Skeleton Screen加载占位图(内容出现前显示灰色占位图)的分析与实现
今天有几个好友问了这个叫加载占位图的实现方法,我还在此问题下做了个回答.
由于国内对这个的名词是各有各的叫法,所以这里直接用加载占位图来解释.
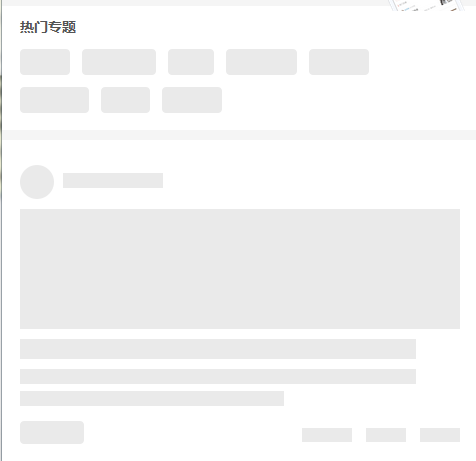
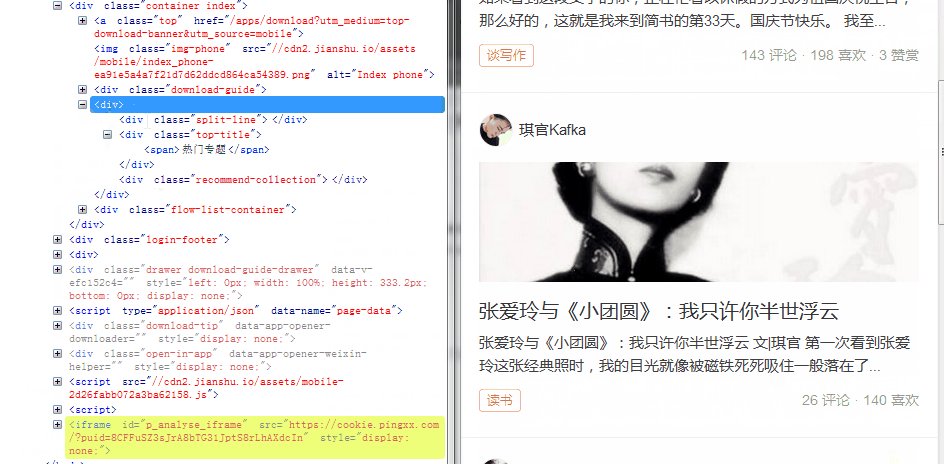
相信很多人都看到过图中这样的加载方式:
这个图是一个国内知名站点的,相比以往的loading圈圈,看起来是不是美观了许多.
据说这个Idea是一个谷歌工程师在2013年时想到的.我不喜欢去讨论概念之类.直接用知名站点来通俗易懂的解释:
以往:发起ajax-loading.gif/svg-ajax结果.
现在:发起ajax-具有css3动感(比如闪烁)的灰色布局div-ajax结果
不用ajax也没关系,css3的':before'也是没问题的,总之目的是要代替loading动图.
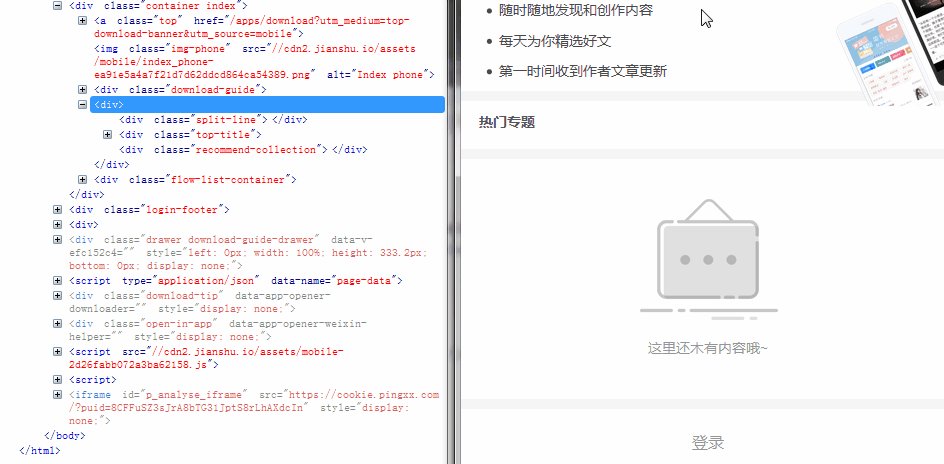
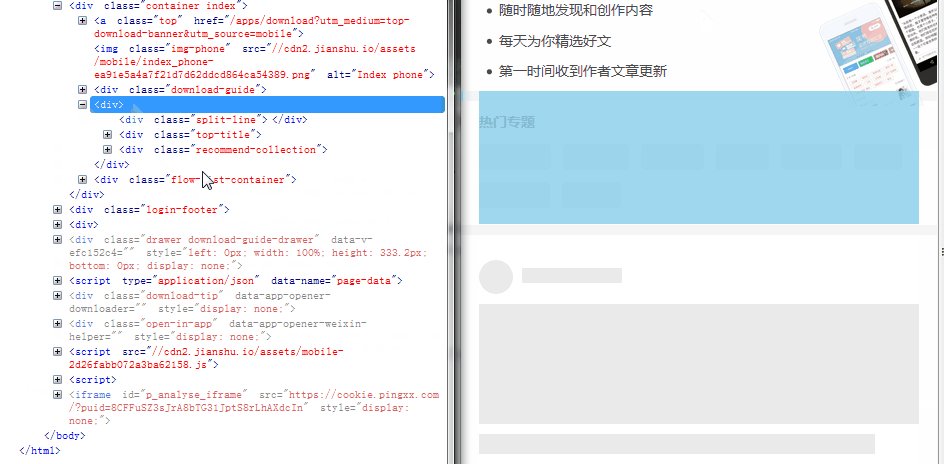
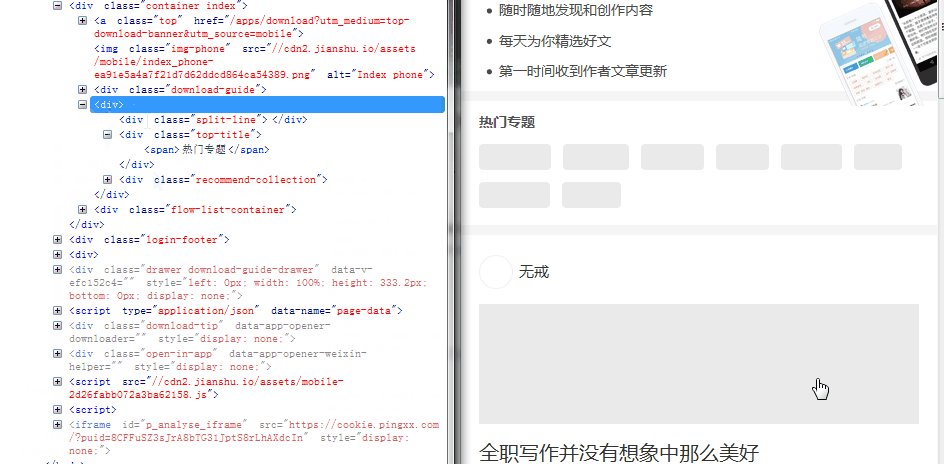
这里有一段下文这个图获得ajax响应前的结果,它在获得回调前用了这段代码:
<div>
<div class="split-line">
</div>
<div class="top-title">
<span>热门专题</span>
</div>
<div class="recommend-collection">
<span class="collection-loading" style="width: 72px;"></span>
<span class="collection-loading" style="width: 66px;"></span>
<span class="collection-loading" style="width: 63px;"></span>
<span class="collection-loading" style="width: 53px;"></span>
<span class="collection-loading" style="width: 61px;"></span>
<span class="collection-loading" style="width: 48px;"></span>
<span class="collection-loading" style="width: 71px;"></span>
<span class="collection-loading" style="width: 59px;"></span>
</div>
</div>
那么,这么聪明的你应该学会了如何实现它了吧?
看起来很炫的东西,往往都是很简单的.
Skeleton Screen加载占位图(内容出现前显示灰色占位图)的分析与实现的更多相关文章
- YARN加载本地库抛出Unable to load native-hadoop library解决办法
YARN加载本地库抛出Unable to load native-hadoop library解决办法 用官方的Hadoop 2.1.0-beta安装后,每次hadoop命令进去都会抛出这样一个War ...
- jQuery:实现图片按需加载的方法,当要显示内容的高度超过了页面的高度,按需加载,根据滚动条的位置来判断页面显示的内容
实现图片按需加载的方法,当要显示内容的高度超过了页面的高度,按需加载,根据滚动条的位置来判断页面显示的内容 这个类似于京东或淘宝页面,根绝页面的滚动,显示下面的内容 如下图所示,一开始并不是所有的图片 ...
- JavaScript:用JS实现加载页面前弹出模态框
用JS实现加载页面前弹出模态框 主要的JavaScript 代码是: <script> //加载模态框 $('#myModal').modal(); $(document).ready(f ...
- 在aspx页动态加载ascx页面内容,给GridView控件绑定数据
在aspx页动态加载ascx页面内容 //加载ascx页面内容Control c1 = this.Page.LoadControl("WebUserControl1.ascx"); ...
- 文字添加响应事件,js动态加载CSS, js弹出DIV
文字添加响应事件,js动态加载CSS, js弹出DIV <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&qu ...
- Android WebView 加载富文本内容
WebView加载数据的方式有两种: 1. webView.loadUrl(data);//加载url 2. webView.loadDataWithBaseURL(null,data, " ...
- 代码: 两列图片瀑布流(一次后台取数据,图片懒加载。下拉后分批显示图片。图片高度未知,当图片onload后才显示容器)
代码: 两列图片瀑布流(一次后台取数据,无ajax,图片懒加载.下拉后分批显示图片.图片高度未知,当图片onload后才显示容器) [思路]: 图片瀑布流,网上代码有多种实现方式,也有各类插件.没找到 ...
- Android 加载gif图片强大框架(支持预加载、缓存,还支持显示静态图片,一行代码全搞定)
之前项目中没有涉及到显示gif图片的功能,也没有着重研究过,最近项目中要用到显示gif图片,于是就在网上一顿搜,用过之后发现如下几个缺点. 1.加载大的gif图片会出现oom. 2.没有预加载和缓存功 ...
- 基于layer封装的异步加载分部视图弹出层
背景:之前一直用的artdialog,但是样式不是很好看,后来偶然看到layer,觉得不错,但是对于.net mvc来说,不能像artdialog一样弹出分部视图是很难受的.所以下面的方法就解决了. ...
随机推荐
- JSP详细解析
原文地址: http://www.cnblogs.com/rollenholt/archive/2011/07/04/2097376.html http://www.cnblogs.com/jy024 ...
- 基础篇四:Ngnix安装
然后直接 yum install nginx 安装nginx
- layui表格自动对齐
正常情况table应该是这样展示的 但是却展示成了这样 格子没对齐,找了半天原因发现是在table.render中的cols参数多了一个"," 不细心一点真看不出来 正常结构应是 ...
- vue2.0学习之路由
下载vue-router: cnpm install vue-router --save router/main.js /*引入所需要的组件*/ import VueRouter from 'vue- ...
- vue2.0学习之动画
下载animate.css <transition name="v"> <div class="content">需要做动画的内容< ...
- ABC:Meaningful Mean
题目描述 You are given an integer sequence of length N, a= {a1,a2,…,aN}, and an integer K. a has N(N+1)⁄ ...
- 《C程序设计语言》练习 1-6,1-7
#include<stdio.h> /*验证表达式getchar()!=EOF的值是0还是1*/ main () { int c; c=getchar()!=EOF; printf(&qu ...
- StartDT_AI_Lab | 开启“数据+算法”定义的新世界
继「数据中台技术汇」栏目推出以来,获得了不少技术极客的喜爱.作为AI驱动的数据中台创导者,深度关注核心算法技术的自研创新.融合探索,故推出全新AI算法栏目「StartDT_AI_Lab」,主要介绍算法 ...
- 《C Prime Plus》第八节笔记
第八节 字符输入/输出和输入验证 8.1 单字符I/O:getchar()和putchar() getchar()和putchar()包含在stdio.h头文件中 8.2 缓冲区 无缓冲输入: 直接回 ...
- python-django项目-每次重启电脑需要启动的虚拟机服务_20191124
python-django项目-每次重启电脑需要启动的虚拟机服务 看来第一步是确定虚拟机的ip问题,必须要是192.168.100.128,否则很多的配置都不能用了, 所以要配置虚拟机的ip, 第一步 ...