SpringBoot整合Springfox-Swagger2
前言
不管Spring Boot整合还是SpringMVC整合Swagger都基本类似,重点就在于配置Swagger,它的精髓所在就在于配置。
@
1、Swagger简介
目前互联网时代前后端分离已成趋势,前后端混在一起,前端或者后端无法做到“及时协商,尽早解决”,最终导致问题集中爆发。解决方案就是前后端通过API进行交互达到相对独立且松耦合。Swagger就是这样的一个API框架,Swagger支持多种语言 如:Java,PHP等,它号称是世界上最流行的API框架!
2、整合前可能遇到的问题
1、
导入好依赖jar包之后,使用注解说找不到之类的问题,如遇到,请参考:所有Intellij IDEA Cannot Resolve Symbol XXX问题的解决方法汇总
2、
版本问题,SpringBoot的版本很多,被集成的框架版本也很多,可能版本高一点或者低一点就可能出现各种bug,这是集成其他框架的通病,这里得注意一下。如果运行出现一些什么bug,如果对SpringBoot底层原理不是很了解的可以先百度谷歌一下,找不到建议不妨换个SpringBoot的版本!
3、SpringBoot集成Swagger
注意:jdk 1.8以上才能运行swagger2
1、
导入两个jar包依赖
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
2、
要想使用Swagger,必须编写一个配置类来配置 Swagger,这里的配置类如下
@Configuration //说明这是一个配置类
@EnableSwagger2// 该注解开启Swagger2的自动配置
public class SwaggerConfig { //随便的一个类名
}
3、
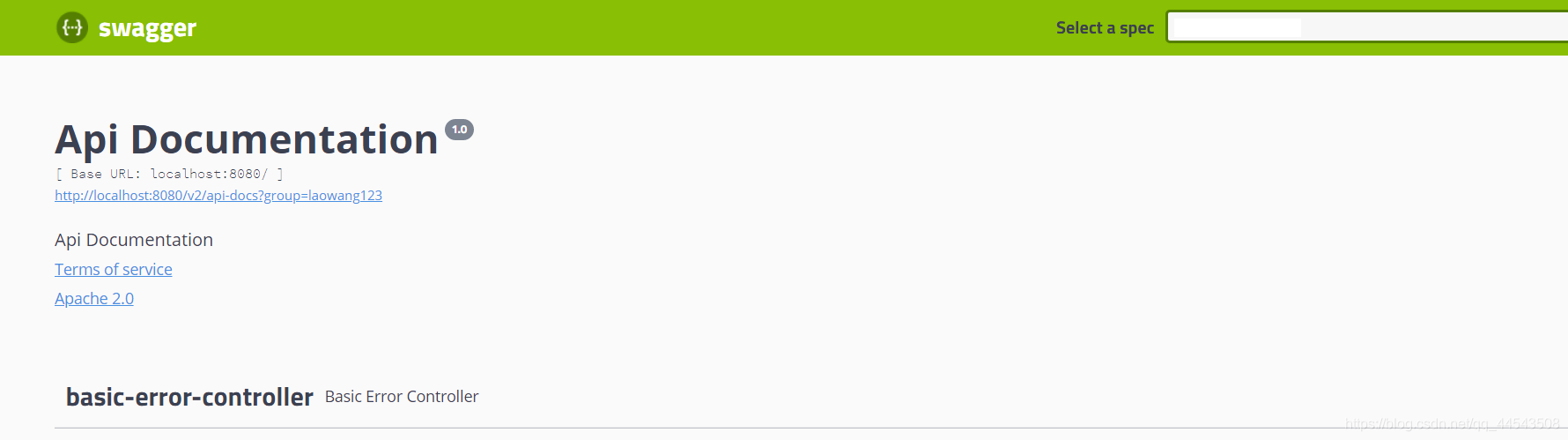
这个时候已经算是初步整合完毕了,启动项目可访问http://localhost:8080/swagger-ui.html 可以看到swagger的界面,如下;

4、配置Swagger
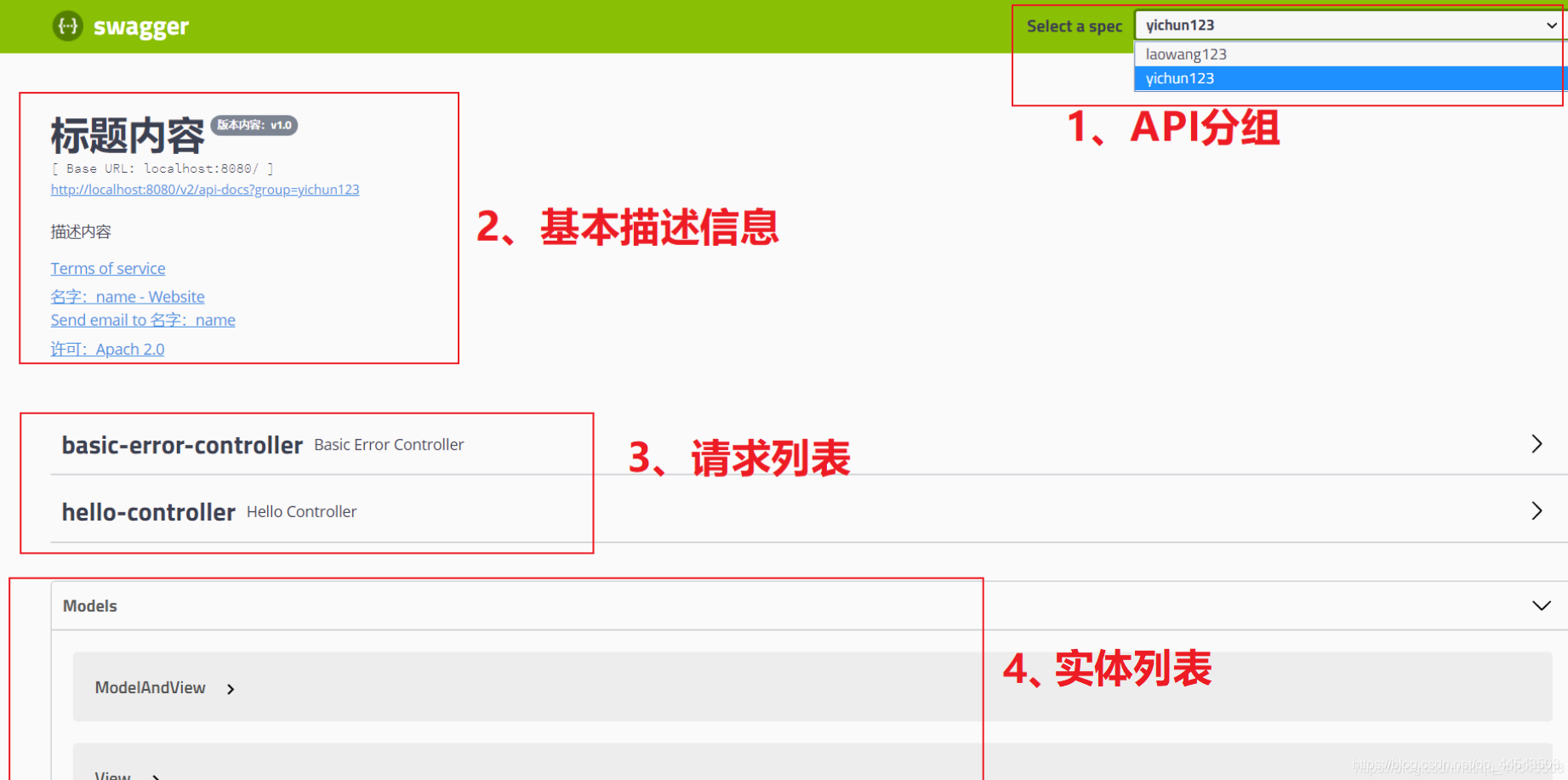
不管是Spring Boot整合还是SpringMVC整合Swagger都基本类似,重点就在于配置Swagger,它的精髓所在就在于配置,这很关键。我们从下图来全局看看Swagger的四部分重点布局:

4.1、Swagger四部分布局
Swagger实例Bean是Docket,所以必须通过配置Docket实例来配置Swaggger。
第一部分--API分组:如果没有配置分组默认是default。通过Swagger实例Docket的groupName()方法即可配置分组
第二部分--基本描述:可以通过Swagger实例Docket的apiInfo()方法中的ApiInfo实例参数配置文档信息
第三部分--请求接口列表:在组范围内,只要被Swagger2扫描匹配到的请求都会在这里出现。
第四部分--实体列表:只要实体在请求接口的返回值上(即使是泛型),都能映射到实体项中!
第四部分注意:并不是因为@ApiModel注解让实体显示在Models列表里,而是只要出现在接口方法的返回值上的实体都会显示在这里,而@ApiModel和@ApiModelProperty这两个注解只是为实体添加注释的。前者为类添加注释,后者为类属性添加注释。
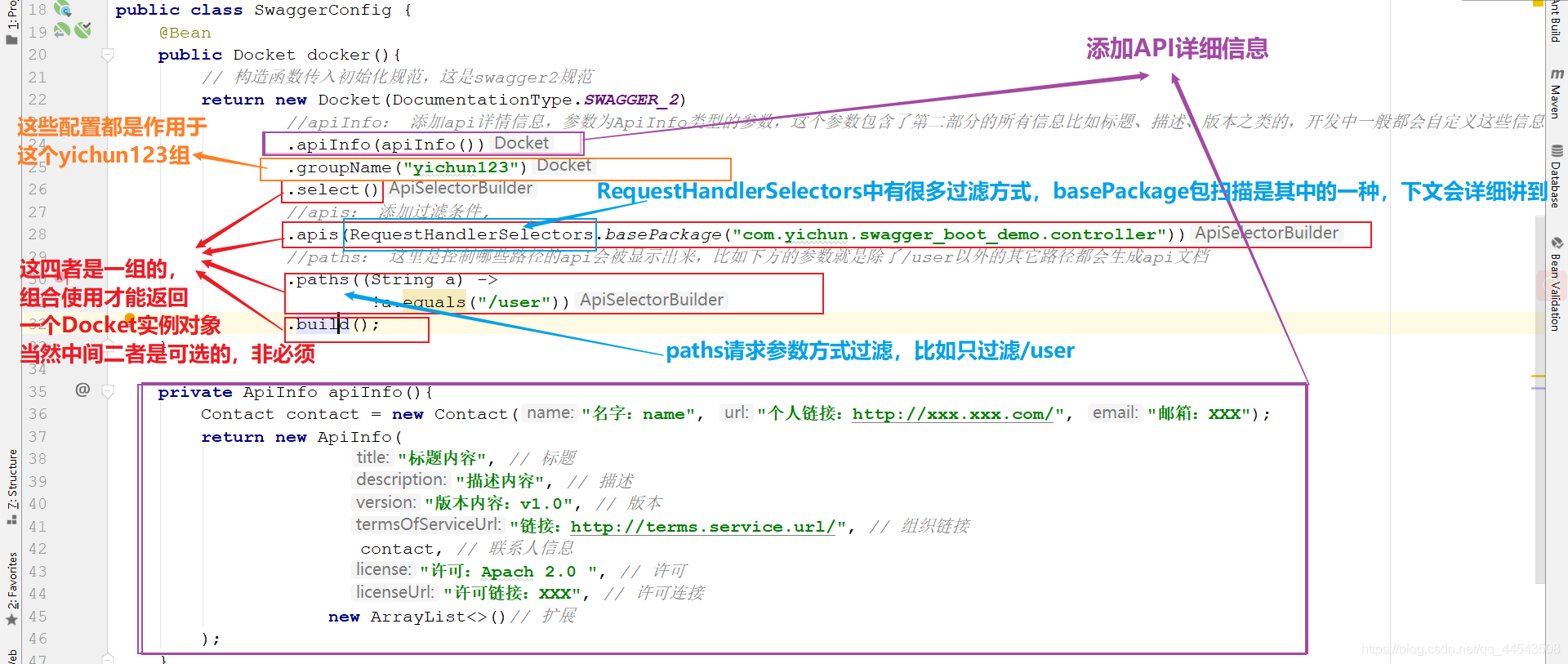
4.2、第二部分:API基本信息
先从第二部分开始分析,这样分析对理解第一部分比较有帮助。
@Configuration
@EnableSwagger2
@ComponentScan("com.yichun.swagger_boot_demo.controller")
public class SwaggerConfig {
@Bean
public Docket docker(){
// 构造函数传入初始化规范,这是swagger2规范
return new Docket(DocumentationType.SWAGGER_2)
//apiInfo: 添加api详情信息,参数为ApiInfo类型的参数,这个参数包含了第二部分的所有信息比如标题、描述、版本之类的,开发中一般都会自定义这些信息
.apiInfo(apiInfo())
.groupName("yichun123")
//配置是否启用Swagger,如果是false,在浏览器将无法访问,默认是true
.enable(true)
.select()
//apis: 添加过滤条件,
.apis(RequestHandlerSelectors.basePackage("com.yichun.swagger_boot_demo.controller"))
//paths: 这里是控制哪些路径的api会被显示出来,比如下方的参数就是除了/user以外的其它路径都会生成api文档
.paths((String a) ->
!a.equals("/user"))
.build();
}
private ApiInfo apiInfo(){
Contact contact = new Contact("名字:name", "个人链接:http://xxx.xxx.com/", "邮箱:XXX");
return new ApiInfo(
"标题内容", // 标题
"描述内容", // 描述
"版本内容:v1.0", // 版本
"链接:http://terms.service.url/", // 组织链接
contact, // 联系人信息
"许可:Apach 2.0 ", // 许可
"许可链接:XXX", // 许可连接
new ArrayList<>()// 扩展
);
}
}
1、分析

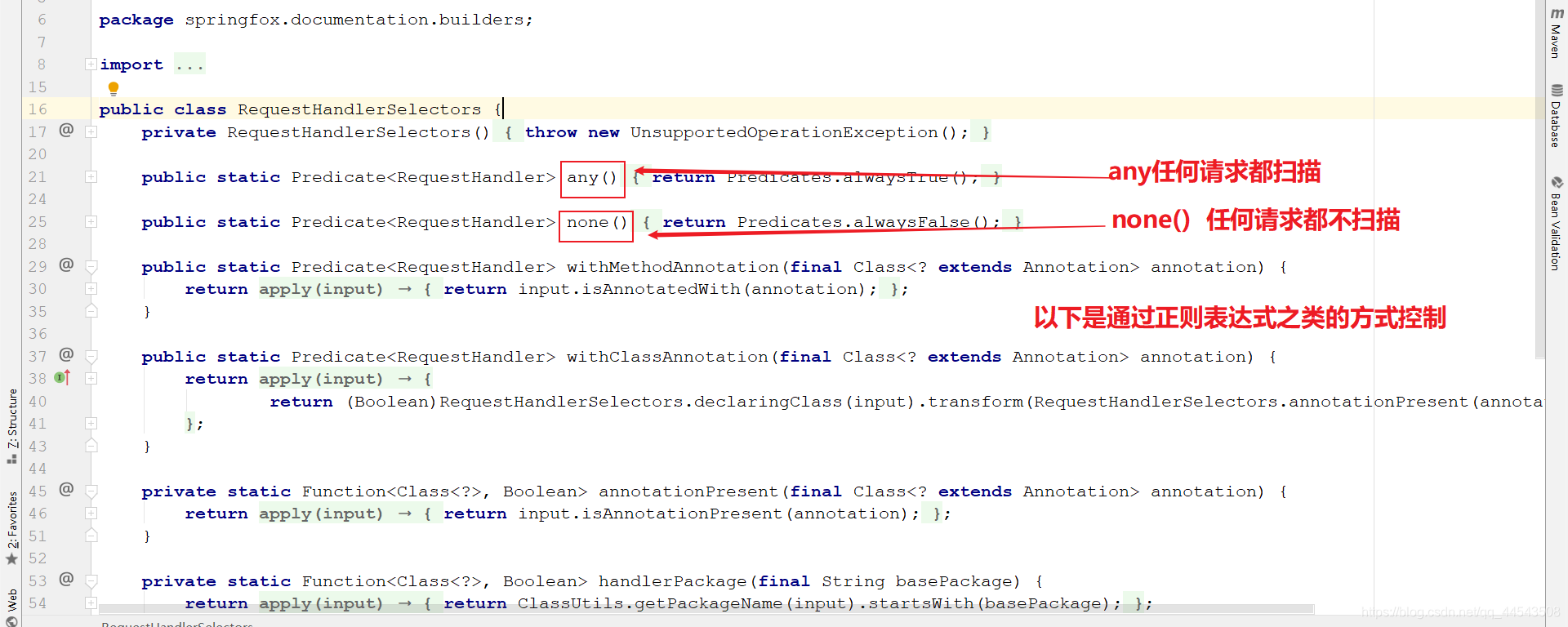
2、RequestHandlerSelectors过滤
点进RequestHandlerSelectors源码,分析如下:

4.3、第一部分:配置API分组
实际上,上面的内容就是一个完整的API组
1、配置一个分组
我们之前说过,如果没有配置分组默认是default。通过Swagger实例Docket的groupName()方法即可配置分组,代码如下:
@Bean
public Docket docket2(Environment environment) {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo()) // 配置基本API信息
.groupName("hello") // 配置分组
// 省略配置....
}
2、如何配置多个分组
很简单,配置多个分组只需要配置多个docket即可,代码如下:
@Bean
public Docket docket1(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("组一")
// 省略配置....
}
@Bean
public Docket docket2(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("组二")
// 省略配置....
}
@Bean
public Docket docket3(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("组三")
// 省略配置....
}
4.4、Swagger2的常用注解
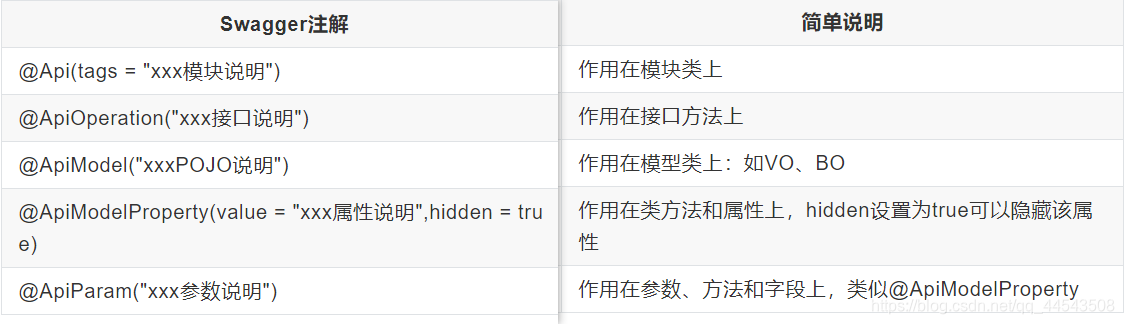
讲第三部分和第四部分前,非常有必要先了解swagger2的常用注解,用注解的话,可以给一些比较难理解的属性或者接口,增加一些配置信息,让人更容易阅读!这点也是swagger2的重中之重!
首先我们得知道一点Swagger的所有注解定义在io.swagger.annotations包下。,这里只列出一些常用的注解,如下:

如果要详细了解这些注解可以参考swagger2 注解说明
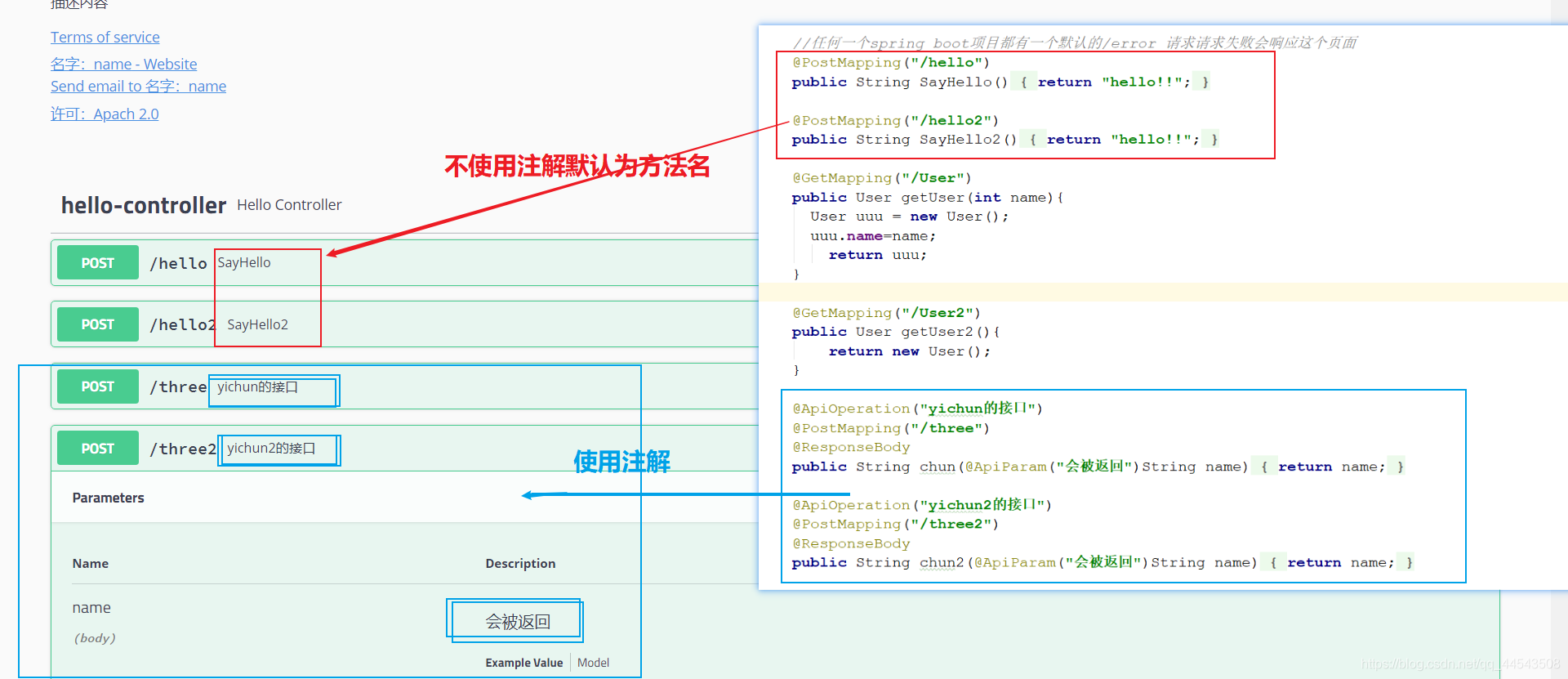
4.5、第三部分:API请求列表
请求接口列表:在组范围内,只要被Swagger2扫描匹配到的请求都会在这里出现。使用注解能更好的提高阅读性。

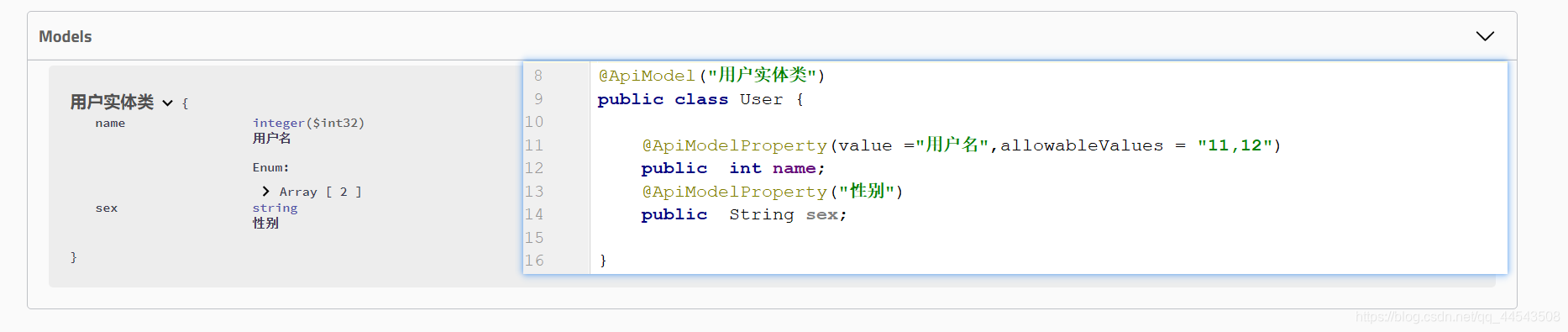
4.6、第四部分:API实体列表
之前说过,只要实体在请求接口的返回值上(即使是泛型),都能映射到实体项中!是的,因此我们第一步是先有实体类。
1、
我们先随便创建一个实体类
@ApiModel("用户实体类")
public class User {
@ApiModelProperty("性别")
public String sex;
@ApiModelProperty(value ="用户名",allowableValues = "11,12")
public int name;
}
当然@ApiModelProperty注解里有很多属性,也会有许多坑,这里注意一下,本篇文章暂不概述。
2、
只要这个实体在请求接口的返回值上(包括泛型),都能映射到实体项中,所以我们编写代码如下:
@GetMapping("/User2")
public User getUser2(){
return new User();
}
效果如下:

本篇文章非常浅显,若有不正之处,欢迎批评指正,感激不尽!
欢迎各位关注我的公众号,里面有一些java学习资料和一大波java电子书籍,比如说周志明老师的深入java虚拟机、java编程思想、核心技术卷、大话设计模式、java并发编程实战.....都是java的圣经,不说了快上Tomcat车,咋们走!最主要的是一起探讨技术,向往技术,追求技术,说好了来了就是盆友喔...

参考:https://mp.weixin.qq.com/s/0-c0MAgtyOeKx6qzmdUG0w
SpringBoot整合Springfox-Swagger2的更多相关文章
- SpringBoot整合Swagger2,再也不用维护接口文档了!
前后端分离后,维护接口文档基本上是必不可少的工作.一个理想的状态是设计好后,接口文档发给前端和后端,大伙按照既定的规则各自开发,开发好了对接上了就可以上线了.当然这是一种非常理想的状态,实际开发中却很 ...
- SpringBoot整合系列-整合Swagger2
原创作品,可以转载,但是请标注出处地址:https://www.cnblogs.com/V1haoge/p/9959844.html SpringBoot整合Swagger2 步骤 第一步:添加必要的 ...
- SpringBoot整合Swagger2
相信各位在公司写API文档数量应该不少,当然如果你还处在自己一个人开发前后台的年代,当我没说,如今为了前后台更好的对接,还是为了以后交接方便,都有要求写API文档. 手写Api文档的几个痛点: 文档需 ...
- SpringBoot学习笔记(16)----SpringBoot整合Swagger2
Swagger 是一个规范和完整的框架,用于生成,描述,调用和可视化RESTful风格的web服务 http://swagger.io Springfox的前身是swagger-springmvc,是 ...
- Spring Boot2 系列教程(十七)SpringBoot 整合 Swagger2
前后端分离后,维护接口文档基本上是必不可少的工作. 一个理想的状态是设计好后,接口文档发给前端和后端,大伙按照既定的规则各自开发,开发好了对接上了就可以上线了.当然这是一种非常理想的状态,实际开发中却 ...
- SpringBoot整合Swagger2(Demo示例)
写在前面 由于公司项目采用前后端分离,维护接口文档基本上是必不可少的工作.一个理想的状态是设计好后,接口文档发给前端和后端,大伙按照既定的规则各自开发,开发好了对接上了就可以上线了.当然这是一种非常理 ...
- springboot 整合Swagger2的使用
Swagger2相较于传统Api文档的优点 手写Api文档的几个痛点: 文档需要更新的时候,需要再次发送一份给前端,也就是文档更新交流不及时. 接口返回结果不明确 不能直接在线测试接口,通常需要使用工 ...
- SpringBoot整合Swagger2案例,以及报错:java.lang.NumberFormatException: For input string: ""原因和解决办法
原文链接:https://blog.csdn.net/weixin_43724369/article/details/89341949 SpringBoot整合Swagger2案例 先说SpringB ...
- SpringBoot整合Swagger2详细教程
1. 简介 随着前后端分离开发模式越来越流行,编写接口文档变成了开发人员非常头疼的事.而Swagger是一个规范且完整的web框架,用于生成.描述.调用可视化的RESTful风格的在线接口文档,并 ...
- SpringBoot整合Swagger2及使用
简介 swagger是一个流行的API开发框架,这个框架以"开放API声明"(OpenAPI Specification,OAS)为基础, 对整个API的开发周期都提供了相应的解决 ...
随机推荐
- IDEA非maven项目怎么添加jar包
今天本人给大家讲解一下在使用Tomcat启动后,报找不到JAR包的问题,那么如何在IDEA中添加jar包,下面请看,如有不对的或者讲的不好的可以多多提出,我会进行相应的更改,先提前感谢提出意见的各位了 ...
- angular的开始历程
开始写angular了,抑制不住的开心,比react差点开心,vue开始太虐 喜欢一个人要不要表个白?其实也没啥资格喜欢~!!考虑一段时间吧 9.29表白了,嗯,被拒绝的干脆利落 为他写了一首小诗歌, ...
- 必备技能三、render渲染函数
Vue 推荐使用在绝大多数情况下使用 template 来创建你的 HTML.然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template ...
- 网络工程师和Linux运维工程师有什么区别?学哪个比较好?
网络工程师和Linux运维工程师有什么区别?学哪个比较好? 机缘巧合下,我进入了一家从事vpn与系统集成的公司,很感谢公司能留下我这个非网络工程专业的毕业生,从对网络一窍不通,慢慢可以自己独立完成工作 ...
- 用Setuptools构建和分发程序包
目录 使用Setuptools构建和分发软件包 开发人员指南 安装setuptools 基本使用 指定项目的版本 新增和更改的setup()关键字 包括数据文件 参考示例 使用Setuptools构建 ...
- 今天对C语言不常用的小东西的了解
今天又翻了C语言的书,看到const语句,一时间想不起来到底是干嘛的,看语句const int a=1;明白了这是一个支持常量指定类型的定义常量的关键字,作用几乎与#define一毛一样,但# ...
- Object.keys()方法
一.定义和用法 返回对象的可枚举属性和方法的名称.二.参数 obj:要返回器枚举自身属性的对象.三.返回值 返回一个所有元素为字符串的数组,其元素来自于从给定的obj里可直接枚举的属性.这些属性的顺序 ...
- vue基础响应式数据
1.vue 采用 v……vm……m,模式,v---->el,vm---->new Vue(实例),m---->data 数据,让前端从操作大量的dom元素中解放出来. 2.vue响应 ...
- Scikit-learn之特征抽取
一.安装包 pip install Scikit-learn 二.字典特征抽取 1.字典特征抽取 #!/usr/bin/env python # -*- coding: utf-8 -*- #auth ...
- vue中v-slot使用
vue中v-slot使用 1,v-slot的使用步骤 <!-- slot.vue--> <!-- 通过name属性指定具名插槽,没有name属性的为默认插槽--> <sl ...
