通过jsDelivr + github 搭建一个简易图床
应用场景:
在大型项目里需要很多图片时,不会直接把图片存储在项目文件夹里,也不推荐直接用数据库存储,而是用第三方存储,cdn,也可以自己搭个存储图片的服务器,等等方式,如果时自己练练手,做做博客,写写小项目,就可以用 jsDelivr + github 的方式把图片先存储在github的仓库里,然后再用jsDelivr的git链接调用图片即可,很方便,当然,如果有条件可以使用其他更好的方式。
步骤:
github:
github仓库的创建:
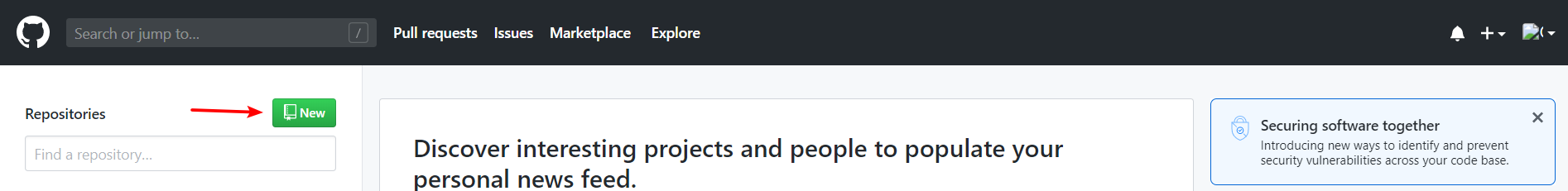
没有github账号的先注册一个github账号,登录进去后,直接点击左上角的猫头,进入图中界面,点击new。

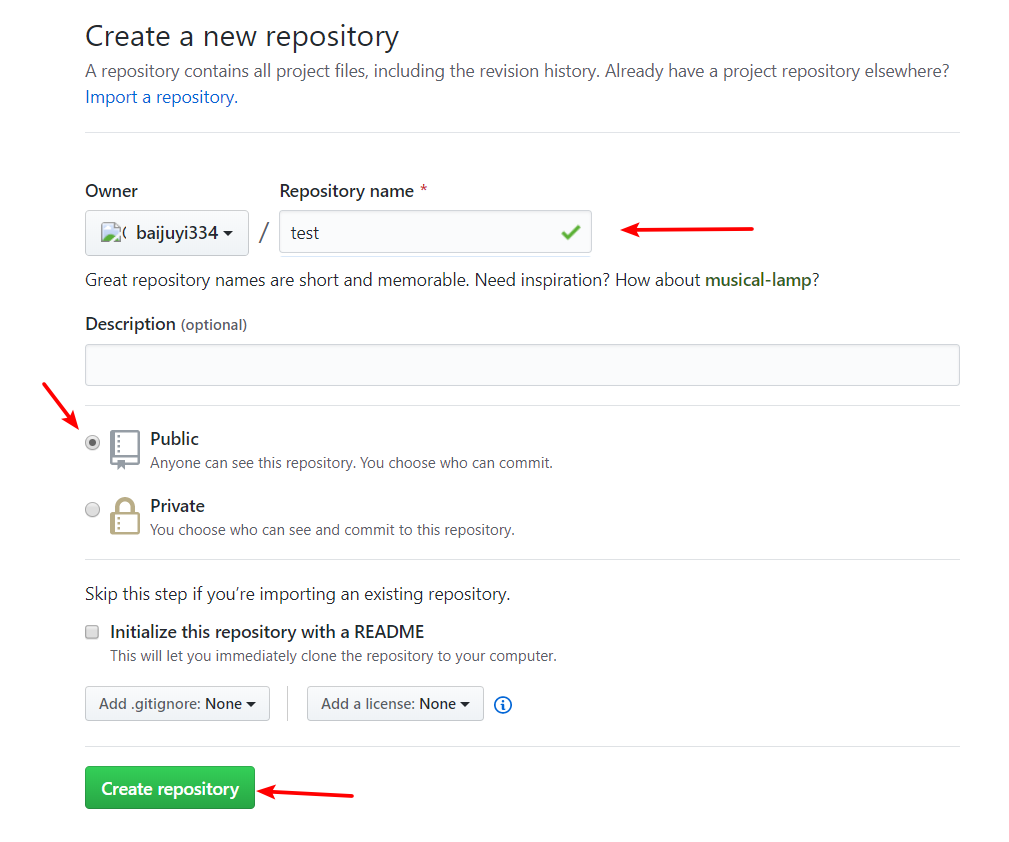
进到新建仓库界面后
Repository name 填写你给这个仓库取的名字
Description 说明(可不填写)
Public 是仓库的访问权限(公开) Private (私有)

github图片的上传:
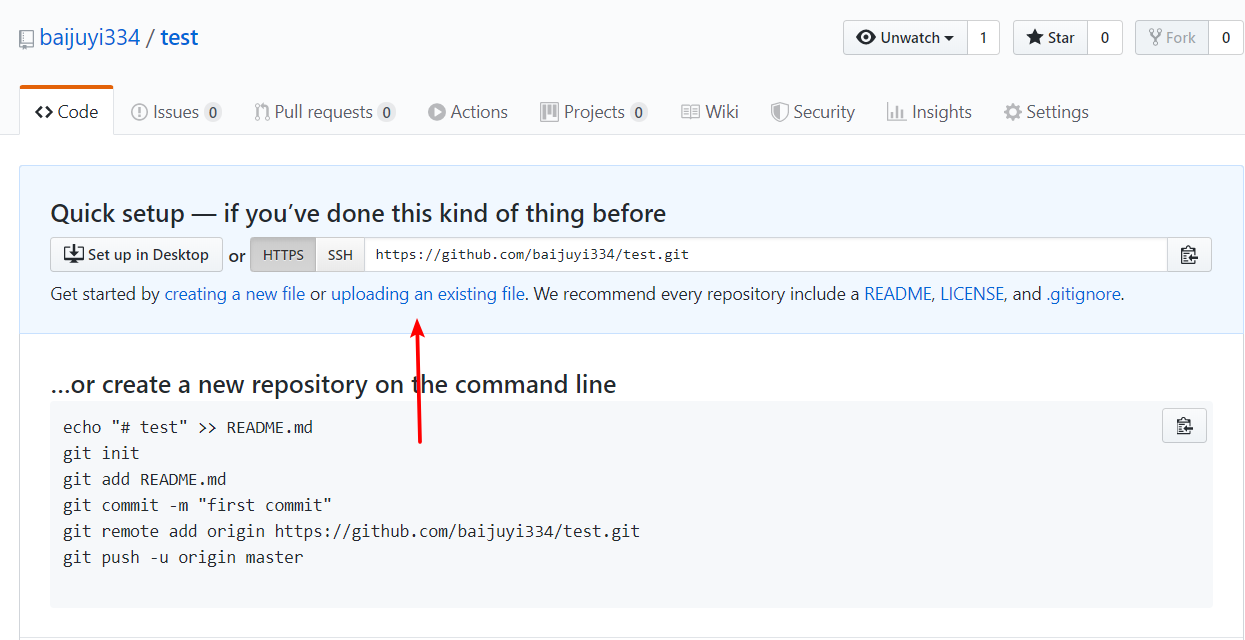
新建好仓库后,是如下图界面,上传图片的实现我没有使用命令行,而是使用的方便简单拖拽
点击uploading and existing file(上传和现有文件) 进入文件上传界面

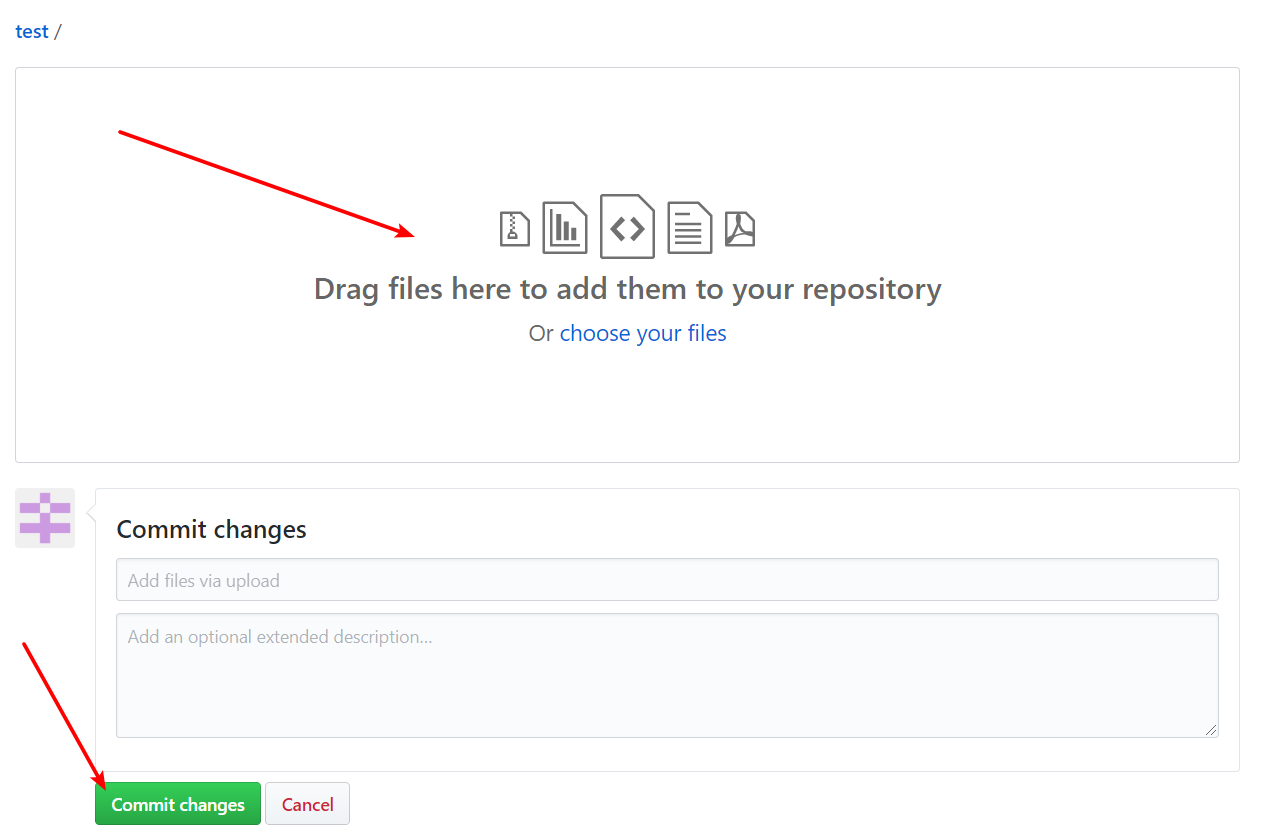
进入上传界面后,如下图,把想要的图片拖入指示处,等待文件上传,上传完成后点击Commit changes(提交更改)

Commif changes成功后,再次点击左上角的猫头,左侧会有你的仓库,点击刚才创建的仓库,进入就会看见你刚才上传的文件
仓库版本的设置:
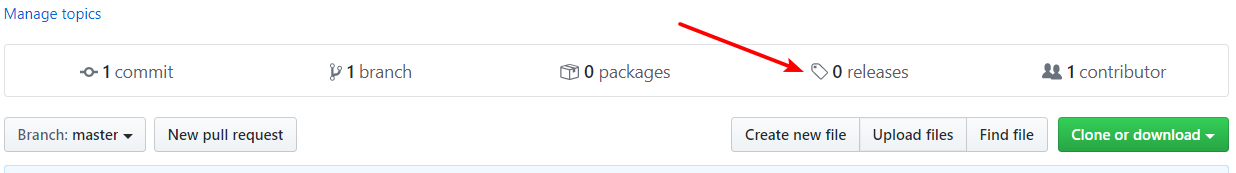
接着上一步(进入新建的仓库)
点击releases(发布)

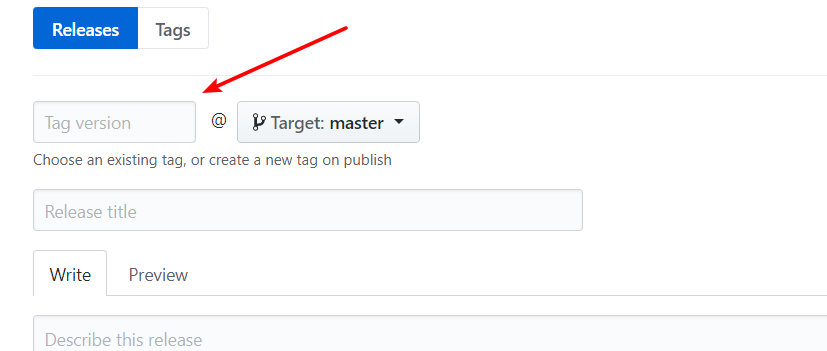
进入发布界面后
点击中央的 Create a new release(创建新版本)后进入发布界面,如下图
指示处 填写版本号
点击底部按钮 Publish release(发布)

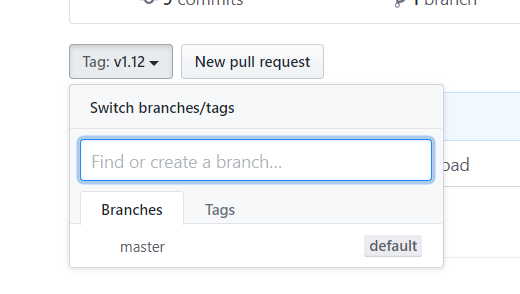
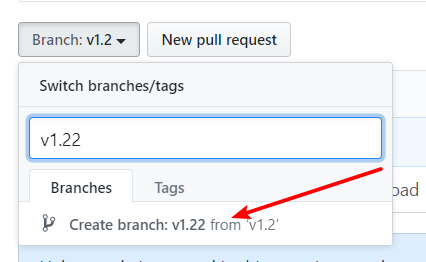
最后再回到自己仓库,输入框里填写 上一步设置的版本号,然后点击箭头指示处


jsDelivr:
进入jsDelivr:
点击 https://www.jsdelivr.com/ 进入jsDelivr首页面
点击 GitHub
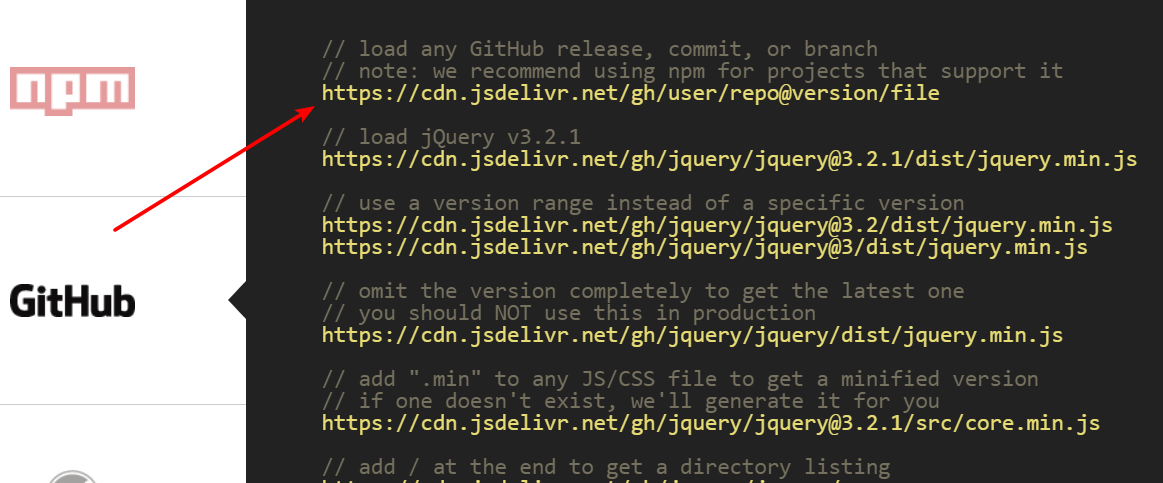
直接复制指示链接

jsDelivr的GitHub第一条链接参数:
user : github用户名
repo : 存储需要访问资源的仓库名
version :版本号
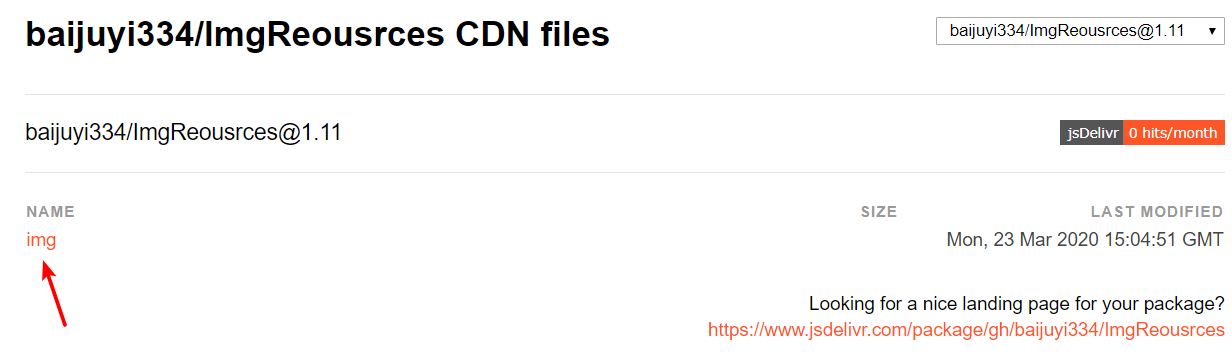
填好相应的参数后,复制到地址栏访问,如果进入了如下图界面,则成功

图片资源的调用:
箭头处是你访问仓库的资源文件夹,在你的项目中需要的图片可以直接用jsDelivr链接调用

找到你需要的图片,点击进入查看,复制地址栏链接,粘贴到你的src就行了
结尾:
通过这种方式调用自己的资源还是挺好用的,不过,也不是任何场景都适合使用这种方式,要活学活用。
谢谢观看
通过jsDelivr + github 搭建一个简易图床的更多相关文章
- 利用服务器+jsDelivr+GitHub搭建咱的免费图床
前言 有人就问了你这个标题写错了?不应该是PicGo+jsDelivr+GitHub搭建咱的免费图床吗? 2333,是一个上传程序啊,不系写错了. 程序介绍 目前程序已实现两种模式上传到GitHub或 ...
- 基于hexo+github搭建一个独立博客
一直听说用hexo搭建一个拥有自己域名的博客是很酷炫的事情~,在这十一花上半个小时整个hexo博客岂不美哉. 使用Hexo吸引我的是,其简单优雅, 而且风格多变, 适合程序员搭建个人博客,而且支持多平 ...
- PicGo+jsDelivr+GitHub搭建免费图床,Typora使用图床
Github配置 首先,创建一个GitHub账号 然后添加一个仓库 创建完后点头像,Setting 然后点击Developer settings 然后点击Personal access tokens ...
- 如何用 windows+github搭建一个优美的hexo博客
1.Hexo简单介绍 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页. 风一般的速度Hexo基于Nod ...
- 通过github搭建个人博客
今天突发奇想,想用GitHub搭建一个个人博客,就大概学习了一下,特此记录. 其实非常简单,首先要知道,这里是通过GitHub Pages进行搭建的,什么?不知道什么是GitHub Pages?Git ...
- 【2】hexo+github搭建个人博客的简单使用
使用hexo+github搭建一个可以外网访问的个人博客,此文用于记录博客初级的使用方法. 新建-编写-生成-部署文章的全过程 1.使用cmd完成 打开命令提示符[win+r输入cmd] 切换到自己本 ...
- 二、hexo+github搭建个人博客的简单使用
使用hexo+github搭建一个可以外网访问的个人博客,此文用于记录博客初级的使用方法. 新建-编写-生成-部署文章的全过程 1.使用cmd完成 打开命令提示符[win+r输入cmd] 切换到自己本 ...
- 一劳永逸,使用 PicGo + GitHub 搭建个人图床工具
原文链接: 一劳永逸,使用 PicGo + GitHub 搭建个人图床工具 经常写博客的同学都知道,有一个稳定又好用的图床是多么重要.我之前用过七牛云 + Mpic 和微博图床,但总感觉配置起来比较麻 ...
- 如何搭建一个独立博客——简明Github Pages与Hexo教程
摘要:这是一篇很详尽的独立博客搭建教程,里面介绍了域名注册.DNS设置.github和Hexo设置等过程,这是我写得最长的一篇教程.我想将我搭建独立博客的过程在一篇文章中尽可能详细地写出来,希望能给后 ...
随机推荐
- # 记一次Tomcat升级——幽灵猫
一.背景 近日Tomcat被爆出幽灵猫漏洞,覆盖的版本从6-9全部中招,因此升级是当前能做的手段,那么就来说一下SpringBoot内置的Tomcat如何升级. 二.升级过程 1 下载对应的版本 To ...
- linux 安装 memcached
1.Linux系统安装memcached,首先要先安装libevent库. yum install libevent libevent-deve 2.安装memcached yum install - ...
- PHP的json_encode和json_decode的区别
经常搞混的两个PHP函数: json_encode()是对变量进行json编码 json_encode()为要编码的值,且该函数只对utf8编码的数据有效 json_decode($json)对jso ...
- Python实现对excel的操作
1.操作excel使用第三方库openpyxl安装:pip install openpyxy引入:import openpyxl2.常用简单操作1)打开excel文件获取工作簿wb = openpyx ...
- JAVAEE学习day02
1.数据类型的转换 1>自动转换(隐式) // 将取值范围小的数据类型自动提升为取值范围大的类型 // 定义byte类型数据 byte b = 10; // 定义short类型数据 short ...
- 聊一聊React中虚拟DOM
1. 什么是虚拟 DOM 在 React 中实际上是 render 函数中return 的内容会生成 DOM,return 中的内容由两部分组成,一部分是 JSX ,另一部分就是 state 中的数据 ...
- 「踩坑记」Android API 判断权限申请结果的闪退问题
这几天尝试着用Android Studio写一个小工具的时候遇到了一个动态权限申请的问题.权限的申请使用的语句为: ActivityCompat.requestPermissions(this, ne ...
- Code Index: 基于Lucene.Net的代码检索工具
目录 用途 Github地址 示例 特性 用途 维护一个拥有巨大代码量的项目, 依靠自带的代码搜索工具搜索速度缓慢, 一个快速的代码检索工具就显得极为必要, 所以自己撸了个小工具. Github地址 ...
- AAAI 2020 | 反向R?削弱显著特征为细粒度分类带来提升
论文提出了类似于dropout作用的diversification block,通过抑制特征图的高响应区域来反向提高模型的特征提取能力,在损失函数方面,提出专注于top-k类别的gradient-bo ...
- ElasticSearch 32766 的限制
插入一个稍大的数据到elasticsearch的时候,突然报错“ 400 - elastic: Error 400 (Bad Request): Document contains at least ...
