Django 学习之Xadmin
一.xadmin的特点
1.基于Bootstrap3:Xadmin使用Bootstrap3.0框架精心打造。基于Bootstrap3,Xadmin天生就支持在多种屏幕上无缝浏览,并完全支持Bootstrap主题模板,让您的管理后台也动感、多样起来。
2.内置功能丰富:Xadmin作为一款全面的后台管理系统框架,不仅提供了基本的CRUD功能,还内置了丰富的插件功能。包括数据导出、书签、图表、数据添加向导及图片相册等多种扩展功能。
3.真心强大的插件系统:Xadmin的插件系统借鉴了其他领域成功框架的设计思想,让插件可以扩展系统的任何一个功能点。对于开发者,Xadmin的插件开发简单;对于使用者,Xadmin的插件安装方便。
4.后台实际就是对表的增删改查,从某种程度上来讲不依赖于业务逻辑,又可以在后台对每张表管理时加入自己的后台逻辑,这也是它优于很多后台管理系统的原因。
二.安装
xadmin是Django的第三方扩展,比使用Django的admin站点更强大也更方便。
文档:https://xadmin.readthedocs.io/en/latest/index.html
以下对xadmin做一些简单的介绍。
通过如下命令安装xadmin的最新版
pip3 install https://codeload.github.com/sshwsfc/xadmin/zip/django2
1.配置settings.py
在settings.py配置下面进行修改为:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'xadmin',
'crispy_forms', # xadmin的依赖包
'reversion',
'app01.apps.App01Config',
]
# 修改使用中文界面
LANGUAGE_CODE = 'zh-Hans'
# 修改时区
TIME_ZONE = 'Asia/Shanghai'


2.数据库模型类数据库迁移
关于模型建立请参数上一篇博客数据:
xadmin有建立自己的数据库模型类,需要进行数据库迁移。
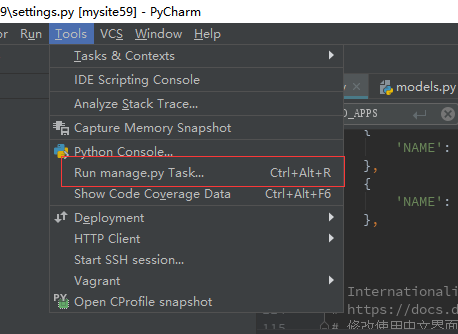
在pycharm Tools-->Run manage.py Task..

运行如下命令:
makemigrations
migrate
或者相应的项目目录下运行:
python manage.py makemigrations
python manage.py migrate
3.路由中添加xadmin
在总路由中添加xadmin的路由信息
import xadmin
xadmin.autodiscover()
# version模块自动注册需要版本控制的 Model
from xadmin.plugins import xversion
xversion.register_models()
urlpatterns = [
path('xadmin/', xadmin.site.urls),
]
如果之前没有创建超级用户,需要创建,如果有了,则可以直接使用之前的。
python manage.py createsuperuser
三. 使用
xadmin不再使用Django的admin.py,而是需要编写代码在adminx.py文件中。
xadmin的站点管理类不用继承 admin.ModelAdmin,而是直接继承object即可。
例如:在子应用(APP)中创建adminx.py文件。(注意:不要创建xadmin.py)
1.站点的全局配置
import xadmin
from xadmin import views
class BaseSetting(object):
"""xadmin的基本配置"""
enable_themes = True # 开启主题切换功能
use_bootswatch = True # 引导控制菜单
xadmin.site.register(views.BaseAdminView, BaseSetting)
class GlobalSettings(object):
"""xadmin的全局配置"""
site_title = "图书馆管理系统" # 设置站点标题
site_footer = "xxx第一中中学" # 设置站点的页脚
menu_style = "accordion" # 设置菜单折叠
xadmin.site.register(views.CommAdminView, GlobalSettings)
2.站点model管理
xadmin可以使用的页面样式控制基本与Django原生的admin一致。
adminx.py内容如下:
import xadmin
from xadmin import views
from .models import * #
class BaseSetting(object):
"""xadmin的基本配置
主题管理器 """
enable_themes = True # 开启主题切换功能
use_bootswatch = True # 引导控制菜单 xadmin.site.register(views.BaseAdminView, BaseSetting) # 绑定主题管理器 class GlobalSettings(object):
"""xadmin的全局配置"""
site_title = "图书馆管理系统" # 设置站点标题
site_footer = "xxx第一中中学" # 设置站点的页脚
menu_style = "accordion" # 设置菜单折叠 #左侧样式 xadmin.site.register(views.CommAdminView, GlobalSettings) class BookAdminModel(object):
# 控制列表展示的字段 设置默认展示字段
list_display = ['title', 'price', 'pub_date', 'publish', 'authors']
# 控制可以通过搜索框搜索的字段名称,xadmin使用的是模糊查询
search_fields = ['id', 'title', 'price']
# 可以进行过滤操作的列,对于分类、性别、状态
list_filter = ['id', 'title', 'price', 'publish']
# 排序,默认升序
ordering = ['-price']
# 展示详情信息的字段
show_detail_fields = ['title']
# 设置允许直接在展示页编辑的字段
list_editable = ['price']
# 设置列表页的刷新频率
refresh_times = [3, 6, 30, 60]
# 控制列表页导出数据的可选格式,设置None来禁用数据导出功能
list_export = ['xls', 'csv', 'json']
# 控制是否显示书签功能,False表示关闭
show_bookmarks = True
# 每页显示多少个
list_per_page = 5
# 显示图表数据
data_charts = {
'price_total': {
'title': '书籍单价曲线图',
'x-field': 'id',
'y-field': 'price',
'order': ('id',),
},
# 可以有多个图表
# 'price_total2': {
# 'title': '书籍单价曲线图2',
# 'x-field': 'id',
# 'y-field': 'price',
# 'order': ('id',),
# }
}
# 控制菜单的图标(图标的设置可以参考boostrap的图标css名称)
model_icon = 'icon fa fa-list'
# 设置编辑页中只读字段
readonly_fields = ['title']
# 设置在编辑页隐藏的字段
exclude = ['pub_date'] xadmin.site.register(Book, BookAdminModel) # 类继承 class PublishAdminModel(object):
list_display = ['name', 'city', 'email']
# 控制可以通过搜索框搜索的字段名称,xadmin使用的是模糊查询
search_fields = ['name', 'city', 'email']
# 每页显示多少个
list_per_page = 5 xadmin.site.register(Publish, PublishAdminModel) class AuthorAdminModel(object):
list_display = ['name', 'age'] xadmin.site.register(Author, AuthorAdminModel) class AuthorDetailAdminModel(object):
list_display = ['gender', 'tel', 'addr', 'birthday'] xadmin.site.register(AuthorDetail, AuthorDetailAdminModel)
adminx.py
其他的表格同样的做设置。
未来显示中文最后models.py改为:
from django.db import models class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=5, decimal_places=2)
pub_date = models.DateField()
publish = models.ForeignKey("Publish", on_delete=models.CASCADE)
authors = models.ManyToManyField("Author") def __str__(self):
return self.title class Meta:
verbose_name = "书籍信息表"
verbose_name_plural = verbose_name
# app_label = u"书本信息"
db_table = 'app01_book' # app名 + 表名 class Publish(models.Model):
name = models.CharField(max_length=32)
city = models.CharField(max_length=64)
email = models.EmailField() class Meta:
verbose_name = "出版社信息表"
verbose_name_plural = verbose_name
# app_label = u""
db_table = 'app01_publish' # app名 + 表名 def __str__(self):
return self.name class Author(models.Model):
name = models.CharField(max_length=32)
age = models.SmallIntegerField()
au_detail = models.OneToOneField("AuthorDetail", on_delete=models.CASCADE) class Meta:
verbose_name = "作者列表"
verbose_name_plural = verbose_name
# app_label = u""
db_table = 'app01_author' # app名 + 表名 def __str__(self):
return self.name class AuthorDetail(models.Model):
gender_choices = (
(0, "女"),
(1, "男"),
(2, "保密"),
)
gender = models.SmallIntegerField(choices=gender_choices)
tel = models.CharField(max_length=32)
addr = models.CharField(max_length=64)
birthday = models.DateField() class Meta:
verbose_name = "作者详细信息"
verbose_name_plural = verbose_name
# app_label = u""
db_table = 'app01_authorDetail' # app名 + 表名
models.py
Django 学习之Xadmin的更多相关文章
- django入门7之django template和xadmin常用技巧
django入门7之django template和xadmin常用技巧 <li {% ' == '/course' %}class="active"{% endif %}& ...
- 强力Django+杀手级xadmin开发在线教育网站
强力Django+杀手级xadmin开发在线教育网站采用 Python3.7全新开发 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的 ...
- 今天主要推荐一下django学习的网址!
前言:每个月忙碌的头20天后,在上班时间投入到django理论学习的过程中,花了差不多3天时间简单的研究了一下django,着实废了我不少脑细胞. 采用虫师前辈的一张图和话: 如果你把这过程梳理清晰了 ...
- Django 学习笔记之四 QuerySet常用方法
QuerySet是一个可遍历结构,它本质上是一个给定的模型的对象列表,是有序的. 1.建立模型: 2.数据文件(test.txt) 3.文件数据入库(默认的sqlite3) 入库之前执行 数据库同步命 ...
- Django 学习笔记之三 数据库输入数据
假设建立了django_blog项目,建立blog的app ,在models.py里面增加了Blog类,同步数据库,并且建立了对应的表.具体的参照Django 学习笔记之二的相关命令. 那么这篇主要介 ...
- Django学习系列之Form基础
Django学习系列之Form基础 2015-05-15 07:14:57 标签:form django 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追 ...
- Django学习笔记(五)—— 表单
疯狂的暑假学习之 Django学习笔记(五)-- 表单 參考:<The Django Book> 第7章 1. HttpRequest对象的信息 request.path ...
- Django学习笔记(三)—— 型号 model
疯狂暑期学习 Django学习笔记(三)-- 型号 model 參考:<The Django Book> 第5章 1.setting.py 配置 DATABASES = { 'defaul ...
- django学习之Model(二)
继续(一)的内容: 1-跨文件的Models 在文件头部import进来,然后用ForeignKey关联上: from django.db import models from geography.m ...
随机推荐
- linux中的diff命令
今天在公司的代码中看到了一个用的不是很多的命令diff,一开始以为不是,后来一查发现还真有这个命令,有关它的详细资料在这个网址中查看[http://blog.chinaunix.net/uid-253 ...
- NTP服务安装及时间同步
1.安装ntp服务命令 yum install -y ntp 2.常用NTP服务器地址: ntp1.aliyun.com ntp2.aliyun.com ntp3.aliyun.com ntp4.al ...
- 吴裕雄--天生自然神经网络与深度学习实战Python+Keras+TensorFlow:RNN和CNN混合的鸡尾酒疗法提升网络运行效率
from keras.layers import model = Sequential() model.add(embedding_layer) #使用一维卷积网络切割输入数据,参数5表示每各个单词作 ...
- 【PAT甲级】1083 List Grades (25 分)
题意: 输入一个正整数N(<=101),接着输入N个学生的姓名,id和成绩.接着输入两个正整数X,Y(0<=X,Y<=100),逆序输出成绩在x,y之间的学生的姓名和id. tric ...
- windows ,linux永久和临时修改pip源
临时修改(建议)pypi镜像源方法:如果有untrust 报错,可使用https开头的网站,或加上--trusted 例如: pip install pywin32 -i http://mirrors ...
- Vue如何用虚拟dom进行渲染view的
前提 vue版本:v2.5.17-beta.0 触发render vue在数据更新后会自动触发view的render工作,其依赖于数据驱动:在数据驱动的工作下,每一个vue的data属性都被监听,并且 ...
- Java工作流引擎关于数据加密流程(MD5数据加密防篡改)
关键字: 驰骋工作流程快速开发平台 工作流程管理系统 工作流引擎 asp.net工作流引擎 java工作流引擎. 开发者表单 拖拽式表单 工作流系统 流程数据加密 md5 数据保密流程数据防篡改 ...
- ubuntu中数据迁移的时候出现ImportError错误
今天在Flask框架中使用数据库迁移的时候出现了如下错误: ImportError: libmysqlclient.so.20: cannot open shared object file: No ...
- html 中js 如何给字符串加换行符
var str = 你好'+"\n"+ '世界'; 这种写法在html中是会被识别为"你好\n世界" 那么如何保证其这么写会被识别,只需要在该div的样式中加入 ...
- 显ipQQ
链接:https://pan.baidu.com/s/1l1WN4b3jT8n4e66DH8d-cg 提取码:kjm4
