JMeter学习-图形化 HTML 报表概要说明

JMeter 3.0开始支持动态生成图形化 HTML dashboard报告,当前生成报告有一下两种方式:
- 1、脚本测试执行结束后,即生成HTML测试报告
- 2、通过之前生成的测试结果,生成HTML测试报告
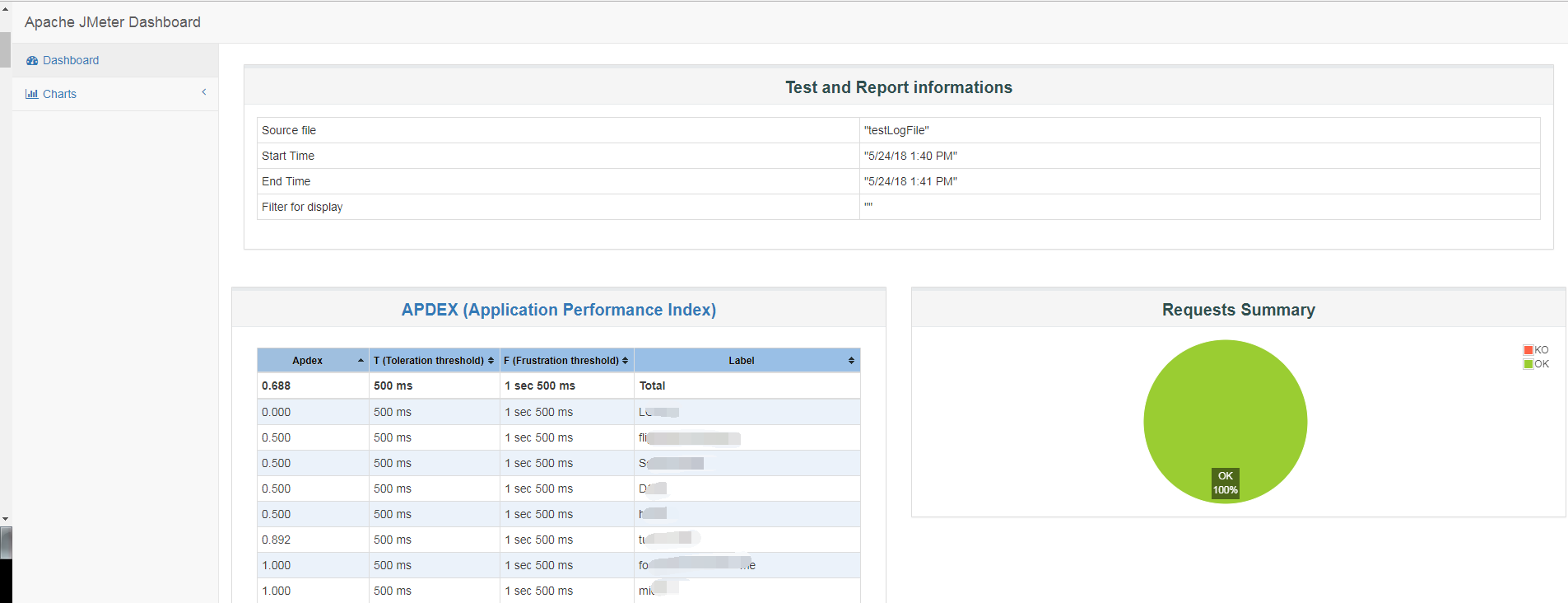
1.首页
通过命令生成的默认HTML报告首页如上所示
Test and Report informations:
- 1、File:测试结果保存文件
- 2、Start Time:测试执行开始时间
- 3、End Time:测试执行结束时间
- 4、Filter for display:展示过滤器
APDEX(Application Performance Index):
是由 APDEX 公司推出的衡量企业应用程序性能满意度标准的计算方式。其将用户的满意度用数字衡量,范围在 0-1 之间。0表示所有用户均不满意,1表示所有用户都满意;随着满意度指数的增加,用户满意度逐步增加。设定请求样本目标响应时间为t,则可容忍的响应时间设定为目标响应时间t的4倍(即为4t)。公式定义为:(满意的样本数量 + 可容忍样本数量的一半) / 总样本数量。 计算公式如下:

例如:总样本数量为 1000,目标时间t=3s,750个样本响应时间小于等于t,150个样本响应时间在3s-12s之间,100个样本响应时间超过12s,则用户满意度为:

Request Summary:
样本请求的成功、失败百分占比图表。
Statistics:
此部分结果展示的是每个样本事务的一些常见的性能测试指标,跟我们通常看到的聚合报告的表格展示非常相近,多了成功与失败的占比。在此不再赘述。
Errors:
执行结果的错误情况,根据不同的错误类型进行展示。
四列分别对应:发生错误的类型、错误数量、类型错误占比(相对于错误总数)、类型错误样本占比(相对于所有的请求样本数量)。
2.图表
通过图表形式展示数据,使测试报告相关指标更加直观。通过图表,可以执行如下操作:
1、点击图表下方的样本标示项,可显示、隐藏相应的样本在图表中的信息
2、可通过设置项导出 PNG 图片
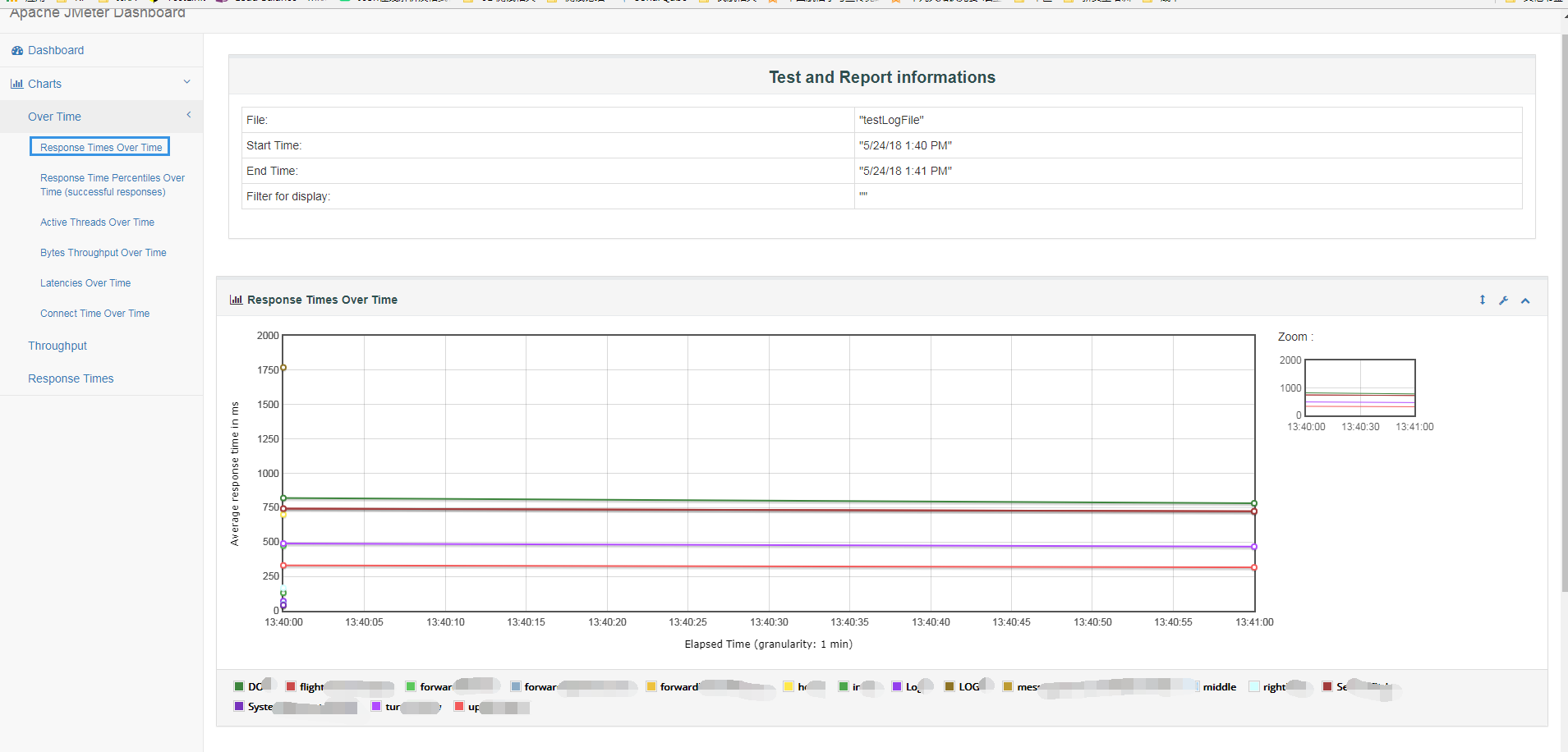
2.1.Over Time
Response Times Over Time:随时间推移,样本请求响应时间的变化。

Bytes Throughput Over Time:随时间推移,网络数据传输(发送、接收,单位:字节)速率的变化。

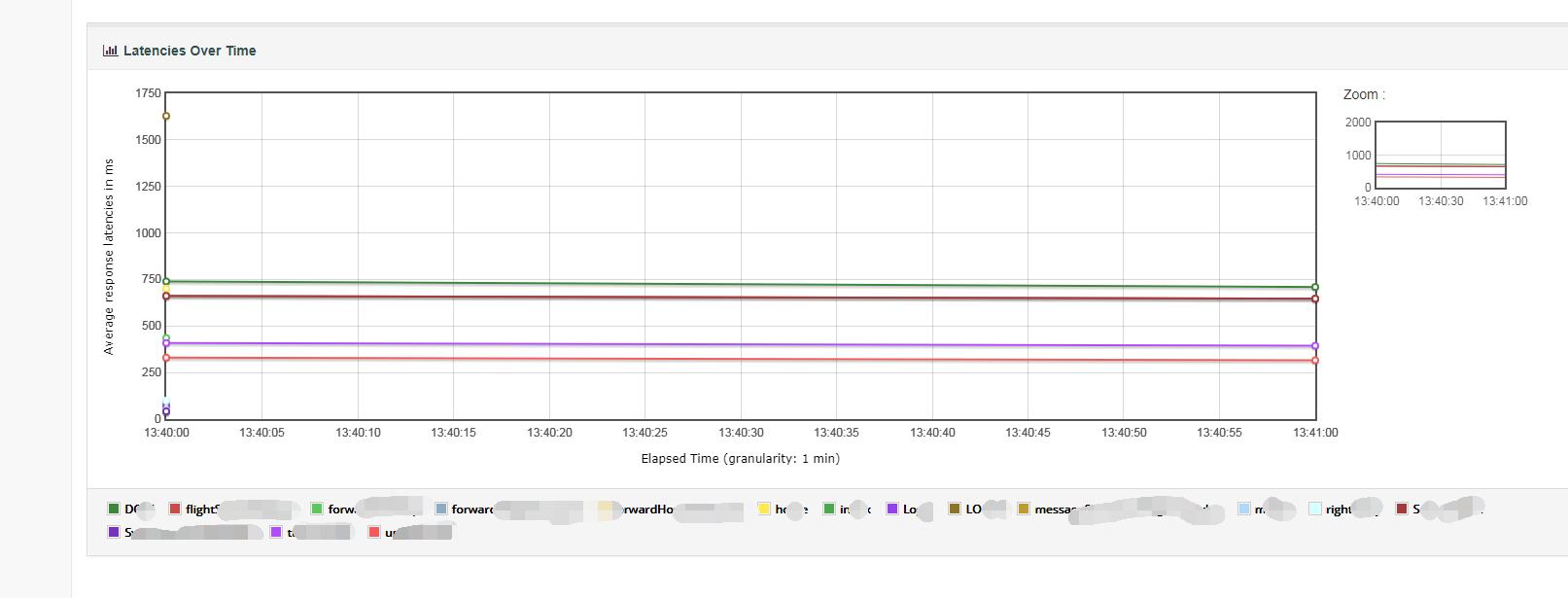
Latencies Over Time:随时间推移,请求样本延迟响应的变化。

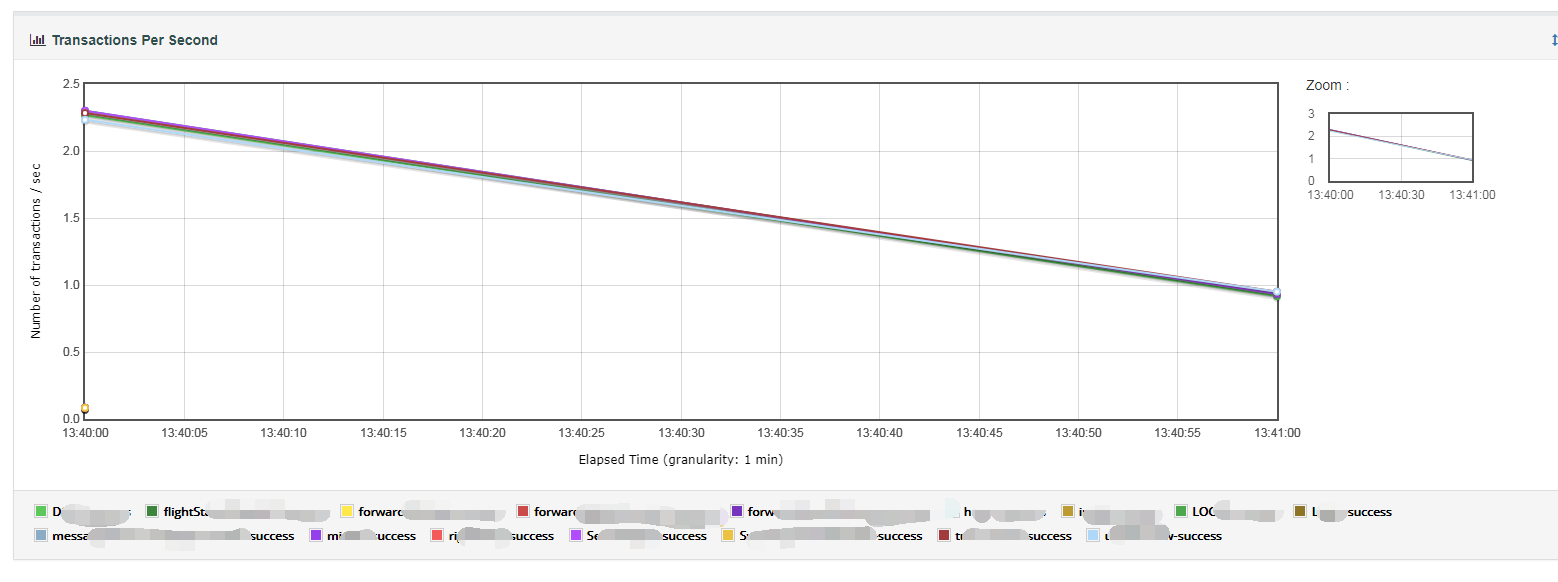
2.2.Throughput
Hits Per Second:每秒点击数。

Codes Per Second:随时间推移,每秒响应的状态码数量。

Transactions Per Second:每秒响应的事务数。

Response Time Vs Request:每秒请求总样本数量的响应时间分位数分布。

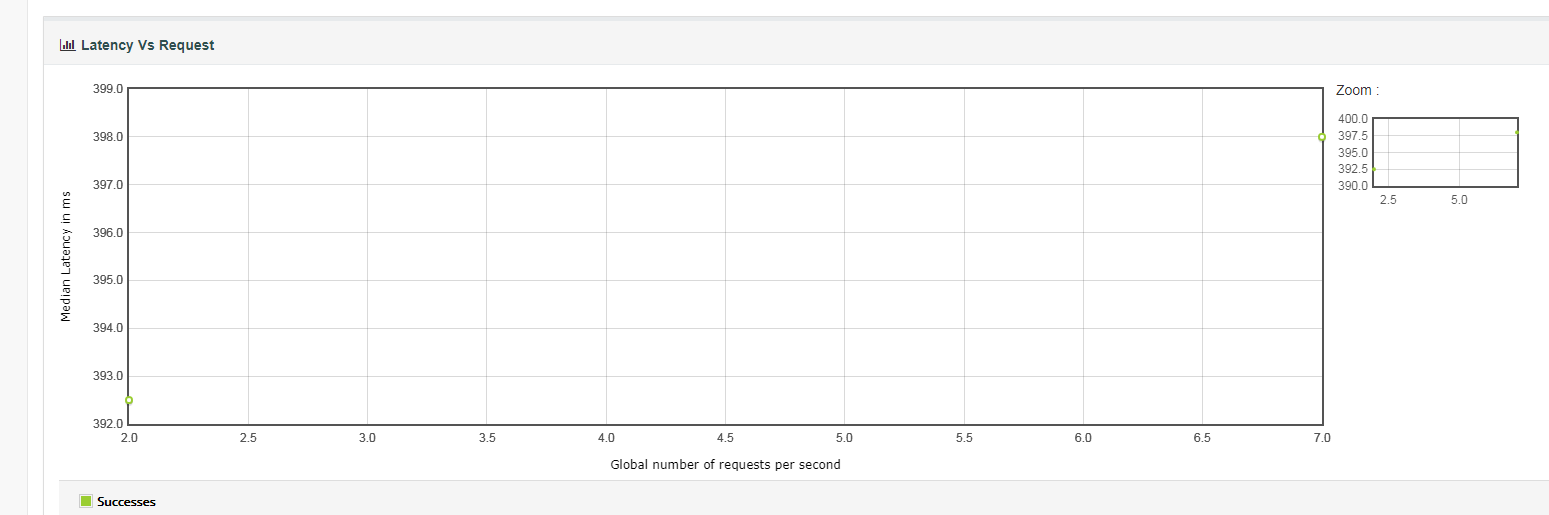
Latency Vs Request:随每秒样本请求数量变化,延迟请求的成功、失败响应时间。

2.3.Response Time
Response Time Percentiles:响应时间百分位数分布。

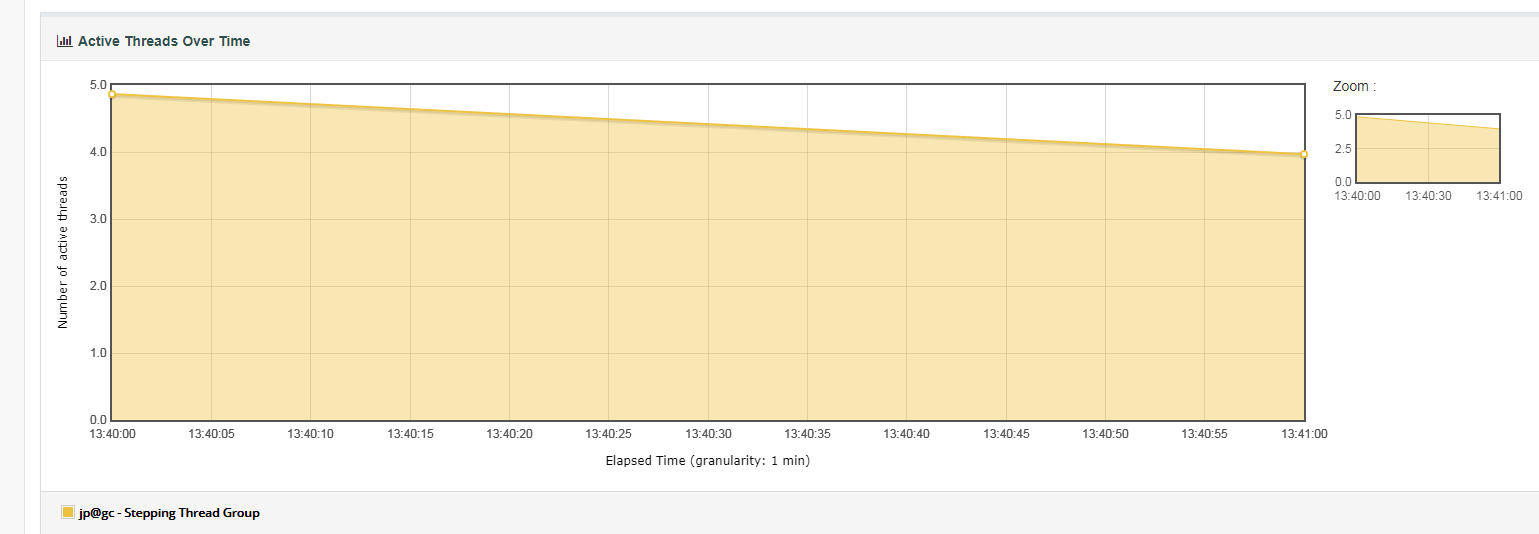
Active Threads Over Time:随时间变化,激活线程数变化。

Time Vs Thread:随活动线程数变化,平均响应时间变化曲线。

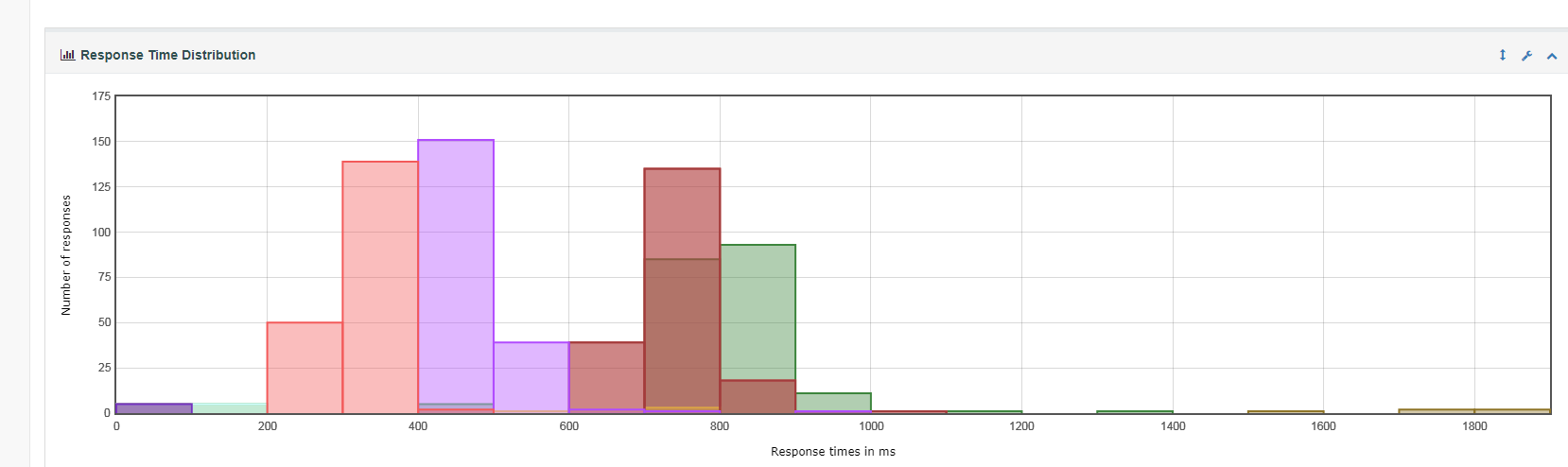
Response Time Distribution:响应时间分布。

JMeter学习-图形化 HTML 报表概要说明的更多相关文章
- JMeter学习-040-JMeter图形化 HTML 报表概要说明
JMeter 3.0开始支持动态生成图形化 HTML dashboard报告,当前生成报告有一下两种方式: 1.脚本测试执行结束后,即生成HTML测试报告 2.通过之前生成的测试结果,生成HTML测试 ...
- JMeter学习-025-JMeter 命令行(非GUI)模式详解(三)-测试图形化 HTML 报表(dashboard)生成
闲话少述,接 上文 继续... 6.生成测试报表 生成测试报表前,需要先生成性能测试结果 jtl 或 csv 文件,用于测试结果的生成. jmeter -n -t JMeter分布式测试示例.jmx ...
- jmeter打开图形化界面时指定代理
\apache-jmeter-4.0\bin>jmeter -Dhttp.proxyHost=127.0.0.1 -Dhttp.proxyPort=8888 如果不想在每个请求里面指定代理的话可 ...
- Linux命令学习-图形化界面命令开关闭
su root password 1, 关闭图形界面: init 3 关闭图形界面(XServer服务也会关闭) 开启图形界面: init 5 或 startx 开机时,不进入 X Window: v ...
- Asp 图形化报表
1 图形化的报表的优点 分析.统计业务数据 表现直观,漂亮,有震撼效果的图形化的方式展现业务数据 复杂的业务数据简单化 2 常用的报表组件 HighCharts:是纯js编写的图形化报表 水晶报表 ...
- Jmeter3.0-多维度的图形化HTML报告
本文转载于推酷:http://www.tuicool.com/articles/BNvuEzr 在JMeter3.0之前,官方只提供在工具的UI上对测试结果部分维度的图形化展示,这对我带来了两方面的困 ...
- Caffe学习系列(22):caffe图形化操作工具digits运行实例
上接:Caffe学习系列(21):caffe图形化操作工具digits的安装与运行 经过前面的操作,我们就把数据准备好了. 一.训练一个model 右击右边Models模块的” Images" ...
- Caffe学习系列(21):caffe图形化操作工具digits的安装与运行
经过前面一系列的学习,我们基本上学会了如何在linux下运行caffe程序,也学会了如何用python接口进行数据及参数的可视化. 如果还没有学会的,请自行细细阅读: caffe学习系列:http:/ ...
- 一脸懵逼学习oracle(图形化界面操作---》PLSQL图形化界面)
1:经过几天的折腾,终于将oracle安装成功,创建用户,授权等等操作,接下来就安安心心学习oracle: 安装好PLSQL图形化界面和汉化以后(过程自己百度吧,百度more and more),登录 ...
随机推荐
- 在Linux CentOS 下安装JDK 1.8
一首先去官网下载linux 版本JDK1.8 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-21331 ...
- 「AHOI2014/JSOI2014」支线剧情
「AHOI2014/JSOI2014」支线剧情 传送门 上下界网络流. 以 \(1\) 号节点为源点 \(s\) ,新建一个汇点 \(t\),如果 \(u\) 能到 \(v\),那么连边 \(u \t ...
- django-实现登录短信验证
功能演示 核心任务 前端功能: 点击按钮Ajax调用发送验证码功能 输完验证码后Ajax调用验证功能 后端功能: 功能1:发送验证码功能 功能2:验证码检查 后台核心逻辑(不需要手写) 功能3:发短信 ...
- iOS之Xcode提交App中断出现:Cannot proceed with delivery: an existing transporter instance is currently uploading this package
https://www.jianshu.com/p/6d465a0ea58e 这句英文翻译过来就是: 无法继续交付:现有的传输程序实例目前正在上载此包 原因:上传的动作被记录在UploadToken中 ...
- 寒假作业---蓝桥杯---DFS
题目描述 现在小学的数学题目也不是那么好玩的. 看看这个寒假作业: 每个方块代表1~13中的某一个数字,但不能重复. 比如: 6 + 7 = 13 9 - 8 = 1 3 * 4 = 12 10 ...
- Primecoin服务端更新--操作流程
Primecoin服务端更新流程: 一.下载更新文件primecoin_x.y.z_xx.zip到/servers目录下:这里是把:版本primecoin0161alpha1更新到:版本primec ...
- SpringBoot之基础入门-专题一
SpringBoot之基础入门-专题一 一.Spring介绍 1.1.SpringBoot简介 在初次学习Spring整合各个第三方框架构建项目的时候,往往会有一大堆的XML文件的配置,众多的dtd或 ...
- Idea牛逼插件,拿走不谢
1.grep console java 开发的过程中,日志都会输出到console,输出的内容是非常多的,所以需要有一个工具可以方便的查找日志,或者可以非常明显显示我们关注的内容,grep conso ...
- MyEclipse JSP页面中文字符不能保存
问题: 就是写HTML+JSP代码时有些中文,保存时提示sava could not be completed. Reason: some characters cannot be mapped ...
- 【快学springboot】3.多种接受参数的方式
前往掘金查看:https://juejin.im/post/5d05e5f9f265da1b6c5f74b4 前言 在开发中,我们常常会碰到多种传参的方式.这里,我们就来总结下,springboot中 ...
