我的Android进阶之旅------> Android为TextView组件中显示的文本加入背景色
通过上一篇文章
我的Android进阶之旅------>
Android在TextView中显示图片方法
(地址:http://blog.csdn.net/ouyang_peng/article/details/46916963)
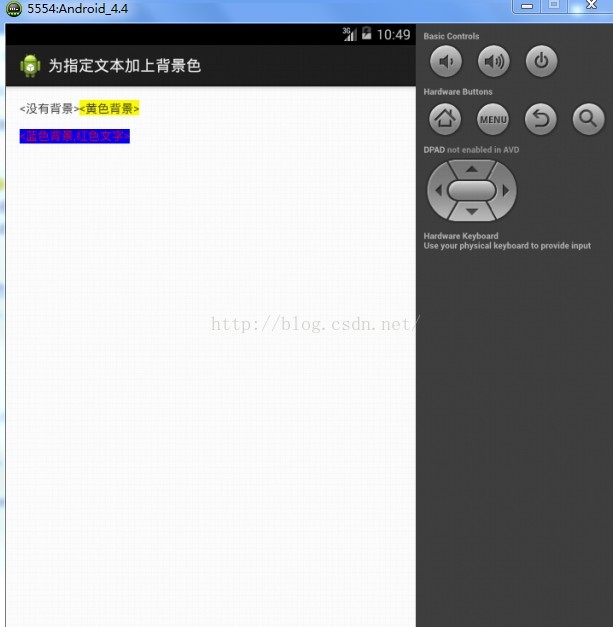
我们学会了在TextView中显示图片的方法,如今我们来学习怎样为TextView组件中显示的文本加入背景色。要求完毕的样子如图所看到的:
首先来学习使用BackgroundColorSpan对象设置文字背景色。代码例如以下:
TextView textView=(TextView) findViewById(R.id.myTextView);
//要显示的字符串
String text="带背景色的文字";
//将字符串转换为SpannableString对象
SpannableString spannableString=new SpannableString(text);
//确定要设置的字符串的start和end
int start=0;
int end=7;
//创建BackgroundColorSpan对象。指定背景色为黄色
BackgroundColorSpan backgroundColorSpan=new BackgroundColorSpan(Color.YELLOW);
//使用setSpan方法将指定字符串转换成BackgroundColorSpan对象
spannableString.setSpan(backgroundColorSpan, start, end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//用SpannableString对象设置TextView
textView.setText(spannableString);BackgroundColorSpan仅仅能设置文字的背景色,为了更加通用,自己定义一个ColorSpan类,能够同一时候设置文字颜色和背景色。代码例如以下:
package com.oyp.edittext;
import android.text.TextPaint;
import android.text.style.CharacterStyle;
public class ColorSpan extends CharacterStyle {
private int mTextColor;
private int mBackgroundColor;
public ColorSpan(int textColor,int backgroundColor){
mTextColor=textColor;
mBackgroundColor=backgroundColor;
}
//覆盖CharacterStyle类的updateDrawState方法
//并在该方法中设置了文字和背景颜色
@Override
public void updateDrawState(TextPaint tp) {
tp.bgColor=mBackgroundColor;
tp.setColor(mTextColor);
}
}
在ColorSpan类中实现了CharacterStyle的updateDrawState方法。
该方法在系统開始绘制要设置样式的字符串之前调用,以便改动绘制文字的属性,比如:文字颜色、背景颜色等。当中TextPaint是Paint的子类。Paint类用于描写叙述绘制的属性。如画笔的颜色、画笔的粗细等。如今我们同事使用BackgroundColorSpan和ColorSpan类设置文字和背景颜色,代码例如以下:
package com.oyp.edittext;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.BackgroundColorSpan;
import android.widget.TextView;
import android.app.Activity;
import android.graphics.Color;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.oyp);
TextView textView=(TextView) findViewById(R.id.myTextView);
//要显示的字符串
String text="<没有背景><黄色背景>\n\n<蓝色背景,红色文字>";
//将字符串转换为SpannableString对象
SpannableString spannableString=new SpannableString(text);
//确定要设置的字符串的start和end
int start=6;
int end=12;
//创建BackgroundColorSpan对象。指定背景色为黄色
BackgroundColorSpan backgroundColorSpan=new BackgroundColorSpan(Color.YELLOW);
//使用setSpan方法将指定字符串转换成BackgroundColorSpan对象
spannableString.setSpan(backgroundColorSpan, start, end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
/**
* <蓝色背景,红色文字> 子字符串的開始位置(没一个"\n"算一个长度)
* 因为该子字符串再原字符串的最好,因此,end对于字符串的长度。也就是text.length()
*/
start=14;
//创建ColorSpan对象
ColorSpan colorSpan=new ColorSpan(Color.RED, Color.BLUE);
//将指定文字转换成ColorSpan对象
spannableString.setSpan(colorSpan, start, text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//用SpannableString对象设置TextView
textView.setText(spannableString);
}
}
oyp.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/myTextView"
/>
</RelativeLayout>程序执行效果例如以下图所看到的:
====================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:http://blog.csdn.net/ouyang_peng
====================================================================================
我的Android进阶之旅------> Android为TextView组件中显示的文本加入背景色的更多相关文章
- 我的Android进阶之旅------> Android为TextView组件中显示的文本添加背景色
通过上一篇文章 我的Android进阶之旅------> Android在TextView中显示图片方法 (地址:http://blog.csdn.net/ouyang_peng/article ...
- 我的Android进阶之旅------> Android为TextView组件中显示的文本加入背景色
通过上一篇文章 我的Android进阶之旅------> Android在TextView中显示图片方法 (地址:http://blog.csdn.net/ouyang_peng/article ...
- 我的Android进阶之旅------> Android在TextView中显示图片方法
面试题:请说出Android SDK支持哪些方式显示富文本信息(不同颜色.大小.并包含图像的文本信息),并简要说明实现方法. 答案:Android SDK支持如下显示富文本信息的方式. 1.使用Tex ...
- 我的Android进阶之旅------>Android颜色值(#AARRGGBB)透明度百分比和十六进制对应关系以及计算方法
我的Android进阶之旅-->Android颜色值(RGB)所支持的四种常见形式 透明度百分比和十六进制对应关系表格 透明度 十六进制 100% FF 99% FC 98% FA 97% F7 ...
- 我的Android进阶之旅------>Android中查看应用签名信息
一.查看自己的证书签名信息 如上一篇文章<我的Android进阶之旅------>Android中制作和查看自定义的Debug版本Android签名证书>地址:http://blog ...
- 我的Android进阶之旅------>Android利用温度传感器实现带动画效果的电子温度计
要想实现带动画效果的电子温度计,需要以下几个知识点: 1.温度传感器相关知识. 2.ScaleAnimation动画相关知识,来进行水印刻度的缩放效果. 3.android:layout_weight ...
- 我的Android进阶之旅------>Android实现用Android手机控制PC端的关机和重启的功能(三)Android客户端功能实现
我的Android进阶之旅------>Android实现用Android手机控制PC端的关机和重启的功能(一)PC服务器端(地址:http://blog.csdn.net/ouyang_pen ...
- 我的Android进阶之旅------>Android疯狂连连看游戏的实现之实现游戏逻辑(五)
在上一篇<我的Android进阶之旅------>Android疯狂连连看游戏的实现之加载界面图片和实现游戏Activity(四)>中提到的两个类: GameConf:负责管理游戏的 ...
- 我的Android进阶之旅------>Android疯狂连连看游戏的实现之加载界面图片和实现游戏Activity(四)
正如在<我的Android进阶之旅------>Android疯狂连连看游戏的实现之状态数据模型(三)>一文中看到的,在AbstractBoard的代码中,当程序需要创建N个Piec ...
随机推荐
- webpack篇
2017年09月28日 14:08:18 阅读数:4770 https://juejin.im/post/59cb6307f265da064e1f65b9 还是以前一样,有些概念面试可能会考,我都用* ...
- 非参数估计——核密度估计(Parzen窗)
核密度估计,或Parzen窗,是非参数估计概率密度的一种.比如机器学习中还有K近邻法也是非参估计的一种,不过K近邻通常是用来判别样本类别的,就是把样本空间每个点划分为与其最接近的K个训练抽样中,占比最 ...
- Golang入门(2):一天学完GO的基本语法
摘要 在配置好环境之后,要研究的就是这个语言的语法了.在这篇文章中,作者希望可以简单的介绍一下Golang的各种语法,并与C和Java作一些简单的对比以加深记忆.因为这篇文章只是入门Golang的第二 ...
- 使用Azure Rest API获得Access Token介绍
背景 本文主要介绍如何获取如何获取Azure Rest API的访问token,所采用的是v2.0版本的Microsoft标识平台,关于1.0和2.0的区别可以参考 https://docs.azur ...
- 打造一款 刷Java 知识的小程序(二)
学习Java的神器已上线,面向广大Java爱好者! 之前写的一篇:打造一款 刷Java 知识的小程序(一) 一.第二版做了什么? 第一版小程序只具有初级展示功能,知识点都是hardcode在代码里面的 ...
- C语言 文件操作(六)
一.fseek() int fseek(FILE * stream, long offset, int whence); 1.参数stream 为已打开的文件指针. 2.参数offset 是偏移量,该 ...
- python 判断一个字符串是否是小数
"""练习判断一个小数1.判断是否合法2.合法需要有一个小数点3.小数点左边必须是个整数,右边必须是个正整数 """ def xiaoshu ...
- 33 File 文件及目录操作
/* * File:文件和目录路径名的抽象表示形式,File 类的实例是不可变的 * * 构造方法: * File(String pathname) 将指定的路径名转换成一个File对象 * File ...
- Spire.Cloud 私有化部署教程(一) - CentOS 7 系统
Spire.Cloud支持的Linux服务器系统包括CentOS和Ubuntu(推荐使用CentOS 7和Ubuntu 18版本),本教程主要介绍如何在CentOS 7系统上实现Spire.Cloud ...
- SpringMVC中利用HandlerExceptionResolver完成异常处理
在解决Controller层中的异常问题时,如果针对每个异常处理相对较为繁琐.在SpringMVC中提供了HandlerExceptionResolver用于处理捕获到的异常,从而重新定义返回给前端的 ...