适合初学者)
Linux内核开发进阶书籍推荐(不适合初学者) 很早之前就想写一篇文章总结一下Linux Kernel开发的相关资料,项目的原因,再加上家里的一些事情,一直没能找到闲暇,今天终于有些时间,希望可以完成 ...
- Vue slot-scope的理解(适合初学者)
百度上已经有很多的关于slot-scope的文章,但我感觉都是那些以前没学好,又回头学的人,他们都使用了.Vue文件,我觉得有点不适合初学者,所以我就写一篇适合初学者的. 先抛例程: <!DOC ...
- iOS开发——高级篇——Parse 教程:网络后台基础
本教程已针对Swift, iOS 8.3, Xcode 6.3及最新的Parse SDK(1.7.1版本)更新. 网络后台支持可以为你的App添加许多崭新的功能:不论是数据同步,社交分享,还是云端存储 ...
- [C#] Timer + Graphics To Get Simple Animation (简单的源码例子,适合初学者)
>_<" 这是一个非常简单的利用C#的窗口工程创立的程序,用来做一个简单的动画,涉及Timer和Graphics,适合初学者,高手略过~
- i3D的一篇Unity教程中的笔记
原地址:http://blog.sina.com.cn/s/blog_72b936d80100wwej.html 以下是i3D的一篇Unity教程中的笔记. i3D的这篇教程是[i3D.Next-Ge ...
- 5、WPF实现简单计算器-非常适合初学者练习
Sample Calculator 这是微软社区WPF的一个示例,在源程序的基础上我进行了一点点修改,非常适合初学者练习,详细代码解释. 源程序的下载地址 http://code.msdn.micro ...
- 适合初学者的python实际例子
最近在github上发现了一个有意思的项目,很适合初学者学习python代码. 学习一门语言刚开始的时候是很枯燥的,各种概念语法以及无聊的打印都会让人失去更进一步学习的动力. 很多同学在学习了一段时间 ...
随机推荐
- 做成像的你不能不了解的真相7-两分钟测算相机增益(Gain)
前几期真相文章得到了读者积极的反馈,其中提问最多的就是这个公式: 首先,大家觉得这个公式太有用了.以前只能定性地评价图像质量,现在一下子就能直接算出信噪比,瞬间高大上了许多有木有.然而,杯具的现实是, ...
- day25-网络基础
# 一.子网掩码: # 1. 作用是划分子网,就是将某个ip地址划分成网络地址和主机地址两部分. # 形式上等同于ip地址,也是一个32位二进制数, # 如果它的网络部分(前24位)全为1,主机部分( ...
- spring创建bean异常
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'requestMappi ...
- SPACESNIFFER查看文件大小
- 吴裕雄--天生自然 HADOOP大数据分布式处理:安装配置JAVA
tar -xzvf jdk-8u151-linux-x64.tar.gz -C /usr/local/src sudo vim /etc/profile .编辑/etc/profile # JAVA ...
- python语法基础-函数-基础-长期维护
############### 函数的定义调用,返回值和返回值接收 ############## def mylen(): s = "myname" i = 0 for ...
- 虚拟网卡 TUN/TAP 驱动程序设计原理(经典)
盗用-收藏 简介 虚拟网卡Tun/tap驱动是一个开源项目,支持很多的类UNIX平台,OpenVPN和Vtun都是基于它实现隧道包封装.本文将介绍tun/tap驱动的使用并分析虚拟网卡tun/tap驱 ...
- Java IO: Reader And Writer
原文链接 作者: Jakob Jenkov 译者: 李璟(jlee381344197@gmail.com) Java IO的Reader和Writer除了基于字符之外,其他方面都与InputStre ...
- Windows Server 2008 配置 PHP 环境
在配置PHP环境之前要先配置好IIS. 传送门-> Win2008 Server下配置安装IIS 如果IIS是以默认的配置安装,则还需要安装CGI. 在这里勾选CGI,然后安装. 创建一个网站 ...
- Ubuntu14-04安装redis和php5-redis扩展
PS:在系统安装完后最好执行下列命令更新下软件 实际上只要软件源没什么问题的话,安装什么软件都是OK的. 来开始安装Redis吧~~ 一:如果你的其他都OK的话,可以执行下列命令直接安装 sudo a ...
