mpvue从一无所有开始仿大众点评小程序
最近尝试了下用mpvue框架开发小程序,它是基于vue开发的。
官方介绍:
mpvue 是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
但就使用感受来说,还不如学原生呢,主要是mpvue和原生的客服体验差别太大了,mpvue八白年才有一次更新,而原生在小程序团队的不断完善下已经愈来愈好了,而且新开发的接口通过原生进行使用也会省去不少烦恼~
但会vue上手mpvue确实比较简单哈,下面使用mpvue从一无所有开始仿大众点评小程序。
一、开发准备(假设没有部署任何环境)
(1) 安装微信开发者工具
(2) 安装node.js(主要是使用npm,方便对包进行管理)
(3) 全局安装vue-cli, cmd中运行
npm install --g vue-cli
二、安装mpvue模板
(1) 选择一个工作路径,cmd中运行
vue init mpvue/mpvue-quickstart dianping-demo
安装途中询问的选项基本都可以选y,但如果问到是否使用ESLint时,墙裂建议选n!。
ESlint主要是用来进行语法检测的,在码字时不时报错,很!烦!的!如果手残点了y,也可以按这里的操作来取消。
(2) 进入创建的dianping-test目录,并安装依赖
cd dianping-demo
npm install
(3) 编译运行项目
npm start
编译完成后,会显示下图,但先不必关闭这个窗口,因为如果修改代码并保存后,它会自动重新编译。

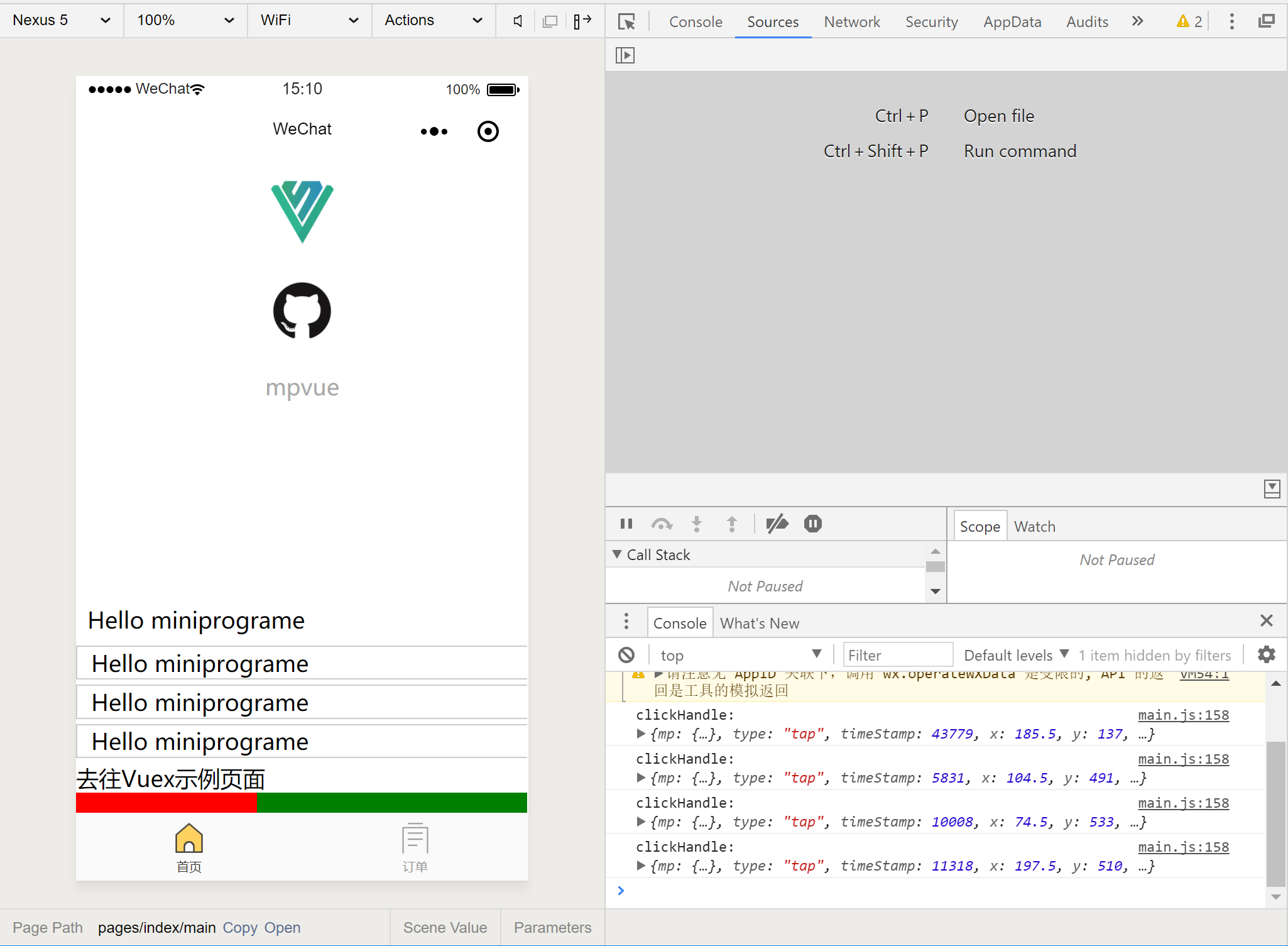
至此,一个简单的小程序就创建完成了。
使用微信开发者工具打开当前工作目录,即可看到当前的小程序。

##三、开发大众点评小程序
下面我们在这锅小程序模板的基础上修改,来进行大众点评小程序的开发。
(0) 首先我们来大致了解一下项目的文件结构
dianping-demo
├── package.json
├── project.config.json
├── static
├── node_modules
├── dist
├── src
│ ├── components
│ ├── pages
│ ├── utils
│ ├── App.vue
│ ├── app.json
│ └── main.js
├── config
└── build
我们主要关注的是src文件夹,在该文件夹下,模板已自动生成了一些文件。
src/components中存放的是在界面上可复用的组件;src/pages中存放的是小程序的页面,相当于原生小程序中的pages;src/utils存放的是工具函数,一般模板小程序中的工具函数都用不上,可删;App.vue是小程序的入口文件,控制小程序的整体逻辑,相当于原生小程序中的app.js+app.wxss;app.json控制小程序页面加载和状态栏,相当于原生小程序中的app.json;main.js中生成vue实例并挂载,相当于原生小程序的main.js
其他目录和文件主要是小程序的配置文件,想详细了解可看这篇博文使用mpvue开发小程序教程(二)
想了解原生小程序的目录结构看这里
(1) 全局配置
首先我们可以从这里下载icon等本地文件,将整个images文件夹放入static文件夹中(或直接将整个项目下载,然后将其中的static与当前的static合并),
将dist、src/App.vue和src/app.json中的原内容清空,
将以下内容写入App.vue:
<script>
/*相当于原生小程序的app.js*/
export default {
}
</script>
<style>
/*将横向滑动栏隐藏*/
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
</style>
将以下写入app.json
{
"pages": [
"pages/index/main"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "大众点评",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#999",
"backgroundColor": "#fafafa",
"selectedColor": "#333",
"borderStyle": "white",
"list": [{
"text": "首页",
"pagePath": "pages/index/main",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-on.png"
}, {
"text": "排行榜",
"pagePath": "pages/index/main",
"iconPath": "static/images/rankicon.png",
"selectedIconPath": "static/images/rankicon-on.png"
}, {
"text": "关注",
"pagePath": "pages/index/main",
"iconPath": "static/images/follow.png",
"selectedIconPath": "static/images/follow-on.png"
}, {
"text": "我的",
"pagePath": "pages/index/main",
"iconPath": "static/images/myicon.png",
"selectedIconPath": "static/images/myicon-on.png"
}],
"position": "bottom"
}
}
(2) 页面配置
将```src/pages```下的所有原文件删除,然后在该目录下创建```index```文件夹,在```index```下创建```index.vue```、```main.js```
再```main.js```中写入:
```node.js
/*对每个页面生成vue实例,并挂载*/
import Vue from 'vue'
import App from './index'
const app = new Vue(App)
app.$mount()
<br>
(3) 首先在```index.vue```的```<template>```便签中进行页面结构的布置,可用HTML进行书写,以下代码段为例:
```html
<template>
<!--相当于原生小程序的index.wxml-->
<div class="container">
<div v-for="(item, index) in category1" class="category1">
<img :src=item.icon>
<div class="desc">{{item.desc}}</div>
</div>
</div>
</template>
页面模板遵循vue语法:
- 用
v-for="(item, index) in category1对category1中的对象进行循环;- 使用
:src=item.icon将item.icon的值赋予src;- 使用双括号
{{item.desc}}显示变量tem.desc的值。
(4) 然后在```
```
(5) 在``````标签中完成样式编写。
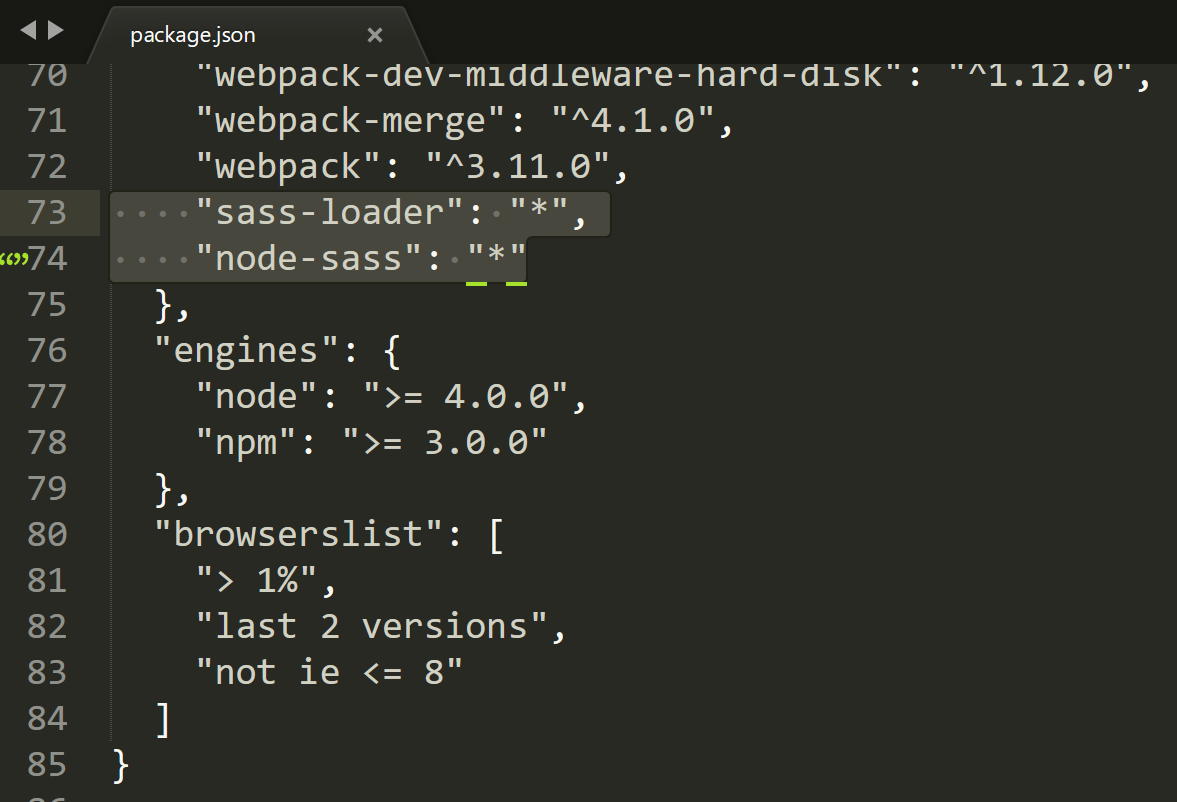
mpvue支持sass,这里先停止编译的cmd窗口,在工作目录下的```package.json```中加入```sass-loader```、```node-sass```保存后

在cmd 窗口再次运行:
npm install
npm start
同样以上代码段为例:
<style lang="scss" scoped>
.category1 {
display: inline-block;
width: 140rpx;
margin: 15rpx 0;
img {
margin: 10rpx 20rpx;
height: 100rpx;
width: 100rpx;
}
.desc {
text-align: center;
font-size: 75%;
}
}
</style>
注意这里必须加上lang="scss"才能使用sass
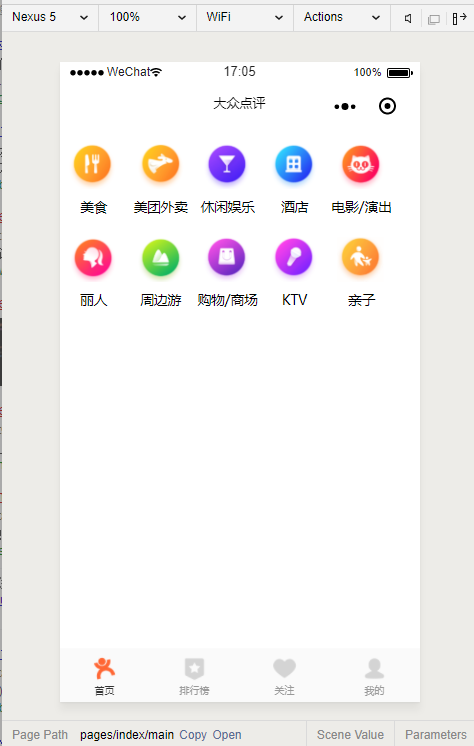
上述代码综合起来即可得到以下页面片段

首页其他页面结构可仿照上面的模式进行开发。
首页App.vue的完整代码见这里。
首页效果图:

项目完整代码见这里 https://github.com/Gavin257/mpvue-dianping-demo
mpvue从一无所有开始仿大众点评小程序的更多相关文章
- iOS开发-仿大众点评iPad侧边导航栏
昨天其实已经写了一篇侧边栏的文章,不过感觉还不是很清晰,这篇文章算是补充吧,iPad上看了大众点评的侧边栏,基本上百分之九十类似,具体效果可参考下图: 对比昨天主要做了两个修改,一个是图片和文字的显示 ...
- mpvue最佳实践 , 美团出的一个小程序框架
看手机微信,看到说美团出了1个小程序框架, mpvue 搜下来试试,看了网上的一个对比 ----------------- 以下为引用 我们对微信小程序.mpvue.WePY 这三个开发框架的主要能 ...
- mpvue 应用 Vant Weapp框架开发微信小程序
今天在使用mpvue开发微信小程序的过程中需要实现一个底部上拉选择列表的功能,因为之前做过H5微信公众号的开发,使用的就是有赞的Vant-ui,所以第一时间就想到了有赞的Vant Weapp UI框架 ...
- mpvue + Vant weapp + 微信云服务 打造小程序应用
写在前面的话: 从事小程序开发已经大半年的时间了,但是一直都是再用原生写项目.一直想着用框架自己写一个小程序,但苦于一直没有时间.正好最近项目搁置,有了空闲时间,就研究了下mpvue + Vant w ...
- ViewPager+GridView实现横向滑动 仿大众点评
先看演示效果: 1 ViewPager类提供了多界面切换的新效果. 新效果有如下特征: [1] 当前显示一组界面中的其中一个界面. [2] 当用户通过左右滑动界面时,当前的屏幕显示当前界面和下一个界 ...
- 慕课网SSM仿大众点评
目录: 配置部分: 1 配置报错不支持diamond运算符 运行部分: 1 登录的账号密码 2 运行项目是报错session超时 配置部分 1 配置报错不支持diamond运算符 原报错信息如下:id ...
- nodejs+express搭建小程序后台服务器
本文使用node.js和express来为小程序搭建服务器.node.js简单说是运行在服务端的javascript:而express是node.js的一个Web应用框架,使用express可以非常简 ...
- 新增线下、APP、公众号多处入口,小程序会再火起来么?
现在,大多数互联网创业者最缺的是流量,第二缺的是钱.之前开发者们追捧小程序的重要原因就是在于认为这可能是下一个微信公众号体量的流量入口,因为大家都想从微信的8亿多用户中收获自己的一部分用户. 近期部分 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
随机推荐
- 动画图解Git命令
Git是一个开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理,是目前使用范围最广的版本管理工具 尽管Git是一个非常强大的工具,但我认为大多数人都会同意我的说法,即它也可以 ...
- iOS架构入门 - MVC模式实例演示
MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能.除此之外,此模式通过对复杂度的简化,使程序结构更加直观 控制器(Controller)-- ...
- CentOS7.x上轻量级TCP转发工具rinetd的安装配置
一.实验背景 Linux下端口转发一般都使用iptables来实现,使用iptables可以很容易将TCP和UDP端口从防火墙转发到内部主机上. 如果需要将流量从专用地址转发到不在您当前网络上的机器上 ...
- 数学--数论--HDU 1792 A New Change Problem (GCD+打表找规律)
Problem Description Now given two kinds of coins A and B,which satisfy that GCD(A,B)=1.Here you can ...
- 图论--最小环--Floyd模板
#include <iostream> #include <algorithm> #include <cstdio> #include <cstring> ...
- 5分钟入门pandas
pandas是在数据处理.数据分析以及数据可视化上都有比较多的应用,这篇文章就来介绍一下pandas的入门.劳动节必须得劳动劳动 1. 基础用法 以下代码在jupyter中运行,Python 版本3. ...
- Python解决钻石小偷问题
题目如下: A:我没有偷钻石. B:D就是罪犯. C:B是盗窃这块钻石的罪犯. D:B有意诬陷我. 假定只有一个人说的是真话,编程序判断谁偷走了钻石. 答案是:说真话的是D,罪犯是A,逻辑思路可以百度 ...
- P2201 数列编辑器
传送门呀呀呀呀呀呀呀呀呀呀呀呀呀 \(乍一看题目好像很难\)(实际也确实很难) \(但是我们仔细看就发现,整个数列分成了光标前和光标后两组数列\) \(我们有什么理由不分开储存呢??\) \(然后光标 ...
- 最小点覆盖(König定理)
König定理是一个二分图中很重要的定理,它的意思是,一个二分图中的最大匹配数等于这个图中的最小点覆盖数.如果你还不知道什么是最小点覆盖,我也在这里说一下:假如选了一个点就相当于覆盖了以它为端点的所有 ...
- matlab基础知识总结
