CSS的五种定位方式
CSS中一共有五种定位:
position:static;默认值
position:absolute;绝对定位
position:relative;相对对定位
position:fixed;固定定位
position:sticky;粘性定位
其中,粘性定位是CSS3新增加的 兼容性比较差
定位的作用:
在正常情况下,可以让一个元素覆盖在另外一个元素上面
可以移动一个元素的位置
可以固定某个容器在浏览器窗口的某个位置不动。(运用fixed属性)
可以做吸顶效果,比如百度新闻的导航(运用sticky属性)
我们研究定位正常从三个方便研究,即文档流,移动位置的时候参照物,层叠顺序。
A.position:static 定位的默认值,实际意义不大
B.position:absolute;绝对定位
1、文档流
脱离文档流 当一个元素绝对定位之后,该元素是悬空的,下面的元素如果没有定位则会上去,被覆盖(全脱离)
浮动之后也是脱离文档流,但是浮动之后下面的容器会上去,里面的文字会环绕显示。(半脱离)
如果多个元素同时给了绝对定位,他们之间的层叠顺序是,结构在后的元素在最上面。
2、移动位置的时候参照物
定位之后想要移动位置,可以用margin或者用
left top bottom right属性移动位置
参照物1: 浏览器的第一屏
参照物2:是父元素 前提条件是有父元素且父元素有定位(可以是绝对、固定、相对)。
3、层叠顺序(z-index必须有定位才可以用)
如果想要改变定位之后的层叠顺序,可以通过一个属性 z-index属性改变
z-index的默认值是0 不带单位可以给负值
值越大,层越靠上 没有最大值也没有最小值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0; padding: 0;}
.a1{width: 600px;height: 200px;background: yellow;}
.a2{width: 500px;height: 500px;background: skyblue; position: absolute;top: 50px;}
.a3{width: 300px;height: 300px;background: blue;position: absolute; }
</style>
</head>
<body>
<div class="a1">a1</div>
<div class="a2">a2</div>
<div class="a3">a3</div>
</body>
</html>
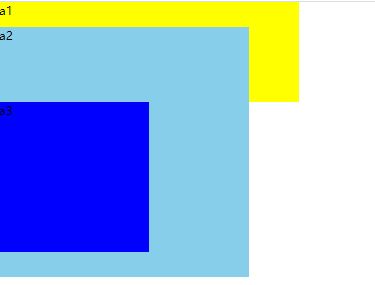
演示结果

C.position:relative;相对对定位
1、文档流
不脱离文档流,相对定位之后,该元素是占浏览器位置
2、移动位置的时候参照物 只有1个
利用left right bottom top移动位置的时候
参照物是自己的初始位置 移动位置之后,原来的空间还在。
3、层叠顺序
多个元素给完相对定位之后,如果没有移动位置,那么他们之间就不会覆盖现象。
如果移动了位置,那么后面的元素还是会覆盖前面的元素。
可以通过z-index改变层叠顺序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0; padding: 0;}
.a1{width: 600px;height: 200px;background: yellow;}
.a2{width: 500px;height: 500px;background: skyblue; position: relative;top: 50px;} </style>
</head>
<body>
<div class="a1">a1</div>
<div class="a2">a2</div>
</body>
</html>
演示结果
D.position:fixed;固定定位
1、文档流
脱离文档流,但是该元素会固定在某个位置不动
2、用top left right bottom移动位置的时候参照物
参照物是浏览器的当前窗口
3、层叠顺序
多个元素同时给了固定定位,结构上后面的元素会盖在最上面
固定定位的层叠顺序也可以用z-index改变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0; padding: 0;}
.a1{width: 600px;height: 200px;background: yellow;}
.a2{width: 500px;height: 300px;background: skyblue; position: fixed;}
.a3{width: 300px;height: 900px;background: blue; }
</style>
</head>
<body>
<div class="a1">a1</div>
<div class="a2">a2</div>
<div class="a3">a3</div>
</body>
</html>
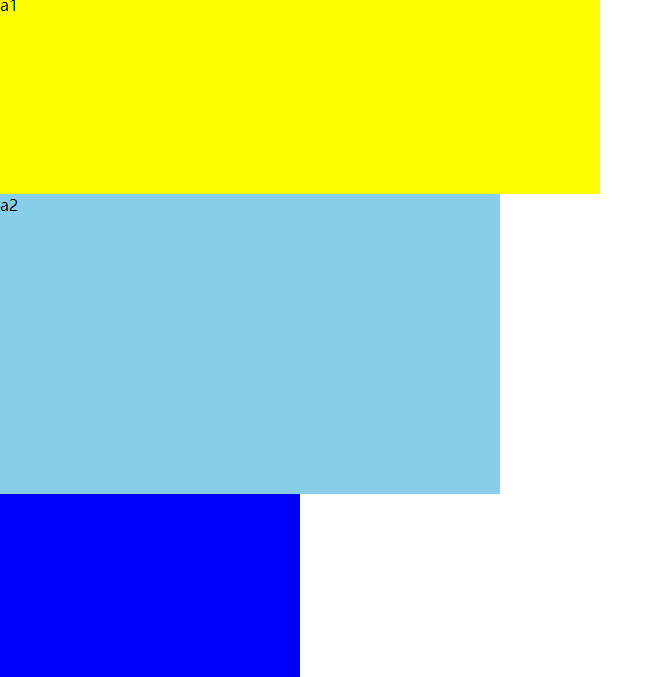
演示结果

(拖动鼠标向下后的结果)
E.position:sticky;粘性定位
定位中的一个特例,设置position:sticky同时给一个(top,bottom,right,left)之一即可
其使用条件:
1、父元素不能overflow:hidden或者overflow:auto属性。
2、必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
3、父元素的高度不能低于sticky元素的高度
4、sticky元素仅在其父元素内生效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0; padding: 0;}
div{height: 60px; background: red; margin-bottom: 200px;}
.box2{position: sticky; top: 0; font-size: 30px;background: yellow;}
</style>
</head>
<body>
<div></div>
<div class="box2">222222222222</div>
<div></div>
<div></div>
<div></div>
</body>
</html>
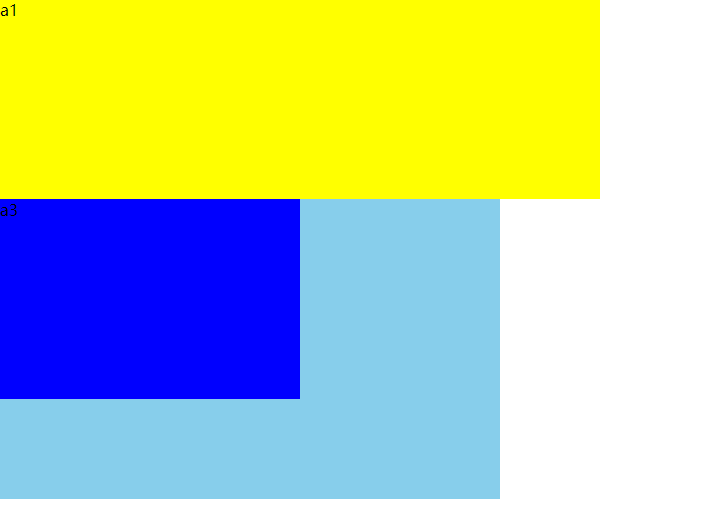
实际运用中,我们经常使用的定位是绝对定位和相对定位,他们可以一起使用,在一个包含结构里面,父元素给相对定位,子元素给绝对定位,这样的话,子元素的参照物是父元素,父元素的参照物是自己的初始位置,就可以实现子元素覆盖在父元素,也就是“子绝父相”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0; padding: 0;}
.a1{width: 600px;height: 200px;background: yellow;}
.a2{width: 500px;height: 300px;background: skyblue; position: relative;}
.a3{width: 300px;height: 200px;background: blue; position: absolute;}
</style>
</head>
<body>
<div class="a1">a1</div>
<div class="a2">
<div class="a3">a3</div>
</div>
</body>
</html>

CSS的五种定位方式的更多相关文章
- CSS的4种定位方式比较
CSS有四种定位(Positioning)方法:Static,Relative, Absolute和Fixed 元素flow, overlap 相对参照物: 能否用offset( top, left, ...
- css五种定位方式介绍
1.static定位(普通流定位) -------------- 默认定位 2.float定位(浮动定位) 例:float:left; 有两个取值:left(左浮动)和right(右浮动).浮动元素会 ...
- selenium基础--五种定位方式
find_element_by_name find_element_by_id find_element_by_xpath find_element_by_link_text find_element ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- html(常用标签,标签分类),页面模板, CSS(css的三种引入方式),三种引入方式优先级
HTML 标记语言为非编程语言负责完成页面的结构 组成: 标签:被<>包裹的由字母开头,可以结合合法字符( -|数字 ),能被浏览器解析的特殊符号,标签有头有尾 指令:被<>包 ...
- Selenium 之18 种定位方式
1 id 定位 driver.find_element_by_id() HTML 规定id 属性在HTML 文档中必须是唯一的.这类似于公民的身份证号,具有很强的唯一性 from selenium i ...
- Selenium学习之==>18种定位方式的使用
Selenium的定位方式一共有18种,单数8种,复数8种,最后两种是前面这16种的底层封装 单数形式8种 # 1.id定位 al = driver.find_element_by_id('i1') ...
- 《网页设计基础——CSS的四种引入方式详解》
网页设计基础--CSS的四种引入方式详解 一.行内式: 规则: 1. 行内式是所有样式方法中最为直接的一种,它直接对HTML的标记使用style属性,然后将CSS代码直接写在其中. 格 ...
- iOS开发中数组常用的五种遍历方式
随着iOS的不断发展,apple也不断推出性能更高的数组遍历方式,下面将对熟悉的五种遍历方式进行列举. 首先定义一个数组,并获取数组长度 NSArray *array=@[",]; NSIn ...
随机推荐
- D. New Year and Conference(区间交,线段树)
题:https://codeforces.com/contest/1284/problem/D 题意:给定n个1对的时间断,我是这么理解的,甲去参加a时间段的讲座,乙去参加b时间段的讲座,然后若这n对 ...
- web前端——CSS详解
简介 CSS(Casading Style Sheet)是一组HTML元素外观的设置规则,用于控制web页面的表现形式,一般被翻译为"级联样式表"或"层叠样式表" ...
- 单调栈and单调队列(此文太多坑了,以后再填)
单调栈 单调栈是一种特殊的栈,特殊之处在于栈内的元素都保持一个单调性,可能为单调递增,也可能为单调递减. 性质: 单调栈里的元素具有单调性 元素加入栈前,会在栈顶端把破坏栈单调性的元素都删除 使用单调 ...
- space sniffer
space sniffer 一款检测本地磁盘文件占用情况的工具,高效,快速.
- 基础篇四:Ngnix安装
然后直接 yum install nginx 安装nginx
- day39-进程-队列
#队列Queue:进程之间数据是隔离的,不共享的,但是通过multiprocessing的Queue可以实现进程之间的通信. #1.先进先出:把1 2 3放到队列里,按1 2 3的顺序拿出来. fro ...
- day18-5个内置方法
# 1. __str__方法: 必须return class Goods: def __str__(self): return 'apple' g = Goods() print(g) #apple, ...
- 3.redis kyes命令
Keys命令 1.1设置key的生存时间 Redis在实际使用过程中更多的用作缓存,然而缓存的数据一般都是需要设置生存时间的,即:到期后数据销毁. EXPIRE key seconds ...
- [LC] 234. Palindrome Linked List
Given a singly linked list, determine if it is a palindrome. Example 1: Input: 1->2 Output: false ...
- linux kill进程没有立刻停止
前些天在执行restart脚本的时候遇到了一个奇怪的问题:1.第一次执行进程不见了,启动失败2.第二次重启进程成功,但是在kill的时候提示进程不存在需要重启两次进程才能成功 查看日志文件:第一次重启 ...
