CDN是啥?
CDN 介绍
CDN ( Content Delivery Network ),也即内容分发网络。通过将网站内容(如图片、JavaScript 、CSS、网页等)分发至全网加速节点,配合精准智能调度系统和边缘缓存,使最终用户可以就近获取所需内容,有效解决互联网网络拥塞问题,提高终端用户访问网站的响应速度和可用性,与此同时,可大幅降低源站压力。
CDN 加速原理
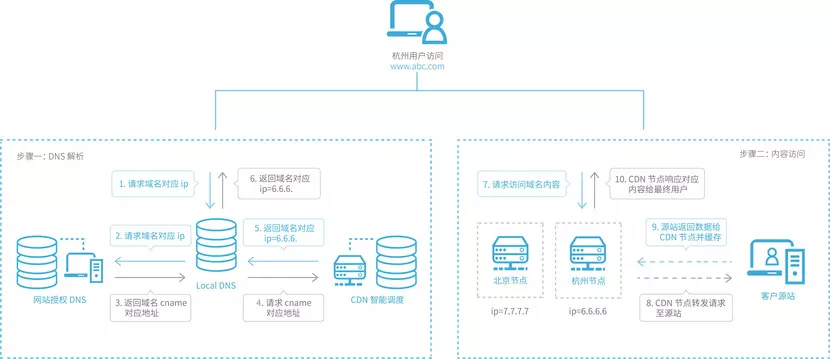
比如你的域名是 www.abc.com ,加入CDN服务后,会分发至全网加速节点,当你访问 www.abc.com 的资源的时候,会从最近的节点返回,也就是比如说你原来的服务器在北京,然后我在海南访问,如果加入了CDN那么就会从海南附近的节点返回你请求的资源,资源图请求如下。

CDN 产品节点
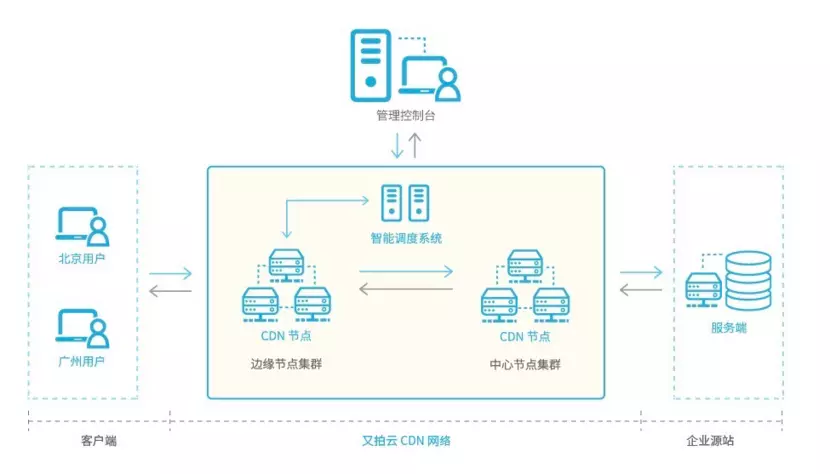
整个产品架构由客户端、CDN 网络、企业源站、管理控制台、CDN 智能调度系统等角色及模块组成。产品架构如下图所示:

用户通过浏览器访问资源,域名在解析的时候,可以快速接入到 CDN 厂商的网络中,CDN厂商智能的选择离用户最近的一个 CDN 节点IP资源响应用户,也就是达到用户可以在最短的响应时间,最快,最完整的请求(减少丢包), 这样既可以提高用户体验,也可以减少中心机房的压力。
CDN是啥?的更多相关文章
- 百度MIP移动页面加速——不只是CDN
MIP是用CDN做加速的么?准确答案是:是,但不只是. MIP全称Mobile Instant Pages,移动网页加速器,是百度提出的页面加速解决方案.MIP从前端渲染和页面网络传输两方面进行优化, ...
- 【初码干货】使用阿里云对Web开发中的资源文件进行CDN加速的深入研究和实践
提示:阅读本文需提前了解的相关知识 1.阿里云(https://www.aliyun.com) 2.阿里云CDN(https://www.aliyun.com/product/cdn) 3.阿里云OS ...
- 阿里云系列——6.给你的域名使用CDN加速(详细步骤+简单配置)
网站部署之~阿里云系列汇总 http://www.cnblogs.com/dunitian/p/4958462.html 进入管理页面:https://home.console.aliyun.com/ ...
- Signalr系列之虚拟目录详解与应用中的CDN加速实战
目录 对SignalR不了解的人可以直接移步下面的目录 SignalR系列目录 前言 前段时间一直有人问我 在用SignalR 2.0开发客服系统[系列1:实现群发通讯]这篇文章中的"/Si ...
- CDN模式介绍
body{ font: 16px/1.5em 微软雅黑,arial,verdana,helvetica,sans-serif; } CDN(content delivery networ ...
- 前端CDN公共库
通过使用公共的CDN脚本和样式库,可以在一定程度上加速访问.节省服务器流量.提升你的网站用户体验.本文将介绍国内比较常用的几种免费的CDN库,包括百度.新浪.360.又拍和七牛等. 百度CDN公共库 ...
- 百度CDN
地址如下: http://cdn.code.baidu.com/
- 推荐一些国内的Jquery CDN免费服务
Jquery是个非常流行的JS前端框架,在很多网站都能看到它的身影.很多网站都喜欢采用一些Jquery CDN加速服务,这样网站加载jquery会更快.之前火端网络的一些网站都是使用Google的jq ...
- 【转】《从入门到精通云服务器》第七讲—负载均衡和CDN技术
在IDC知识中,我们常常会遇上负载均衡与CDN的概念而不知所云.第一讲[什么是云计算], 我们提到过负载均衡,仅给大家留下了印象.这次我们将深入浅出的讲讲到底什么是负载均衡与CDN技术.---互联网数 ...
- bootstrap之CDN
bootstrap之CDN CDN是Content Delivery Network的缩写,简单的说就是Bootstrap把自己的css.Js等文件托管到某一个网络服务器上使用时调用.如果与Inter ...
随机推荐
- 一张图告诉你E-R图怎么画
E-R图也称实体-联系图(Entity Relationship Diagram),提供了表示实体类型.属性和联系的方法,用来描述现实世界的概念模型. 它是描述现实世界关系概念模型的有效方法.是表示概 ...
- Codeforce 1098-A
A. Sum in the tree Mitya has a rooted tree with nn vertices indexed from 11 to nn, where the root ...
- 网络流--最大流--POJ 2139(超级源汇+拆点建图+二分+Floyd)
Description FJ's cows really hate getting wet so much that the mere thought of getting caught in the ...
- VSCode 安装 React 项目
1 下载nodejs 安装 (此时npm 和 node环境都已经装好) 2 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.tao ...
- Jenkins联动码云自动匹配分支进行构建流水线
一.安装Generic Webhook Trigger插件 二.创建项目 创建项目之前先准备自己的项目,如果没有可以我fork的一个项目.地址是:https://gitee.com/jokerbai/ ...
- PLAI那些事_06 FAE
没有了with表达,with,exp,body的id换成exp的lambda函数,从而可以没有with来进行实现.即,{with {id exp} body}换成了{{fun {id} body} e ...
- D. Carousel(分类+构造)
\(题目的要求似乎很低:只需要不同类的相邻元素不同色就行了.\) 下面的讨论的话,实际上最后一个点是关键,要想到怎么让最后一个点不开新的颜色就简单了. \(分情况讨论:\) \(\color{Red} ...
- Linux目录、文件的管理
centos目录结构 ls / 查看根目录下有哪些文件或者目录 bin 可执行文件的目录 sbin 存放root用户可执行文件目录 etc 配置文件 boot 引导文件 home 普通用户宿主目录 l ...
- 12_JavaScript基础入门(2)
运算符 运算符(Operators,也翻译为操作符),是发起运算的最简单形式. 运算符的分类见仁见智,我们的课程对运算符进行如下分类: 数学运算符(Arithmetic operators) ...
- Coursera课程笔记----P4E.Capstone----Week 6&7
Visualizing Email Data(Week 6&7) code segment gword.py import sqlite3 import time import zlib im ...
