k8s环境部署本地.net core web项目
上一篇文章,我们部署了docker+k8s环境,简单测试通过,但是,还没能将我们自己的项目部署上去,继续记录部署踩坑过程。
一、准备工作
1、当然是docker+k8s环境了,详情请看上一篇文档 https://www.cnblogs.com/CoderLinkf/p/12395710.html
2、如果你部署好环境,重启过,建议先kubeadm reset,重新关闭防火墙,swap重新init一下
systemctl stop firewalld
setenforce 0
swapoff -a
kubeadm init --apiserver-advertise-address=192.168.3.180 --image-repository registry.aliyuncs.com/google_containers --kubernetes-version v1.17.3 --service-cidr=10.1.0.0/16 --pod-network-cidr=10.244.0.0/16
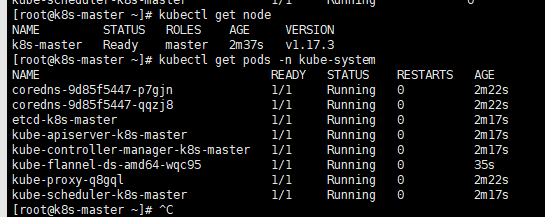
别忘了改ip,接下来,重新安装flannel,详情请看上一篇文档安装,这里还没有找到重启后环境不变的方法,最后你得到下图结果:

同理,node节点也需要重新执行。
二、开始部署
1、首先,将项目发布到文件系统,ftp到centos系统,这步不细说了
2、DockerFile:放在项目保存的目录下
FROM microsoft/aspnetcore:2.0 AS base
WORKDIR /dockerdemo
EXPOSE 80 COPY . .
ENTRYPOINT ["dotnet", "Application.web.dll"]
3、拉取镜像,记得cd到目录下面,dockerdemo可以改成自己的项目
docker build -t dockerdemo .
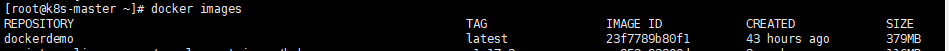
4、docker images,查看镜像

5、到此,部署了master节点的镜像,接下来,同样的操作,在node节点拉取镜像(本地项目必须的)
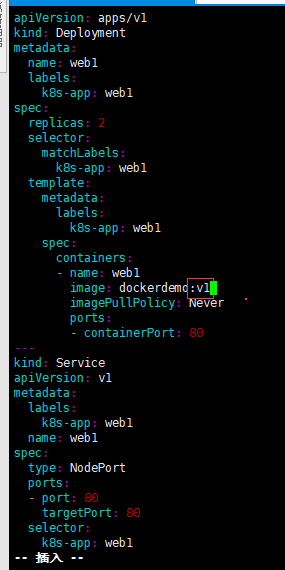
6、做完上面的工作,我们开始编写web-pod.yaml,当然文件名不重要,重要的是.yaml内容
apiVersion: apps/v1
kind: Deployment
metadata:
name: web1
labels:
k8s-app: web1
spec:
replicas: 2
selector:
matchLabels:
k8s-app: web1
template:
metadata:
labels:
k8s-app: web1
spec:
containers:
- name: web1
image: dockerdemo
imagePullPolicy: Never
ports:
- containerPort: 80
---
kind: Service
apiVersion: v1
metadata:
labels:
k8s-app: web1
name: web1
spec:
type: NodePort
ports:
- port: 80
targetPort: 80
selector:
k8s-app: web1
解释一下:
name可以改,
replicas参数表示工作副本,运行成功后会运行相应的pod数量在节点中
image:本地镜像名称
imagePullPolicy:因为是在本地,所以不从pull拉取镜像,Never(IfNotPresent:如果本地没有,拉取pull镜像;Always:总是从pull拉取)
其他参数就不解释了,可以了解一下https://www.bbsmax.com/A/obzbN4AyzE/
当然了,yaml文件格式非常严格,一不小心就会验证失败,可以在https://www.json2yaml.com/convert-yaml-to-json进行验证格式
7、运行pod
kubectl create -f web-pod.yaml
如果顺利的话,执行
kubectl get pod -o wide
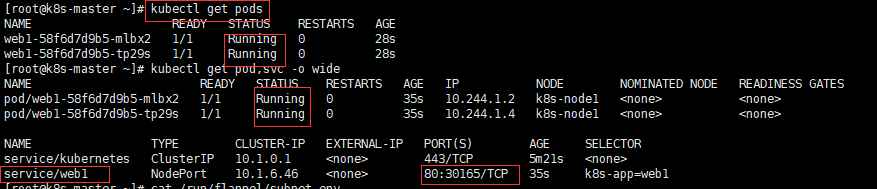
可以看到

这里的两个,即上面配置的replicas效果
kubectl get pod,svc -o wide
运行kubectl get pod,svc -o wide,如果出现下图所示,状态为running

恭喜你,成功了,访问图上所示的链接http://192.168.3.180:30165/即可看到我们的网站
如果失败了,可以查看pod的日志
kubectl describe pod web1-58f6d7d9b5-mlbx2
这里的pod名,可以通过上面的kubectl get pods来查看
更复杂的日志:
kubectl create -f web-pod.yaml
三、更新迭代
1、重新拉取镜像
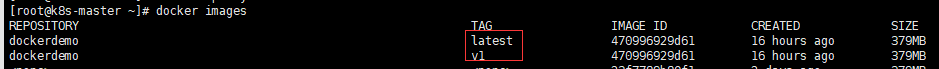
项目的更新迭代很简单,只需要重新发布,生成镜像,这里注意生成镜像要带上版本号
docker build -t dockerdemo:v1 .
冒号后面的即版本号,带上版本号的原因是,在pod更新的时候,如果.yaml文件没有改动,是不会触发更新的。

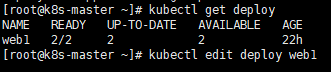
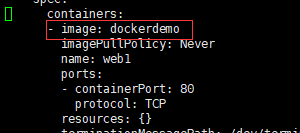
2、编辑.yaml文件,修改image

3、保存更改,然后执行apply命令
kubectl apply -f web-pod.yaml
4、更新完成,打开网页,验证一下吧,回退也可以回到上一个版本号,删除没用的镜像:
docker rmi imagename
5、第二种更新方法:做完第一步后,执行命令
kubectl set image deploy web1 web1=dockerdemo:v1
其中,web1是我pod名称,dockerdemo是镜像,v1是版本
6、第三种

直接修改,即可自动更新

2020/3/10更新,更新脚本
更新操作还是比较麻烦的,因此,做成脚本更容易执行,也更不易出错
这里需要建一个本地仓库,可以看另一篇文档https://www.cnblogs.com/CoderLinkf/p/12426498.html
建完本地仓库,可以将更新用到的命令写成脚本:
vim testupdate.sh
echo "开始更新"
echo "第一步 拉取镜像"
docker build -t 192.168.3.181:5000/test:$1 ./test
echo "第二步 push到仓库"
docker push 192.168.3.181:5000/test:$1
echo "第三步 修改pod镜像"
kubectl set image deploy web1 web1=192.168.3.181:5000/test:$1
test是拉取的镜像,web1是添加的web1,这里的$1代表第一个参数,为版本号
更新的时候,先文件发布到根目录的test文件夹下
执行 ./testupdate.sh v1.01,等待更新完成即可
k8s环境部署本地.net core web项目的更多相关文章
- k8s环境部署.net core web项目(docker本地仓库)
在之前的文档中,我们部署了.net core web在k8s环境下,达成了集群管理项目的目的.但是,由于是本地部署,需要在所有的node节点都拉取好镜像,这是非常麻烦的,为了只维护一份代码,同步更新. ...
- Azure Web App (三)切换你的Net Core Web 项目的数据库连接字符串
一,引言 上一篇文章讲到今天我们演示了一下,如何在Web App中创建 “Deployment Slot”进行快速无停机部署新功能代码,也使用VS进行发布到创建的Web App中创建的新的部署槽位中, ...
- Windows Server 2008 R2 + IIS 环境部署Asp.Net Core App
Windows + IIS 环境部署Asp.Net Core App 环境:Windows Server 2012, IIS 8, Asp.Net Core 1.1. 不少人第一次在IIS中部署A ...
- Docker容器环境下ASP.NET Core Web API
Docker容器环境下ASP.NET Core Web API应用程序的调试 本文主要介绍通过Visual Studio 2015 Tools for Docker – Preview插件,在Dock ...
- asp.net core web 项目附加进程调试
之前asp.net web项目在部署IIS站点的时候可以直接选择项目目录,不用发布,然后附加进程的时候,找到w3wp.exe开头的进程,再根据用户名找到要附加的进程,就可以附加进程调试了.但asp.n ...
- intelliJ IDEA 怎么添加本地的idea web项目
概述:这篇文章主要讲述idea开发工具怎么添加本地的idea web项目. 一:首先介绍一下idea web项目的目录结构: 上图详细简单的说了一下idea web项目的文件情况. 二:说明一下部署本 ...
- 在linux上部署自己开发的web项目
在linux上部署自己开发的web项目 前言:相信有很多做开发的小伙伴和我之前一样,只会在windows环境下,利用开发工具开发运行web项目,但是却不知道怎么把开发好的项目部署到linux服务器上去 ...
- Azure Storage 系列(二) .NET Core Web 项目中操作 Blob 存储
一,引言 上一篇文章,我们介绍到在实际项目中系统会产生大量的日志文件,用户上传的头像等等,同时也介绍到可以使用Azure Blob Storage 来存储项目中的一些日志文件,用户头像,用户视频等等. ...
- C# 动态创建SQL数据库(二) 在.net core web项目中生成二维码 后台Post/Get 请求接口 方式 WebForm 页面ajax 请求后台页面 方法 实现输入框小数多 自动进位展示,编辑时实际值不变 快速掌握Gif动态图实现代码 C#处理和对接HTTP接口请求
C# 动态创建SQL数据库(二) 使用Entity Framework 创建数据库与表 前面文章有说到使用SQL语句动态创建数据库与数据表,这次直接使用Entriy Framwork 的ORM对象关 ...
随机推荐
- 再来看看Java的新特性——其他新特性
关于剩余Java8新特性知识点总结,包含:默认方法.Optional.CompletableFuture.时间相关. 默认方法 默认方法皆在帮助Java新功能可以兼容低版本JDK已开发的程序. 比如说 ...
- Centos内核更新
内核更新操作后面补上.暂时记录删除多余内核操作 删除卸载多余内核 1.系统启动时,选择需要保留的内核进入系统,通过uname -a命令查看当前内核版本,以防误删 2. 使用rpm -qa | grep ...
- CI_CD(jenkins)公司实战_未完成版
环境准备 #三台服务器,不同的ip centos 镜像时:CentOS Linux release 7.6.1810 (Core) gitlab-ce 版本是:11.11.3 jenkins ...
- 9.数据分组 group by
--数据分组 group by --作用:用于 对查询的数据进行分组,并处理 select deptno,job from emp group by deptno,job --1.分组之后,不能将除分 ...
- 华为鸿蒙系统pk安卓系统
Harmony OS Vs Android Comparison It isn’t based on Linux kernel The key difference between HarmonyOS ...
- SpringMVC插件安装、环境配置及快速入门_学习笔记
SpringMVC 是现在广泛应用的框架结构,我也只是一个初学者,一遍学习一遍梳理整合,如有错误,希望大神指点,别误人. MVC :Model-View-Control 框架性质的C 层要完成的主要工 ...
- 吴裕雄--天生自然python学习笔记:python爬虫PM2.5 实时监测显示器
PM2.5 对人体的健康影响很大,所以空气中的 PM2.5 实时信息受到越来越多的关注. Python 的 Pandas 套件不但可以自动读取网页中的表格 数据 , 还可对数据进行修改.排序等处理,也 ...
- django项目总结_20191128
django项目总结_20191128 ##################### 1,这个项目分为四个部分: 用户模块 商品模块 购物车模块 订单模块 2,这个项目用到的技术: redis cele ...
- JsonPath入门教程
有时候需要从json里面提取相关数据,必须得用到如何提取信息的知识,下面来写一下 语法格式 JsonPath 描述 $ 根节点 @ 当前节点 .or[] 子节点 .. 选择所有符合条件的节点 * 所有 ...
- JavaScript学习总结(五)原型和原型链详解
转自:http://segmentfault.com/a/1190000000662547 私有变量和函数 在函数内部定义的变量和函数,如果不对外提供接口,外部是无法访问到的,也就是该函数的私有的变量 ...
